Hướng dẫn thiết kế website du lịch tổng hợp
Với thời đại Smartphone bùng nổ, nhiều kích thước chuẩn của Website phải thay đổi để phù hợp với diện tích màn hình của thiết bị thông minh.
Nào chúng ta cùng bắt đầu !

Bước 1

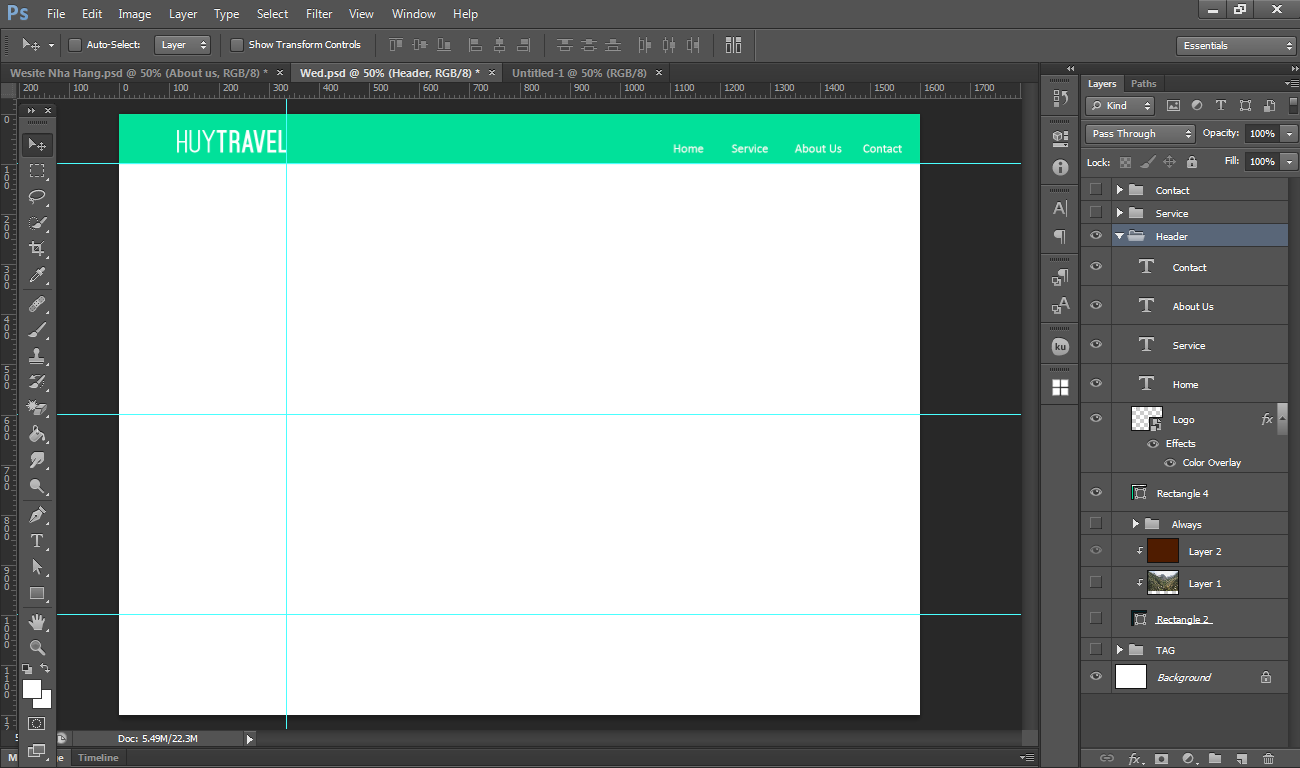
Bước 2

Bước 3

Bước 4
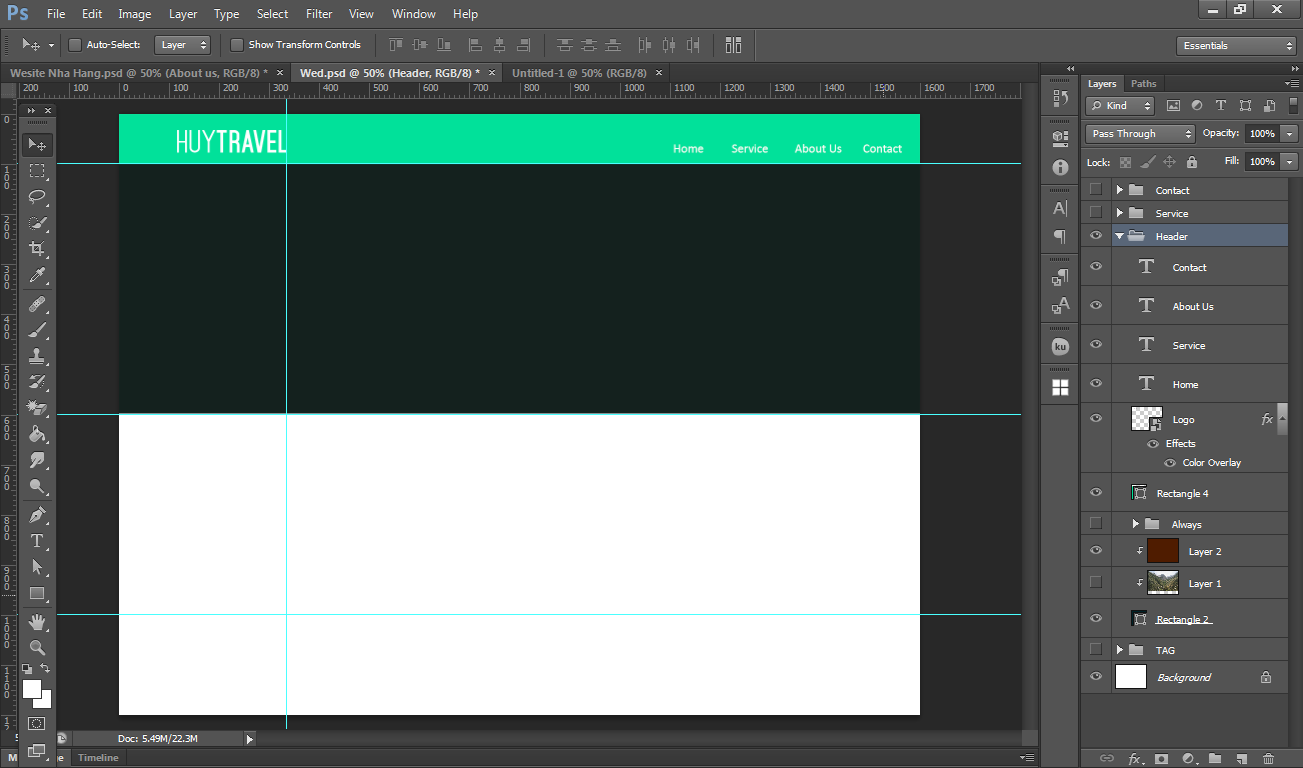
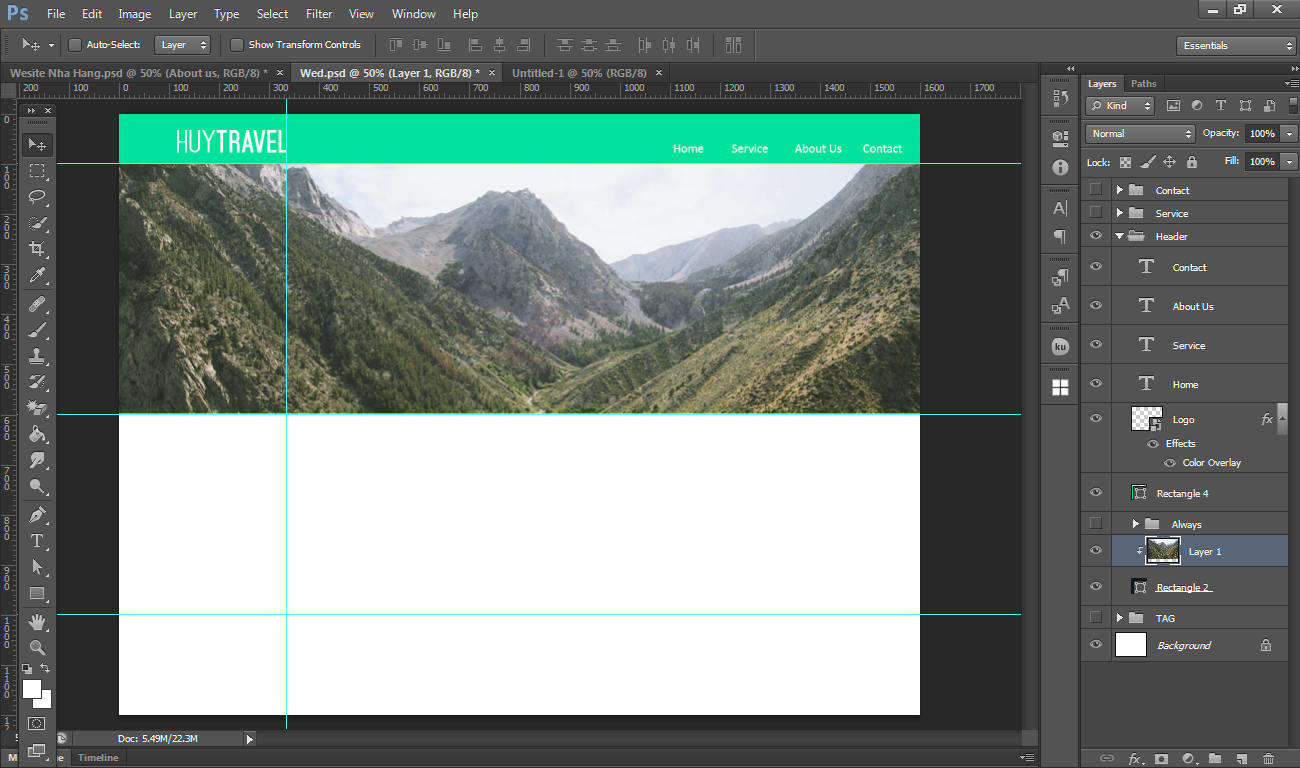
