5 mẹo để thiết kế trang web một trang hiệu quả
Web one-page hay còn gọi là trang web chỉ có một trang, hoặc các trang landing page chỉ để giới thiệu một chương trình khuyến mãi ... làm thế nào để nó hiệu quả? Cùng xem bài viết nhé
Các lựa chọn thiết kế thông minh có thể giúp giảm bớt sự mệt mỏi và thất vọng mà khách truy cập cảm thấy khi sử dụng web.
Có rất nhiều cách mà các nhà thiết kế web có thể giảm thiểu sự phân tán, quá tải thông tin làm tê liệt phân tích cần thiết cho người dùng. Ví dụ: thiết kế với nhiều không gian trắng, các đoạn văn bản ngắn hơn, hình ảnh đơn giản có chiều sâu hơn và màu sắc nhẹ nhàng hơn đều là những ý tưởng tốt cho web 1 trang của bạn.
Khi được thực hiện đúng, web một trang có thể rất hữu ích trong việc tạo ra một môi trường đơn giản và thân thiện hơn cho những người dùng mong muốn không mệt mỏi khi truy cập trang web ngày nay.
Với cấu trúc nhỏ gọn của nó, nó sẽ để lại một ấn tượng độc đáo và đáng nhớ cho khách hàng. Hơn thế nữa, trang web một trang được xây dựng tốt sẽ cung cấp cho khách truy cập một con đường ngắn nhất để chuyển đổi rõ ràng mục tiêu mua sắm của mình.
Vì vậy, các khía cạnh kỹ thuật bạn cần phải nắm vững để sử dụng đúng công thức tạo ra trang web một trang hiệu quả. Hãy cùng xem một số tính năng giúp các trang web một trang của bạn vận hành hiệu quả và cách bạn có thể thiết kế chúng:
1. Hành trình ngắn gọn và câu chuyện thương hiệu
Các trang web kinh doanh điển hình mà bạn thiết kế thường sẽ bao gồm các trang như: Trang chủ, Giới thiệu và Liên hệ, cũng như các trang giới thiệu các dịch vụ hoặc sản phẩm của công ty. Trừ khi bạn đang xây dựng các trang đích bán hàng thực sự dài, nếu không bạn nên sử dụng khoảng 400 đến 600 từ trên mỗi trang.
Đương nhiên "lòng tham của con người luôn vô hạn" và bạn vẫn còn rất nhiều nội dung để khách truy cập của bạn mà bạn muốn khách hàng xem. Đương nhiên khó mà nhồi nhét tất cả, nên việc khéo léo chọn lọc nội dung vô cùng quan trọng và điều đó có thể khiến việc xem một trang web trở thành một trải nghiệm tuyệt vời.
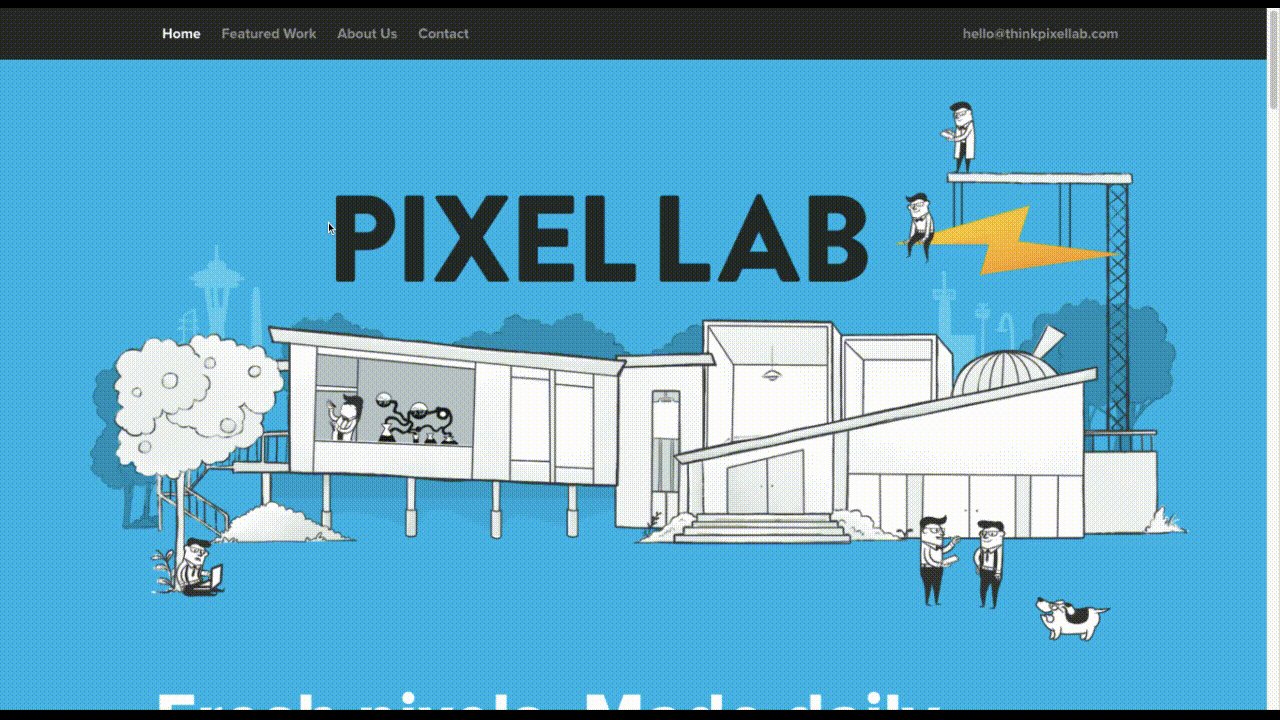
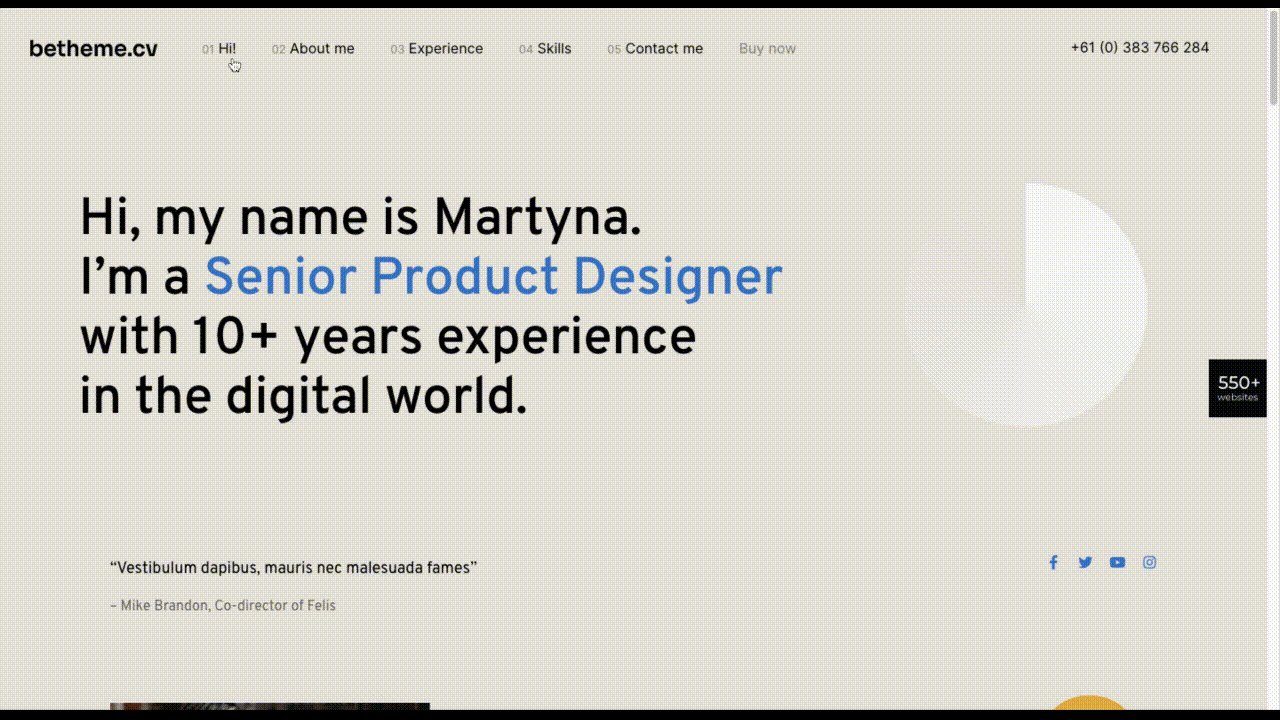
Trong một số trường hợp bạn nên treo menu chính luôn ở vị trí top của màn hình. Người dùng sẽ được di chuyển tới mục họ cần như ảnh mô tả bên dưới.

