Khám phá 4 xu hướng bố cục website tiêu biểu 2015
Hôm nay chúng ta sẽ cùng khám phá 4 phong cách bố cục website tiêu biểu nhất và ổn định nhất trong các thiết kế website hiện đại những năm gần đây.
Hàng năm, chúng ta lại chứng kiến sự thoái trào và ra đời của những xu hướng thiết kế web mới. Trong những tháng đầu năm, các xu hướng đang thịnh hành như video background, title hay animation storybook...
Mặc dù luôn có sự biến động về xu hướng, xong không thể nói rằng vẫn có những xu hướng thiết kế web ổn định và đã trở thành tiêu chuẩn trong thiết kế. Có thể kể tới xu hướng thiết kế website responsive vốn ra đời từ 2010 thì đến nay vẫn tiếp tục khẳng định vị trí.
Hôm nay chúng ta sẽ cùng khám phá 4 phong cách bố cục website tiêu biểu nhất và ổn định nhất trong các thiết kế website hiện đại những năm gần đây.
1. Phân chia màn hình

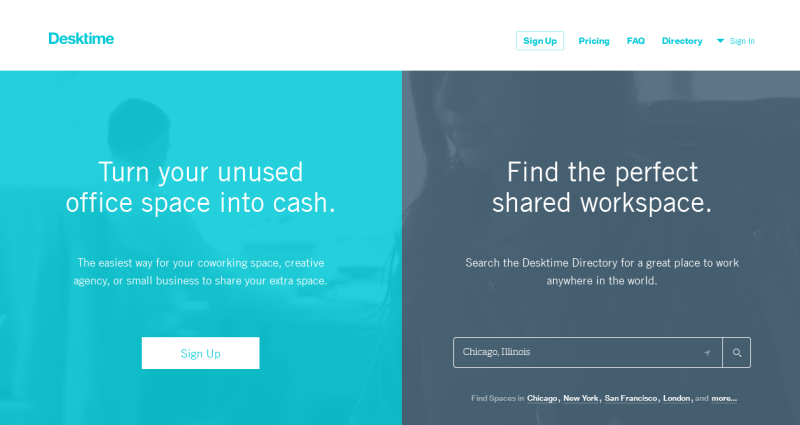
Trang chủ của Desktime là một ví dụ tiêu biểu cho cách phân chia màn hình theo chiều dọc.
Bằng cách phân chia màn hình, chúng ta có 2 nửa màn hình rành mạch, thường là có kích thước bằng nhau và chia theo chiều dọc. Mục đích chính của việc này là:
- Thể hiện hai nội dung quan trọng khác nhau: Điều này xảy ra khi một công ty muốn quảng bá sản phẩm hoặc dịch vụ với mức độ quan trọng như nhau hoặc cùng một nội dung nhưng có 2 tác động tới hai đối tượng. Ví dụ như một website quần áo với một bên màn hình là dành cho đồ nữ và một bên màn hình dành cho đồ nam. Người dùng sẽ quyết định họ chọn bên sản phẩm nào.
- Nhấn mạnh một ý tưởng kép: Đó là khi một website muốn truyền tải hai thông điệp khác nhau hoàn toàn nhưng có giá trị quan trọng như nhau. Họ sẽ chia màn hình để có hai vị trí công bằng cho việc thể hiện hai nội dung khác nhau cùng lúc. Người dùng lại một lần nữa được quyết định click vào đâu trước.

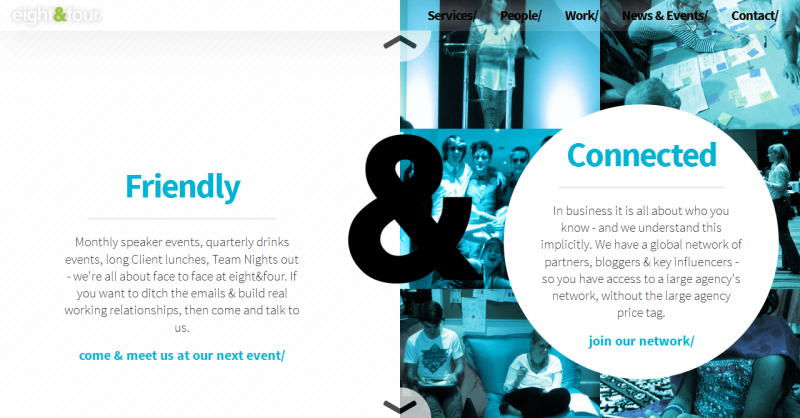
Trang chủ của Eight&Four là website của một công ty digital marketing . Nó được chia thành 2 mảng với màu sắc phẳng tương phản, mỗi mảng đại diện cho một đặc điểm của công ty.
2. Bố cục không có khung chứa

