Cách sử dụng không gian âm trong thiết kế đồ họa (Phần 1)
Không gian âm (không gian trắng) là một yếu tố quan trọng trong thiết kế đồ họa. Mặc dù kết hợp không gian âm trong thiết kế không hề dễ dàng nhưng đây là một kỹ năng cần có nếu bạn muốn trở thành một nhà thiết kế đồ họa.
Không gian âm là gì?
Không gian âm là những khoảng không gian không có nội dung, chúng được gọi là không gian trắng nhưng không có nghĩa rằng chúng có màu trắng. Không gian âm có thể là bất cứ màu nào, nó chỉ không chứa nội dung bên trong.
Không gian âm cũng làm một yếu tố trong thiết kế đồ họa mặc dù không gian âm không dễ dàng nhận biết. Về cơ bản, việc sử dụng không gian âm để bổ sung thêm sự đối xứng trong cách bố trí, giúp sản phẩm thiết kế của bạn rõ ràng và tự nhiên hơn đối với khách hàng.
Đối với thiết kế web, không gian âm đóng vai trò thu hút cảm nhận trực quan của người dùng. Nếu bạn chỉ chú trọng vào nội dung mà bỏ qua yếu tố bố trí không gian âm, website của bạn sẽ thất bại.
Dưới đây là một ví dụ về không gian âm:

Không gian âm trong thiết kế website
Thiết kế website là một mảng trong thiết kế đồ họa. Kiến thức thiết kế website bao gồm việc bố trí các đối tượng, văn bản và hình ảnh theo một cách thức thu hút nhưng thiết kế website cũng bao gồm không gian âm – khoảng cách giữa các đối tượng.
Bạn không thể bố trí hình ảnh chồng lên nhau trong một website đúng không? Và đó là cách không gian âm được sử dụng. Không gian âm giúp người xem tập trung vào các đối tượng. Nó được sử dụng để cân bằng hoặc sắp xếp các đối tượng trong thiết kế để tạo sự hấp dẫn với người dùng.
Dùng các nút lớn để điều hướng có thể là ý tưởng tốt tuy nhiên bạn không nên quá lạm dụng điều này. Để điều hướng, bạn chỉ cần sử dụng các biểu tượng nhỏ với một dòng chữ lưu ý nhỏ, kiểu dáng đẹp, đơn giản và không quên sử dụng những khoảng không gian hiệu quả.
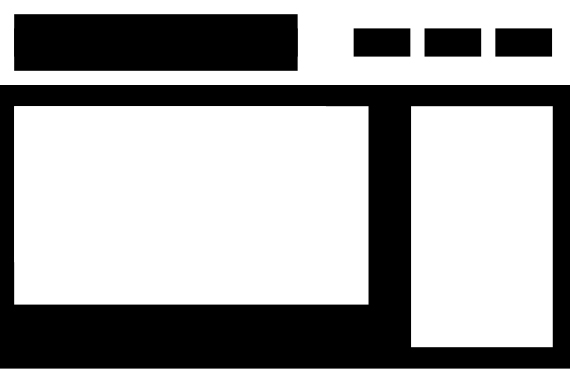
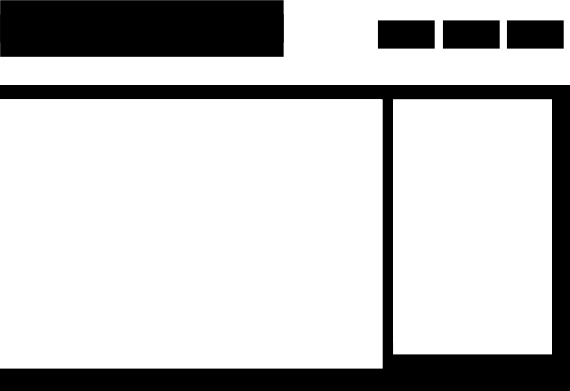
Dưới đây là 2 hình ảnh để thể hiện cách tác động của không gian âm đến bố cục trang web. Nó là mẫu trang web điển hình bao gồm: thanh/nút điều hướng, logo, khu vực nội dung và phần tin tức cập nhật. Hình ảnh được đơn giản hóa bằng 2 màu đen trắng để có thể dễ dàng nhận biết không gian âm:
- Phần hộp đen phía trên bên trái là nơi đặt tiêu đề trang hoặc logo
- Ba hộp là nút điều hướng.
- Các hình chữ nhật ở bên trái là khu vực dành cho nội dung
- Hình chữ nhật bên phải là nơi cập nhật tin tức mới.
Dưới đây là cách bố trí không gian âm. Sự thống nhất về khoảng cách, bạn có thể dễ dàng tập trung vào đối tượng tạo nên sự thu hút và hợp mắt.

Dưới đây là cách bố trí không có không gian âm, dễ thấy sự lộn xộn và không bắt mắt trong các bố trí này.

Đây chỉ là một ví dụ về cách sử dụng không gian âm trong thiết kế website, một lĩnh vực trong thiết kế đồ họa. Các bạn hãy đón đọc các kiến thức thiết kế không gian âm khác trong các bài viết tiếp theo của chúng tôi.
Một chút quảng cáo: Bạn đang chuẩn bị cho một sản phẩm là tâm huyết của mình, bạn chưa có nhiều kiến thức về bao bì sản phẩm và bạn đang muốn thiết kế một bao bì sản phẩm mỹ phẩm, thực phẩm ... hãy liên hệ với Ngôi Sao Số để được tư vấn chuyên sâu.Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

