10 công cụ hỗ trợ mới nhất cho việc thiết kế web (P.2)
Mời các bạn tiếp tục đến với phần 2 của bài giới thiệu 10 công cụ hỗ trợ hiệu quả cho việc thiết kế website.
Các bạn sẽ tìm thấy những công cụ hỗ trợ cho cả vấn đề kỹ thuật lần thẩm mỹ trong thiết kế web qua các công cụ hữu ích này.
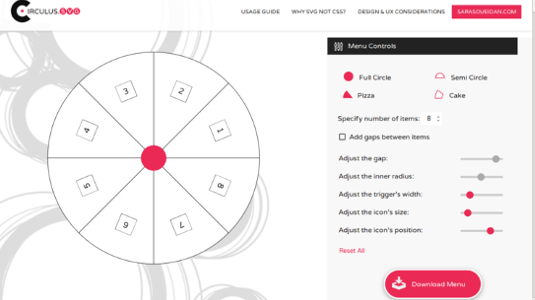
06. Circulus

Circular menu hoạt động thực sự tốt trong việc tạo ra các phần menu động trên web của bạn. Bạn có thể chọn phần menu mà bạn muốn tác động, lựa chọn phong cách, loại hình động và nhúng code vào trang hoặc ứng dụng.
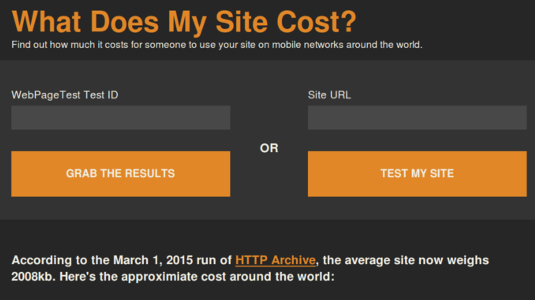
07. What does my site cost?

Dữ liệu di động ở một số quốc gia khá đắt đỏ. Nhập URL vào tiện ích này để biết một ai đó sẽ phải trả bao nhiêu tiền khi tải file trên website của bạn về thiết bị của họ. Theo như trang web này thì nước Anh là nơi có giá tải file về di động rẻ nhất, trong khi Đức, Thụy Sỹ và Mỹ thuộc nhóm nước đắt nhất.
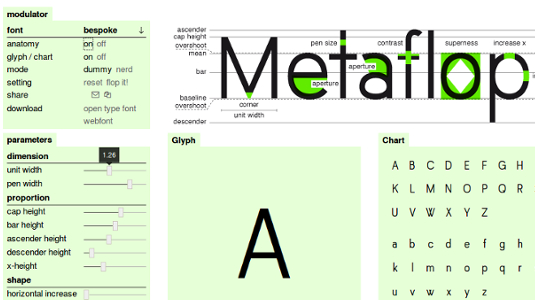
08. Metaflop

Metaflop cho phép bạn tự tạo font chữ của mình bằng cách điều chỉnh các thông số như độ dài, rộng, đậm, nhạt của chữ...Bạn không cần dùng đến code và vẫn có thể sở hữu font chữ đẹp mắt cho thiết kế website. Đơn giản chỉ cần kéo slide để chọn ra form chữ độc đáo và tải kết quả về dưới dạng webfont hoặc .otf file.
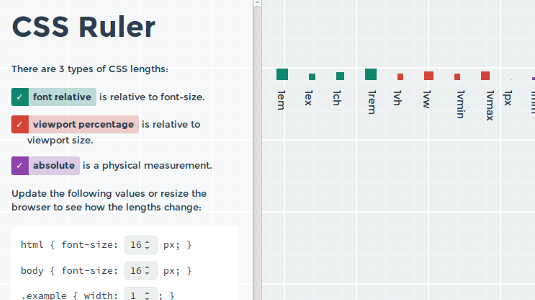
09. CSS Ruler

Xử lý độ dài trong CSS có thể gặp một chút phức tạp bởi có rất nhiều cách khác nhau để đo lường: sử dụng đơn vị đo chuẩn mực như px và cm, chiều dài font, tỷ lệ quan sát hoặc các biện pháp tương tự. CSS Ruler làm cho mọi thứ trở nên dễ dàng hơn bằng việc so sáng chiều dài khi đối chiếu trên lưới. Bạn sẽ tìm thấy hướng dẫn chi tiết về CSS Trick, trong đó giải thích mọi thứ một cách cụ thể hơn.
10. ai2html

Đúng như tên gọi của nó, tiện ích này giúp biến file đồ họa của bạn sang dạng HTML và CSS. Bạn có thể xuất file như kiểu file ảnh hoặc SVG, tuy nhiên có hai điểm bất lợi là tỷ lệ chữ không đẹp lắm và khó để chỉnh sửa file.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