Lưu ý cách tất cả các khối nội dung cho một điểm chính nên bố cục ngắn gọn và hấp dẫn về mặt hình ảnh:
- Danh mục sản phẩm/dịch vụ nổi bật
- Giới thiệu doanh nghiệp
- Câu hỏi thường gặp
- Biểu mẫu liên hệ
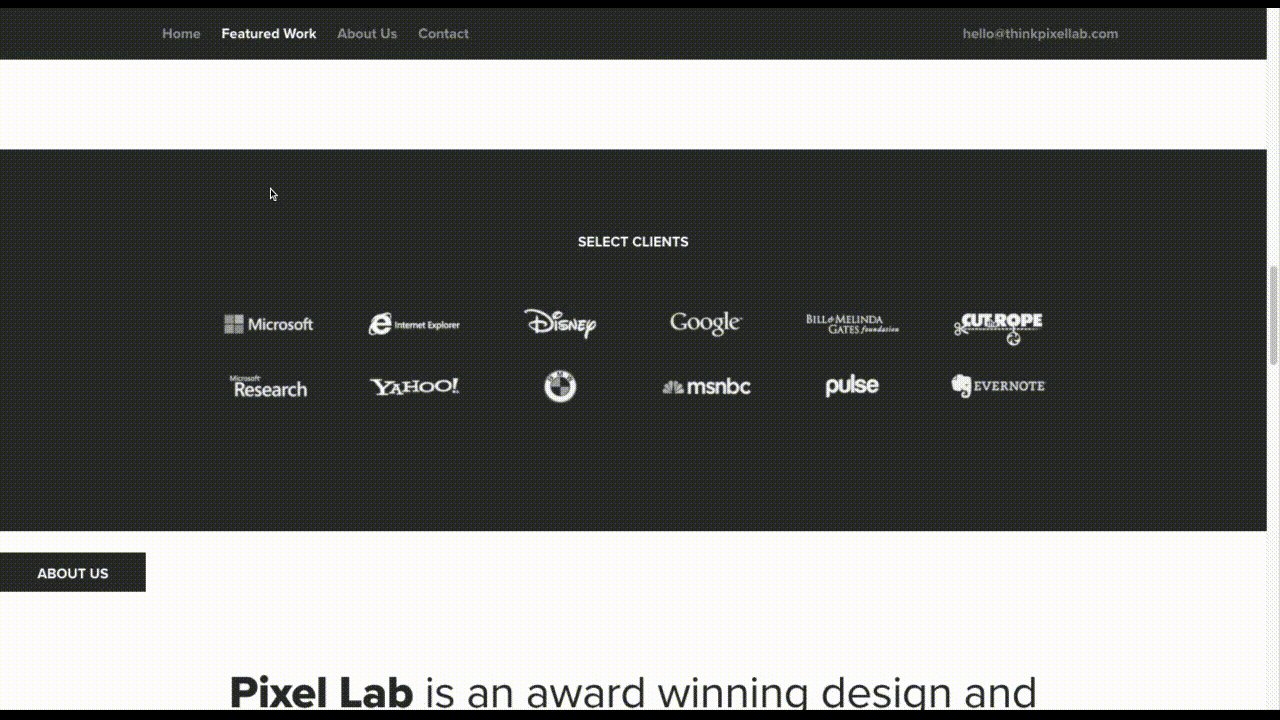
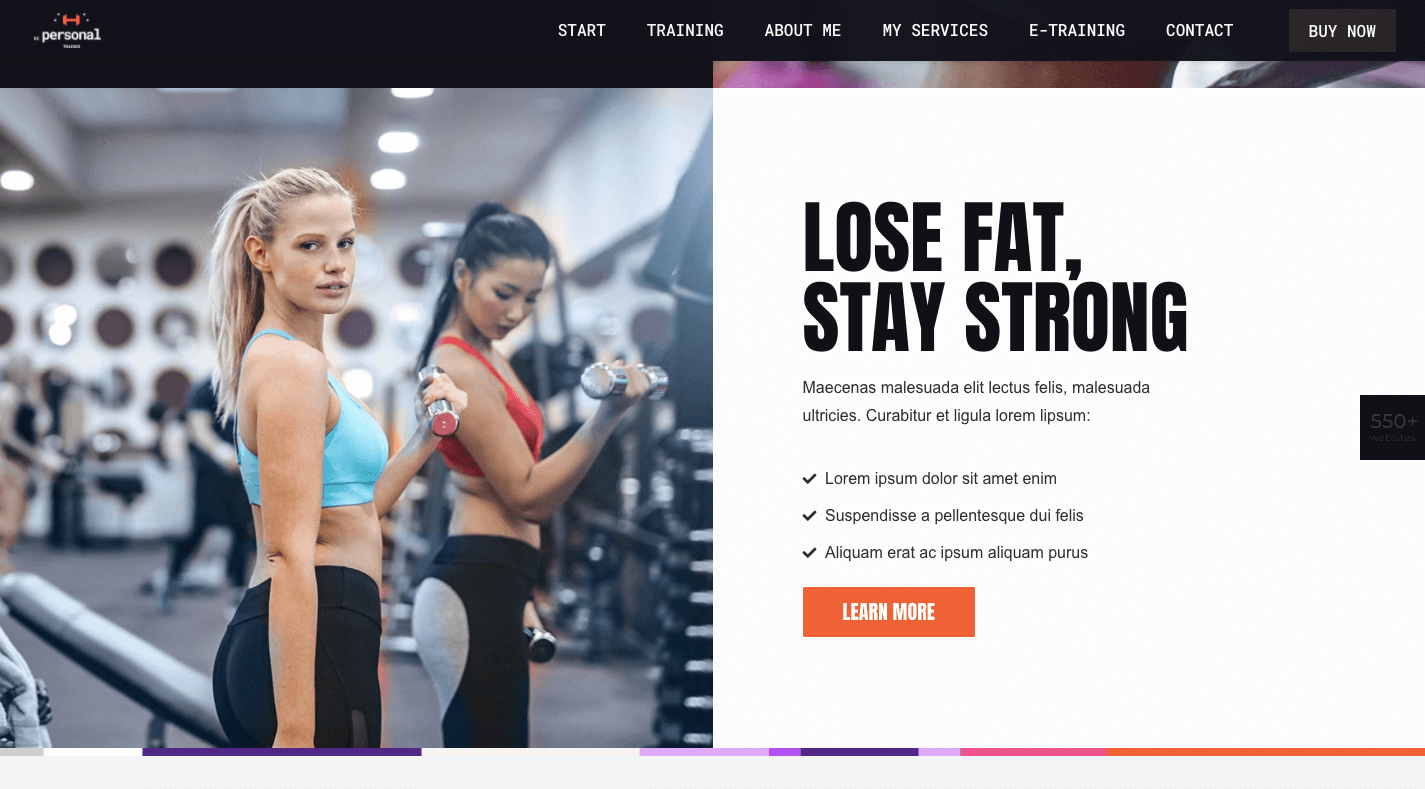
Dưới đây cũng là một mẫu web một trang đơn giản và được tối ưu nội dung tốt:

Chỉ cần luôn luôn nhớ có một thanh điều hướng cố định để khách truy cập biết chính xác có bao nhiêu nội dung trên trang.
