5.9 chưa nóng, WordPress 6.0 đã có lộ trình ban đầu
Vừa qua, phiên bản Wordpress 5.9 được giới thiệu đến công chúng. Một cách chóng vánh, lộ trình cho phiên bản tiếp theo là 6.0 đã được xuất hiện. Một số tính năng nhiều người mong đợi là gì? cùng tìm hiểu nhé.
Với WordPress 5.9 chỉ mới chân ướt chân ráo chào đón thế giới, các nhà phát triển chưa kịp thở. Hôm qua, Matías Ventura đã đăng lộ trình sơ bộ cho phiên bản 6.0. Nó bao gồm tất cả những gì sẽ phát triển trong năm nay.
Phiên bản 6.0 dự kiến sẽ là bản tóm tắt của Giai đoạn 2 trong dự án Gutenberg, bao gồm các công cụ site-building trực quan hơn. Chúng sẽ tiếp tục đóng một vai trò quan trọng trong sự phát triển của tương lai, các nhà phát triển có thể sẽ chuyển phần lớn sự tập trung của họ sang Giai đoạn 3 cho WordPress 6.1 hơn.
Dưới đây là 4 giai đoạn được vạch ra trong lộ trình phát triển:
- Chỉnh sửa dễ dàng hơn: trực quan quá trình chỉnh sửa dựa vào block.
- Tuỳ chỉnh: FSE, các mẫu block, thư mục block, chủ đề block và các kiểu chung..
- Cộng tác: Xây dựng trung tâm cộng tác cho các nội dung có nhiều tác giả.
- Đa ngôn ngữ: tối ưu hơn các trang web đa ngôn ngữ..
Cải tiến của Trình chỉnh sửa
Ventura đã liệt kê 10 phần trọng tâm cao quanh các trình chỉnh sửa bài đăng và trang web WordPress cốt lõi. Chúng bao gồm từ các mục quan trọng như chế độ duyệt trang web site-browsing mode đến cách tiếp cận cơ bản hơn đối với trải nghiệm viết.
Bài này, ta sẽ tập trung vào một số vấn đề được nhiều người đề xuất nhất trên mục issues của github (Trang của các nhà phát triển Wordpress).
Các biến thể từ theme global style

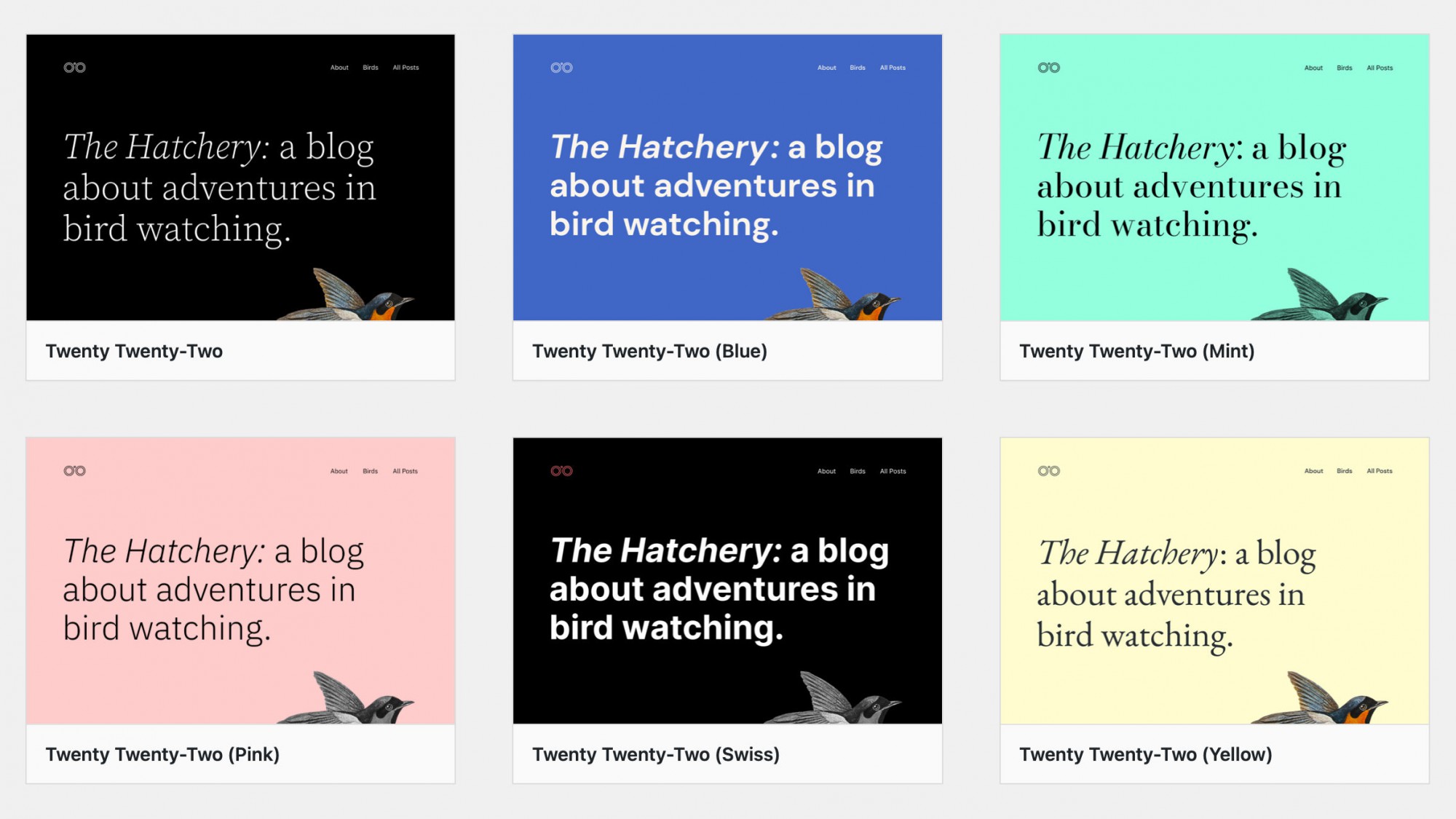
Tính năng này không hoàn toàn xuất hiện trong WordPress 5.9. Mục đích là cho phép người dùng chọn từ nhiều cài đặt, chuyển đổi màu sắc, phông chữ và nhiều thứ khác trên trang web trong global styles variations chỉ bằng cách nhấp vào vài nút. Một số biến thể cho Twenty Twenty-Two tính năng này đã hoạt động.
