12 mẹo hữu ích giúp tối ưu hóa web form
Dưới đây là 12 mẹo giúp bạn làm tốt các form mẫu một cách nhanh chóng để tối ưu hóa hiết kế website.
Form thông tin là thành phần khó có thể thiếu của bất kỳ thiết kế website chuyên nghiệp nào. Nó có thể đảm nhận nhiệm vụ là một contact form, checkout form hoặc chỉ đơn giản là lấy thông tin khảo sát...Dù thế nào đi nữa, bạn cũng cần giúp khác hàng điều đúng, đủ vào các form đó theo một cách thuận tiện nhất cho họ.
Thiết kế các form thông tin trước hết cần phải nắm bắt được tâm lý của người dùng và kiểm tra nhiều lần thiết kế của mình để tìm ra đâu là điểm chưa hợp lý cho người dùng và cần cải thiện để mang lại trải nghiệm tốt nhất cho họ.
Dưới đây là 12 mẹo giúp bạn làm tốt các form mẫu một cách nhanh chóng để tối ưu hóa hiết kế website.
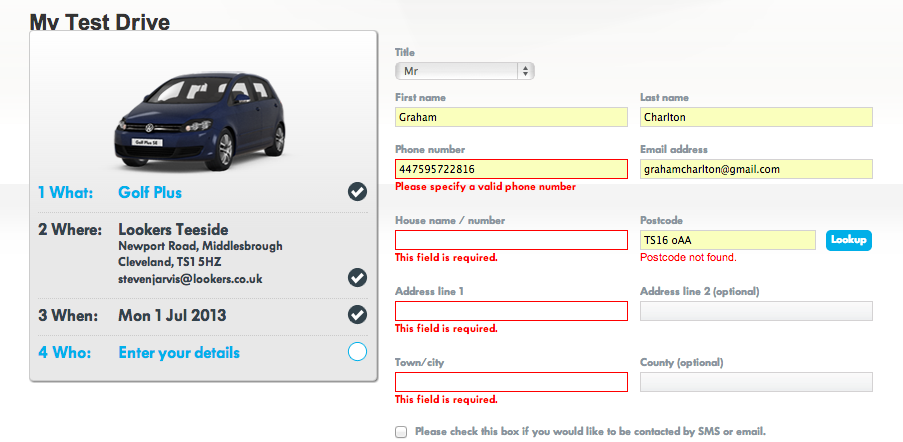
Sử dụng xác thực từng dòng
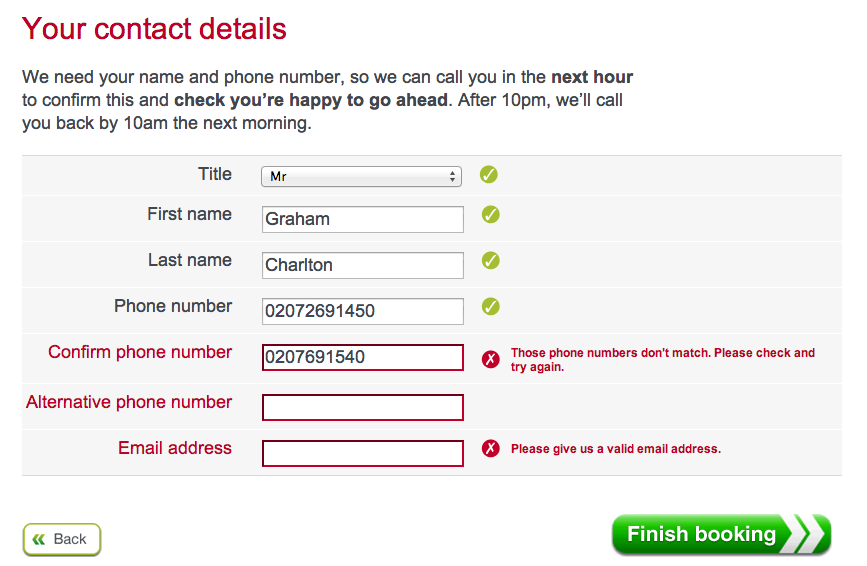
Nếu người dùng điều sai thông tin vào form, hãy thông báo ngay cho họ biết vấn đề ở đâu như cách làm của website Autoglass.

