Quy tắc thiết kế giao diện đồ họa web
Các nguyên tắc bố cục giao diện đồ họa web khá đa dạng, từ dạng lưới, bố cục theo chiều dọc hay bố cục theo hình chữ F hoặc theo hình Zig Zag, cho đến các quy tắc một phần ba hoặc các tỷ lệ vàng,…
Tất cả đều được áp dụng nhằm mục đích “hút” người dùng vào trong website của mình.
1. Tìm hiểu giao diện đồ họa người dùng

Nguồn gốc Giao diện đồ họa người dùng
Giao diện đồ họa được thiết kế và phát triển phục vụ nhu cầu của con người được gọi là Giao diện đồ họa người dùng (GUI - Graphical User Interface). GUI được khai sinh bởi những nhà nghiên cứu tại Standford Research Institute - được dẫn đầu bởi Douglas Engelbart. Khi đó, họ phát triển việc sử dụng những siêu liên kết (hyperlinks) dựa trên chữ cho hệ thống trực tuyến (On-Line System), trong đó các liên kết được thao tác với một con chuột. Khái niệm siêu liên kết sau đó đã được các nhà nghiên cứu tại Xerox PARC mở rộng sang phạm vi đồ họa.
Dựa trên nguồn cảm hứng từ lịch sử cùng tiềm năng phát triển cho tương lai, các hệ thống phát triển GUI lần lượt được ra đời và được ứng dụng. Năm 1981, mô hình điều hành máy tính dựa trên GUI đầu tiên được ra đời là Xerox 8010 Star Information System. Tiếp theo đó là Apple Lisa năm 1983, Macintosh 128K của Apple năm 1984, Atari ST và Commodore Amiga năm 1985. Việc điều khiển đồ họa bằng lệnh (command) được khai sinh khi IBM cho ra đời Common User Access (1987), trong đó các chuỗi lệnh khác nhau sẽ được áp dụng cho các chương trình khác nhau như: phím F3 sẽ kích hoạt chế độ hỗ trợ trong WordPerfect, nhưng nó sẽ đóng chương trình trong các ứng dụng khác của IBM.
Giao diện đồ họa người dùng hiện tại

Các hệ thống GUI phổ biến ngày nay là Microsoft Windows, Mac OS X, X Window System trên các PC (Personal Computer), laptop. Ngoài ra còn có sự góp mặt của các thiết bị di động như Symbian, BlackBerry OS, Android, iOS. Các hệ thống này đều được phát triển dựa trên những ý tưởng ban đầu của Xerox, cho nên chúng gần như có các khái niệm tương tự nhau (như button, radio button, menu...).
Trong thời buổi hiện tại, khi bạn tiếp xúc với các thiết bị công nghệ di động hoặc máy tính, láp top,...bạn sẽ nhìn thấy các hình ảnh hiển thị trên màn hình và qua đó bạn có thể tương tác với các thiết bị, phục vụ nhu cầu giải trí, học tập hay làm việc. Trên các thiết bị đó, bạn có giao diện đồ họa của hệ điều hành, hay giao diện đồ họa của một phần mềm, một ứng dụng nào đó đã được cài đặt cho bạn sử dụng. Khi chơi game bạn có giao diện đồ họa của game hay khi nghe nhạc bạn có giao diện đồ họa của phần mềm nghe nhạc,…
Tất cả những thứ bạn thấy được thể hiện bằng các biểu tượng, hình ảnh, kết hợp với màu sắc kết hợp hay các hiệu ứng chuyển động,…thông qua các tương tác cảm ứng hoặc thông qua các thiết bị kết nối như chuột máy tính, bàn phím,…bạn có thể sử dụng và điều khiển các thiết bị này.
2. Giao diện đồ họa web

