Những ví dụ về Parallax Web Design (Thiết kế web Parallax) - Phần 1
Cùng với Flat Web Design (thiết kế phẳng) thì Parallax Web Design (Thiết kế web Parallax) cũng là một xu hướng thiết kế web được nhắc đến nhiều trên các diễn đàn về công nghệ từ năm 2012 và vẫn còn được bàn luận sôi nổi trong năm 2013.
Cùng với Flat Web Design (thiết kế phẳng) thì Parallax Web Design (Thiết kế web Parallax) cũng là một xu hướng thiết kế web được nhắc đến nhiều trên các diễn đàn về công nghệ từ năm 2012 và vẫn còn được bàn luận sôi nổi trong năm 2013. Nếu Flat Web Design (thiết kế phẳng) đem đến một giao diện đơn giản, dễ dùng, nhìn hiện đại thì Parallax Web Design (Thiết kế web Parallax) lại cho người dùng những trải nghiệm mới mẻ, đầy thú vị và kích thích trí tò mò.
Thuật ngữ "Parallax" xuất hiện lần đầu tiên trên các hiệu ứng hình ảnh của video game 2D mà trong đó sử dụng những hình ảnh có tốc độ di chuyển khác nhau để tạo ra ảo giác về chiều sâu và sự chuyển động trong quá trình chơi. Điều này thường được thực hiện bằng cách làm cho hình nền phía sau di chuyển chậm hơn hình nền phía trước khiến người chơi cảm giác mọi thứ di chuyển trên một chặng đường có vẻ xa.
Khái niệm trên cũng được áp dụng cho Parallax Web Design (Thiết kế web Parallax) - một hình thức thiết kế website sử dụng kỹ thuật Parallax Scrolling để làm các background của website di chuyển với các tốc độ khác nhau tạo ảo giác về sự chuyển động và độ sâu tương tự như hiệu ứng trong game 2D.
Những ưu điểm mà Parallax Scrolling đem lại:
- Đem đến cho người truy cập những trải nghiệm tuyệt vời về độ sâu của trang web và hình ảnh động
- Tiếp cận người dùng bằng một phương thức mới mẻ và thú vị: kể chuyện thông qua website
- Khuyến khích người truy cập dừng lại lâu hơn trên website để thăm quan toàn bộ trang web chỉ bằng 1 thao tác là cuộn trang
- Kích thích trí tò mò
- Khuyến khích khách hàng hành động (như gọi điện, đăng ký thành viên...)
- Tăng uy tín của website với sự tương tác mới, đầy sáng tạo
Một số điểm bạn cần phải lưu ý để thành công với Parallax Web Design (Thiết kế web Parallax):
- Đừng quá lạm dụng nó vì có thể khiến trang web trở nên phức tạp
- Nên sử dụng nó để kể một câu chuyện bằng hình ảnh
- Làm web thú vị và hấp dẫn bằng cách sử dụng layer để tạo độ sâu
- Tìm cách nhấn mạnh với khách truy cập về việc có những hành động cụ thể như liên lạc, đăng ký thành viên...
- Thiết kế để web tương thích với các trình duyệt web cũ và các thiết bị di động
Nhằm giúp các bạn hiểu hơn về cách thức kỹ thuật Parallax Scrolling hoạt động cũng như những trải nghiệm tuyệt vời mà Parallax Web Design (Thiết kế web Parallax) mang lại, Ngôi Sao Số đã thu thập những trang web Parallax Web Design (Thiết kế web Parallax) đẹp và đem đến những hiệu quả tốt. Mong rằng những ví dụ này sẽ truyền cảm hứng giúp các bạn có những ý tưởng sáng tạo ra những trang web độc đáo cho khách hàng hay cho chính doanh nghiệp của bạn.
01. Walking Dead

