Tự học 10 kinh nghiệm làm web du lịch
Kinh nghiệm làm web du lịch không chỉ như những gì bạn nghĩ, bạn cho rằng bạn đã hiểu tường tận về website du lịch, bài này sẽ cung cấp một cái nhìn trực quan về điều này.
Đã bao giờ bạn nghĩ rằng bạn đã hiểu tường tận về trang web du lịch của mình? Những trang web du lịch nổi tiếng trên thế giới không chỉ cho phép đặt phòng và thanh toán, lập kế hoạch cho một chuyến lịch hay cho phép đặt phòng khách sạn trực tuyến là đủ. Một khi hiểu tường tận về một vấn đề, tôi tin chắc rằng bạn sẽ giải quyết vấn đề tốt hơn.
Đa phần các trang web dịch vụ du lịch trên thế giới tại thời điểm hiện tại đều cho phép du khách lựa chọn địa điểm tốt nhất, đặt phòng khách sạn giúp bạn và lập một kế hoạch cho chuyến đi của bạn. Và hiệu quả mang lại trên trang web thật sự chuyên nghiệp của họ không chỉ ở phần tính năng mà còn phần gợi ý các mẹo du lịch hấp dẫn dành cho họ khi họ đã chọn một điểm đến và đó là một cách giúp du khách thích thú thật sự.
Trong bài này, bạn có thể học 10 bài học về trải nghiệm người dùng giúp ích cho một trang web du lịch hiệu quả về kinh doanh mà bạn có thể chọn từ các trang web du lịch phổ biến, cùng Ngôi Sao Số khám phá nhé.
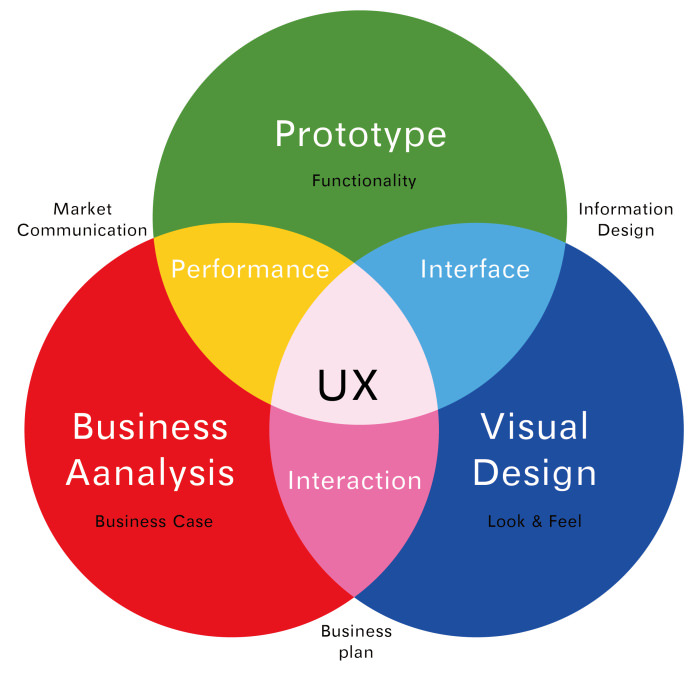
Tìm hiểu sự khác biệt giữa UI và UX
Để hiểu rõ hơn về các định nghĩa trong bài viết, ta tìm hiểu sơ qua về UI và UX nhé. Tạm hiểu đơn giản nhất, UI trong lĩnh vực thiết kế đồ họa được gọi là sự truyển tải thông điệp từ nhà thiết kế hoặc từ các đơn vị cung cấp các sản phẩm, dịch vụ mà họ mong muốn người dùng tiếp thu.
UX là cách mà người dùng cảm nhận về 1 sản phẩm cụ thể , người làm về UX goi là UX Designer . Hiểu nôm na là những người đánh giá, nghiên cứu các thói quen của người dùng vào một hệ thống hay một sản phẩm, dịch vụ nào đó (Sử dụng hệ thống thông qua UI) . Bạn đừng hiểu quá phức tạp, UX chỉ cần đánh giá nghiên cứu các thói quen như ăn ngày bao nhiêu bữa, mức giá chấp nhận ... của người dùng vào việc họ đang nghiên cứu, đánh giá.