Về cơ bản, đây giống như một phiên bản thu nhỏ của một giao diện lớn, nơi chỉ chuyển đổi tệp theme.json. Có thể thấy, đây chỉ là skin.
Cấu trúc điều hướng như giao diện người dùng chuyên dụng
Đây rất có thể sẽ là một trong những tính năng quan trọng nhất trong quá trình kết thúc Giai đoạn 2 của Gutenberg. Một số phần dường như đang ẩn đi, nhưng đã xuất hiện một số ảnh chụp màn hình và video có trong associated ticket.
Về cơ bản, mục tiêu là tinh chỉnh trải nghiệm di chuyển và tương tác với trình chỉnh sửa trang web, global styles, templates và điều hướng. Những trải nghiệm trong 5.9 là tuyệt vời, nhưng giờ cần phải tạo ra một giao diện trực quan hơn.
Một phần đã để lộ cấu trúc trang web dưới dạng điều hướng bên ngoài khối Điều hướng Navigation block trong giao diện người dùng UI. Người dùng hiện chỉ có thể chỉnh sửa điều này từ trong canvas của trang web.
Tuy nhiên chắc chắn là để làm được điều này không phải đơn giản, vì vậy sẽ cần một nỗ lực lớn của cộng đồng.
Tạo Template và Chuyển đổi Theme
Hiện tại có một số templates hạn chế mà người dùng có thể tạo thông qua giao diện trình chỉnh sửa trang web. Ví dụ: bạn có thể thêm archive design nhưng không chia nhỏ thiết kế đó cho các loại archives cụ thể (ví dụ: danh mục) hoặc các phiên bản dựa trên slug-based (ví dụ: danh mục-tin tức).
Trình chỉnh sửa trang web sẽ cho phép tạo bất kỳ template nào có thể từ hệ thống phân cấp template. Trình bày điều đó trong một giao diện dễ sử dụng sẽ là một thách thức không hề nhỏ. Hệ thống phân cấp chỉ bị giới hạn bởi số lượng đối tượng (bài đăng, điều khoản, v.v.) trên một trang web.
Một cập nhật khần khác của quá trình tạo template là tách chúng khỏi các themes. Người dùng sẽ không bao giờ muốn mất các templates tùy chỉnh khi chuyển từ templates này sang templates khác. Điều này càng quan trọng hơn khi các plugin có chứa các block templates.
