9 Gợi ý cho một kế thiết Webiste phẳng tuyệt đẹp
Thiết kế Website phẳng là xu hướng đã thịnh hành rất lâu trong cộng đồng làm Web.
Thiết kế Website phẳng là xu hướng đã thịnh hành rất lâu trong cộng đồng làm Web. Những công ty như Microsoft và Google đã cổ vũ mạnh mẽ cho xu hướng này thông qua Windown 8 và những sản phẩm tương ứng khác.
Thiết kế Web phẳng không yêu cầu nhà thiết kế dành quá nhiều thời gian để thích ứng. Ngày nay, hầu như tất cả các bản thiết kế web đều dùng dạng phẳng để tạo nên phong cách riêng của họ trong từng lĩnh vực cụ thể. Vậy bạn phải sử dụng những yếu tố nào để tạo nên một thiết kế Website phẳng đúng chuẩn?
1.Không gian thoáng
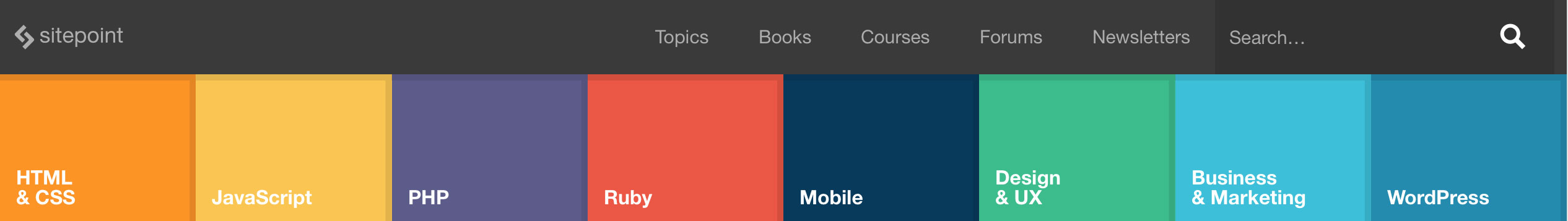
Bạn nên sắp đặt không gian thật rộng rãi và dễ nhìn, tránh để lộn xộn quá nhiều thành phần trên một trang. Hãy cố gắng làm đơn giản công cụ điều hướng như sitepoint.com để tạo nên sự thanh lịch và cuốn hút cho bản thiet ke website.

2.Màu đậm cho nội dung và nền
Sử dụng màu sắc đậm lên những phần văn bản và khung nền sẽ làm cho nội dung chính nổi bậc hơn so với những phần còn lại của bản thiet ke web.
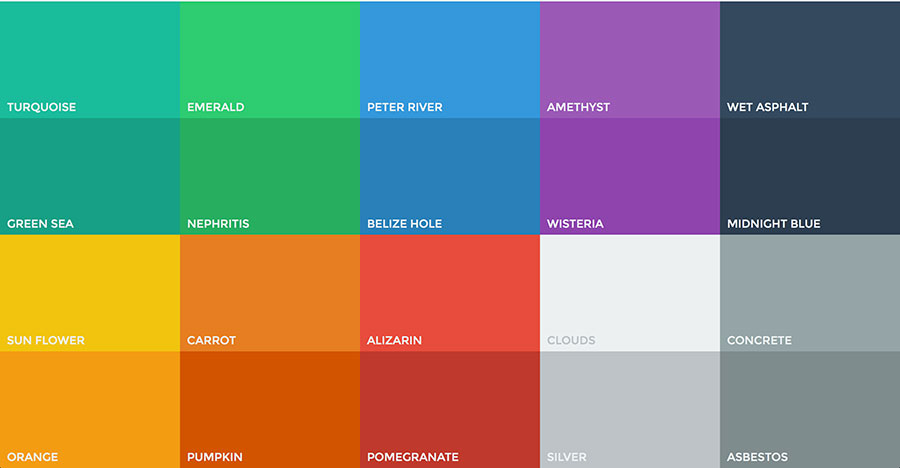
Nếu bạn sử dụng quá 5 màu sẽ dễ dàng gây nhầm lẫn cho người xem. Bạn nên sử dụng những trang Web chọn màu tự động như Adobe Coler CC để giúp bạn chọn những bộ màu thích hợp. Hãy tìm kiếm bằng từ khóa Flat và bạn sẽ nhận được một loạt những bộ màu gợi ý của công đồng ngườ dùng từ khắp nơi trên thế giới.