Còn trong bài viết hôm nay, ta hiểu UX là nghiên cứu hành vi người dùng trên trang web du lịch để ta có thể có cái nhìn tổng quan về cách bố cục, thiết kế, trình bày nội dung ... cho trang web du lịch của mình.

1. Cung cấp điểm bắt đầu
Đầu tiên và trên hết, bạn cần cung cấp cho khách truy cập một địa điểm cụ thể để họ có thể bắt đầu, trong công đoạn này bạn làm càng đơn giản càng tốt. Vì người dùng có thể bỏ trang web nếu nó quá phức tạp, khi họ đã cung cấp cho bạn gợi ý về địa điểm thì đây là lúc bạn phơi ra những gì bạn có cho họ.
Tôi lấy ví dụ: nếu họ chọn Đà Lạt, bạn sẽ phơi ra các tour Đà Lạt, các điểm thú vị tại Đà Lạt, món ngon Đà Lạt. ... và đương nhiên vì họ đang mong muốn đi Đà Lạt nên bạn toàn phơi ra những thông tin họ cần, kích thích họ hơn cho chuyến đi.

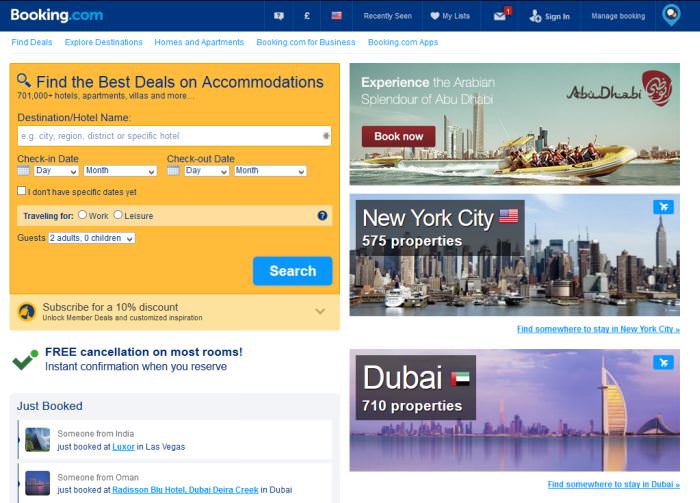
Trang chủ của Booking.com chứng minh rằng họ hiểu nhu cầu của khách hàng tốt như thế nào, và bạn hãy đặt mình ở vị trí khách hàng để hiểu rõ nhu cầu của họ. Bạn muốn làm gì trên trang web du lịch? Bạn có biết nơi bạn muốn đi và muốn tìm kiếm các khách sạn, nhà hàng hay các điểm du lịch nhanh nhất có thể, hoặc bạn không chắc về địa điểm muốn đi của chuyến đi và cần một sự gợi ý?
Booking.com đã đặt một mẫu tìm kiếm tổng thể ở phía bên trái của trang chủ cho những người chắc chắn về chuyến đi trong tương lai của họ. Khách truy cập sẽ không lãng phí thời gian duyệt qua nội dung không liên quan, điều này làm cho khách hàng tự tin hơn về chuyến đi.
Không gian còn lại trên màn hình trong màn hình tạo ra rất nhiều cảm hứng cho người ít quyết tâm hơn, ba bức ảnh lớn về các địa điểm nổi tiếng (Abu Dhabi, New York City và Dubai) cung cấp các đề xuất, một loạt các dữ liệu hiển thị dạng AJAX về các chuyến đi cho thấy họ hiểu khách hàng như thế nào.
Trên trang chủ của Booking.com tất cả mọi người đều có được sự khuyến khích cần thiết và cảm xúc tích cực để khơi mào một chuyến du lịch hấp dẫn.