Bạn dùng Rectangle Tool (U) tạo một hình chữa nhật vừa đủ hai đường Guide.



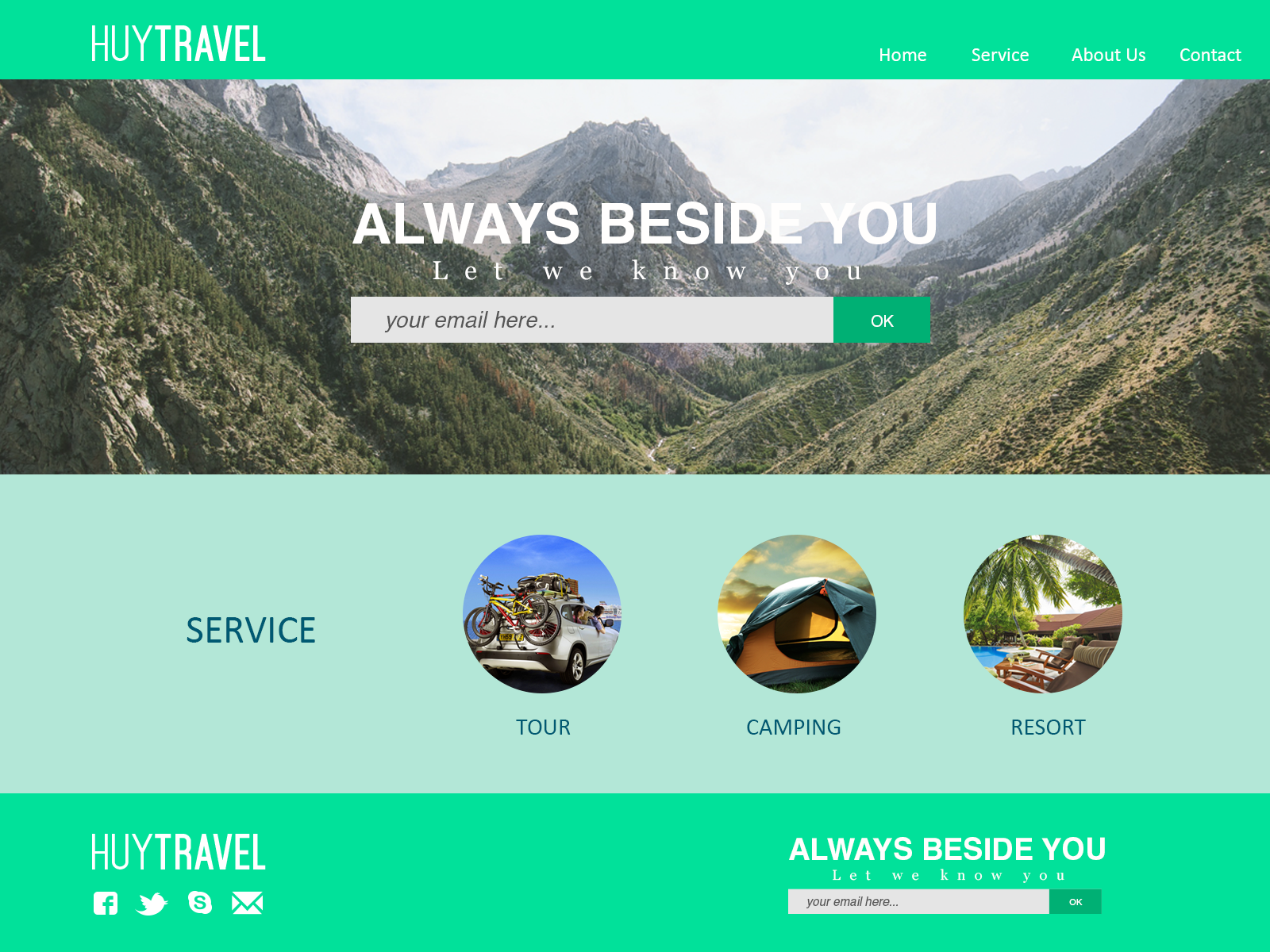
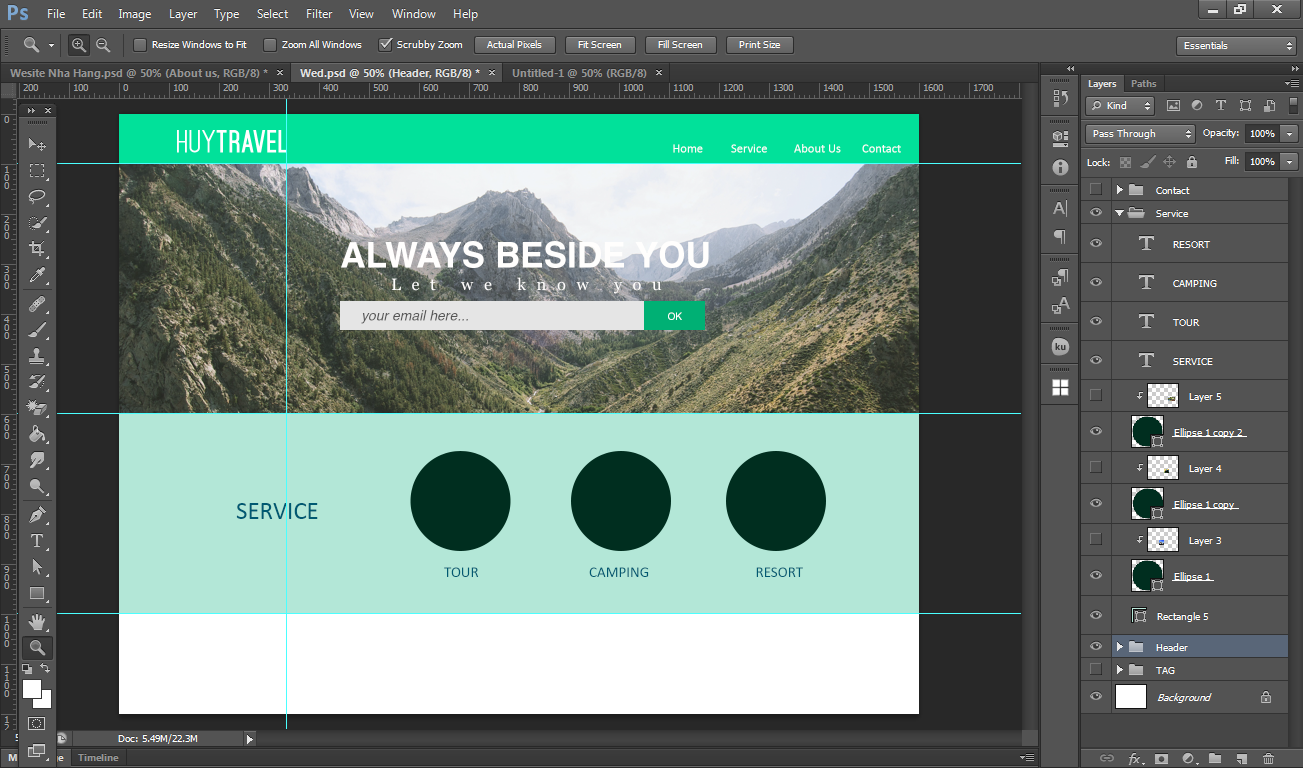