Điều này cho phép khách hàng nhanh chóng hiểu và khắc phục vấn đề.
Nhãn của các mục rõ ràng
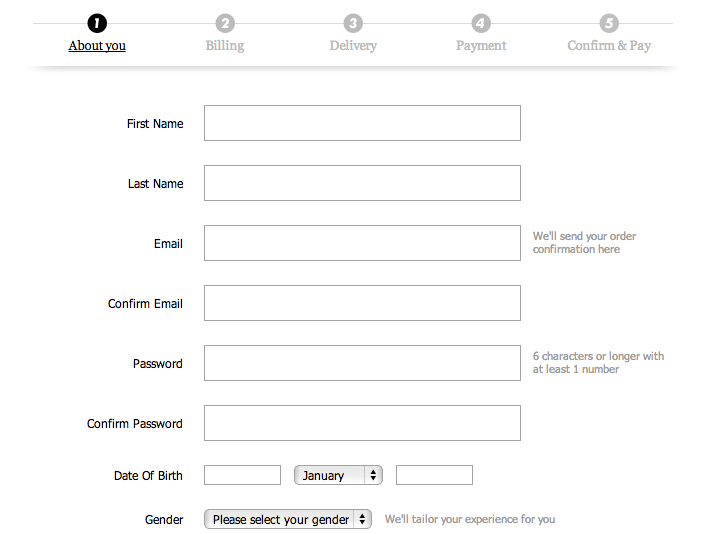
Định dạng giúp người dùng hiểu và điền thông tin cần phải rõ ràng, chẳng hạn như độ dài của mật khẩu và yêu cầu có thêm phần số. Bạn có thể xem ví dụ của ASOS khi yêu cầu khách điền các mục.

Sử dụng caption ngay bên cạnh mục
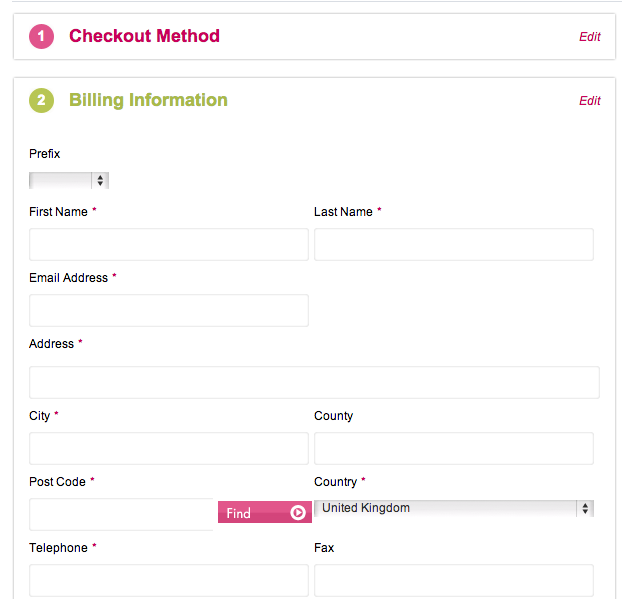
Một số website đặt nhãn trên đỉnh của muc nhưng nó khiến cho form trông có vẻ dài ra. Thay vì điều đó, bạn có thể để caption của các mục ngay bên cạnh theo chiều ngang.

