Website của bạn có một thiết kế cân bằng thị giác không?
Cân bằng thực chất là sự hài hòa. Vì thế, khi bạn nhìn thấy cái gì đó vừa mắt với cảm giác nhất quán và tương đồng, rất có thể bạn đang quan sát một đối tượng hoàn toàn cân bằng.
Đó có thể là một đối tượng trong tự nhiên, một bức ảnh, một tòa nhà, một bức ảnh ngay cả một website.
Trong bài này, chúng tôi sẽ tập trung vào khái niệm cân bằng thị giác trong thiết kế web chuyên nghiệp. Bạn có thể đã biết cân bằng là gì, nhưng cân bằng thị giác trong thiết kế web có vẻ hơi khó khăn với bạn. Khi bạn là một đứa trẻ, bạn đã học cách đi xe đạp và bị ngã nhiều lần do sự thiếu cân bằng. Tuy nhiên, chúng ta hãy nhìn vào hiện tượng này từ một góc độ khác, tức là khi nó liên quan đến thiet ke website.
Vài loại cân bằng
Đối xứng
Nếu bạn muốn các đối tượng trên trang web của bạn hoặc toàn bộ trang web trông nổi bật và thanh lịch, bạn nên thiết kế một trang web đối xứng. Hiệu ứng này có thể dễ dàng đạt được bằng cách đặt các đối tượng tương tự ở hai bên trục trung tâm. Điều này có thể được minh họa qua hình ảnh có cùng kích thước, hoặc một bức ảnh với phù hợp với văn bản. Dưới đây là một vài ví dụ về thiết kế website mà theo kiểu này.
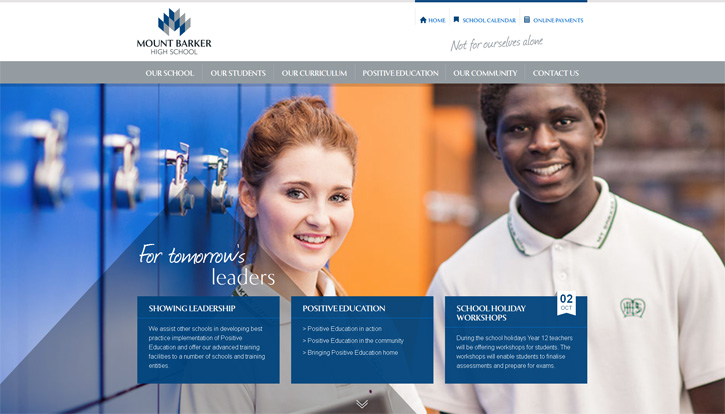
1. Mount Barker High School

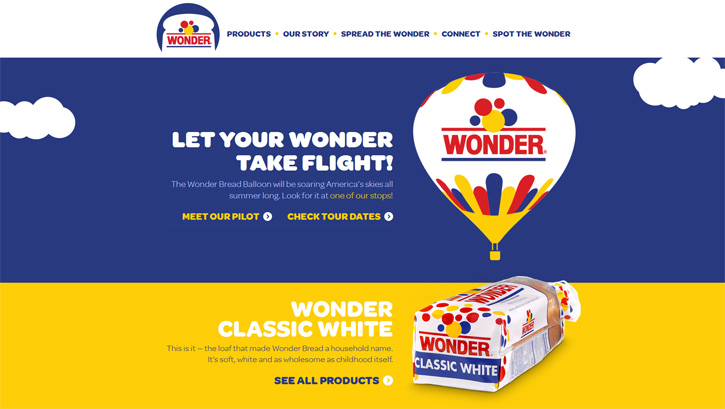
2. Wonder Bread Balloon

Bạn có thể dễ dàng thấy nhiều layout tập trung xung quanh trang web, và trên thực tế, đối xứng được coi là loại cân bằng có thiết kế bắt mắt nhất. Vì vậy, mọi người có xu hướng để nhìn chăm chú vào kiểu thiết kế này mà không hề cảm thấy khó chịu.
Vì kiểu thiết kế này bắt mắt, nó thường được sử dụng trong thiết kế web hiện nay. Nhưng người lướt web đang bão hòa với quan điểm hoàn toàn đối xứng mà các nhà thiết kế chuyên nghiệp làm việc rất chăm chỉ để đạt được. Vì vậy, vào những dịp hiếm hoi, nhà thiet ke website phức tạp thêm cái gì đó khác với các thiết kế đối xứng. Thiết kế “ phản đối xứng ”.
Phản xứng
Phản xứng tạo một cảm giác mới lạ trong bất kỳ thiết kế nào. Nó là một cái gì đó hơn một chút không tự nhiên, dù vậy nó vẫn thường được sử dụng trong thiết kế đồ họa và web. Thông thường, bạn sẽ thấy các trang web với hình ảnh nền rất lớn gồm một đối tượng nằm ngoài khu trung tâm.
3. Biamar

