10 công cụ hỗ trợ mới nhất cho việc thiết kế web (P.1)
Hãy cùng khám phá danh sách 10 công cụ của ngày hôm nay.
Trong bài giới thiệu hôm nay, chúng tôi sẽ giới thiệu một số công cụ hữu ích trong việc tạo menu, tạo bảng màu hài hòa và nhiều hơn thế nữa cho thiết kế web của bạn.
Với những công cụ hữu ích này, việc thiết kế website trở nên nhanh chóng và đỡ tốn công sức hơn rất nhiều. Hãy cùng khám phá danh sách 10 công cụ của ngày hôm nay.
01. Awesomeplete

Đây là một widget thay thế cho HTML5. Có rất nhiều hướng dẫn chi tiết để bạn bắt đầu sử dụng công cụ này. Dung lượng ban đầu của nó khi bạn tải về chỉ là 1.5KB và hoạt động tốt với mọi trình duyệt phổ biếnIE10+, Chrome, Firefox, Safari 5+, Mobile Safari và thậm chí cả IE9.
02. Coolors

Đây là một trong những công cụ tạo màu thông minh nhất cho công việc thiet ke website. Để bắt đầu với bảng màu, bạn chỉ cần di chuột vào các thanh và nhập thông số hex code hoặc di chuyển slide để tìm màu khởi đầu. Nếu bạn chưa nghĩ ra màu sắc nào phù hợp cho website của mình, hãy sử dụng cách chọn màu ngẫu nhiên. Bạn có thể khóa các màu sắc mình thích cho đến khi tìm ra bảng màu hoàn hảo.
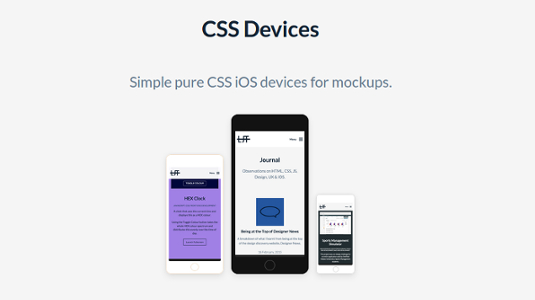
03. CSS Devices

Đây là tiện ích giúp ạn tạo ra các mockup CSS iPhones, iPads và Apple Watches. Bạn chỉ cần chọn mẫu, màu sắc và kích thước của loại thiết bị bạn muốn và thực thiện các thao tác đơn giản.
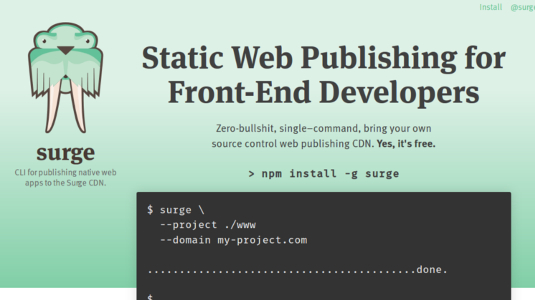
04. Surge

Surge là mạng chuyển phát nội dung miễn phí được thiết kế để làm việc với các công cụ như Grunt, Gulp, Browserify và npm. Bạn không cần phải sử dụng Surge một cách trực tiếp, Nó có các tiện ích như trang dự phòng 404, URLs sạch.
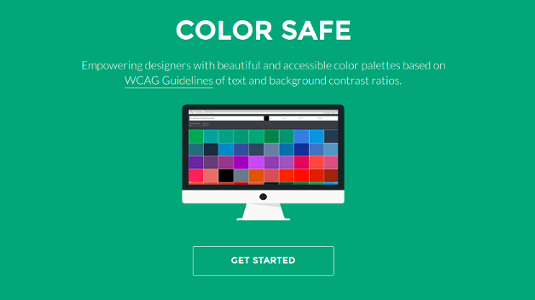
05. Color Safe

Công cụ này giúp cho màu sắc của chữ viết trên thiết kế web của bạn trở nên dễ đọc hơn. Nó giúp tạo ra các bảng màu vừa đẹp mắt vừa hiệu quả. Bạn chỉ cần nhập kích thước font chữ và màu sắc nền mong muốn, công cụ này sẽ đưa ra phương án màu sắc với tỷ lệ tương phản hợp lý.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