2. Điều hướng phi truyền thống có thể tạo trải nghiệm độc đáo
Thông thường, quy tắc các nhà làm web hay sử dụng là điều hướng trang web phải tuân theo một trong hai kiểu:
- Logo ở bên trái, liên kết menu điều hướng ở bên phải.
- Logo ở bên phải, liên kết menu điều hướng ở bên trái.
Đương nhiên chắc chắn có một số lý do tại sao cách bố trí này lại có lợi cho trải nghiệm người dùng. Tuy nhiên, nó phụ thuộc vào khả năng dự đoán của bạn về sự thoải mái của việc điều hướng ở đúng nơi khách truy cập mong muốn, bất kể họ kết thúc ở đâu trên trang web của bạn.
Tuy nhiên, với trang web một trang, đây là một trong những quy tắc mà bạn có thể tạo ra sự khác biệt nhất định, miễn là bạn có cách giữ cho điều hướng luôn dễ sử dụng.
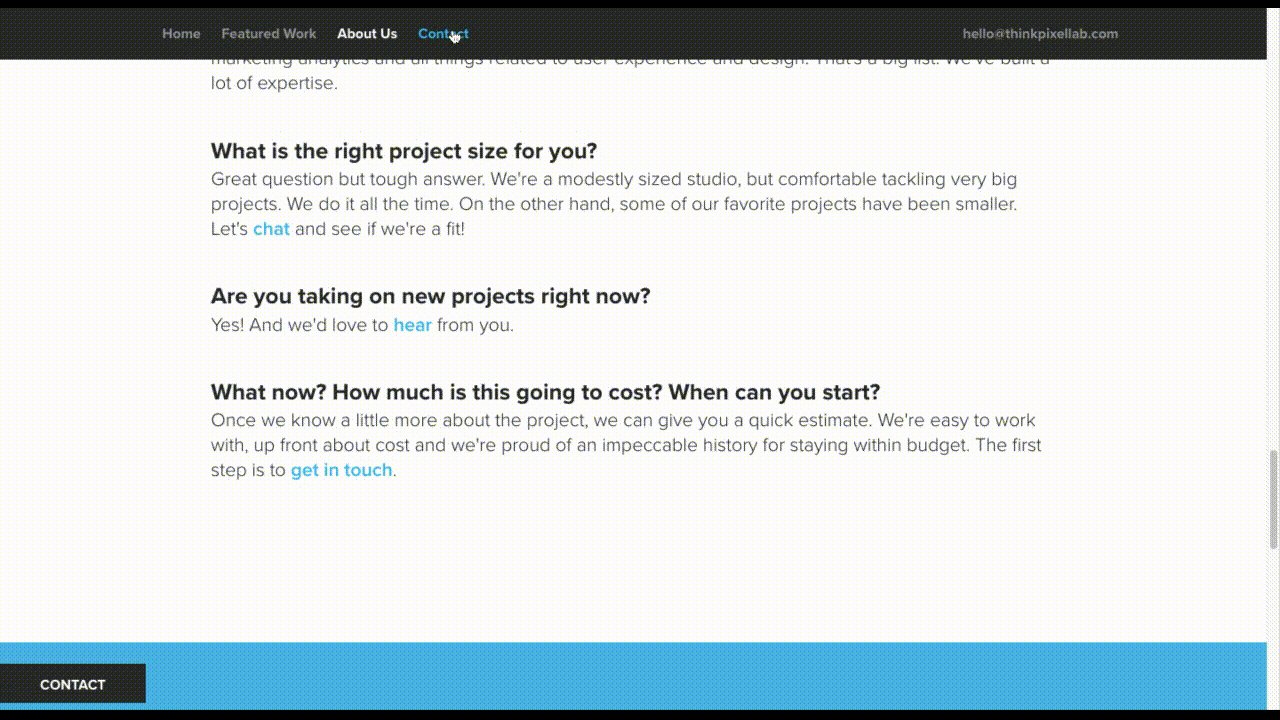
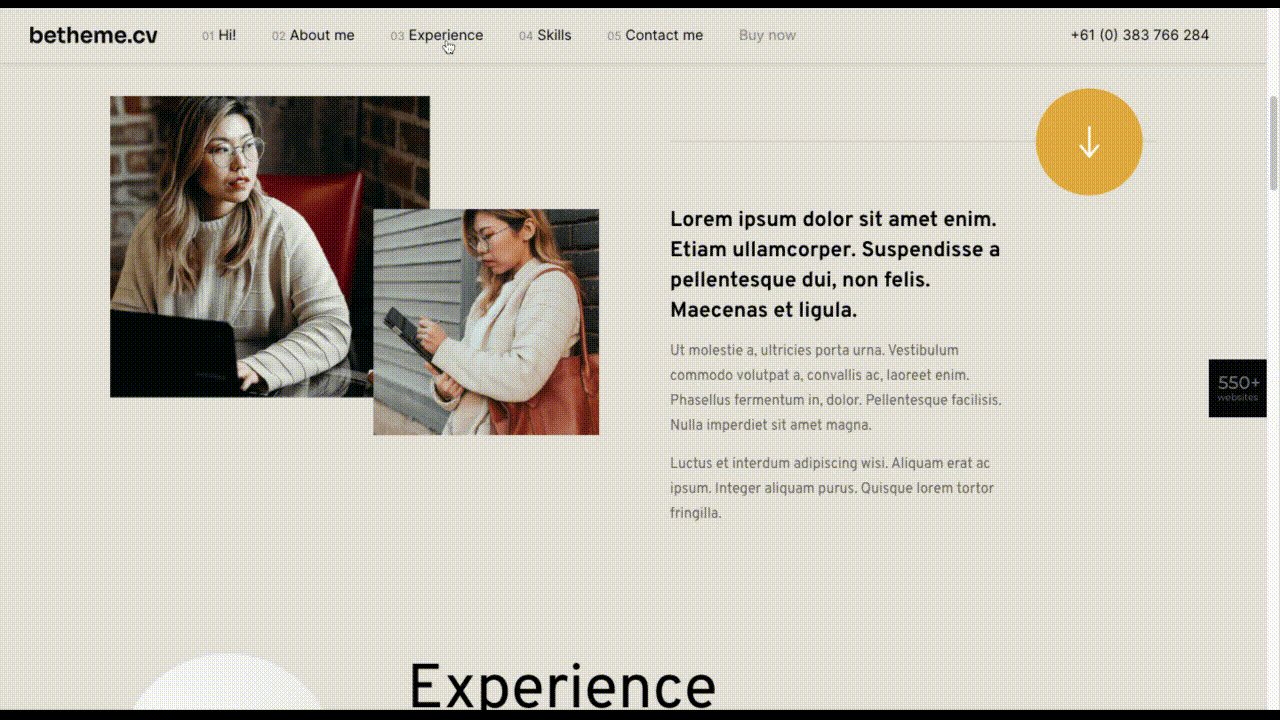
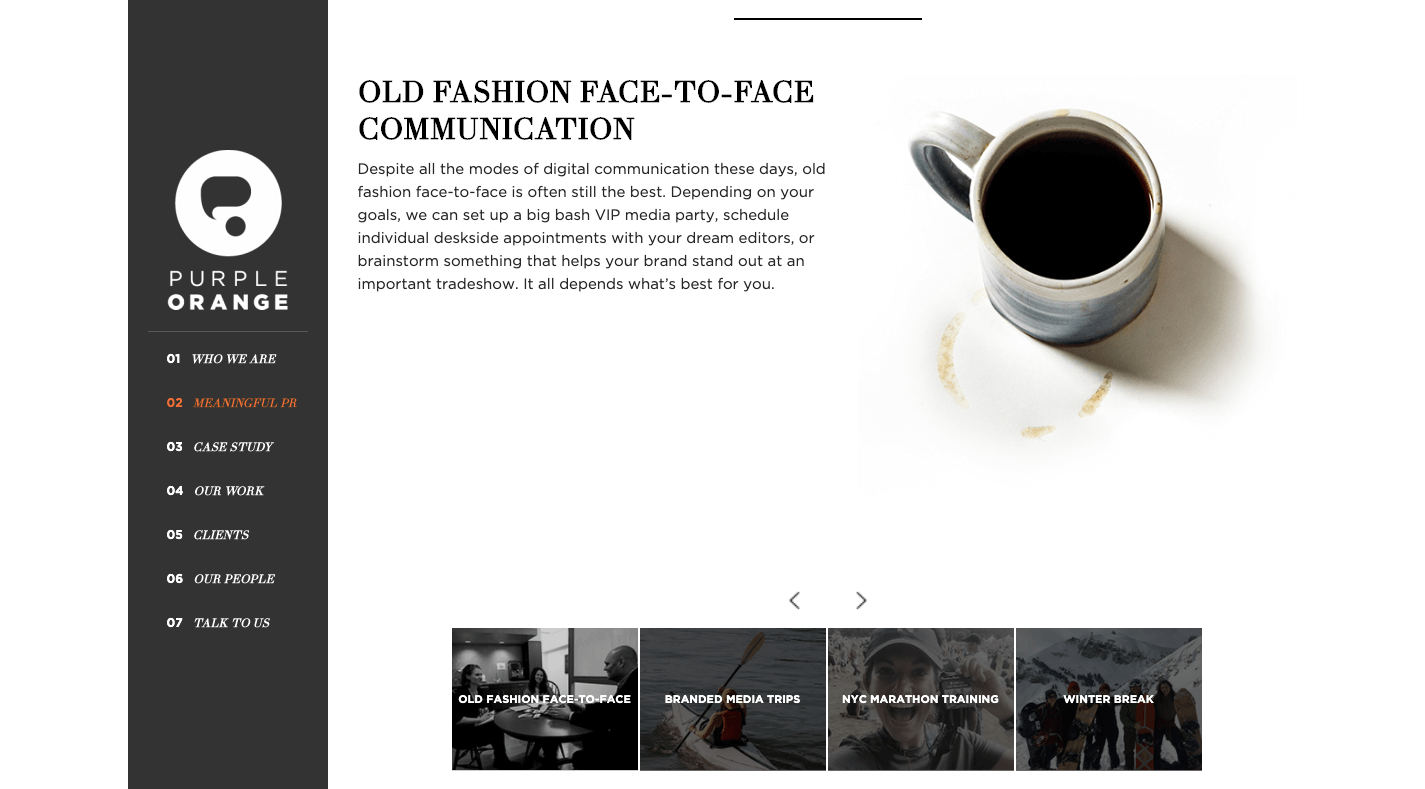
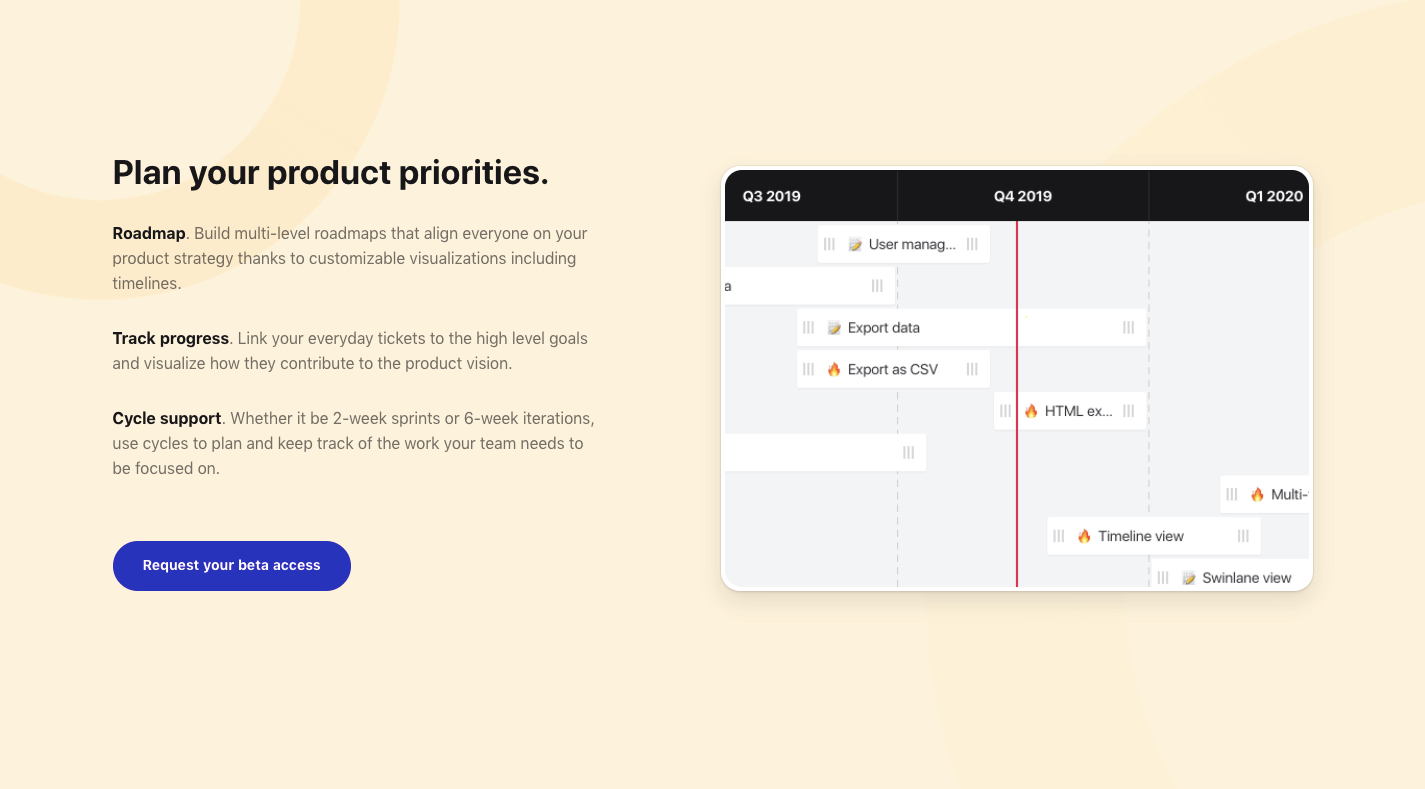
Có một số ví dụ tuyệt vời về các trang web một trang đã thực hiện điều này, đó là chọn thanh điều hướng bên trái, cách điệu và có chứa các liên kết đến các phần khác nhau của trang. Dưới đây là một ví dụ minh họa về điều đó:

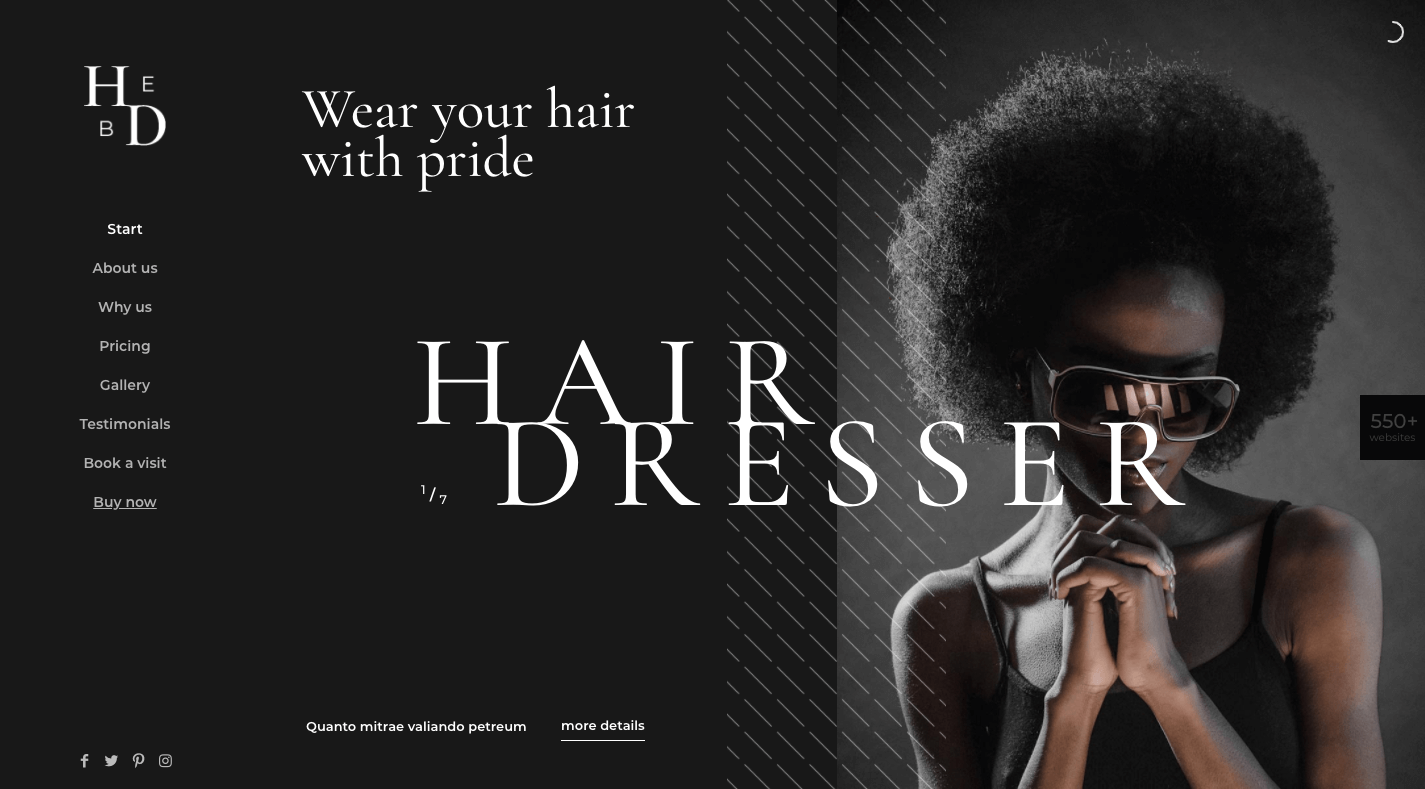
Và thêm một ví dụ khác:

Nếu bạn đang cố gắng làm cho một thương hiệu nổi bật, đây là một tùy chọn bố cục sang trọng đơn giản đáng để thử nghiệm.
3. Kể một câu chuyện trực quan ấn tượng hơn
Một trong những vấn đề khi xây dựng một trang web bằng WordPress là bạn luôn phải lo lắng về việc các quyết định thiết kế của mình ảnh hưởng đến tốc độ như thế nào. Ngay cả khi mã được tối ưu, hình ảnh thường không phải là vấn đề cần phải xử lý.
Nhưng khi trang web của bạn chỉ chứa một trang, điều này có nghĩa là hình ảnh không phải là vấn đề quá quan trọng (miễn là bạn nén và thay đổi kích thước chúng hợp lý và đúng cách). Chỉ khi bạn tiếp tục thêm các trang, sản phẩm và dịch vụ, bạn mới phải thu nhỏ nội dung hình ảnh của mình.
Vì vậy, nếu thương hiệu của bạn có một bản sắc trực quan mạnh mẽ và bạn muốn trang web thể hiện điều đó thông qua hình ảnh, thì trang web một trang là một nơi tuyệt vời để làm điều đó.
