25 website sử dụng hiệu ứng Parallax Scrolling tuyệt đẹp
Đối với kiểu thiếu kế đơn trang sử dụng hiệu ứng cuộn parallax thì người dùng web sẽ không cần click chuột để mở các trang này đến trang khác, tất cả được nối liền một dải trong một trang duy nhất và cách để xem từ đầu đến cuối là dùng động tác cuộn trang.
Đây là một bước đột phát trong lĩnh vực thiết kế web, vượt qua những cú click truyền thông vốn tồn tại từ xưa tới nay, mang lại trải nghiệm hoàn toàn mới mẻ và thích thú cho người dùng web. Không gì giúp người ta kể một câu chuyện hoàn hảo trên website bằng cách thiết kế cuộn trang. Cùng với hiệu ứng parallax thì càng làm trải nghiệm người dùng đáng giá hơn. Ngoài ra, cách duyệt web như thế này giúp tiết kiệm thời gian hơn cho người dùng, bởi họ không phải mất thời gian ấn chuột vào nhiều trang nhỏ, rồi lại back về hoặc làm nhiều động tác điều hướng. Thêm nữa, câu chuyện mà bạn kể trên thiết kế web đơn trang, cũng như cảm hứng của người xem cũng sẽ được liền mạch và trọn vẹn. Giống như người dùng web vừa được dẫn dắt qua một hành trình ngắn nhưng đầy thú vị thông qua website của bạn.
Đương nhiên để tạo ra một câu chuyện thành công cho thiet ke web của mình, bạn cần có một bố cục hợp lý, phần nào sẽ xuất hiện trước, phần nào sẽ xuất hiện ở cuối cùng khi người dùng kéo chuột đến hết trang. Ngoài ra bạn cũng phải đảm bảo việc load trang không làm mất thời gian của người dùng web, vì nếu load trang lâu thì cũng không khá hơn gì so với dùng cách click chuột để duyệt web như truyền thống.
Bạn có thể kết hợp thêm nhiều bất ngờ thú vị cho người xem khi cuộn trang. Chẳng hạn như cho thêm animation, thêm các video hay hình ảnh hoặc chi tiết đặc sắc, để mỗi lần người dùng web cuộn chuột là thêm một điều thú vị mở ra. Làm được điều này, người dùng web của bạn sẽ nhớ về website lâu hơn.
Hãy cùng xem những ví dụ dưới đây và rút ra kinh nghiệm cho bạn trong việc thiết kế website chuyên nghiệp đơn trang với hiệu ứng parallax scrolling.
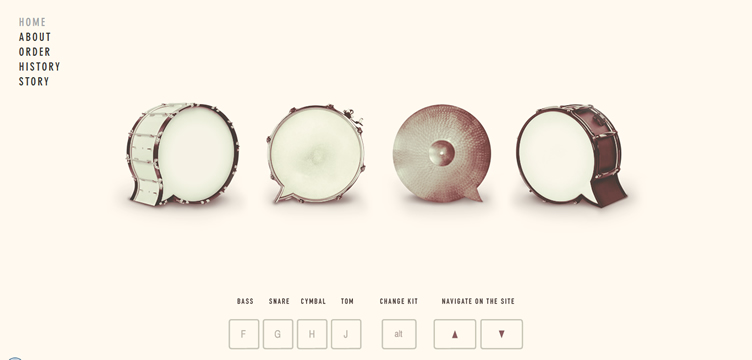
Beatbox Academy

