Miễn phí sở hữu 22 Progress Bar Plugin cho website
Trong bài dưới đây bạn sẽ tìm thấy JavaScript và jQuery code, những thứ mà sẽ giúp cho website của bạn thể hiện quá trình của việc download hay upload hoặc bất kỳ quá trình nào trên website.
jQuery và JavaScript có thể không hỗ trợ các trình duyệt web cũ nhưng với những trình duyệt hiện đại thì chúng sẽ phát huy lợi thế tối đa. Còn bây giờ, hãy cùng chúng tôi đến với 22 Progress Bar Plugin cho thiet ke web của bạn.
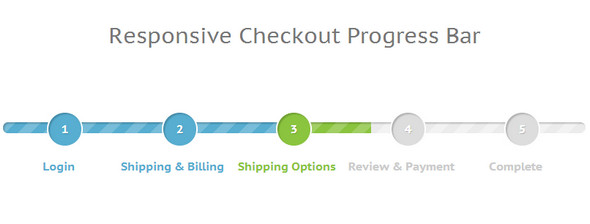
Checkout Progress Bar
Đây là một responsive css progress bar với phần thể hiện quả trình đẹp mắt qua 5 dấu mốc, từ login đến cuối cùng là hoàn thành.

Pixel Progress Bar
Dòng quá trình có các hình khối vuông chuyển động trong thanh dài, trông khá sáng tạo và bắt mắt.
![]()
Buttons With Built-in Progress Meters
Sẽ thật hoàn hảo nếu thanh quá trình chạy trong khi bạn vẫn có thể điền vào form submit.

Animated Goal Progress Bar jQuery plugin
Với plugin này, bạn sẽ có thể tạo ra một progress bar động nhờ jQuery. Chỉ cần điền vào input được yêu cầu và plugin sẽ tính toán quá trình cũng như tạo chuyển động cho thanh quá trình.

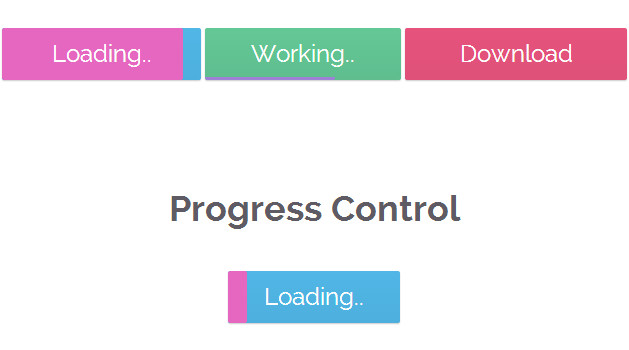
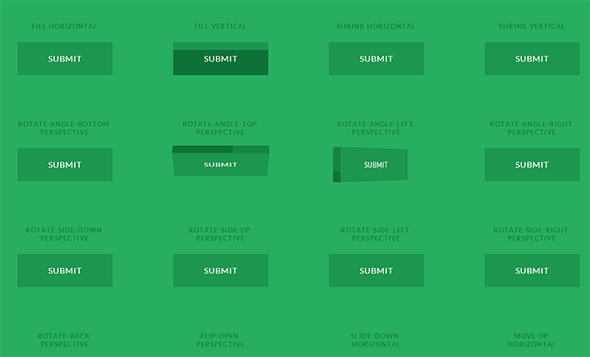
Free progress button styles
Một bộ các nút quá trình theo phong cách phẳng và 3D. Bản thân các nút bấm đó cũng là cột đo quá trình một cách hiệu quả và sáng tạo.