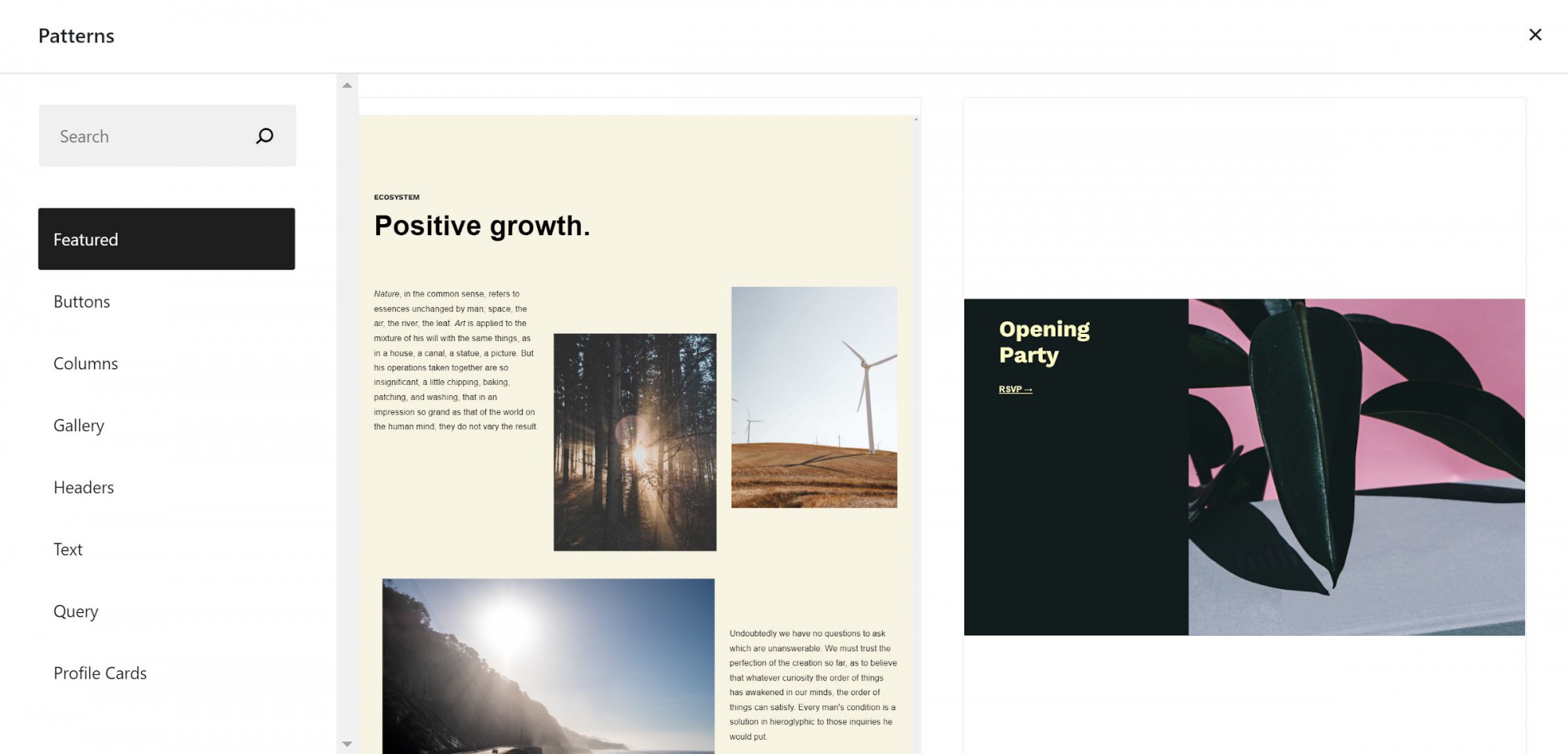
Các Patterns như First-Class Creation Tools

Kể từ khi được giới thiệu cùng với WordPress 5.5, các patterns là một trong những công cụ mạnh mẽ nhất có sẵn cho người dùng. WordPress 6.0 có thể có một biến chuyển tốt hơn nữa.
Một đề xuất sẽ làm cho các patterns trở thành một phần trung tâm của việc xây dựng template và page. Một số phần của điều này có thể phù hợp với nhiều luồng khác nhau, nhưng một trong những mục tiêu tổng quát phải là để người dùng cuối tìm ra những gì cần làm với một template hoặc page trống. Nếu được thực hiện, các patterns có thể giúp chúng hoạt động hiệu quả.