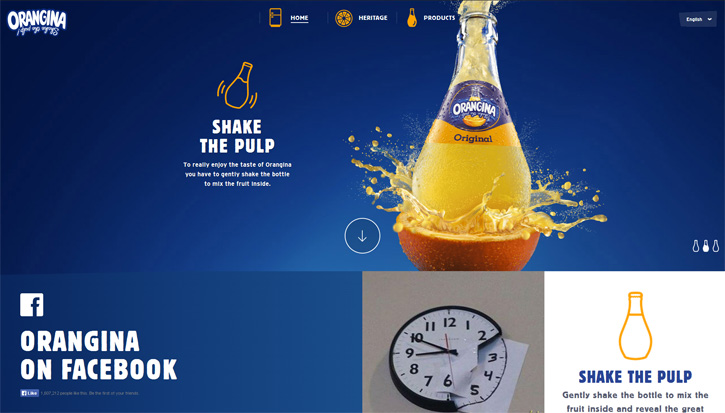
4. Orangina European Site

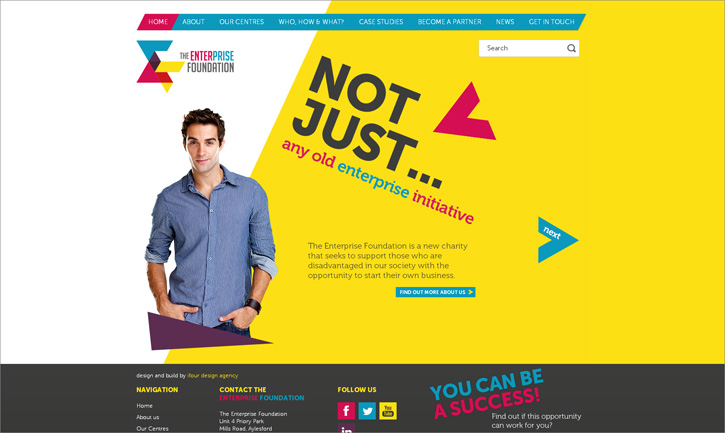
5. The Enterprise Foundation

Nhiều người xem ban đầu cảm thấy bắt mắt khi các đối tượng chính của trang được chuyển sang bên trái hoặc bên phải (hoặc trên hoặc dưới). Cân bằng phản xứng đòi hỏi các thông số khác như màu sắc và hình dạng, vì vậy nếu bạn quyết định để tính năng này, bạn phải sẵn sàng để thử nghiệm trước khi cho chạy website để tránh khách truy cập không hiểu trang web của bạn.
Phong cách này phải được sử dụng một cách tiết kiệm, chỉ tại một số tình huống mà nó chắc chắn sẽ thu hút người xem trang web. Hãy nhớ rằng một thiết kế phản xứng là một công cụ cực kỳ mạnh mẽ mà có thể được sử dụng như một động lực cho người xem khám phá trang web của bạn.
Dù loại nhìn không đối xứng, điều quan trọng là phải giữ toàn bộ thiết kế cân.
Cân bằng ngang
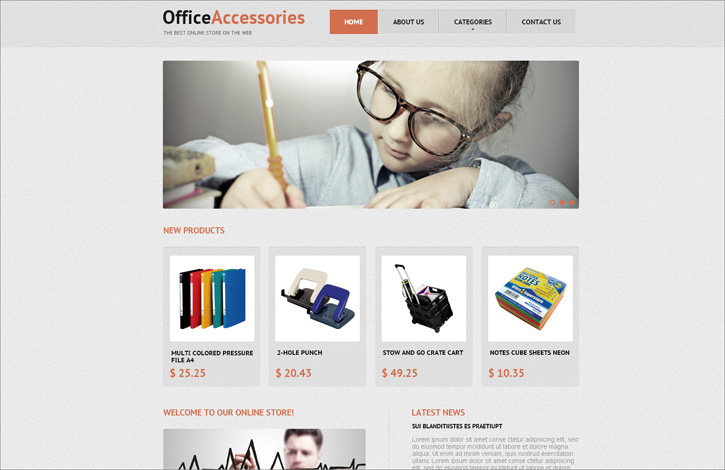
Đây là loại cân có lẽ là điển hình nhất cho bố cục của website. Hầu hết các nền văn hóa đọc từ trái sang phải. Cân bằng ngang rất được khuyến khích cho các dự án mà đói tượng truy cập là những người bảo thủ. Nếu khách hàng của bạn không tập trung vào việc sáng tạo, thiết kế của trang nên đơn giản và hạn chế. Dưới đây là một ví dụ về một trang web cân bằng ngang.
6. Business Accessories