Thêm vào đó, bạn có thể đưa tên các mục vào trong một hộp gọn gàng.
Thêm thông tin sản phẩm
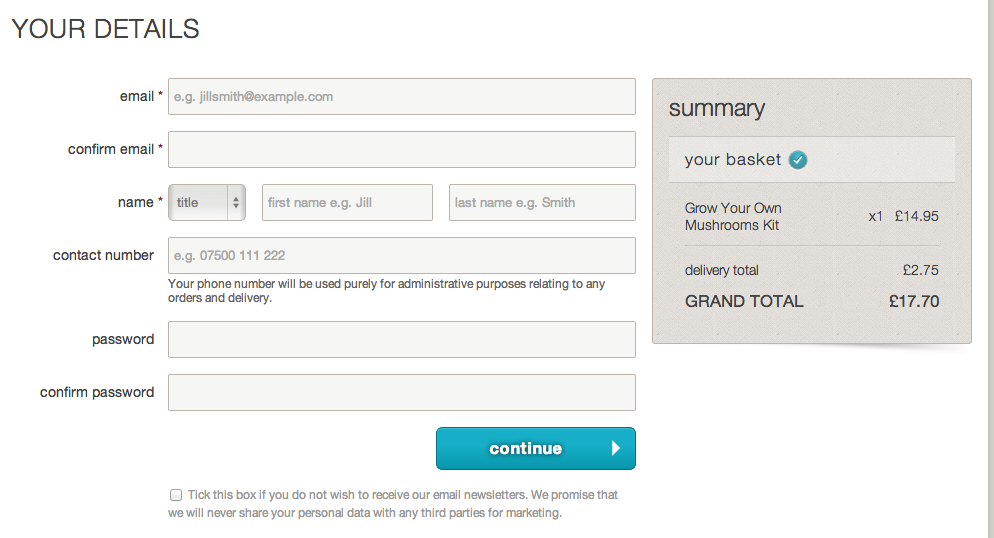
Thêm một mục tóm tắc ngay bên cạnh form sẽ mang đến sự gợi nhớ nhanh về hàng hóa và giá cả, giúp tránh việc khách phải rời form để kiểm tra lại thông tin hàng hóa.

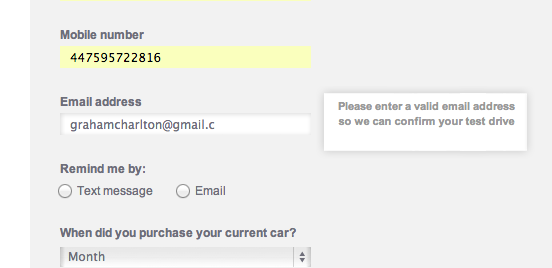
Tạo thông báo lỗi dễ hiểu
Đừng chỉ dùng mỗi thông báo lỗi thông thường, hãy báo lỗi ngay bên cạnh chỗ có vấn đề theo cách ngắn gọn, súc tích nhất.

Một ví dụ tuyệt vời từ Peugeot:

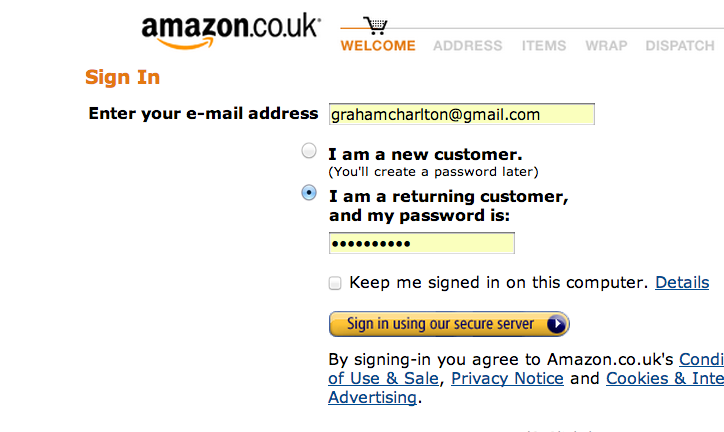
Sử dụng cookie để nhớ password của khách hàng
Mọi người phải nhớ quá nhiều mật khẩu của quá nhiều thứ, sẽ không có gì tiện lợi hơn là khi vào lại một website nào đó để lặp lại việc mua hàng hoặc đăng ký là mật khẩu đã được lưu sẵn.