Đề xuất chuyển đổi các phần nội dung hiện có bằng các patterns cũng được đưa ra. Đối với các theme authors, việc đăng ký pattern có thể sẽ ít phức tạp hơn. Hiện tại, họ phải sử dụng API Patterns để đăng ký chúng qua PHP. Tuy nhiên, có một đề xuất để WordPress tự động nhận ra chúng. Các Patterns rất có thể sẽ nằm trong một thư mục dedicated /patterns trong theme và được đăng ký tương tự như các page templates. Tuy nhiên, giải pháp cuối cùng vẫn chưa được xác định.
Cải tiến Block
Có một loạt các cải tiến liên quan đến block-related. Phần lớn điều đó sẽ xoay quanh việc lặp lại liên tục trên khối Điều hướng (Navigation block). Các Theme authors cũng nên có nhiều khối hơn để kiểm soát đầu ra của các nhận xét.
Tuy nhiên, hãy để đi sâu vào một số tính năng mà tớ mong đợi nhất.
Nhiều cách thể hiện hình ảnh hơn

Đơn giản hoá việc thêm ảnh sẽ bao gồm các trường hợp sử dụng đã có trong theming truyền thống. Dù nhiều người thích các block themes, một trong những vấn đề rõ ràng nhất là block Post Featured Image. Về cơ bản, nó hiện xuất ra kích thước hình ảnh sau hình thu nhỏ.
Theme authors có thể đặt chiều rộng và chiều cao nhưng không được sử dụng các kích thước đã cắt mà họ đã registered (đã sửa trong phiên bản dev của Gutenberg). Họ cũng không thể sử dụng nó trong ngữ cảnh của các blocks khác như Cover và Media & Văn bản. Tăng cường khả năng hiển thị ảnh nổi bật và sử dụng các công cụ thiết kế cần thiết cho các theme authors.
Inline tokens
Nếu có một tính năng mà tôi thấy các nhà phát triển yêu cầu nhiều nhất, đó là khả năng xuất dữ liệu động trong các blocks hoặc các mẫu HTML. Một số điều này được giải quyết với Pattern block, nhưng nó lại không bao gồm mọi trường hợp sử dụng.
For example, there is no way to output the current date within a paragraph. This is a routine use case for the site footer copyright line. More typical is grabbing dynamic URLs to theme or plugin resources like images. Ventura noted in the post that they would explore the viability of inline tokens in this release cycle.
Ví dụ, không có cách nào để xuất ngày hiện tại trong một đoạn văn. Đây là một trường hợp sử dụng thông thường cho dòng bản quyền chân trang. Điển hình là lấy các URL động đến các tài nguyên chủ đề hoặc plugin như hình ảnh. Ventura đã lưu ý trong bài đăng rằng họ sẽ khám phá khả năng tồn tại của các inline tokens trong chu kỳ phát hành này.