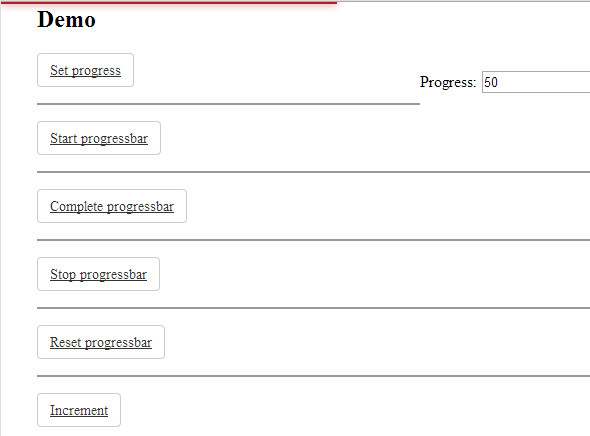
ProgressJs – Themeable progress bar library
ProgressJs là một thư viện JavaScript và CSS3, nó sẽ giúp ích đắc lực cho các lập trình viên trong việc tạo và quản lý progress bar đối với mọi vật thể trên thiết kế website chuyên nghiệp của mình.

ngProgress – Youtube Style Bar
ngProgress giúp thể hiện rõ nét tình trạng load của bất kỳ thứ gì. Nó đủ sức thể hiện những quá trình load hoặc tải, hoặc upload dài hơi hơn bình thường hoặc làm việc tốt với những quá trình load đơn giản giữa các trang.
Pure CSS Progress Bar
Progress Bar sử dụng CSS 3 gradient, bóng đổ, và phần viền đệm cùng một chút chuyển động linh hoạt. Nhờ sử dụng CSS3 nên thanh quá trình này sẽ hoạt động tốt trên mọi trình duyện phổ biến hiện nay.

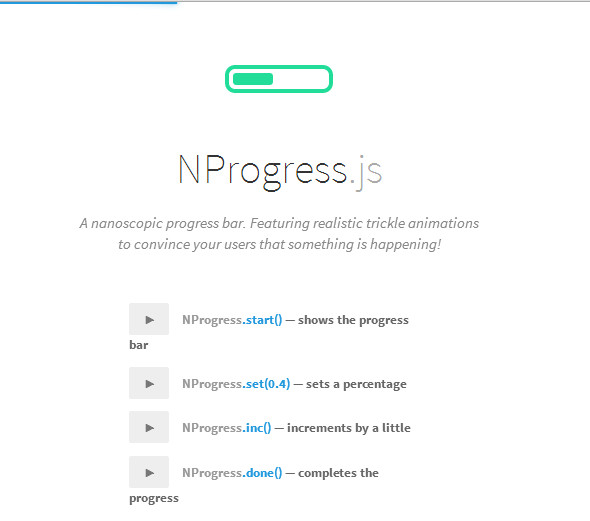
NProgress – Slim Progress bar
Bạn đang chứng kiến một progress bar có kích thước nano siêu nhỏ nhưng lại vô cùng hiệu quả nếu bạn đặt nó đúng chỗ trên trang web, một thanh trạng thái đặt bàn trong một thiết kế web nhà hàng là ý tưởng không hề tồi.

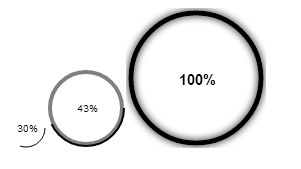
Circular Progress
Đây là một JavaScript progress widget hình tròn trông khá đơn giản nhưng hiệu quả.
Nanobar.js
Progress bar có kích thước rất nhẹ (~730 bytes). Bạn cũng chẳng cần dùng đến jQuery.

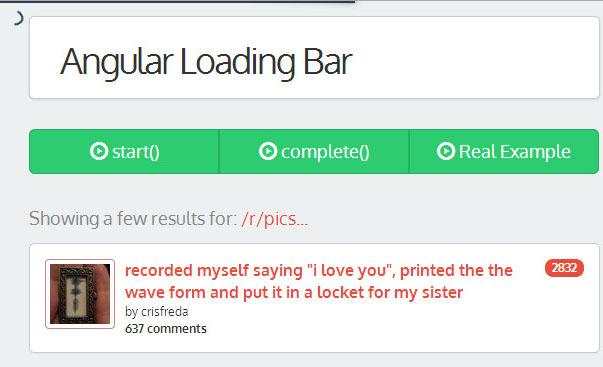
Angular-loading-bar
Ý tưởng ở đây khá đơn giản, bạn có thể quan sát được quá trình của nhiều nhiệm vụ được thực hiện trong cùng một khoảng thời gian với thanh quá trình kiểu này.