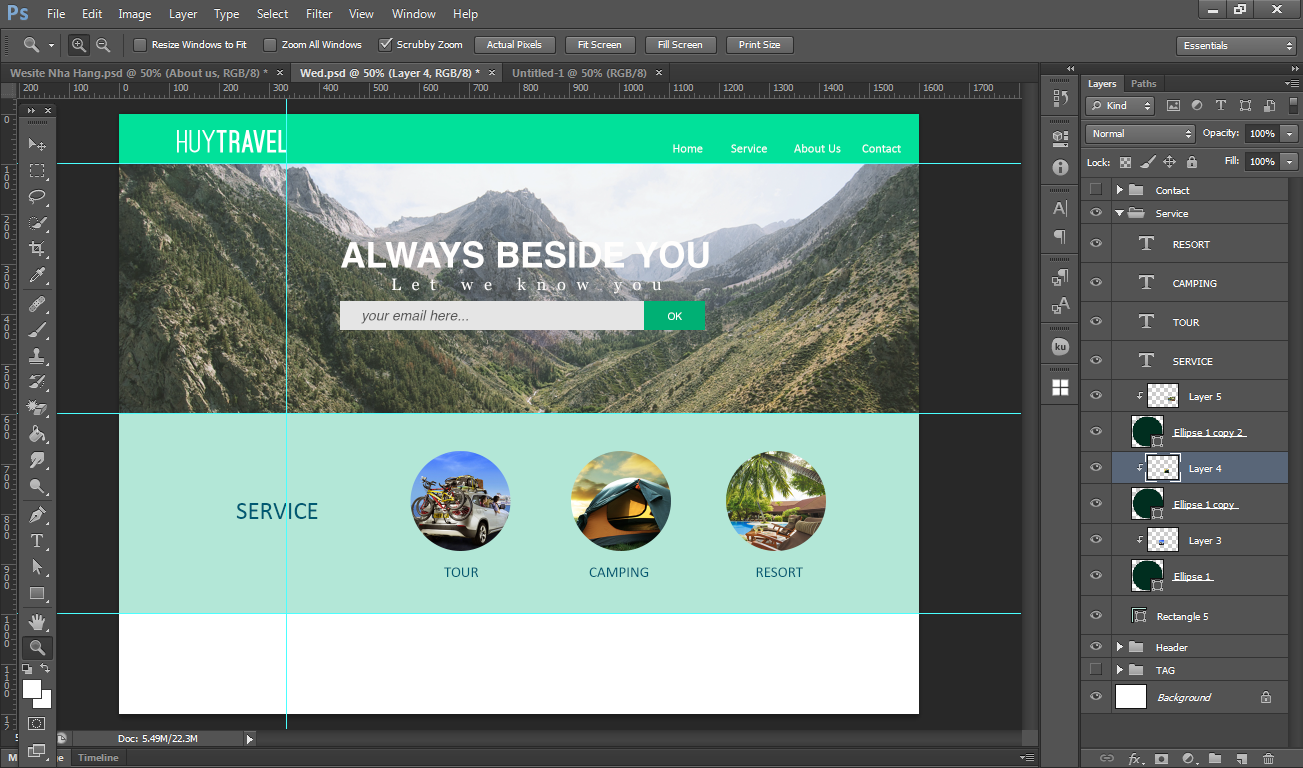
Chúng ta sẽ bắt đầu thêm phần điền Email cho khách hàng. Đây là phần quan trọng trong bản thiết kế website du lịch của bạn, nó giúp bạn liên lạc với khách hàng và PR khi có sản phẩm mới. Bạn thêm hai dòng Text với nột dung ALWAYS BESIDE YOU (Font Helvetica, Bold, 71pt); Let we know you (Font Georgia, Regular, 33pt).