Song song với sự phát triển về Giao diện đồ họa người dùng, Giao diện đồ họa web cũng ngày càng phát triển như là một tập hợp con của một tổ hợp rộng lớn về đồ họa đang phát triển vượt bậc. Hàng ngày, thị hiếu về các trang mạng đẹp, gọn gàng, tạo được sự thân thiện với người dùng đang như là một nhu cầu tất yếu trong đời sống tinh thần của người dùng khi hoạt động tương tác với các trang web trên internet.
Giao diện đồ họa web cũng mang ý nghĩa tương tự khi bạn sử dụng một máy tính được cài đặt hệ điều hành mới hơn, tiên tiến hơn và dĩ nhiên Giao diện cũng đẹp hơn sẽ làm cho bạn cảm thấy thực sự thoải mái và thích thú. Giao diện đồ họa web cũng luôn được người dùng chú trọng trong việc trải nghiệm các hình ảnh, hiệu ứng, bố cục hay màu sắc. Nhìn vào một trang web, điều cuốn hút đầu tiên đối với người dùng là bố cục, màu sắc, hình ảnh,…và tiếp theo sẽ là sự trải nghiệm thông qua các tương tác. Chính vì lẽ đó, các nhà thiết kế ngày càng chú tâm hơn vào các điều này và dần làm mọi thứ trở nên tốt hơn, ưu việt hơn.
3. Quy tắc thiết kế giao diện đồ họa web
Trong lĩnh vực thiết kế đồ họa cho website, các nguyên tắc về bố cục được chú trọng hàng đầu. Việc người dùng quyết định rời bỏ hoặc ở lại với trang web của bạn chỉ được thực hiện trong vòng 3-5 giây sau khi lướt qua website của bạn. Điều mà họ có thể cảm thấy băn khoăn là họ được thông tin gì khi họ ở lại trang của bạn lâu hơn hoặc ít ra trong vòng 3-5 giây đó bạn cũng sẽ cho họ được thông tin gì.
Như bạn đã biết, người dùng sử dụng internet hầu hết đa số đều tìm kiếm thông tin, cho nên khi tương tác với một website bất kỳ, những khoảnh khắc ngắn ngủi nhưng website của bạn tạo cho người dùng cảm giác thân thiện và mang được thông điệp rằng bạn có thể cho họ được thông tin mà họ cần thì cơ hội họ ở lại với bạn sẽ lâu hơn, và việc bố cục khoa học, logic sẽ là một lợi thế cho bạn.
Các trường phái thiết kế luôn có những quan điểm khác nhau về cách trình bày các thông tin với các nguyên tắc bố cục khác nhau. Nhưng ta sẽ xem xét các nguyên tắc bố cục được cho là phổ biến hiện tại.
Hiện tại, các nguyên tắc bố cục trang web khá đa dạng, từ dạng lưới, bố cục theo chiều dọc hay bố cục theo hình chữ F hoặc theo hình Zig Zag, cho đến các quy tắc một phần ba hoặc các tỷ lệ vàng,…Tất cả đều được áp dụng nhằm mục đích “hút” người dùng vào trong website của mình.

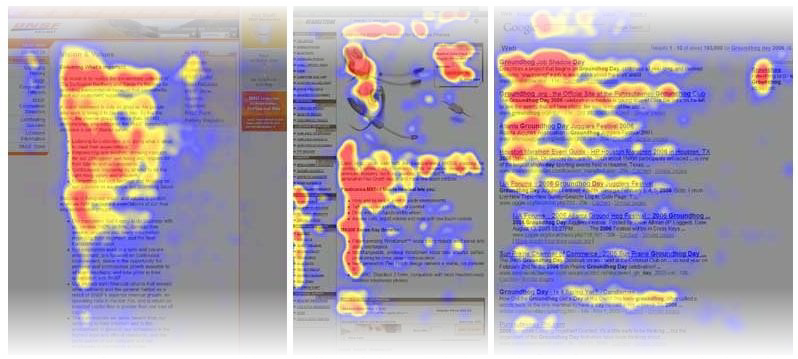
Một nghiên cứu về sự tương tác người dùng trên giao diện đồ họa web của Jakob Nielsen và Viện Poynter nhằm thỏa mãn các câu hỏi:
- Diện tích trang web là như thế nào để thu hút người dùng
- Người dùng có xu hướng nhìn vào nơi nào đầu tiên, thứ hai hoặc thứ ba
- Những khu vực mà người dùng thường xuyên tránh xem hoặc bỏ qua
- Những yếu tố nào trong nội dung khiến người dùng nhìn vào nhiều hơn một hoặc hai giây
Nghiên cứu trên đã bật mí 3 thông tin về cách mà mắt người dùng tương tác với giao diện đồ họa web.
Thứ nhất: Hướng di chuyển mắt theo đường Zig Zag