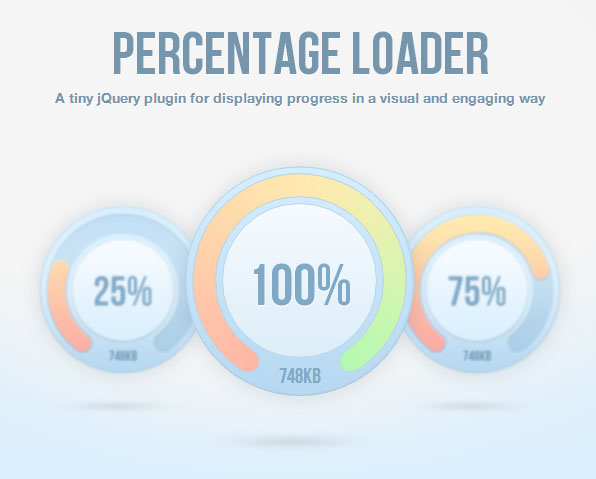
Free jQuery Percentage Loader
Với plugin, bạn sẽ được sở hữu thiết kế thanh quá trình đơn giản và linh hoạt. Người ta tận dụng ưu thế HTML 5 để mang lại diện mạo bắt mắt và hoạt động mượt mà cho thanh quá trình này. Bạn có thể điều chỉnh kích thước của progress bar dưới đây theo ý muốn.

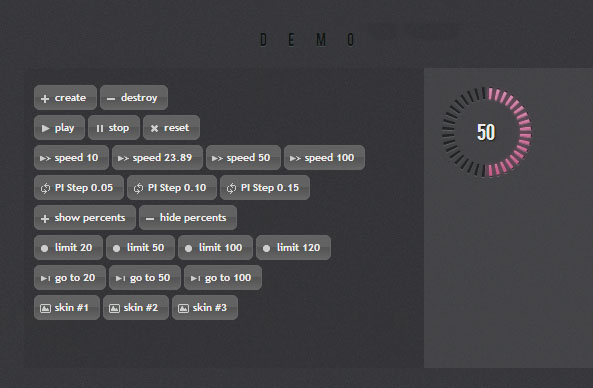
Free Circular Progress Bar – jQuery plugin
Thanh progress bar hiển thị theo hình vòng tròn với những ô chức năng ở bên cạnh để quản lý quá trình download hoặc upload.

Simple Free jQuery CSS3 Progress Bar
Progress bar này sử dụng công nghệ HTML5. Thiết kế của nó khá mượt mà và đơn giản

CSS 5 steps progress bar
Progress bar chỉ sử dụng CSS để tạo ra quá trình gồm 5 bước. in 5 steps.

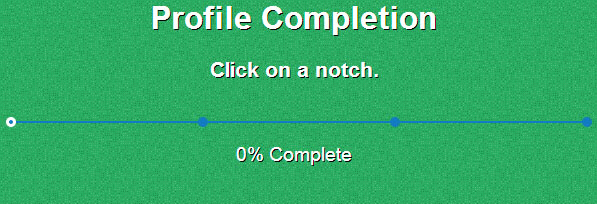
jQuery Progress bar profile completion
Sử dụng các yếu tố quá trình để tạo ra thanh trạng thái của việc điền vào profile. Khi muốn điền thông tin vào mục nào, bạn chỉ cần click vào vị trí của bước đó trên thanh, sau đó ấn save hoặc next để đến với nội dung tiếp theo.