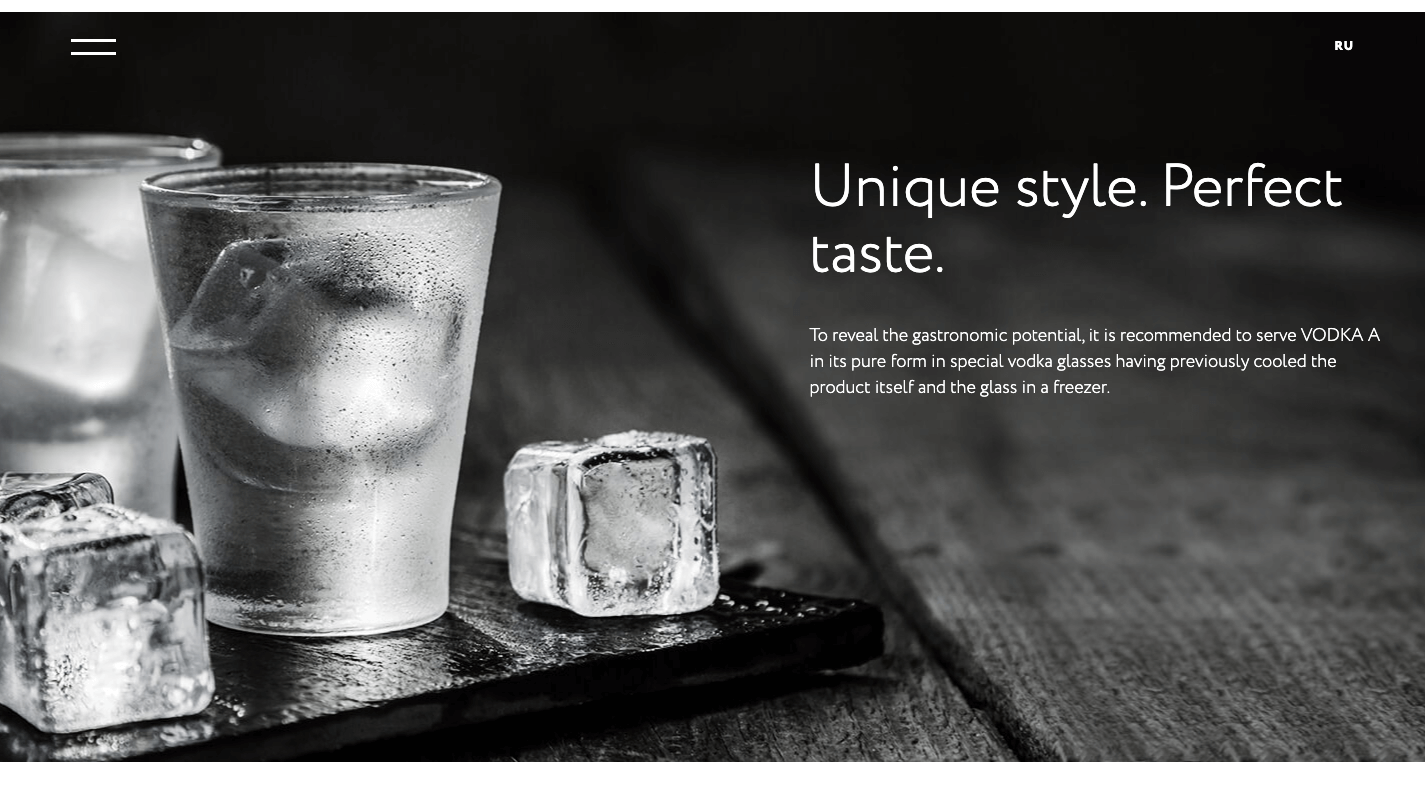
Chỉ cần nhớ giữ cân bằng tốt giữa văn bản và hình ảnh như ví dụ về trang giới thiệu rượu Vodka bên dưới:

Không có lý do gì để một công ty phân phối rượu phải gò bó trong các lời giới thiệu rườm rà khi những bức ảnh sản phẩm đủ sức truyền đạt một cách hiệu quả đến người dùng những gì liên quan đến sản phẩm.
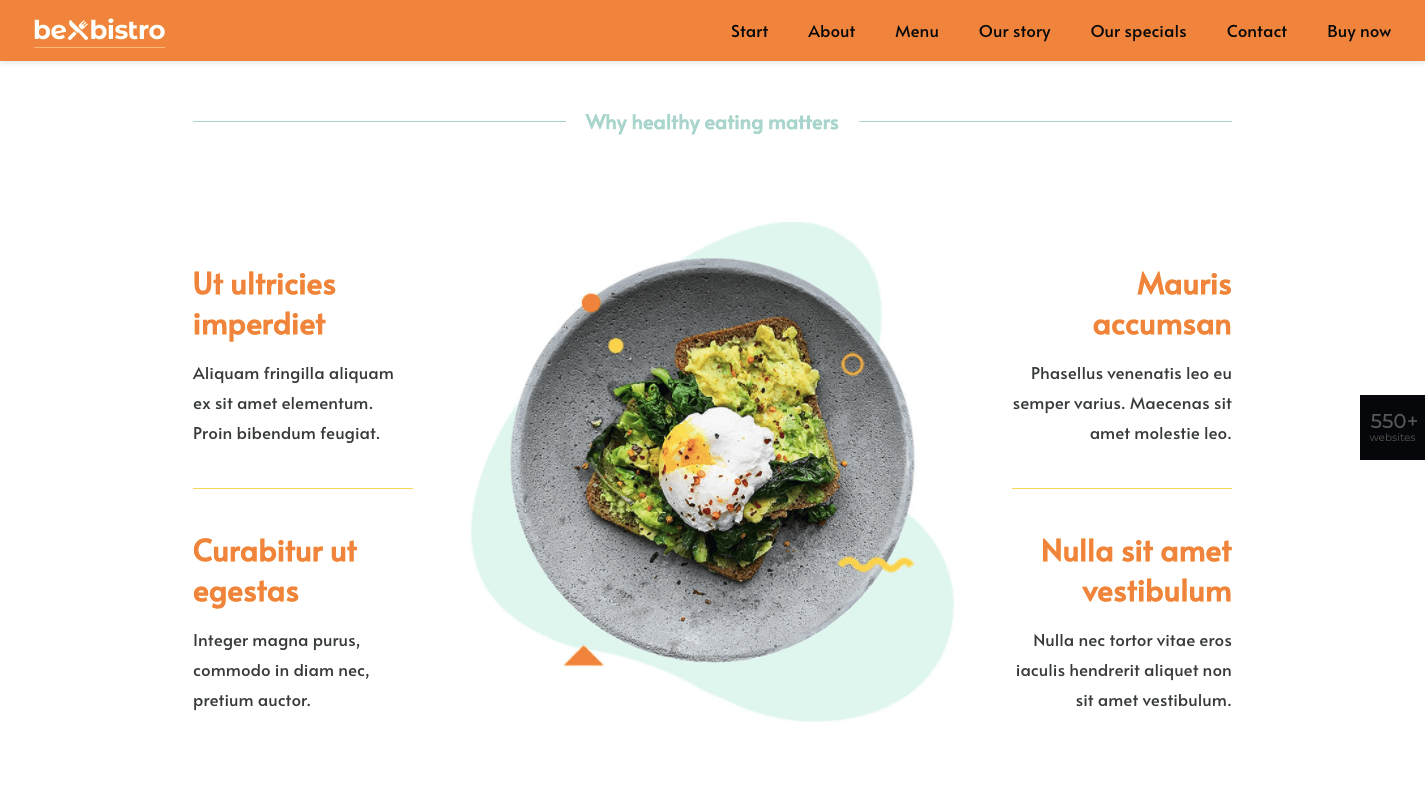
Trên thực tế, kiểu trang đơn, nặng về hình ảnh này sẽ hoạt động tốt cho bất kỳ nhà cung cấp nào có lượng sản phẩm nhỏ tồn kho mong muốn bán hết nhanh như: thực phẩm đồ uống, sản phẩm chăm sóc sức khỏe và sắc đẹp... Và bạn có thể tham khảo thêm ví dụ bên dưới:

4. Biến một ý tưởng phức tạp thành một điều đơn giản
Khi một công ty bán một giải pháp kỹ thuật phức tạp cho người tiêu dùng, đó có thể là một cuộc đấu tranh tư tưởng cho những nhà thiết kế thực sự để giải thích sản phẩm dịch vụ và tại sao họ nên mua nó.
Nhưng vấn đề ở đây là: Người tiêu dùng không thực sự quan tâm đến tất cả những thứ kỹ thuật đó. Ngay cả khi bạn giải thích cách một ứng dụng hoạt động hoặc cách bạn sử dụng một phần mềm WordPress để thiết kế một trang web, họ sẽ không quan tâm nhiều đâu.