2. Danh mục chính phải rõ ràng
Nếu bạn muốn người dùng ở lại trang web của bạn lâu, bạn cần cung cấp cho họ một hướng dẫn rõ ràng và dễ sử dụng.
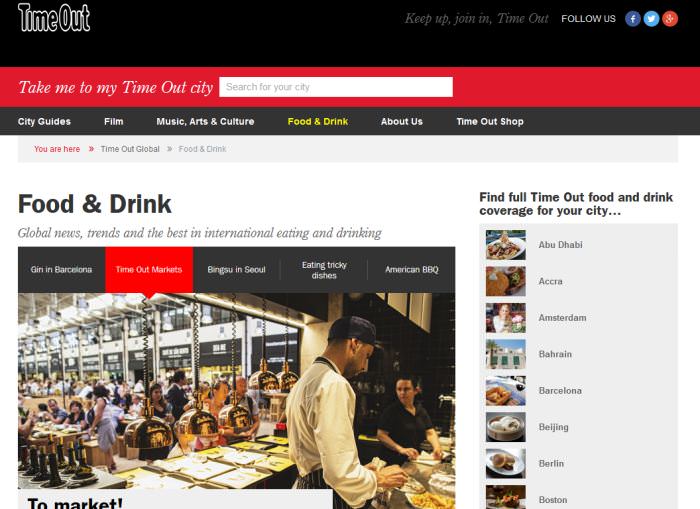
Điều hướng trên trang TimeOut.com giống như một nữ tiếp viên thông minh, nó giúp cho du khách luôn cảm thấy họ nhận được sự giúp đỡ khi cần các thông tin. Nếu bạn nhìn vào hình ảnh dưới, bạn có thể thấy rằng hệ thống định vị có bốn yếu tố khác nhau:
- Thanh tìm kiếm lớn dễ nhìn.
- Dễ dàng nhận biết.
- Menu chính với các mục được xác định rõ ràng (City Guides, Film, Music, Arts & culture, Food & Drink, About Us, Time Out Shop),
- Thiết kế đơn giản và dễ nhìn cho mọi lứa tuổi.

Website của TimeOut thiết kế hệ thống định vị rất trực quan giúp du khách có thêm cơ hội để khám phá khu vực này. Hình thu nhỏ nhỏ ngay bên cạnh mọi nội dung họ trình bày gợi ý thông tin cho người dùng trực quan và đây là một dấu hiệu rõ ràng của thiết kế UX tuyệt vời.
3. Hình ảnh có sự tương tác cao
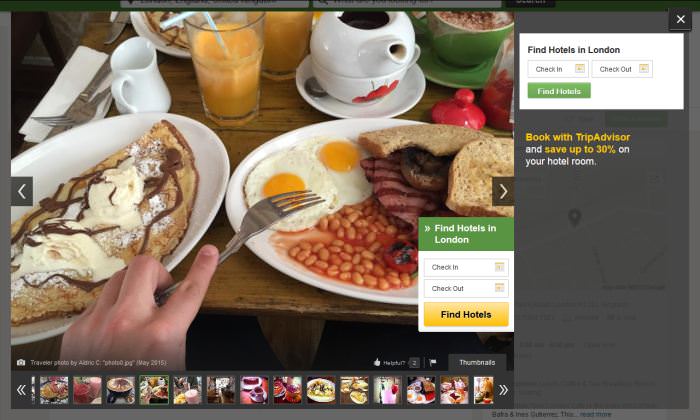
Ảnh chụp màn hình dưới đây là một trong các trang của website nhà hàng trên TripAdvisor. Tôi chắc chắn rằng bạn sẽ luôn bị cuốn hút bởi những bức ảnh trực quan có sự tương tác cao trong trải nghiệm người dung khi truy cập vào nhà hàng, khách sạn hay các điểm du lịch trên TripAdvisor.
