Một số lỗi thường gặp trong thiết kế web cần khắc phục (P.2)
Chúng ta sẽ tiếp tục tìm hiểu các lỗi thường gặp trong thiết kế web ở phần hai này nhé
6. ĐỘ PHÂN GIẢI MÀN HÌNH KHÔNG THÂN THIỆN
Tôi chắc chắn chúng tôi đã truy cập trang web, nơi bạn có để di chuyển theo chiều ngang. Đây là hoàn toàn là không-không trong thiết kế web hiện đại. Một nhà thiết kế tốt sẽ phát triển các trang web phù hợp trên hầu hết các kích thước màn hình. Việc bố trí tối ưu hiện nay cho các trang web hiện nay là 1024 x 768 pixel.
Gợi ý:
Đó là khó khăn và hầu như không thể phục vụ cho việc thiết kế để phù hợp với mọi độ phân giải đặc biệt là khi du khách đang lướt sóng từ điện thoại di động và netbook, nhưng chúng ta có thể có được một ý tưởng thô những gì được nói chung được sử dụng độ phân giải màn hình với những cách sau đây:
- Kiểm tra số liệu thống kê của bạn - dịch vụ Analyic như Google Analytics cung cấp cho bạn thông tin về những gì màn hình độ phân giải mà họ đang sử dụng. Đây là những thông tin hữu ích mà bạn nên biết trước khi bắt đầu cải tạo tiếp theo của bạn.
- W3 Schools Thống kê trình duyệt - W3 Schools cho danh sách rõ ràng của các trình duyệt phổ biến nhất được sử dụng bởi các cư dân mạng và sắp xếp chúng theo sự phổ biến. Có thống kê thú vị và quan trọng khác nữa.
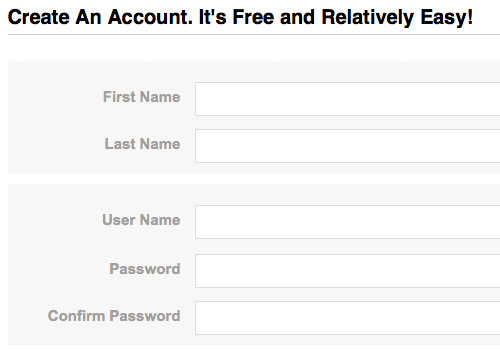
7. HÌNH THỨC ĐĂNG KÝ PHỨC TẠP
Các hình thức đăng ký rất phức tạp. Làm thế nào để có được những thông tin mà bạn đang yêu cầu từ người dùng? Đã qua rồi cái thời mà một người sử dụng đã phải nhập một chi tiết zillion để đăng ký vào trang web của bạn. Một số trang web làm cho hầu hết các lĩnh vực đăng ký bắt buộc và xác nhận các trường tới mức mà người dùng đã thất vọng sau một vài lần thử. Hãy nhớ rằng, người dùng truy cập một trang web để có được thông tin. Không phải vòng đường khác.

Gợi ý:
Hãy so sánh các hình thức đăng ký qua các cộng đồng trên web và hiểu những thông tin cơ bản được yêu cầu của người sử dụng trong quá trình đăng ký.
8. SỬ DỤNG HÌNH ẢNH, HOẠT HÌNH KHÔNG CHU ĐÁO
Hình ảnh có thể được sử dụng để nắm bắt sự chú ý của người sử dụng nhưng nó cũng có thể là một sự xao lãng hoặc chỉ đơn giản tăng mức độ năgj cho các thiết bị phân giải. Hình ảnh nên được sử dụng để minh họa và hướng dẫn người sử dụng khi thích hợp.
Ảnh động là tuyệt vời và là một phương tiện mạnh mẽ. Đặc biệt là khi được sử dụng một cách thích hợp. Khi đó là một chu kỳ hay chỉ là quá nhiều trên một trang web, ảnh hưởng tới thần kinh của người sử dụng. Người sử dụng không có sự kiên nhẫn, thời gian hay nguồn lực để các nhà thiết kế phải đưa ra lựa chọn thay thế hoặc tốt hơn, các nút bỏ qua, nếu đó là một hình ảnh động trang đầy đủ.
Flash: 99% Bad - Sử dụng Flash một cách thích hợp. Đã gần 10 năm kể từ khi Jakob Nielsen được đăng bài này nhưng nó vẫn có liên quan về khả năng sử dụng của Flash đặc biệt là các Breaks Fundamentals Web mảnh.
9. PAGES LỘN XỘN, LẪN KHOẢNG TRẮNG
Quá nhiều nhà thiết kế website quên đi khoảng trắng và tầm quan trọng của nó. Chúng không được để nhấn chìm trong sáng tạo thiết kế riêng của họ mà họ quên rằng nó không thuộc về họ. Vì vậy, họ cố gắng nhồi nhét càng nhiều như họ có thể vào một trang duy nhất. Kết quả cuối cùng? Một mớ lộn xộn và bạn không thể đọc trang.

-
Dưới đây là vài điều để cung cấp cho bạn một ý tưởng tốt về tầm quan trọng của khoảng trắng trong thiết kế web :
- Một so sánh của Bốn trắng Space Layouts
- Giá trị của không gian trắng
- Khoảng trắng
10. KHÔNG CÓ NHẠC NỀN
Người sử dụng không muốn mát mẻ, họ tìm kiếm hiệu quả. Và có, 99 phần trăm không quan tâm đến âm nhạc trên website của bạn. Một số nhà thiết kế làm cho nó tồi tệ hơn bằng cách đưa nhạc nền khác nhau trên mỗi trang web.
Gợi ý:
Không sử dụng nhạc nền , nhưng nếu bạn phải tạo ra một khung cho mã và sử dụng các điều khiển. Bằng cách đó, âm nhạc lặp liên tục, thay vì thay đổi mỗi lần một trang mới được tải trong trang web, người dùng có thể dừng lại hoặc tạm dừng bất cứ khi nào.
11. KIỂM TRA, KIỂM TRA VÀ THỬ NGHIỆM.
Điều này không thể được nhấn mạnh quá mức. Đã bao nhiêu lần chúng tôi đã đến các trang web mà chỉ có thể được xem trên một trình duyệt nào? Các nhà phát triển Web phải có một danh sách kiểm tra của các loại khi kiểm tra các trang web.
- Các trang web có thể được xem trong các môi trường khác nhau?
- Là thiết kế bố trí phù hợp trong tất cả các trình duyệt?
- Các trang web có thể được xem trong các thiết lập khác nhau như hình ảnh tắt, JavaScript tắt, vv?
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