Điều quan trọng nhất đối với họ là bạn có một giải pháp hiệu quả và giá cả phải chăng mà họ có thể tin tưởng. Vì vậy, tại sao lại sa vào với trang web có quá nhiều nội dung phức tạp về kỹ thuật.
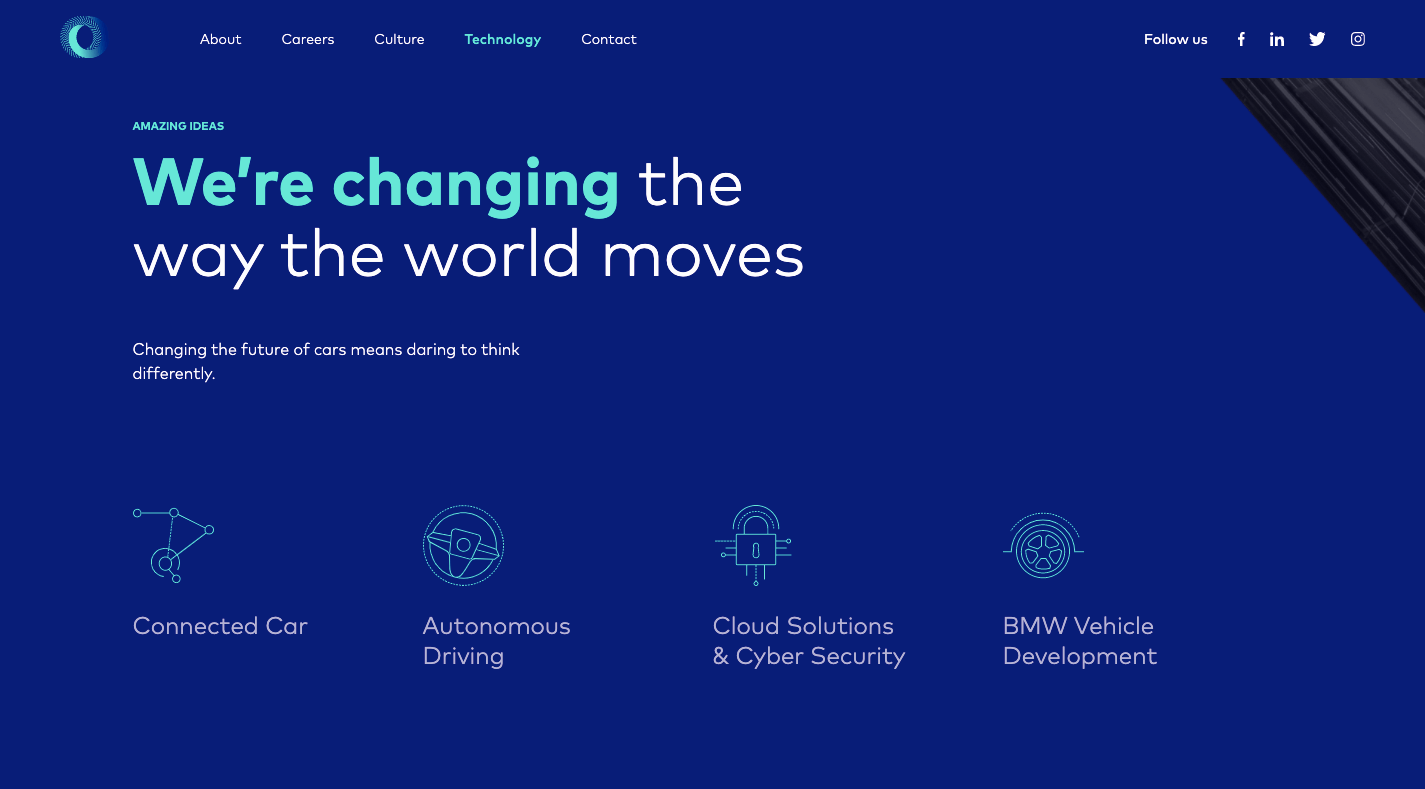
Trang web một trang cho phép bạn đơn giản hóa ngay cả những giải pháp phức tạp nhất. Ví dụ trang web của Critical TechWorks cung cấp một giải pháp công nghệ cho ngành công nghiệp ô tô… và, đây là tất cả những gì cần để giải thích công nghệ đang hoạt động:

Nếu khách truy cập trang web của bạn quan tâm nhiều đến cách thức hoạt động, thì bạn nên làm cho trang web và nội dung dễ hiểu nhất có thể. Bạn nên thêm các nút chi tiết dành riêng cho những người am hiểu kỹ thuật tìm hiểu. Ví dụ như bên dưới, nút How it work sẽ giúp khách hàng tìm hiểu sâu hơn cách thức hoạt động của nó.

5. Nút kêu gọi hành động luôn sẵn sàng
Một số khách hàng mới khi truy cập trang web của bạn sẽ cần thời gian để tìm hiểu thông tin trước khi họ ra quyết định mua hàng. Và bạn cần một cú hích nhỏ để khiến họ hành động.
Với trang web một trang, bạn có thể thiết kế từng phần để phục vụ cho những loại khách hàng tiềm năng khác nhau.
Các phần trên cùng nên mang tính giới thiệu, cung cấp cho khách truy cập mới thông tin họ cần để ra quyết định xem đây có phải là một lựa chọn đáng để quan tâm hay không. Các phần bên dưới sẽ đi sâu vào các câu hỏi về những mối quan tâm mà những khách hàng tiềm năng đang phân vân.
Bất kể họ đang xem phần nào, trang web một trang của bạn sẽ có các nút CTA (Nút kêu gọi hành động mua hàng) được tích hợp sẵn để hướng họ chuyển đổi ngay khi sẵn sàng.
Điều này sẽ cho phép trang web của bạn luôn sẵn sàng chuyển đổi khách hàng tiềm năng, cho dù khách truy cập đọc hai phần đầu tiên hay đọc tất cả thì trang web luôn sẵn sàng để họ thay đổi mục tiêu mua hàng ngay lập tức thay vì di chuyển và tìm (ví dụ: biểu mẫu liên hệ, trang thanh toán, v.v.).