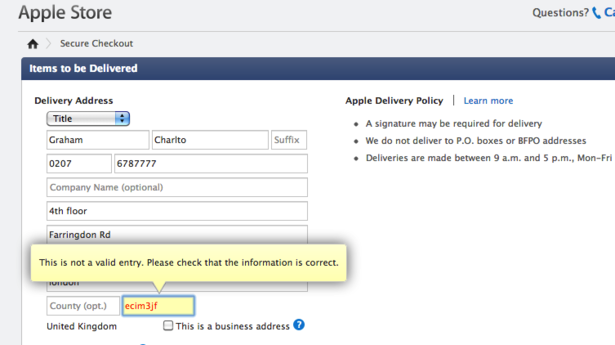
Dự đoán và đối phó với các lỗi thường gặp
Kê cả đã có những hướng dẫn rõ ràng, mọi người vẫn có khả năng gặp sai lầm khi điền form. Bạn hoàn toàn có thể dự đoán trước một số lôi thông thường và cảnh báo trước để tiết kiệm thời gian cho khách.Hãy xem ví dụ của Apple.com:

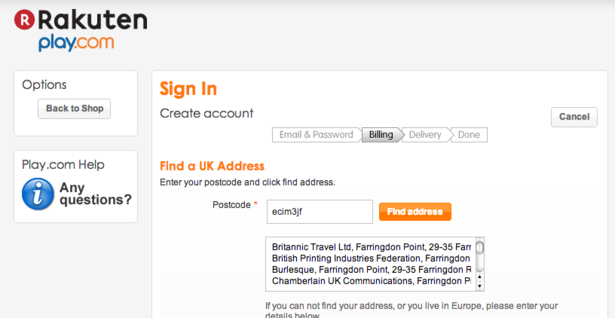
Tương tự như thế với Play.com, họ không tạo các cảnh báo lỗi mà thay vào đó họ chỉ thực hiện checkout:

Không xóa sạch các mục sau khi người dùng điền sai
Điều gì xảy ra khi khách hàng điền sai thông tin và ấn nút xác nhận, thay vì cho khách hàng biết chỗ nào có vấn đề để quay lại sửa thì toàn bộ thông tin đã điền bị xóa sạch. Điều này tuy không phổ biến nhưng tuyệt đối nên tránh bởi nó gây một sự khó chịu rất lớn cho người dùng.
Tạo form ngắn
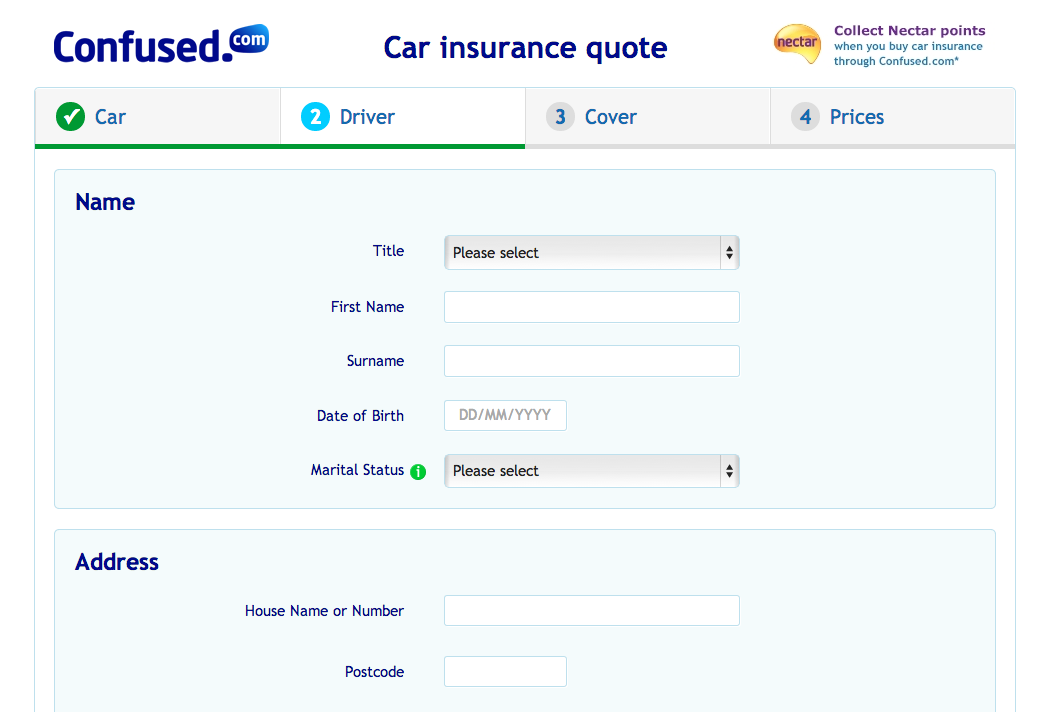
Web form dài khiến khách hàng tiềm năng của bạn không hài lòng, do đó bạn cần đảm bảo chỉ hỏi những thông tin ngắn gọn và gần thiết nhất.
Confused.com đã quán triệt tốt điều này.