Cân bằng dọc
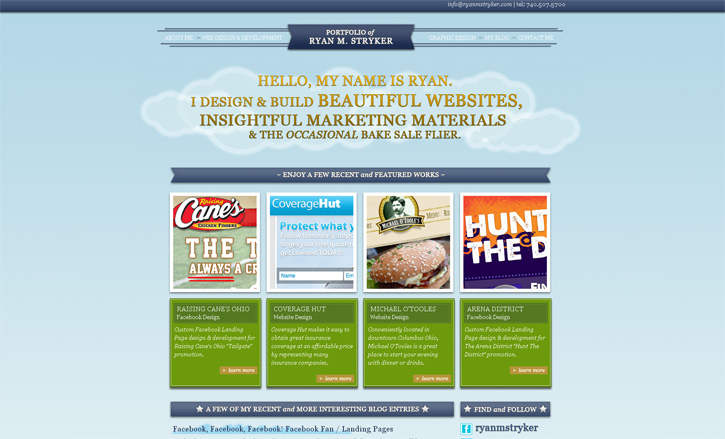
Cân bằng dọc xảy ra khi các yếu tố trên và dưới của trang được thiết kế giống nhau. Một hình ảnh có thể được cân bằng với không gian màu trắng, một đơn ánh sáng, hoặc một màu.... Giải pháp đơn giản này là rất phù hợp cho các trang có một thanh trượt hình ảnh được đặt ở đâu đó trong tiêu đề. Nó cũng phù hợp cho các thiết kế typography-based như các trang web dưới đây.
7. Portfolio by Ryan M. Stryker

8. Paradox Labs

Điều gì tạo nên thành công trong thiết kế web
Sự hài lòng của người sử dụng là tiêu chí để thiết kế thành công. Vì vậy, trong phần tiếp theo này, chúng ta hãy xem xét một số yếu tố thiết kế có ảnh hưởng đến cảm giác của sự cân bằng và sự hài lòng của người sử dụng trong một trang web.
Màu sắc
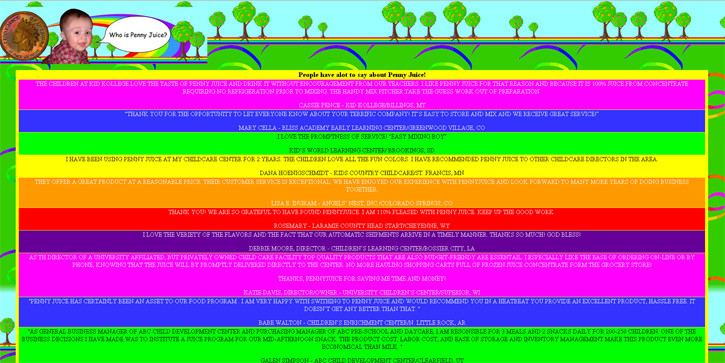
Hãy cẩn thận khi lựa chọn một bảng màu cho trang web của bạn. Áp dụng một vài tông màu (2-3 sẽ là đủ) để trông trực quan hấp dẫn. Khi trộn quá nhiều màu sắc, người xem có thể thấy nó quá lộn xộn và tự nhiên ghét website. Hãy xem những thiết kế dưới, nó rõ ràng rằng có quá nhiều màu sắc hơn cần thiết. Những màu sắc mạnh mẽ, và không phụ thuộc vào bố trí, thiết kế đẹp cũng không thể được cứu.
9. Who Is Penny Juice?