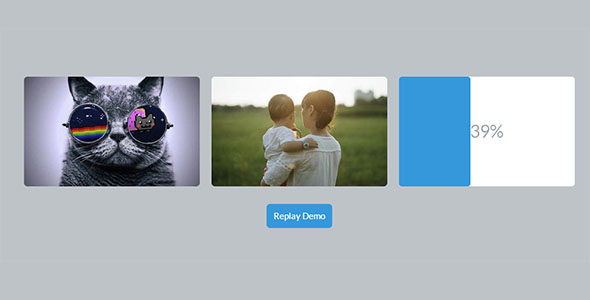
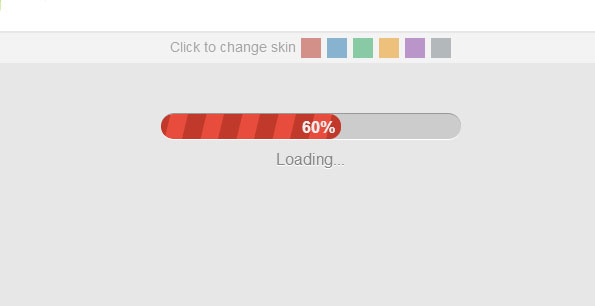
jQuery Image Preloader Progress Bar
Progress bar với màu sắc có thể thay đổi được theo từng tỷ lệ load trang.

jQuery Form Progress Bar
Progress bar có thiết kế rất đơn giản và tinh tế.

Free YouTube Progress Bar
Thanh progress bar chỉ có thể hiển thị ở trong một lượt duyệt web. Đó có thể là một dạng A/B test.

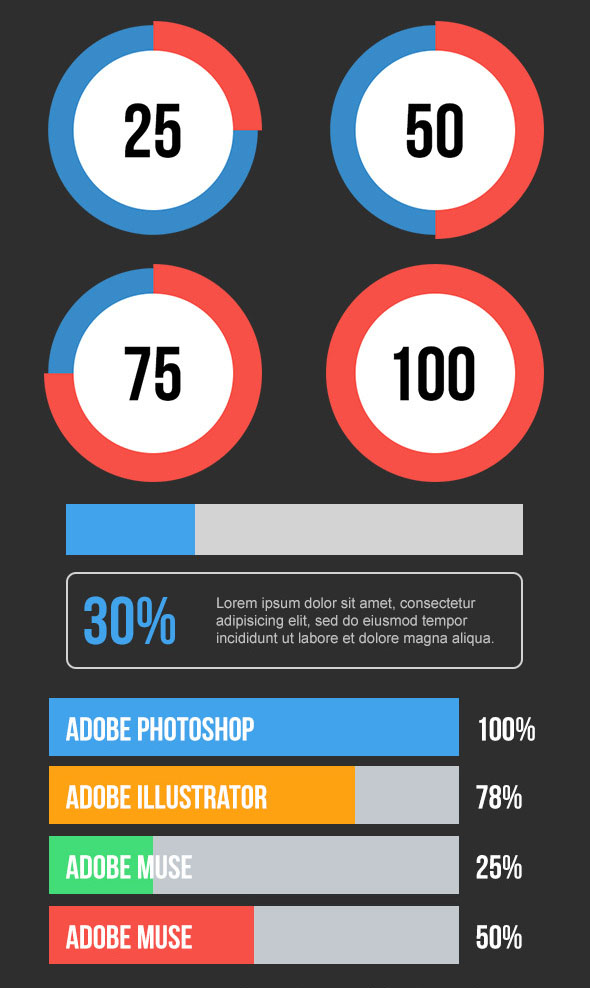
Flat Pie C-harts and Progress Bars Templates ( Cost : $6)
Bảng biểu hình tròn chính là thanh progress bars với các chi tiết miêu tả và phần giá trị minh họa. Bạn có thể dùng nó cho các dịch vụ thiết kế web dạng infographic của bạn. Bạn sẽ dễ dàng tùy chỉnh font, màu sắc và các giá trị hiển thị. Các file chỉnh sửa được với Adobe Edge CC.

Nguồn tin: Ngôi Sao Số Group
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.