Block khác

Improvements to the Table block are also likely coming. At the moment, it offers a poor user experience — users cannot even tab through cells. At most, it handles the most basic of use cases. Currently, there are over two dozen open tickets to clean it up.
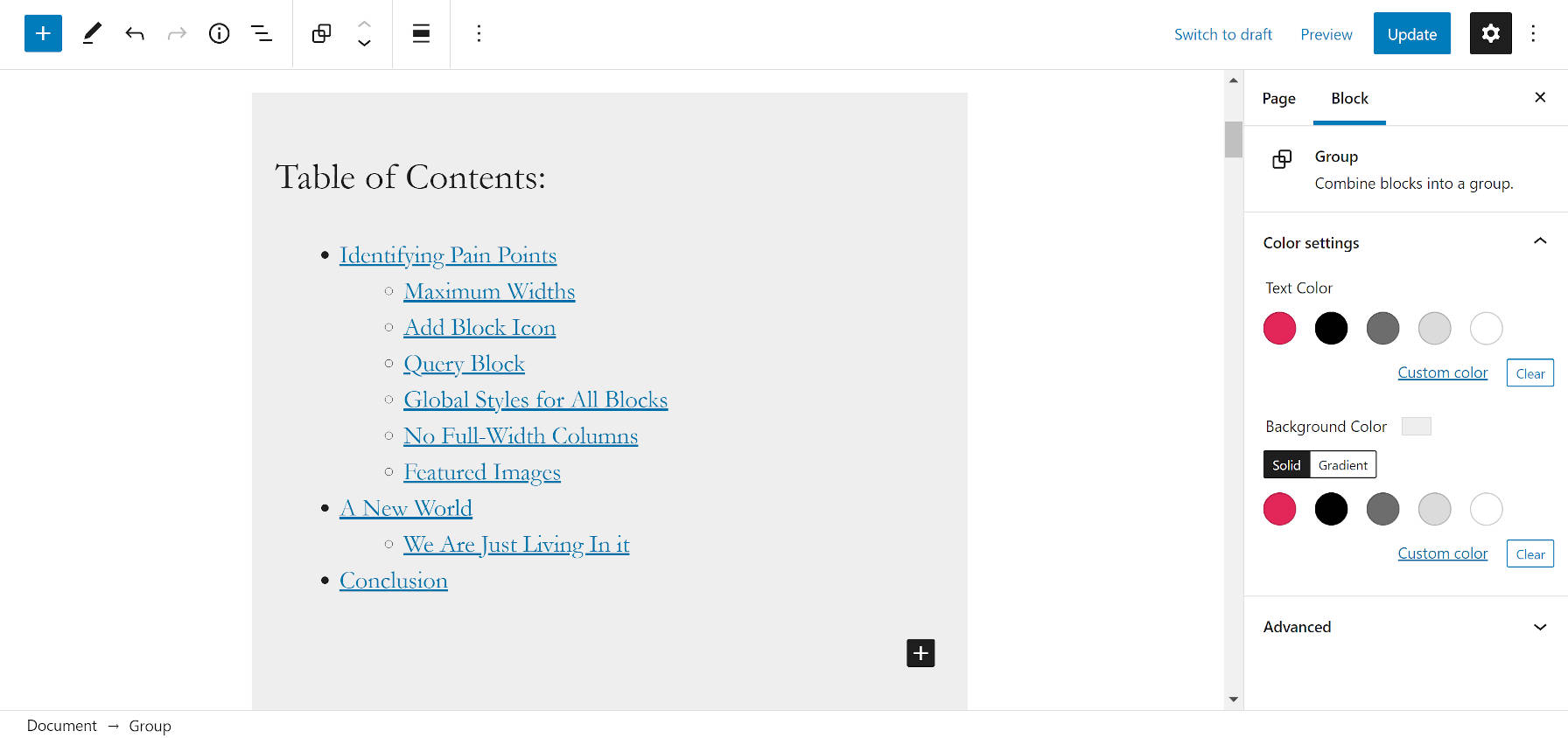
Một đề xuất nữa là, có nên chăng thêm một block Mục lục, các block Trích dẫn Quote và Danh sách cuối (List blocks) sẽ cho phép các block con. Cả hai đều là những hạn chế quan trọng luôn có trong HTML thuần túy và trình soạn thảo cổ điển (classic editor). Chắc chắn là nhiều blogger sẽ rất vui khi hệ thống có thêm điều này.
Các cải tiến đối với Table block cũng có thể sẽ có. Hiện tại, trải nghiệm người dùng cho điều này khá kém - người dùng thậm chí không thể lướt qua các ô. Hầu hết, nó chỉ xử lý những trường hợp sử dụng cơ bản. Hiện tại, có hơn hai chục đề xuất đang mở.
Công cụ thiết kế (Design Tools)
Một số thành phần sẽ làm cho các theme authors vui mừng về 6.0. Họ có thể đang xem xét các tính năng liên quan đến điều khiển chiều cao height và chiều rộng width mới để có thêm nhiều blocks hơn, mang lại sự linh hoạt hơn trong các thiết kế theme. Và việc sử dụng các tính năng giảm dung lượng CSS cùng với các flex-based containers có thể giúp tinh chỉnh các thiết kế đáp ứng (responsive designs) dễ dàng hơn cho các nhà phát triển.
Trong typography front, có một đề xuất về các font chữ đáp ứng (responsive fonts). Điều này tương đối dễ xử lý với CSS tùy chỉnh tại thời điểm này nếu người dùng chọn kích thước xác định trước của theme. Tuy nhiên, với kích thước tùy chỉnh (custom sizes) và chiều cao dòng (line-heights), nó là một vấn đề. Bởi những công cụ này tồn tại trong WordPress, chúng ta cần xử lý responsive được tích hợp sẵn.
Một tính năng sắp xếp kiểu chữ được chờ đợi từ lâu có thể sẽ ra mắt trong đợt này: Web Fonts API. Sau khi được lấy từ WordPress 5.9, nó hiện đang được phát triển trong Gutenberg. Chúng ta cùng hy vọng điều này sẽ sớm xuất hiện vì phần lớn code đã hoàn thành.
Hỗ trợ tùy chỉnh phụ đề trên nhiều blocks khác nhau và có thể tìm giải pháp cho các trạng thái di chuột qua liên kết (link hover) cũng đang được nhiều đề xuất.
Bạn mong đợi tính năng nào nhất trong WordPress 6.0?
Dịch lược: Patrick Le
Nguồn: wptavern
Có thể bạn quan tâm
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