3.Sử dụng hình ảnh với kích thước lớn làm nền
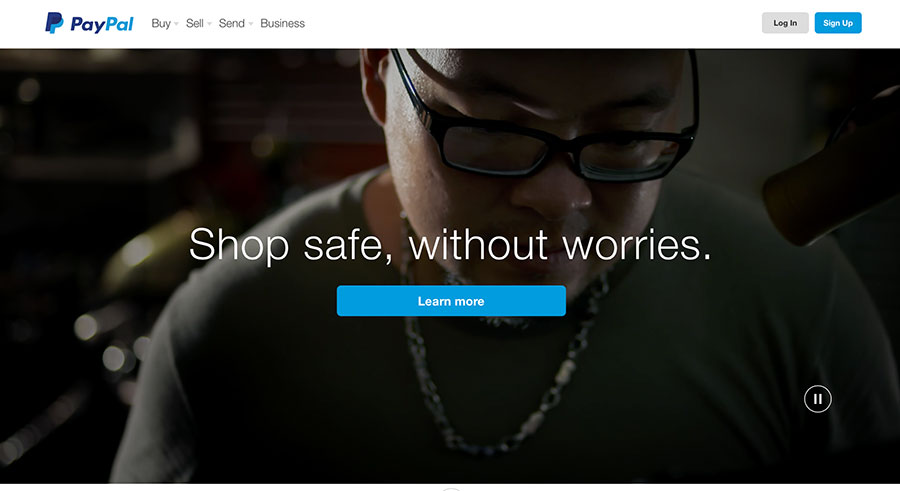
Sử dụng những tấm hình đẹp có kích thước lớn để làm nền sẽ làm cho bản thiết kế Web của bạn thêm hấp dẫn. Ngoài ra, Video Clip với khung hình lớn cũng là ý tưởng tuyệt với để làm nền cho trang Web. Bạn nên cẩn thận với những đoạn Clip với dung lượng trên 5 Mb vì nó có thể làm cho trang web của bạn chậm hơn.

4.Font chữ rõ ràng
Sử dụng Font chữ rõ ràng và đúng chuẩn là một trong những yếu tố quan trọng để tạo nên thành công của một bản thiết kế Website. Các văn bản dễ dọc là điều tất yếu mà tất cả những nhà thiết kế phải chú ý. Hãy xem xét những Font gợi ý như helvetica Neue, Open Sans, Source Sans Pro, Raleway,…để tạo nên một sản phẩm hoàn hảo trong mắt người dùng.

5.Sử dụng Icon
Thực tế cho thấy, những Icon truyền tải thông điệp nhanh hơn đến khách hàng. Bạn có thể sử dụng những bộ Icon phổ biến như Font awesome, Ionicons, Sử dụng Ionic, Stackicons, Icomoon và Bootstrap Glyphicons để bản thiết kế website của bạn hấp dẫn hơn.
6.Không sử dụng bóng đổ hay Gradient
Việc sử dụng bóng đổ và Gradient đi ngược lại với tiêu chí thiết kế phẳng. Khi sử dụng bóng đổ và gradient, không gian của bản thiết kế Web dường như nhô ra phía trước loại bỏ cảm giác phẳng của người xem, bên cạnh đó nó còn làm cho trang trang web của bạn lỗi thời hơn nhiều.

7.Logo phù hợp
Logo của bạn phải phù hợp với yếu tố phẳng của Webiste. Đôi khi sử dụng sai Logo có thể ảnh hưởng tới toàn bộ bố cục của bản thiết kế. Hãy cố gắng tạo ra Logo đơn giản có Font chữ phù hợp với Font chủ đạo. Những Logo này chỉ được sử dụng hai màu và những màu này phải tương ứng với màu chuẩn của thiết kế tổng thể.

8.Sử dụng lớp trong suốt
Bạn phải cố tận dụng tối đa hệ thống màu RGBA. Làm cho những thành phần chính của trang nổi bật trên một lớp nền trong suốt sẽ làm cho bản thiết kế Website của bạn thêm tuyệt vời.

9.Sử dụng hiệu ứng Parallax
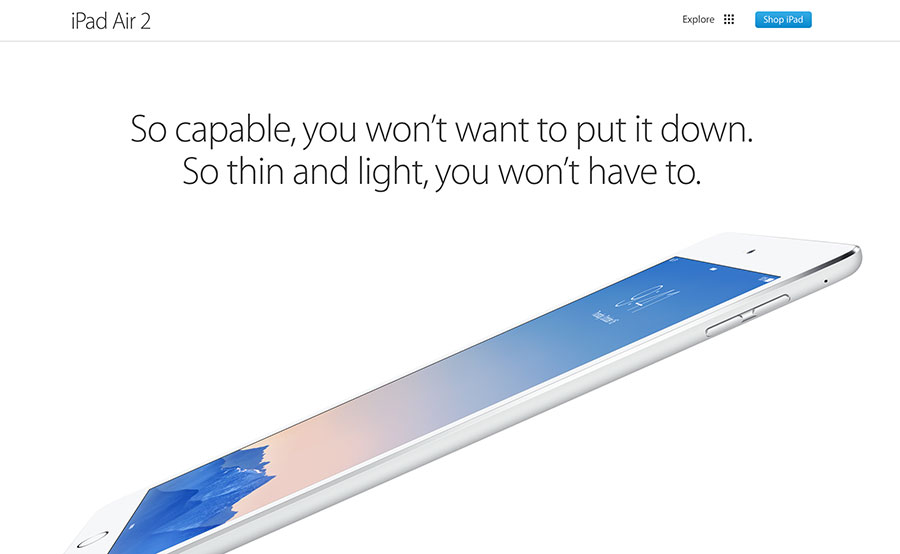
Parallax là một trong những hiệu ứng thiết kế Website thông dụng. Nó làm cho một yếu tố trong nền di chuyển chậm hơn so với phần còn lại. Những Web như trang của Twitter profile, Google Nexus, các trang sản phẩm của Apple và nhiều hơn nữa đã được sử dụng hiệu quả hiệu ứng này để tạo ra một Website độc đáo.
Cám ơn các bạn rất nhiều !
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

