Tìm hiểu về thiết kế web responsive
Với sự phát triển nhanh chóng các tablet, smartphone và mạng 3G tại Việt Nam đặt ra một yêu cầu chính đáng cho khách hàng muốn xây dựng website hỗ trợ responsive.
Giao diện trang web sẽ thích nghi trên từng loại thiết bị khác nhau cho dù người đó sử dụng Iphone, iPad, netbook, BlackBerry, Kindle ... Và trong vòng 5 năm tới sẽ còn nhiều thiết bị ra mắt trên thị trường với vô vàn kích thước màn hình khác nhau đòi hỏi các công ty thiết kế web phải tự thích nghi với chính thị trường và tự học hỏi công nghệ mới.
Có nên phát triển trang web với nhiều phiên bản khác nhau cho từng thiết bị ? Rõ ràng đó không phải là một lựa chọn tốt, bởi số lượng các thiết bị hiện tại. Vậy một là bạn phải hy sinh một lượng người dùng trên một vài loại thiết bị nào đó hoặc còn một giải pháp cho bạn lựa chọn nào khác? Bài viêt này sẽ mô tả về thiết kế web responsive.

Responsive Web Design (Chúng ta tạm dịch thiết kế web dạng tự thích nghi) là một khái niệm khuyến cáo những người thiết kế web và phát triển trang web phải tự đáp ứng và thích nghi được với môi trường (hay thiết bị) của người dùng về kích thước màn hình, platform, trạng thái xoay hay đứng...
Khái niệm thiết kế web đáp ứng (Responsive web desgin).
Trong ngành kiến trúc thì khái niệm thiết kế responsive không phải là 1 khái niệm xa lạ, bạn có bao giờ để ý đến những cánh cửa tự động đóng mở, nó sẽ tự động mở một khoảng không gian vừa đủ cho một người hoặc nhóm người bước vào. Một hệ thống điều hòa ánh sáng tự động điều tiết nhiệt độ và ánh sáng tùy theo số lượng người đang có trong phòng…
Thiết kế web Responsive không phải là ý tưởng mới, nó kế thừa và tương tự như trong ngành thiết kế kiến trúc responsive, trang web khi được thiết kế phải có khả năng tự động điều chỉnh để thích nghi với nhiều thiết bị khác nhau.

Hiển nhiên là chúng ta không thể dùng một bộ phận cảm biến hoặc một con chip thông minh như cách mà người ta làm khi xây dựng cửa tự động hay hệ thống nhà thông minh. Chúng ta phải nhìn nhận nó một cách khá trừu tượng. Một số cách thường được sử dụng là: Fluid Layout, Media queries và Script có thể tự điều chỉnh CSS lại trang web khá tốt.
Bạn cũng nên nhớ rằng Responsive Web Design không chỉ là việc tùy chỉnh phù hợp với kích thước màn hình và resize lại hình ảnh mà nó tạo ra một định nghĩa hoàn toàn mới về thiết kế web. Chúng ta sẽ lược qua những ý tưởng đã được sử dụng và những ý tưởng đang còn nằm trên bàn giấy.
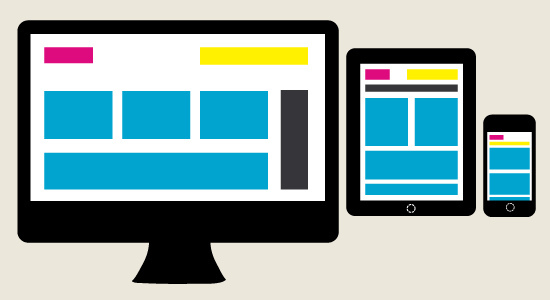
Tự điều chỉnh hiển thị
Một vài năm trước, khi flexible layout (Tạm dịch là bố trí linh hoạt) còn là thứ gì đó xa xỉ đối với website. Flexible trong thiết kế là số lượng cột và nội dung. Ảnh có thể dễ dàng làm “vỡ” cấu trúc trang website. Việc thiết kế trên một khoảng kích thước tính bằng pixel khiến người thiết kế lúng túng khi trang web chuyển giữa các kích thước khung hình khác nhau.

Hình ảnh cần phải được tự động điều chỉnh và không được phép làm vỡ cấu trúc website, vì chúng ta không làm một sản phẩm dùng để in ấn. Trang web trên được thiết kế bằng cách sử dụng cách bố trí thông minh ở chiều ngang, chiều dọc và tự động điều chỉnh kích thước hình ảnh, nội dung phù hợp với màn hình hiển thị.