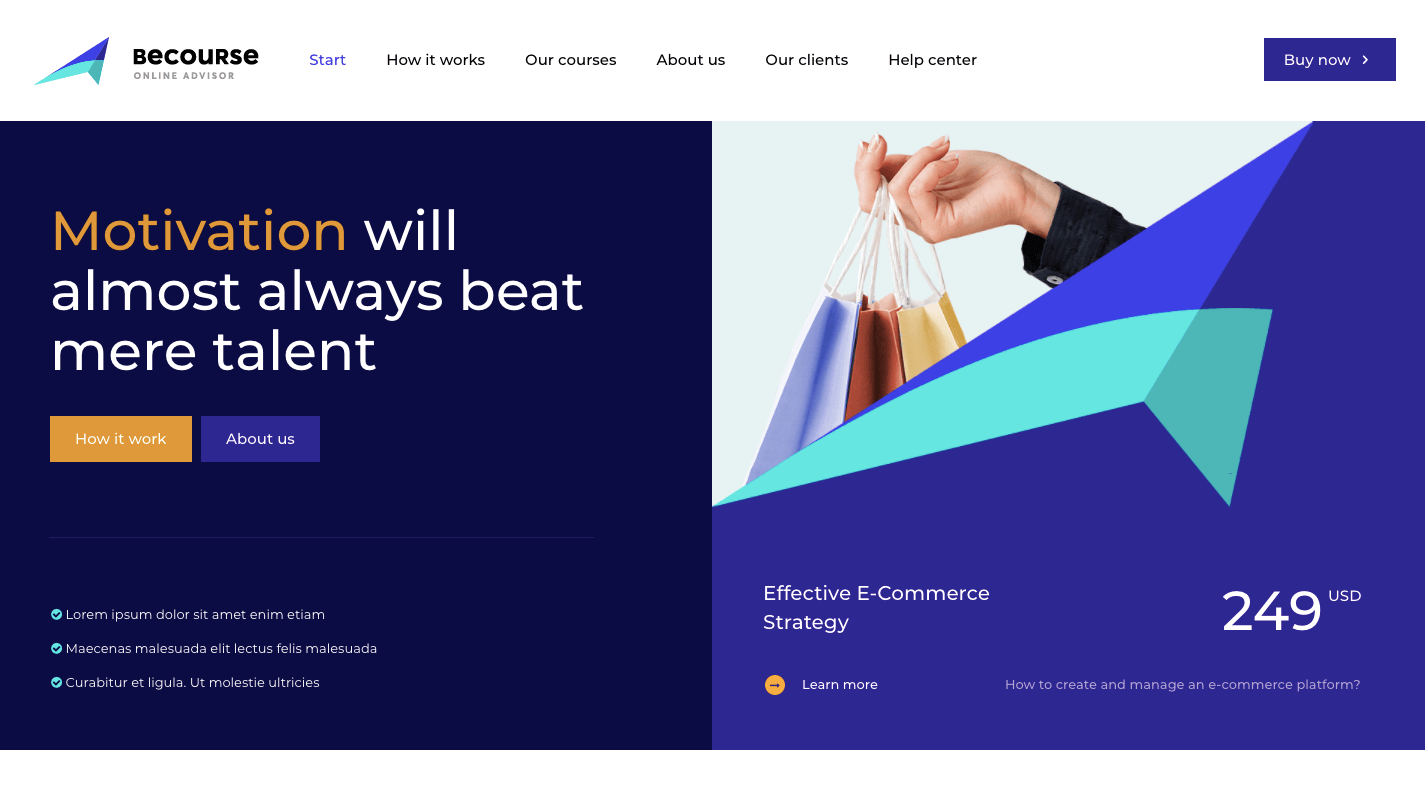
Bạn sẽ tìm thấy một ví dụ hay về điều này trên trang web Cycle, với các CTA được đặt một cách chiến lược dọc theo thiết kế trang web của họ:

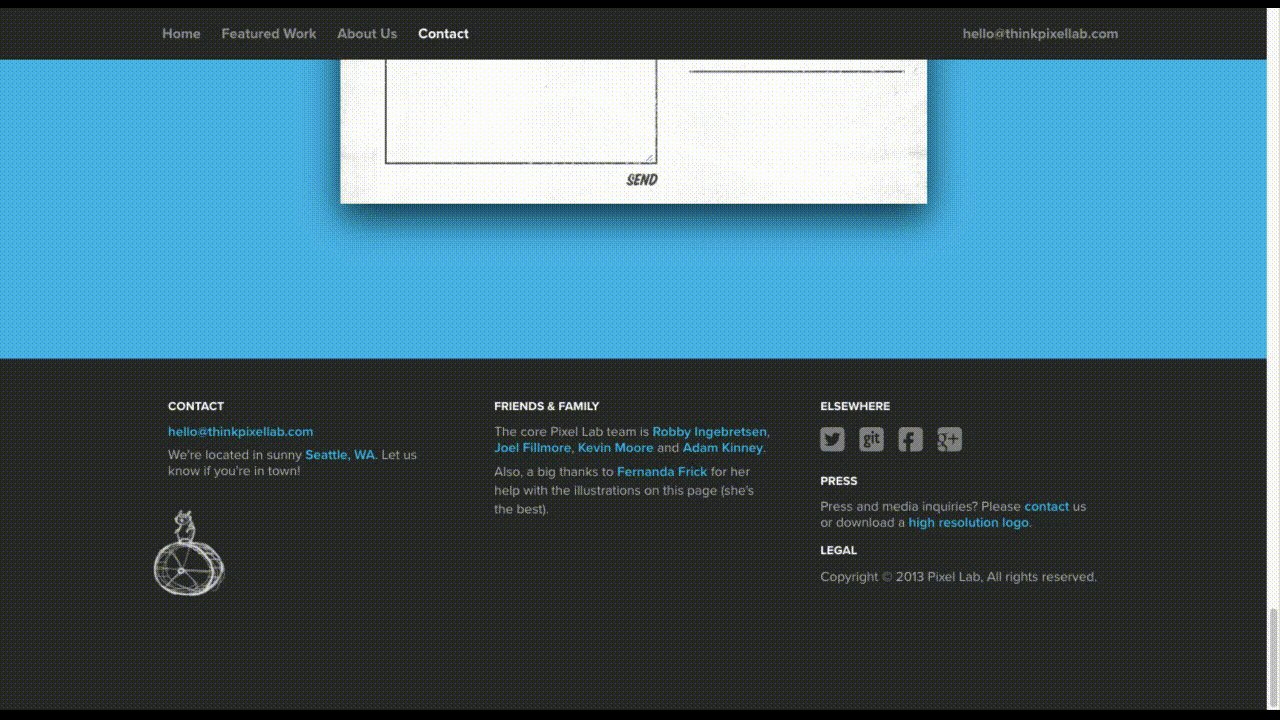
Dưới đây cũng là một mẫu trang web có ý tưởng tương tự:

Việc lựa chọn nội dung và nút kêu gọi hành động mua hàng phụ thuộc vào sự khéo léo của bạn. Và hiểu họ đang nghĩ gì khi xem nội dung tại vị trí họ đang xem và tạo ra tên nút kêu gọi hành động tốt nhất. Ví dụ: Đặt hàng ngay, tìm hiểu và mua, giảm giá trong tuần ...
Bạn nên làm gì? trang web nhiều trang hay một trang?
Mặc dù trang web một trang sẽ không hoạt động hiệu quả với một cấu trúc rườm rà (đặc biệt là các trang web thương mại điện tử), nhưng nó có thể hoạt động tốt đối với các trang web kinh doanh có quy mô nhỏ.
Bằng cách tập trung tất cả thông tin đó vào một trang duy nhất, bạn sẽ tạo ra một trải nghiệm mới mẻ khiến khách truy cập hài lòng với mức độ cô đọng nhưng mạnh mẽ của cả thông điệp và lời chào hàng.
Chỉ cần cẩn thận vì có rất nhiều trang web một trang được thực hiện "rẻ tiền" cả nghĩa đen lẫn nghĩa bóng (đó có thể là lý do tại sao khả năng biến đổi khách hàng truy cập thành khách hàng tiềm năng kém đi).
Hãy nhớ rằng: đây không phải là cơ hội để bạn ném các quy tắc thiết kế web ra khỏi cửa. Trên thực tế, đây sẽ là cơ hội để loại bỏ những sự rườm rà và sự lộn xộn mà các trang web truyền thống đã tích lũy trong nhiều năm và gây phức tạp sự lựa chọn cho khách hàng truy cập.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