Việc sử dụng hình ảnh đúng cách tác động không nhỏ đến cảm xúc của người dùng. Và tất cả chúng ta đều biết rằng những cảm xúc đó sẽ làm tăng khả năng người dùng trung thành với website và lựa chọn các sản phẩm dịch vụ bạn đang cung cấp.

Các trang web du lịch thường sử dụng hình ảnh có chất lượng cao, nhưng TripAdvisor đưa nó lên cấp độ mới bằng cách khuyến khích người dùng thêm ảnh của riêng họ vào mỗi nhà hàng. Bằng cách này, một gia vị mới được TripAdvisor sử dụng đã tạo ra nội dung bằng hình ảnh do người dùng tạo, thú vị hơn cho khách truy cập trang web so với các trang web khác.
4. Giữ sự đơn giản
Đơn giản hóa mọi thứ, đó là một ý tưởng luôn luôn tốt để bạn hay để giữ mọi thứ đơn giản và chỉ tập trung vào các thông tin có liên quan. Thế giới đầy rẫy những phiền nhiễu mà du khách của bạn chắc chắn đã biết nếu bạn còn phơi bày những thông tin không cần thiết, bạn sẽ nhận được sự thất bại.
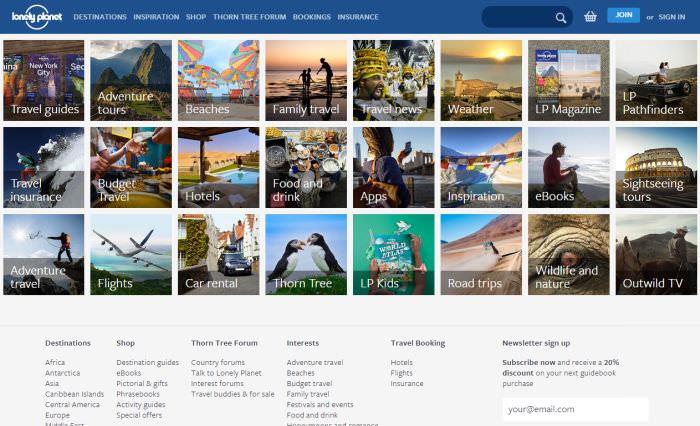
"Giữ nó đơn giản" là nguyên tắc UX mà trang web du lịch Lonely Planet theo đuổi. Các chủ đề quan trọng nhất mà người dùng lựa chọn luôn được sắp xếp trong một khu vực gọn gàng kết hợp với những hình ảnh thu nhỏ hấp dẫn.

Trang chủ của LonelyPlanet đặc biệt thông minh từ khía cạnh trải nghiệm người dùng vì hình thu nhỏ cũng như một thanh điều hướng cung cấp cho người dùng một chìa khóa thị giác dễ hiểu.
Lưới ảnh này đáp ứng nhu cầu cho "người lười nhất" và hỗ trợ tốt trên thiết bị di động và máy tính bảng, hình thu nhỏ giống như các biểu tượng trên các ứng dụng điện thoại di động, đây là cách bố trí quen thuộc đối với tất cả người dùng di động và sự quen thuộc cũng là điều tạo sự thoải mái cho khách truy cập do đó tăng tương tác của họ với trang web.
5. Sử dụng "từ" thú vị
Một cụm từ thú vị sẽ làm tăng sự thích thú của người dùng với trang web, ví dụ thay vì sử dụng từ xem thêm, bạn đổi thành "khám phá ngay" sẽ thu hút hơn nhiều so với "xem thêm" nhàn chán.
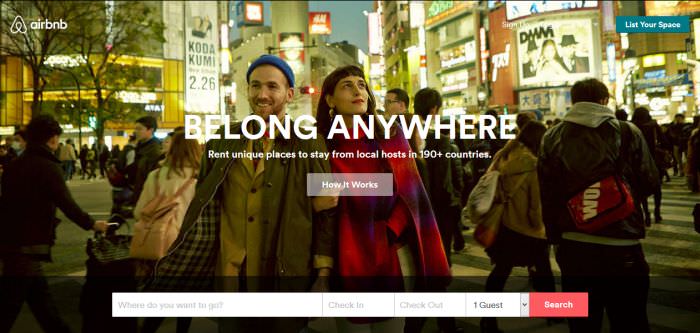
Trang web chia sẻ AirBnB sử dụng từ ngữ khác biệt và thú vị ở khắp mọi nơi trên trang web của họ.