Bạn dùng Rectangle Tool (U), vẽ hình chữ nhật với màu #e5e5e5. Thêm dòng chữ your email here…(Font Helvetica, Oblique, 28pt). Bạn vẽ tiếp một hình chữ nhất nhỏ màu #00b074 chồng lên hình chữ nhật vừa tạo và thêm chữ OK.

Bước 5
Tạo một nhóm có tên là Service. Bạn dùng Rectagle Tool vẽ hình chữ nhật với màu #b3e7d7. Tiến hành thêm Text với nội dung như sau SERVICE (Font Calibri, Regular, 50 pt); TOUR – CAMPING – RESORT (Font Calibri, Regular, 30 pt). Khởi động Ellipse Tool (U), giữ phím Shift để vẽ 3 hình tròn.

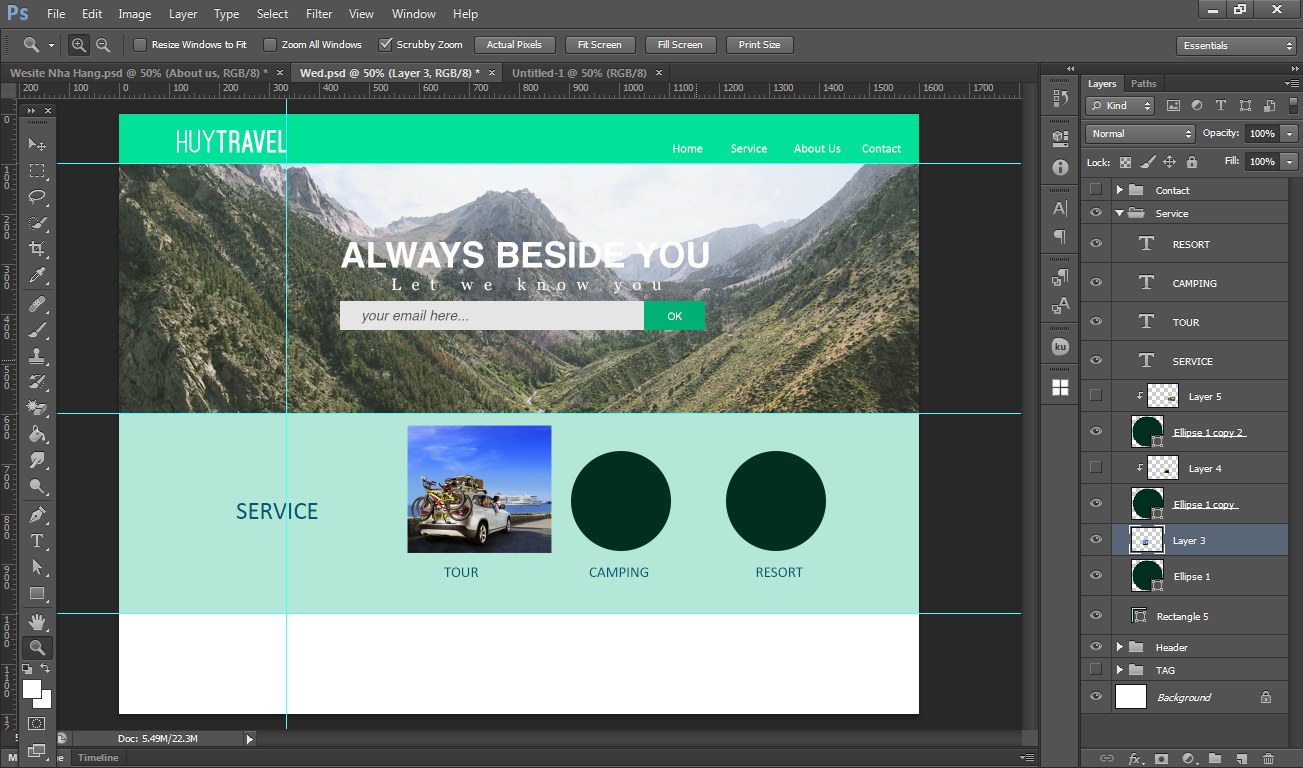
Bạn chép một tấm hình lên phía trên Layer hình tròn thứ nhất.