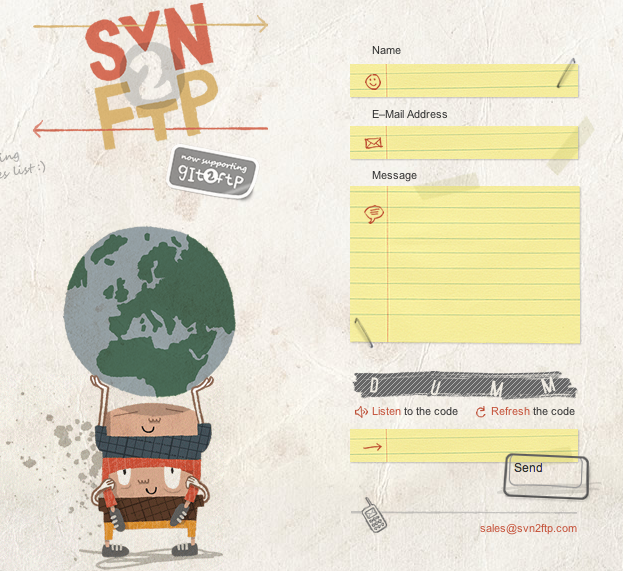
Tạo sự vui nhộn
Mặc dù có nhiều sự tranh cãi về phong cách trình bày nghiêm túc hay vui nhộn của các form đăng ký, xong hãy xem ví dụ từ svn2ftp, chẳng phải nó tạo sự hào hứng cho người xem hơn?

Tương tự như thế, Jarad Johnson có contact form như một tấm bưu thiếp xinh đẹp.

Sử dụng định dạng đúng cho mỗi mục
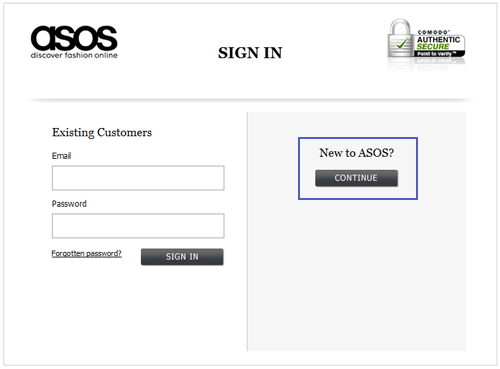
Website của ASOS có ô chọn giới tính để hiển thị form phù hợp với từng khách hàng.

Ngoài ra hãy xem cách họ phân biệt khách hàng đã đăng ký và khách mới để đưa ra các f-rom đăng ký phù hợp.

Cho phép nhận feedback sau khi đăng ký
Hãy khiến khách hàng yên tâm là họ đã hoàn thành quá trình điền form bằng cách hiện thông báo.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

