5 Mẹo thiết kế web để nhận được nhiều lượt truy cập
Tạo nội dung cho người dùng web luôn luôn là một thách thức, nhưng làm cho chúng tham gia với nó thậm chí còn khó khăn hơn. Người ta tạo ra các trang web để chia sẻ thông tin, vì vậy mục tiêu chính là để làm cho quá trình tìm kiếm các dữ liệu cần thiết dễ dàng như nó có thể.
Đảm bảo khách đều hài lòng với thiết kế website mới chỉ là bước đầu tiên. Thế giới cạnh tranh ra lệnh quy tắc riêng của nó, vì vậy bạn cần phải tìm một số cách để làm cho du khách tham gia với nội dung của bạn, ở lại lâu hơn. Trong bài viết này tôi sẽ chia sẻ với bạn năm mẹo đơn giản về cách để tăng sự tham gia vào trang web của bạn.
Work On dễ đọc
Dễ đọc là các tính năng quan trọng khi nói đến việc tạo ra số tiền lớn hơn chuyển đổi và tham gia. Nếu trang web của bạn nhỏ, phông chữ khó có thể đọc thì khách truy cập sẽ nhanh chóng rời khỏi trang web của ban. Điều đó có nghĩa là bạn sẽ mất khách hàng tiềm năng.
BURNKIT

Đảm bảo tất cả các văn bản trên trang web của bạn là có thể đọc được rõ: số lượng cần thiết các khoảng trắng, hiển thị danh sách với điểm nhấn, lý lịch rõ ràng để làm nổi bật văn bản. Hơn nữa, bạn có thể đặt tất cả các yếu tố quảng cáo, biểu ngữ, và thanh trượt trong một cách để họ không đánh lạc hướng một người sử dụng từ nội dung của bạn.
Tạo một Parallax Câu chuyện
Parallax scrolling là một xu hướng thiết kế web và cho một lý do chính đáng. Nó cung cấp cách dễ nhớ để hình dung các tin nhắn mà bạn cung cấp. Nói cách khác, nó sẽ giúp bạn để kể một câu chuyện về các sản phẩm và dịch vụ của bạn.
Sweez