Bạn trỏ chuột vào đường kẻ ngang giữa Layer hình tròn và tấm hình chiếc xe. Giữ phím Alt, khi xuất hiện dấu mũi tên hướng xuống bạn nhấp chuột để tạo Clipping Mask. Bạn làm tương tự với hai hình tròn còn lại.



Bước 6
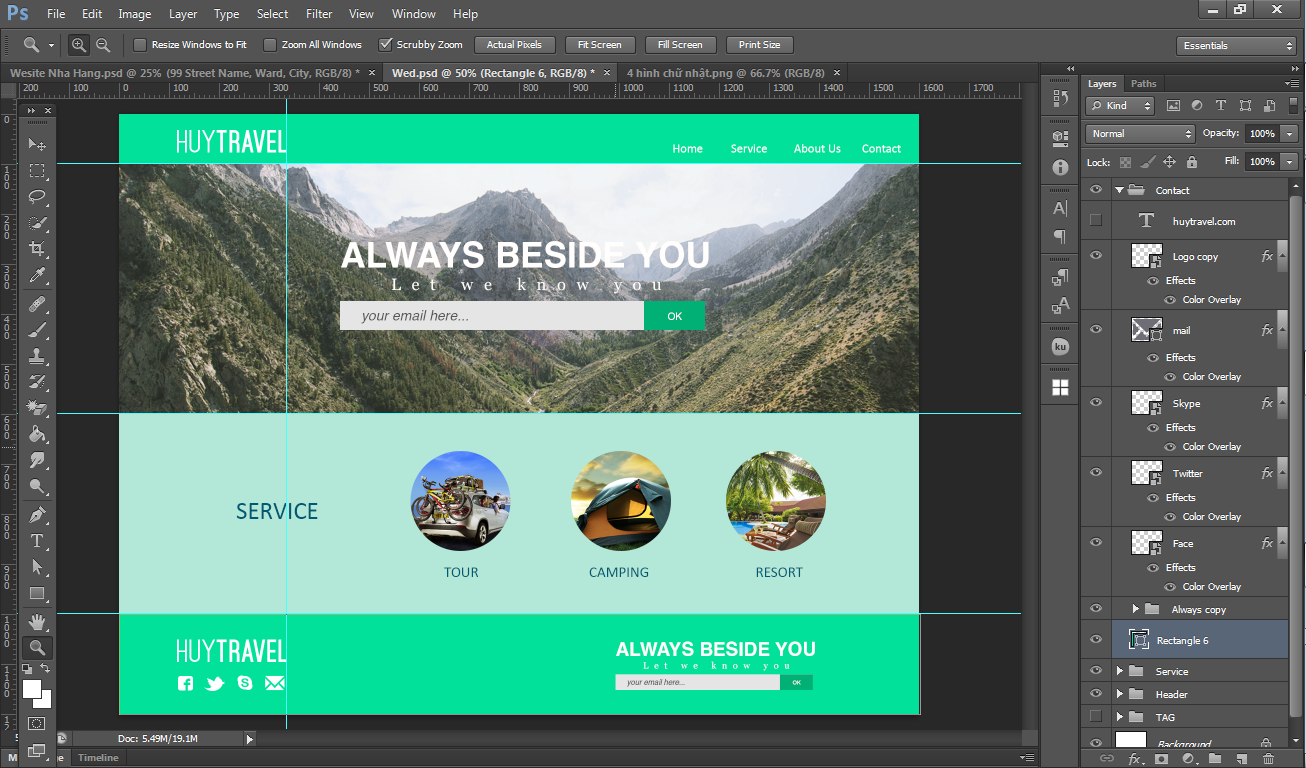
Bạn tạo một nhóm có tên là CONTACT.
Dùng Rectangle Tool (U) vẽ hình chữ nhật với màu # 01e19a. Bạn Copy Logo và phần “your email here…” ở bước trên rồi trình bày như hình.

Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