Động từ thú vị là hiệu quả tức thời vì chúng di chuyển người dùng từ trạng thái thụ động sang chủ động. Tạo ra sự tích cực trong các hành động của người dùng trên trang web của bạn.
6. Đặt tour hay tìm kiếm nhanh chóng
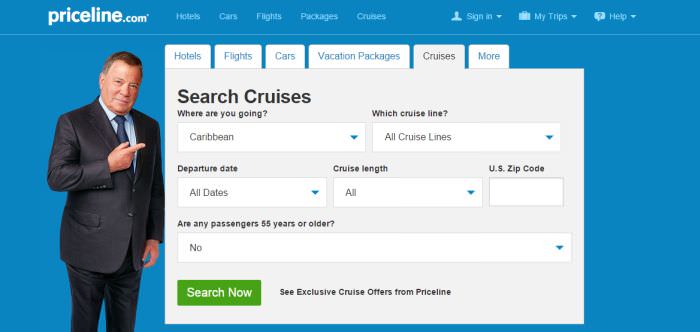
Vì các hình thức đặt tour hay tìm kiếm quá phức tạp thường dẫn đến việc bỏ ngay lập tức, bạn thấy Google có trang web chỉ có mỗi ô Search mà ngày nào chúng ta cũng phải vào. Điều thông minh nhất bạn có thể làm cho trải nghiệm của người dùng tốt hơn là sắp xếp các biểu mẫu trên trang web của bạn càng tinh giản càng tốt.

Bạn có thể xem một ví dụ bằng các tổng hợp các khám phá của bạn bằng cách tìm kiếm các mẫu phổ biến trên các trang web nổi tiếng, vì họ đã nghiên cứu hành vi người dùng cho các form này. Ví dụ ảnh trên là mẫu tìm kiếm của website Priceline được thể hiện bên trong một khu vực điều hướng tiện dụng.
7. Tác động bằng những mẩu chuyện mang tính cá nhân
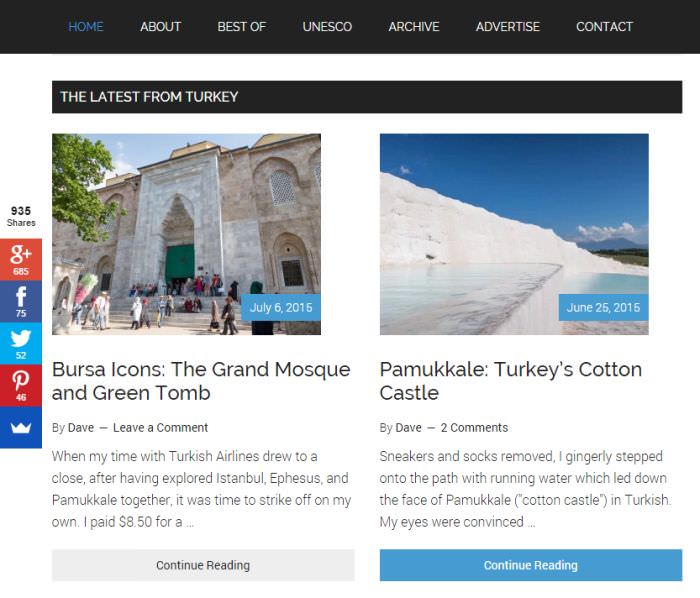
Bạn có thể tăng sự tương tác của người dùng với việc sử dụng thông minh các câu chuyện cá nhân, như bạn đang thực sự trải nghiệm, trên trang chủ của GoBackpacking.com.