Walking Dead sử dụng kỹ thuật Parallax Scrolling để dẫn bạn đi vào thế giới đẫm máu của nó
Bạn có yêu thích những bộ phim có đề tài là "Zombie (Xác sống)"? Nếu bạn là fan "bự" của thể loại phim này thì Walking Dead là một website mà bạn không thể bỏ qua. Truy cập vào Walking Dead, bạn sẽ trải nghiệm những xác chết đi bộ qua những ngôi nhà hoang tàn, đẫm máu; những con đường heo hút tưởng chừng như vô tận; không gian ảm đạm với hình ảnh sống động kích thích trí tưởng tượng...Mọi thứ trong Walking Dead trông thật và thực sự ấn tượng. Và để tạo được những hiệu ứng gây ấn tượng như vậy, họ đã sử dụng những công nghệ như HTML5, CSS3, JavaScript / jQuery, Web Audio/HTML5 Audio và Parallax Scrolling cùng với sự chỉ đạo thiết kế của Gavin Beck.
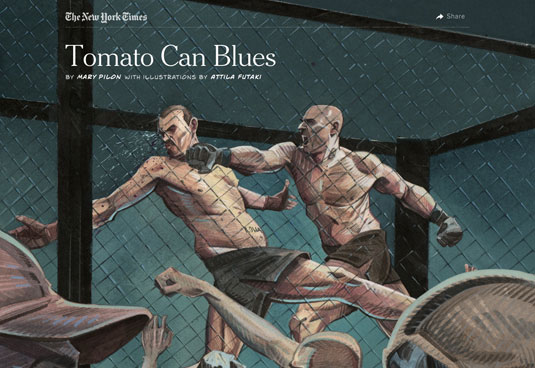
02. New York Times: Tomato Can Blues

Đến với New York Times để có những trải nghiệm tuyệt vời về Parallax Web Design (Thiết kế web Parallax)
Làm thế nào để lôi cuốn mọi người đọc một bài báo dài trong khi ai ai cũng bận rộn và tất bật như ngày nay? Chúng ta có một câu trả lời ngay đây, đó chính "Tomato Can Blues" của New York Times.
Lấy cảm hứng từ cách minh họa bằng truyện tranh cùng sự kết hợp một số kỹ thuật thiết kế web thông minh, Atilla Futaki đã dựa trên hồ sơ cảnh sát, nhân chứng, hình ảnh và ghi chú của phóng viên để minh họa cho bài viết và biến nó thành một câu chuyện hấp dẫn. Đặc biệt, với việc sử dụng kỹ thuật Parallax Scrolling làm hình ảnh chuyển động khi bạn di chuyển chuột, câu chuyện trở nên sống động hơn bao giờ hết và bạn thì hoàn toàn bị đắm chìm trong đó. Đây thực sự là một trải nghiệm đọc tuyệt vời. Nó đem đến một ý tưởng mới, sáng tạo về cách thức trình bày một bài báo trực tuyến.
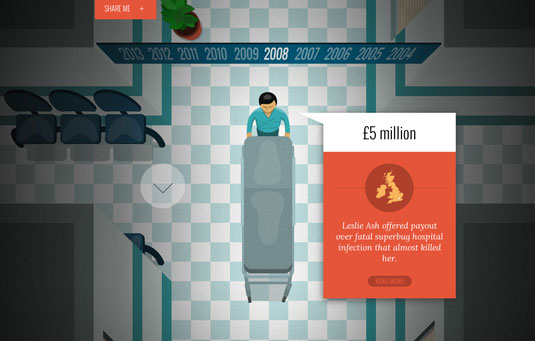
03. Health Service Payouts