Xu hướng thiết kế phẳng bắt đầu khoảng một năm trước, và kết quả là nhiều trang web đã được thiết kế lại. Phối màu không hài hòa bị phá hủy bởi một layout đẹp. Vì vậy, nếu bạn muốn tránh sai lầm này, hãy chắc chắn những màu sắc bạn đang sử dụng bổ sung cho nhau. Có nhiều công cụ trực tuyến và miễn phí giúp bạn thực hiện điều này: Paletton, Copaso, Adobe Kuler, ColorCode, và CheckMyColors .....
Khoảng trắng
Khoảng trắng là một công cụ tiện lợi và hấp dẫn đến phá vỡ không gian trên trang và để làm cho nội dung trực quan hấp dẫn hơn. Xu hướng tối giản này đã được khoảng vài năm.Khi sử dụng các khoảng trắng, các nhà thiết kế có thể nhanh chóng cân bằng phần nội dung lộn xộn với các nguyên tố nhẹ hơn. Trang web sẽ trông sạch sẽ và đơn giản hơn trong khi mang lại nhiều thông tin dưới dạng văn bản, đồ họa hoặc video hơn .
Hình ảnh
Khi một trang web có quá nhiều hình ảnh, người dùng phải tải rất lâu. Khi khách truy cập vào trang web dùng các thiết bị di động, lưu lượng truy cập của trang web sẽ bị hạn chế. Nó trở nên khó để tải ảnh và video rất lớn và người dùng có xu hướng từ bỏ và thất vọng.
Điều này không có nghĩa là đồ họa và hình ảnh không được sử dụng. Tuy nhiên, nếu bạn sử dụng một thư viện lưới hình ảnh hoặc một thanh trượt hình ảnh với rất nhiều hình ảnh, hãy chắc chắn là phải tối ưu các thành phần khác của trang web để tối đa hóa khả năng hoạt động của nó và giảm thiểu thời gian tải.
Kích thước của các đối tượng
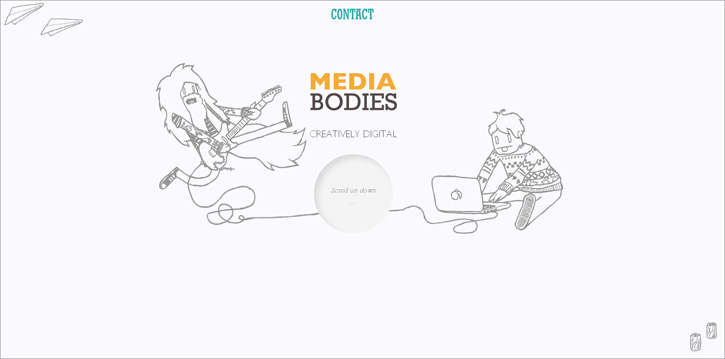
Kích thước của các yếu tố trong thiết kế của bạn sẽ giúp xác định hoặc là một thiết kế đối xứng hoặc không đối xứng sẽ làm việc tốt nhất. Đồng thời, nếu bạn chọn các khối nội dung của các kích cỡ khác nhau, họ tạo ra một loại xô lệch cân bằng mà vẫn đẹp mắt.
10. Media Bodies

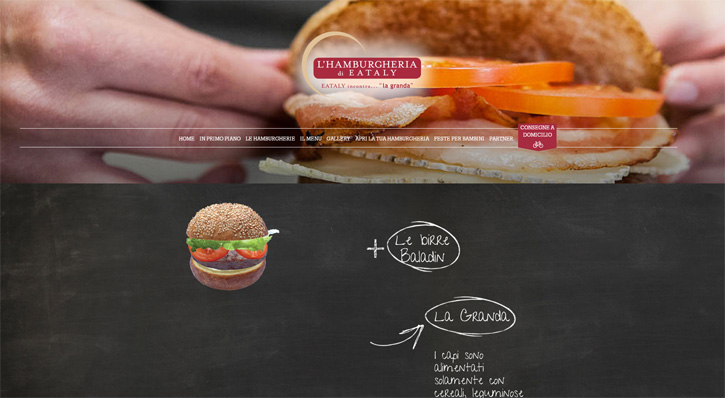
11. L’Hamburgheria

Kết luận
Cân bằng là một nguyên tắc cơ bản của thiết kế web mà có thể dễ dàng bị mất. Bằng cách sử dụng các yếu tố thiết kế web phổ biến, giống như chọn đúng màu sắc, hình dạng, kích thước đối tượng và vị trí, cân bằng thị giác có thể dễ dàng đạt được.
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