Những cuộc phiêu lưu của những người dùng cá nhân chia sẻ trên trang web của bạn luôn tạo sự hứng thú. Tại sao Facebook thành công, vì bạn lên đó đọc được những mẩu chuyện cá nhân của bạn bè và những hình ảnh "thật sự" thay vì ảo diệu như trên báo.

GoBackpacking giới thiệu trang chủ của họ với những câu chuyện cá nhân của người dùng làm cho du khách ngay lập tức đắm chìm vào nội dung của trang web mà không hề biết. Tôi lấy ví dụ đơn giản dễ hiểu hơn là bạn nên chia sẻ các chuyến đi du lịch cá nhân của người dùng bằng cách khuyến khích họ viết bài về tour bạn đang cung cấp bằng một phần quà nho nhỏ.
8. Luôn thể hiện các thông tin "phải" liên quan
Các quảng cáo sản phẩm liên quan, đề xuất các thông tin mang tính phổ biến là tất yếu, do đó không có gì phải suy nghĩ khi các trang web du lịch rất cần các thông tin liên quan xung quanh nội dung họ đã click xem như tôi đã mô tả.
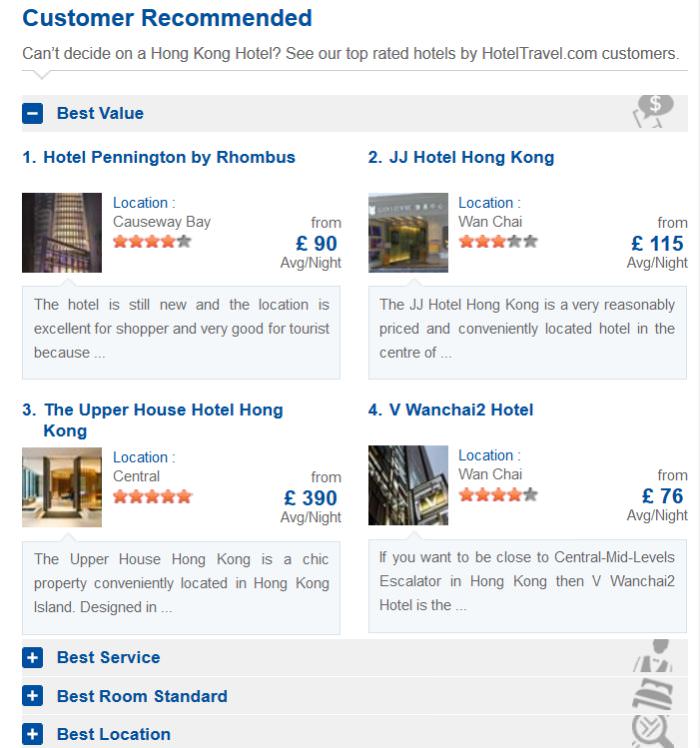
Tìm hiểu trang web HotelTravel.Com tôi nhận thấy rằng họ đã giải quyết "thông tin liên quan" một cách rất khôn khéo và hiệu quả. Công cụ đề xuất vị trí mà khách truy cập tìm kiếm - trong trường hợp của tôi là ở Hồng Kông và họ cung cấp một số tùy chọn khách sạn được đề xuất bởi những người dùng khác. Các khách sạn có liên quan cũng là những đề nghị tuyệt vời cho tôi.

Các nhà thiết kế web của HotelTravel.Com đã đưa ra các gợi ý không thể thuyết phục hơn như: Best Value, Best Service, Best Room Standard, Best Location.
9. Tại sao chọn chúng tôi ?
Hiển thị những lợi ích mà họ có thể đạt được trên trang web của bạn luôn thân thiện với người sử dụng hơn là gây trở ngại cho họ và đương nhiên các cụm từ gợi ý này phải thực sự trung thực nhé.