Infographic trực tuyến này nêu bật những vấn đề của văn hóa thanh toán bồi thường sức khỏe
Dù là dịch vụ y tế được cung cấp tư nhân hoặc công khai thì vấn đề thanh toán bồi thường vẫn luôn là mối quan tâm lớn của các tổ chức y tế trên toàn cầu. Và Infographic trực tuyến này được dùng để làm nổi bật vấn đề này.
Khi bạn di chuyển xuống dưới trang, bạn sẽ chạy theo một nhân viên bệnh viện đẩy xe cấp cứu qua hành lang dọc các khu của bệnh viện. Mỗi khu đại diện cho một năm khác nhau trong lịch sử của Dịch vụ Y tế Quốc gia Anh và một bảng pop-up hiển thị chi tiết thanh toán bồi thường lớn nhất của năm đó. Đây là một cách trình bày thông tin khá đơn giản, dễ thực hiện nhưng lại là cách hấp dẫn để truyền tải những thông tin quan trọng nhưng khô khan.
"Các khu của bệnh viện được xây dựng bằng cách sử dụng một số các kỹ thuật thiết kế website mới nhất trong HTML5, CSS3 và JavaScript" Stickyeyes - thuộc cơ quan đã tạo ra Infographic này giải thích. "Khi hoạt hình là một yếu tố quan trọng, chúng tôi chủ yếu sử dụng thư viện Animation của Skroll cho tất cả các hiệu ứng chuyển động. Mỗi yếu tố được minh họa bình thường, sau đó chúng tôi dùng chức năng cuộn để tạo ra các tính năng Parallax faux-scrolling. Và cuối cùng là nhờ sự hỗ trợ của CSS3 để kết thúc công việc."
Ghi chú: Infographic - từ ghép của từ Information (thông tin) và Graphic (đồ họa, hình vẽ), là những hình ảnh, video được trình bày sinh động bằng các thiết kế đồ họa nhằm truyền tải thông tin, kiến thức hoặc các con số thống kê.
04. We are Unfold

Cuộn thông minh, hoạt động tốt với một menu đính phía trên, bên phải
We Are Unfold - một cơ quan ở Na Uy sử dụng một sự kết hợp của cuộn liên tục, không có điểm dừng và một ít kỹ thuật "Parallax" để tạo ra một sự chuyển hướng website mới lạ và hiệu quả. Các liên kết chủ yếu giữa các khu vực nội dung xuất hiện ở phía trên bên phải của cửa sổ trong suốt, nhưng khi bạn đến dưới cùng của trang, trang tiếp tục di chuyển, lộ ra lại phần đầu của trang.
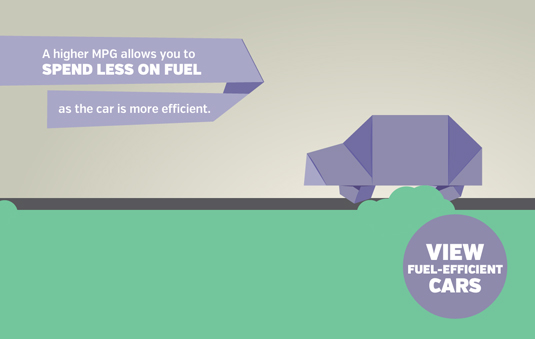
05. Savings Challenge

Trong chương trình khuyến mãi gần đây của Arnold Clark - mạng bán xe hơi có trụ sở tại Anh, nhóm nghiên cứu thiết kế website của công ty đã đưa ra ý tưởng về một trang web Parallax xây dựng theo phong cách Infographic.
Nhóm nghiên cứu đã sử dụng grunt.js để lắp ráp các mẫu handlebars, biên soạn các tập tin Coffeescript và Sass. Họ đề ra một nhiệm vụ là tải lại trang bất cứ khi nào các tập tin bị thay đổi, cho phép họ xem các thay đổi ngay lập tức. Nhóm nghiên cứu sử dụng CSS3 3D để đạt được các hình ảnh động mong muốn. Và chỉ cần cuộn trang, khách hàng của họ sẽ khám phá "làm thế nào để tiết kiệm tiền từ việc mua xe của công ty".
Một cách sáng tạo và mới mẻ, khách hàng của họ bị thuyết phục bởi những bằng chứng và số liệu thực tế được trình bày sống động và tạo hứng thú.
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