- Nghiên cứu theo dõi hướng di chuyển của mắt theo dõi các thông tin trên web chiếm tỷ lệ lớn khi đi theo hướng từ trái sang phải sau đó theo hướng xéo xuống dưới bên trái. Sự di chuyển này của ánh mắt người dùng tạo nên một biểu đồ nhiệt qua đó chúng ta có thể thấy được, hướng di chuyển này tương tự như việc ta đọc một quyển sách và cách lướt nhanh tạo ra hình chữ F hay theo thói quen Zig Zag.
- Với thông tin này, cách mà bạn bố trí các tiêu đề chính, các thông tin nổi bậc tại các điểm nóng trên luồng di chuyển của mắt sẽ góp phần làm cho người dùng tăng khả năng tương tác của họ nhiều hơn với trang web của bạn.
Thứ hai: Người dùng tập trung vào các tiêu đề lớn, ngắn gọn, xúc tích

- Nghiên cứu cũng chỉ ra rằng, người dùng thường quan sát trang web của bạn và giành thời gian 20 giây để tìm ra các thông điệp chính trên website của bạn. Cho nên, bạn chỉ có cơ hội là 20 giây để làm cho họ có được các thông tin hữu ích hoặc kích thích họ thông qua các tiêu đề thật nổi bậc, ngắn gọn nhưng xúc tích, đủ ý.
- Hãy đảm bảo rằng 20% từ trên một trang của bạn thật nổi bậc và cô đọng các thông tin cần thiết, vì nghiên cứu cung cấp số liệu chỉ 20% số từ trên một trang được người dùng tương tác mắt mà thôi.
- Kích cỡ các chữ trên các dòng tiêu đề cũng là điều để người dùng bị cuốn hút vào nhiều hơn.
Các điều này cho thấy bạn không nên quá bận tâm vào các font chữ nhỏ với các nội dung không phải là tiêu đề, bởi người dùng của bạn sẽ không đủ kiên trì để đọc hết các thông tin trong các dòng chữ nhỏ đó, giai đoạn này họ chưa biết tầm quan trọng trong các thông tin chi tiết. Hãy tập trung chuyển tải thông điệp của bạn qua các tiêu đề, và làm cho nó thật nổi bậc, đó mà điều nên làm.
Thứ ba: Tập trung vào các menu điều hướng bên trên

- Nghiên cứu cũng cho biết rằng, khả năng tương tác vào các menu điều hướng được đặt bên trên cùng của website là gần gũi và bám theo thói quen của người dùng một cách tốt nhất. Các menu ở dọc hai bên hoặc bên dưới sẽ ít được tương tác hơn và đẩy người dùng vào trạng thái thụ động và họ sẽ mau chóng rời khỏi website của bạn.
- Các menu phải thật đơn giản và phải mang lại hiệu quả cho người dùng. Người dùng có xu hướng dùng menu như là một cầu nối để đi đến từng ngóc ngách, từng trang trên trang web của bạn. Do đó, việc menu với font chữ dễ đọc, ngắn gọn, phản ảnh nội dung bên trong giúp người dùng tương tác hiệu quả là điều cần thiết. Vì họ thực sự xem menu như là cái “neo” trên “chiếc thuyền” web của bạn.
- Và điều cuối cùng là bạn hãy đảm bảo rằng các liên kết trên hệ thống các menu của bạn hoặc các link từ các nút điều hướng khác không dẫn đến một “link chết” điều mà người dùng không thích hoặc sẽ có ấn tượng không tốt với web của bạn. Hãy dẫn đến các trang hữu ích, thú vị hoặc ít ra bạn cũng nên tạo cơ hội cho khách hàng tương tác với các thông tin tốt hơn từ trang web của bạn.
Ngoài các điểm chú ý trên trong việc thiết kế giao diện đồ họa cho web, các hình thức về màu sắc, font chữ, hình ảnh sẽ được phân tích chi tiết trong các bài viết sau. Hy vọng rằng các bạn sẽ có nhiều thông tin hữu ích.
Có thể bạn quan tâm
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

