Ngôn ngữ lập trình HTML là gì ?
HTML là ngôn ngữ lập trình website căn bản mà bất cứ người lập trình web nào cũng cần phải tìm hiểu. Bài viết này chia sẻ các kiến thức căn bản về ngôn ngữ HTML.
1. Ngôn ngữ lập trình HTML là gì?
- HTML là viết tắt của HyperText Markup Language, dịch ra tiếng Việt có nghĩa là "Ngôn ngữ Đánh dấu Siêu văn bản". HTML được thiết kế ra nhằm mục đích để trình bày các mẫu thông tin và được hoạt động trên môi trường Web. Đây là một trong những công cụ lập trình web hiệu quả mà các lập trình viên đang sử dụng.
- Ngôn ngữ lập trình HTML được người dùng ứng dụng từ mức độ đơn giản đến phức tạp nhằm phục vụ nhu cầu trình bày các thông tin trên mạng World Wide Web.
- Ngôn ngữ lập trình HTML được tổ chức World Wide Web Consortium (W3C) duy trì như là một nền tảng căn bản nhất trong cấu trúc hoạt động của web.
- HTML hiện nay được phát triển với phiên bản HTML5 đang là sự kỳ vọng của các nhà lập trình để tạo nên một luồng sinh khí mới hơn cho các giao diện web.
2. Ví dụ trình bày HTML
Để hiểu rõ hơn về Ngôn ngữ lập trình HTML, sau đây sẽ bài viết sẽ cung cấp 1 ví dụ so sánh về sự hiển thị của 2 đoạn văn bản muốn hiển thị cùng một nội dung nhưng được soạn thảo với 2 cấu trúc khác nhau.File thứ nhất bạn nhập liệu và lưu lại với định dạng là .txt (bạn có thể sử dụng công cụ đơn giản là Notepad):
We are NgoiSaoSo.vn. How do you do?You like me and I like you.File thứ hai bạn nhập liệu và lưu lại với định dạng là .html (bạn có thể sử dụng công cụ đơn giản là Notepad):
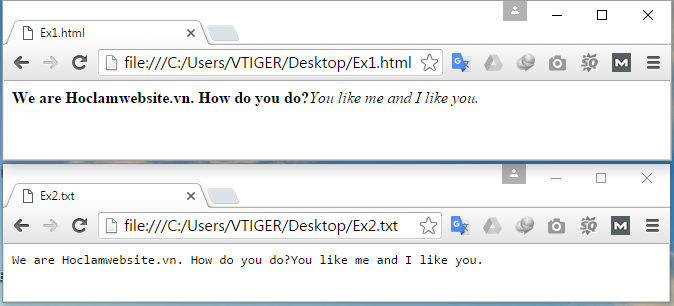
Sau khi tạo 2 file trên xong, bạn lưu lại. Sau đó, bạn kéo thả 2 file vào một trình duyệt Web bất kỳ (ở đây chúng tôi sử dụng trình duyệt Chrome). Kết quả hiển thị file .txt và file .HTML như hình bên dưới:

- Như kết quả của hình bên trên, bạn có thể thấy được rằng file .html được bao quanh nội dung cần hiển thị bởi các cấu trúc thuộc ngôn ngữ lập trình HTML nên khi các trình duyệt Web đọc file, sẽ nhận ra các cấu trúc này và trả về kết quả hiển thị như câu lệnh yêu cầu của người lập trình.
- Trong file .html, chúng ta sử dụng các lệnh để tô đậm chữ “We are NgoiSaoSo.vn. How do you do?” nên dòng chữ này đã được tô đậm khi trình duyệt web đọc câu lệnh và trả về kết quả cho chúng ta xem. Tương tự như dòng chữ “ You like me anh I like you” cũng trả về hiển thị in nghiêng.
- Còn đối với file .txt, chúng ta chỉ nhập liệu đơn thuần là dòng văn bản, không có cấu trúc lệnh nào của ngôn ngữ lập trình HTML nên trình duyệt Web sẽ không thể trả về kết quả như file .html, mà nó chỉ có thể trả về dòng văn bản bình thường “We are NgoiSaoSo.vn. How do you do?You like me and I like you.” mà thôi.