Discover Shadow

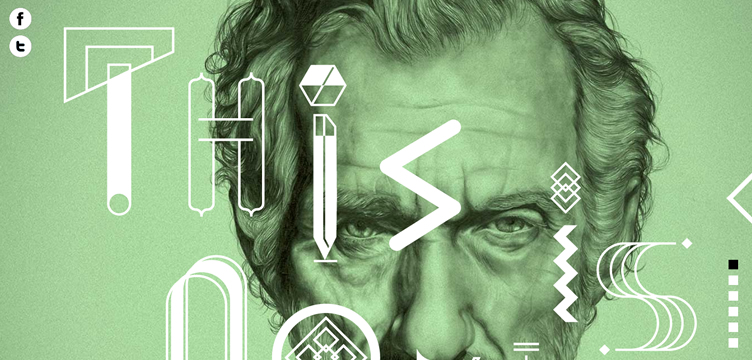
This is Now

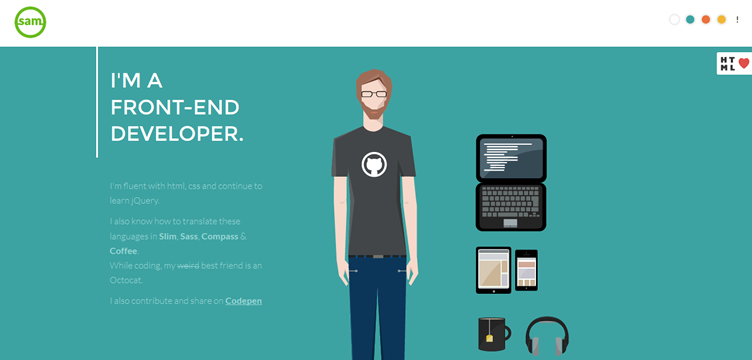
Sam Markiewicz

Erős Balázs

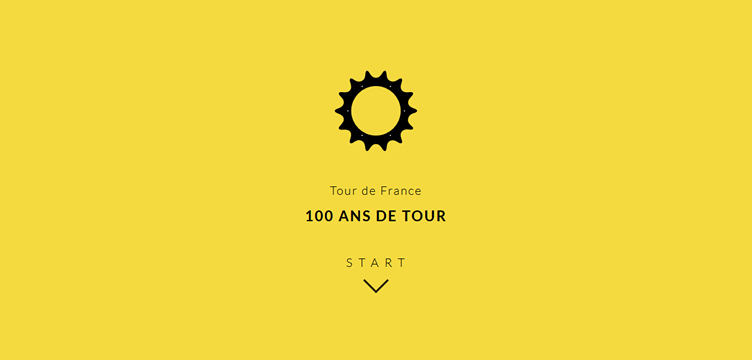
Le Tour de France

Cyclemon

Pi's Epic Journey

Scroll For Your Health

TCM Summer Under the Stars

numéro10

TEDxGUC

NASA: Prospect

aBenção – Malhas e Tricots Criativos

WAAAC

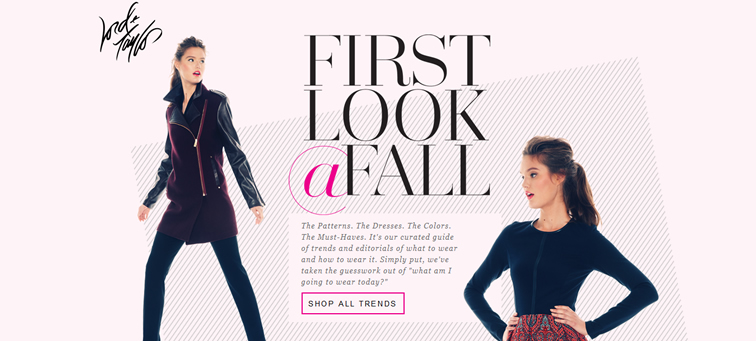
Lord and Taylor First Looks