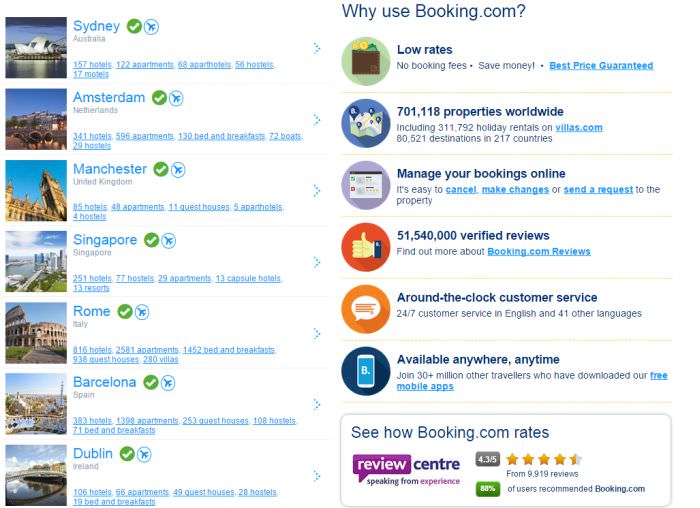
Trên trang chủ của Booking.com, chúng ta có thể thấy được sự thông minh của nguyên tắc thiết kế UX này. Ở phía bên phải của màn hình, bạn có thể xem phần "Tại sao sử dụng Booking.com?" Bao gồm 6 lợi ích họ mang lại cho bạn.

Tất nhiên những giá trị này cần được soạn thảo thông minh, hấp dẫn và đi kèm với các liên kết mà khách hàng có thể kiểm chứng việc này.
10. Bằng chứng cho nội dung
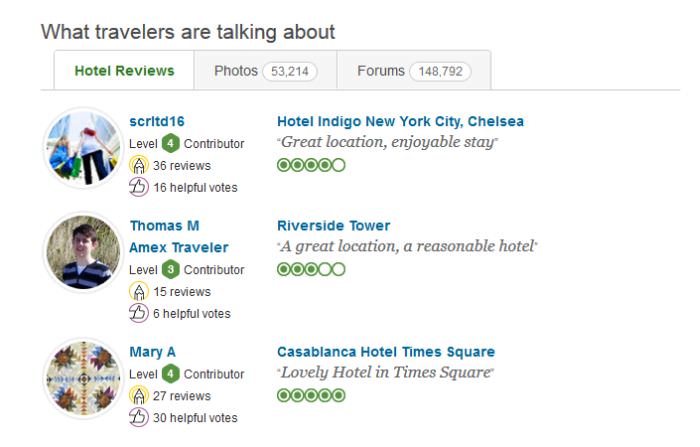
Khi mọi người nói về bằng chứng cho nội dung, không gì có thể tốt hơn chính là người dùng đã đi hoặc để lại các lời nhắn trên trang web của bạn, chúng là những lời bình luận của người dùng thông qua mạng xã hội như Facebook Likebox, đây cũng là một phần của UX được thiết kế tốt, nhưng đối với trang chủ của TripAdvisor cung cấp một ví dụ tuyệt vời về các bằng chứng hùng hồn và không thể thuyết phục hơn cho người dùng.

Trên TripAdvisor, nội dung xã hội hấp dẫn được xây dựng trong một tab điều hướng tiện dụng với ba phần: Đánh giá khách sạn, Ảnh người dùng và Diễn đàn. Tiêu đề là "Những gì du khách đang nói về" ... Phần Đánh giá khách sạn được thiết kế theo cách khá thông minh làm cho nội dung dễ hiểu hơn.
Để thiết kế một website du lịch hiệu quả và chuyên nghiệp, như bạn thấy trong bài hôm nay chẳng đả động gì tới giao diện đẹp cả. Nó đánh vào tư duy, vào nhận thức của người làm web và người cần làm website du lịch. Chúng tôi hy vọng một chút kiến thức hữu ích trên đây giúp cho bạn có được một trang web hiệu quả cả về mặt truyền thông lẫn tìm kiếm khách hàng trên mảnh đất internet còn khá màu mỡ ở Việt Nam.
Bonus
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