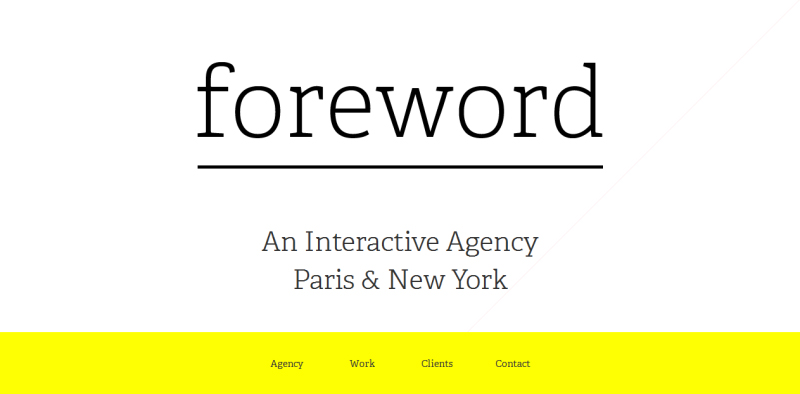
Trang chủ của Foreword không hề chứa một viền khung nào, tất cả phần chữ và màu sắc tự bản thân nó đã điều hướng ánh mắt mọi người.
Ngay từ ngày đầu của lĩnh vực thiết kế web ra đời, người ta đã biết dùng các thành phần như hộp, hình khối và dùng kẻ để chia các nội dung trong thiết kế. Chẳng hạn header và footer luôn được chia tách rõ ràng khỏi nội dung.
Một xu hướng mới là loại bỏ những viền khung đó.Xu hướng này có mối liên hệ với xu hướng thiết kế web tối giản nhưng có phần tiến xa hơn.
Bản thân nội dung web đã tạo sự chú ý và sự phân cấp của thông tin (được tạo ra nhờ màu sắc, vị trí và cách chọn typography) có tác dụng phân chia còn tốt hơn các khối hộp.
3. Khối dạng lưới grid

Trang chủ của GREATS là thiết kế website bán hàng dành cho nam với bố cục dạng lưới đều nhau bởi mọi sản phẩm của họ đều cần được nhấn mạnh như nhau.
Không cần phải giải thích nhiều rằng vì sao bố cục dạng lưới lại là cách hiệu quả để tạo một thiết kế website responsive. Mỗi mô-đun lại chứ một mảnh nội dung riêng, chẳng hạn như heading, ảnh hoặc chữ.
Chiều của các mô-đun rất linh hoạt với kích thước màn hình. Điều này khiến bố cục dạng lưới rất hợp với thiết kế web hiện đại và ứng dụng di động. Tuy nhiên điểm hạn chế là nếu bạn để mọi ô lưới có kích thước như nhau thì khó nhấn mạnh được đâu là nội dung quan trọng hơn để đọc trước. Để khắc phục, bạn chỉ cần điều chỉnh kích thước của ô.
4. Màn hình đơn

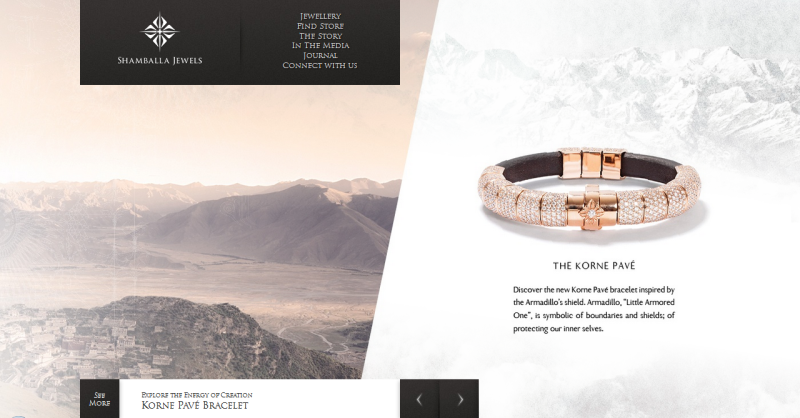
Trang chủ của Shamballa Jewels tạo ấn tượng ngay với người dùng web nhờ màn hình rộng, thoáng mắt. Menu được đặt phía trên và nội dung được dàn trải hợp lý. Các thông tin và hình ảnh sẽ từ từ xuất hiện theo động tác cuộn chuột của người dùng.
Xu hướng cuối cùng trong 6 tháng trở lại đây là sử dụng ảnh nền khít với màn hình. Thực chất cách làm này mang lại sự tối giản cho website. Không gian sẵn có cho nội dung có giới hạn nên đòi hỏi người dùng phải sử dụng những cú cuộn chuột để tìm hiểu hết câu chuyện. Người thiết kế phải có sự phân cấp nội dung rõ ràng và dàn trải thông tin một cách logic.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