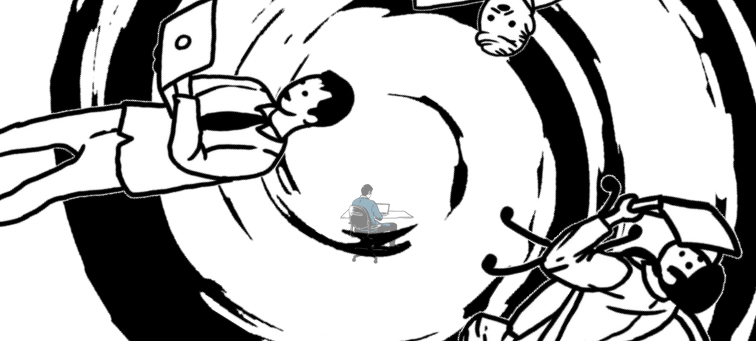
De Might of Mister Miller

Negative Space

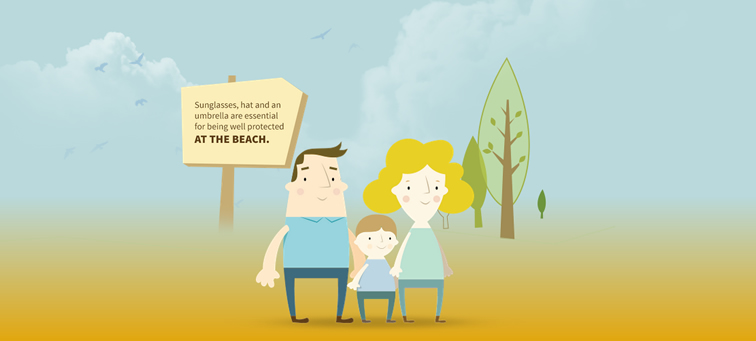
Anthelios SPF Sunscreen

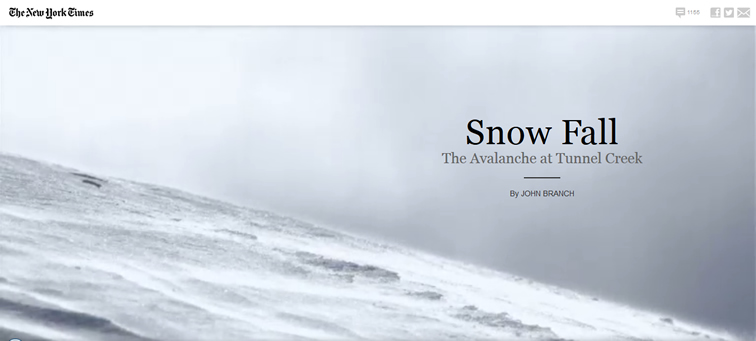
The Avalanche at Tunnel Creek

Flandria

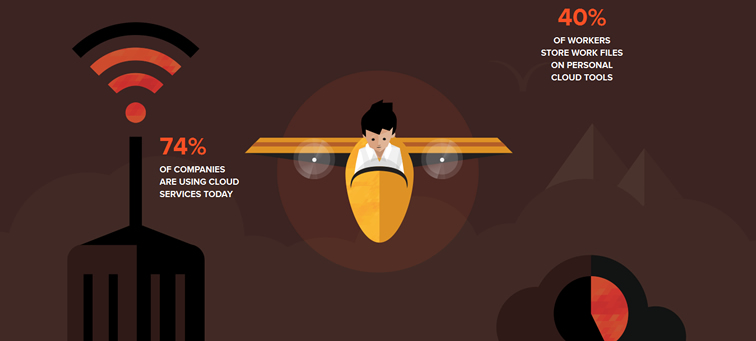
InfoQuest Infographic

Reunite the River

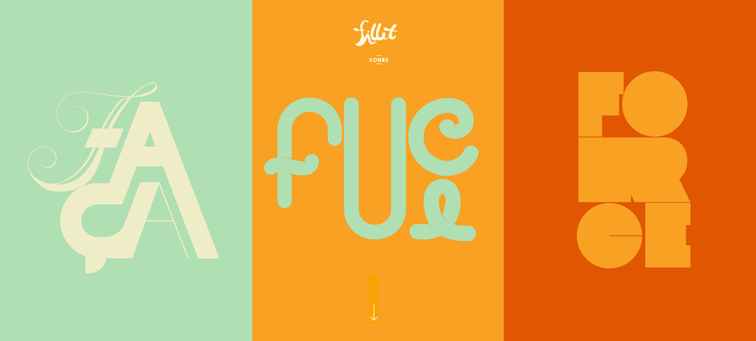
Fillet

Eone

Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