3. Vai trò của Ngôn ngữ lập trình HTML trong một website
4. HTML được xử lý thế nào
- Khi người dùng thiết lập xong các file .html và dĩ nhiên file chứa các cấu trúc của ngôn ngữ lập trình HTML, file này sẽ gửi đến trình duyệt Web, các trình duyệt Web sử dụng sẽ đọc file. Trong quá trình đọc file, các bot máy tính sẽ tìm hiểu cấu trúc ngôn ngữ mà bạn đã nhập vào, chúng sẽ dò cấu trúc các thẻ, các url dẫn đến các tập tin tham chiếu khác,…
- Sau khi đọc hiểu các cấu trúc ngôn ngữ lập trình HTML mà bạn đã sử dụng trong file, trình duyệt web sẽ trả về hiển thị các kết quả dựa trên cấu trúc đó.
5. Cấu trúc Ngôn ngữ lập trình HTML của một trang web
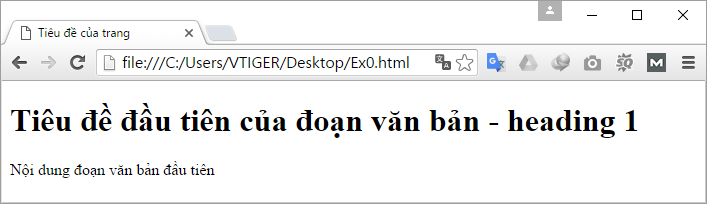
6. Tiêu đề đầu tiên của đoạn văn bản - heading 1
Nội dung đoạn văn bản đầu tiên
Kết quả bên dưới:
Như vậy, trong ví dụ trên bạn sẽ thấy được một file .html cơ bản có cấu trúc gồm các thẻ khác nhau. Và mỗi một thẻ chứa đứng trong nó các nội dung và sẽ thể hiện khác nhau. Một số thuật ngữ cho các cấu trúc bạn cần nắm:
DOCTYPE: định nghĩa kiểu tài liệu hoạt động với vai trò là HTML code (đối với HTML5)< html > “Các văn bản nằm giữa này dùng để mô tả các tài liệu mà người dùng cần trình bày < / html >< head> “Các văn bản nằm giữa này cung cấp các thông tin về tài liệu mà người dùng muốn trình bày< / head>< title> “Các văn bản nằm giữa này thể hiện tiêu đề của tài liệu < / title >< body> “Các văn bản nằm giữa này cung cấp nội dung trang có thể nhìn thấy < / body >< h1 > “Các văn bản nằm giữa này mô tả đề mục của một đoạn văn bản < / h1 >< p > “Các văn bản nằm giữa này mô tả nội dung của một đoạn < / p >
7. Các phiên bản của HTML (HTML Versions)
Từ khi ra đời vào những năm 1990 đến nay, HTML đã trải qua nhiều phiên bản, và sau đây NgoiSaoSo thống kê một số phiên bản HTML qua từng giai đoạn:| Số thứ tự | Phiên bản | Năm |
| 1 | HTML | 1991 |
| 2 | HTML+ | 1993 |
| 3 | HTML 2.0 | 1995 |
| 4 | HTML 3.2 | 1997 |
| 5 | HTML 4.01 | 1999 |
| 6 | XHTML 1.0 | 2000 |
| 7 | HTML 5 | 2012 |
| 8 | XHTML 5 | 2013 |
8. Sử dụng phần mềm nào để code HTML?
- HTML là một tập tin bình thường như bao tập tin khác, và nhiệm vụ của nó cũng thực thi một hay nhiều chức năng nào đó mà người dùng mong muốn. Người dùng có thể sử dụng các trình edit đọc text để biên tập và tạo file html như notepad, sublime text, noted++, netbeans,...
- Tùy thuộc vào đặc thù công việc hay sở thích cá nhân, bạn có thể lựa chọn các công cụ trên để sử dụng soạn thảo file HTML phục vụ công việc thiết kế website của mình.
9. Trình duyệt ứng dụng Ngôn ngữ lập trình HTML
- Hiện tại, có rất nhiều ứng dụng để duyệt web, các ứng dụng này đều có chức năng đọc ngôn ngữ lập trình HTML và trả về các giá trị mà người dùng mong muốn. Các trình duyệt có thể kể ra như Chrome, IE, Firefox, Opera, Cốc Cốc…
- Mỗi trình duyệt đều có những đặc thù khác nhau để hỗ trợ người dùng giao tiếp tốt với môi trường internet, và người dùng sẽ có nhiều lựa chọn hơn để phục vụ nhu cầu của mình.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