Parallax sử dụng một số yếu tố thiết kế mà di chuyển cá nhân khi bạn di chuyển một trang web. Điều này dẫn đến kinh nghiệm năng động tuyệt vời mà khuyến khích người dùng di chuyển nhiều hơn.
Phải chắc chắn thời gian truy cập vào website của bạn là nhanh
Không có gì giết chết sự tham gia như thời gian chậm tải trên các trang web của bạn. Nếu trang web của bạn phải mất quá lâu để tải, du khách sẽ rời khỏi trang web chắc chắn không ai có đủ kiên nhẫn để chờ đợi cho nó.
Theo Tháng chín, 15 năm 2014, dữ liệu được thu thập bởi HTTP Lưu trữ, kích thước trang web trung bình là 1.89MB, và khoảng 63,3% trong số đó là hình ảnh.
Vì vậy, số lượng các hình ảnh trên trang ảnh hưởng đến tốc độ tải. Để tăng cường sự tham gia và khả năng sử dụng, bạn nên tối ưu hóa hình ảnh của bạn và làm cho chúng tải nhanh như nó có thể.
Để giải quyết vấn đề kích thước hình ảnh lớn, bạn có thể sử dụng Photoshop. Chỉ cần lưu hình ảnh của bạn bằng cách sử dụng Photoshop _ Save for Web & Devices chức năng thuận tiện cho cả hai bức ảnh chụp với máy ảnh độ phân giải cao và hình ảnh web được tối ưu hóa. Sử dụng 80% "JPEG - High" cài đặt sẵn, nó không làm cho chất lượng thấp hơn đáng kể, nhưng giảm kích thước.
Hơn nữa, có rất nhiều các công cụ trực tuyến để giảm kích thước của hình ảnh của bạn mà không làm giảm chất lượng. Ví dụ, Smush.it từ Yahoo. Nó cho phép bạn tải lên một số không giới hạn của hình ảnh đó, Smush họ và tải về miễn phí.
Sử dụng các biểu tượng một cách khôn ngoan
Thông thường, bạn cần rất nhiều văn bản để mô tả tất cả mọi thứ trên các trang web giàu thông tin. Đó là một nhiệm vụ đầy thách thức cho các nhà thiết kế website để trình bày từ ngữ với tác động tối đa. Việc sử dụng các biểu tượng có thể giúp người dùng tìm thấy những gì họ đang tìm kiếm dễ dàng hơn.
Hình tượng thì như các điểm dấu hiệu trực quan giúp hướng dẫn cái nhìn từ nơi này đến nơi khác. Những ngày này các nhà thiết kế sử dụng phông chữ biểu tượng để làm cho glyphs mà xử lý giống như văn bản: họ đang có khả năng mở rộng vô tận, dựa trên vector, và tùy biến thông qua CSS.
Glyphter
Trong những ngày đầu, các biểu tượng đã được thực hiện như đồ họa bitmap, đó là phức tạp để thực hiện và sửa đổi, và không có cách nào đơn giản để tạo kiểu cho các biểu tượng. Trong sự kết hợp với các biểu tượng typography năng động sẽ làm cho trang web dễ đọc và dễ điều hướng, góp phần tham gia.
Làm cho trang web của bạn "Đáp ứng"
Ngày càng có nhiều người có xu hướng xem xét thông qua internet với các thiết bị di động. Chỉ cần kiểm tra trang web của bạn để khán giả thấy rằng hơn 40% lượng truy cập là người dùng thiết bị di động. Vì vậy, chắc chắn rằng trang web của bạn sẽ hiển thị một cách chính xác trên bất kỳ màn hình.
Thiết kế web theo yêu cầu không phải là tất cả về bố trí, mà về cả nội dung. Thật tuyệt vời nếu bạn bố trí thích hợp với bất kỳ độ phân giải màn hình, nhưng nội dung của bạn nên làm như vậy. Người dùng di động không có thời gian để đọc các đoạn văn dài của văn bản được viết bằng chữ nhỏ. Phiên bản di động của bạn nên ngắn gọn cuộc gọi rõ ràng để hành động. Đọc trên một màn hình nhỏ là không vui vẻ, vì vậy hãy chắc chắn rằng tất cả các văn bản trên trang web của bạn có kích thước thoải mái, nhưng không làm cho người sử dụng để phóng to.
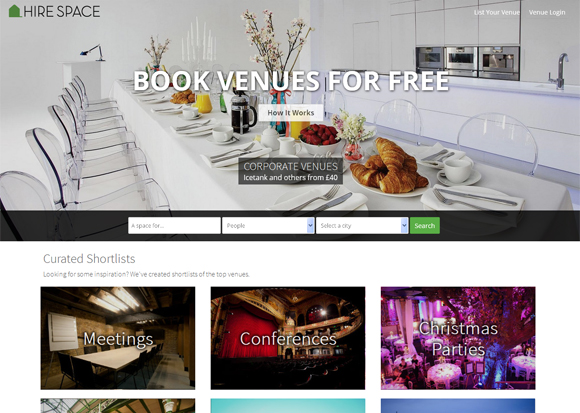
Hire Space

Kiểm tra các trang web Space Hire, đó là điện thoại di động thân thiện và dễ đọc. Nó cung cấp các trải nghiệm di động vừa ý.
Có nội dung trang web để ứng phó với tình hình đọc sách của người dùng làm cho các trang web riêng của mình hấp dẫn hơn. Cùng ý tưởng kéo dài đến hình ảnh quá.
Phần kết luận
Những điều mà tôi đã mô tả ở trên luôn xảy ra trong thiết kế web và bạn nên xem xét chúng trong khi tạo dự án web tiếp theo của bạn. Hãy chắc chắn rằng trang web của bạn là năng động, nhanh chóng và dễ sử dụng để làm cho du khách tham gia với nội dung của bạn và thậm chí tăng doanh số bán hàng
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.