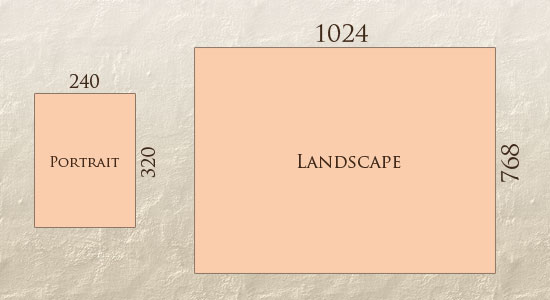
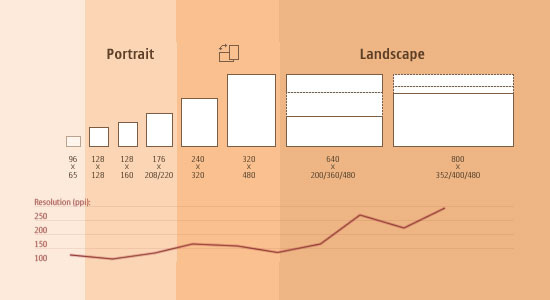
Về độ phân giải màn hình
Càng nhiều thiết bị, càng nhiều độ phân giải khác nhau và sự phổ biến của các thiết bị như iPhone, iPad và các smartphone có thể chuyển chế độ xem nội dung trang web theo chiều ngang hay chiều dọc một cách dễ dàng.

Khi thiết kế cho cả màn hình nằm ngang và màn hình dọc, chúng ta phải tính đến hàng trăm kích thước màn hình khác nhau. Ta có thể nhóm một số kích thước lại với nhau và thiết kế cho từng nhóm một và thiết kế riêng cho từng nhóm này nếu cần thiết. Bên cạnh đó bạn cũng phải biết rằng khá nhiều người dùng không bao giờ mở trình duyệt màn hình maximize.

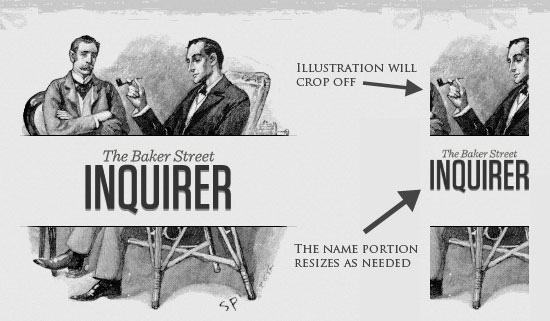
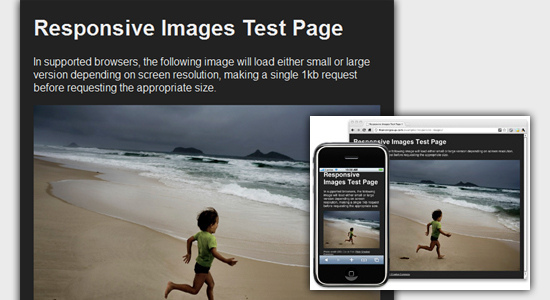
Kỹ thuật tự resize hình ảnh
Kỹ thuật này được giới thiệu và phát triển bởi Filement Group, theo đó thay vì resize lại hình ảnh hệ thống sẽ load hẳn một ảnh khác khi cần, cách này có thể tiết kiệm được việc load ảnh lớn ko cần thiết với các thiết bị nhỏ

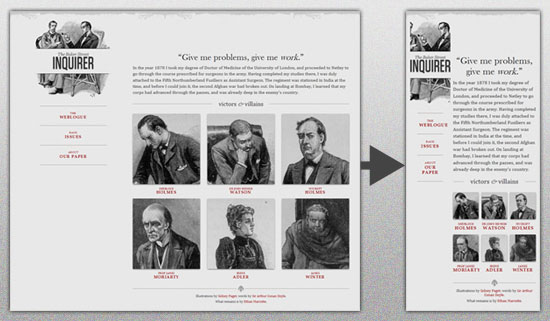
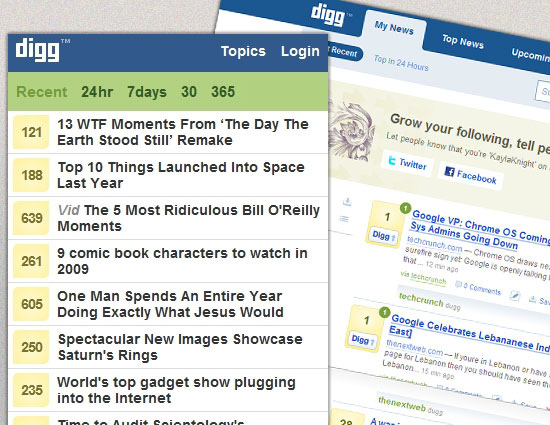
Tự động hiện hoặc ẩn nội dung
Chúng ta có thể thấy rất rõ việc chỉ hiển thị những nội dung thật sự cần thiết như thế nào trên những thiết bị có kích thước nhỏ để người dùng dễ dàng đọc được nội dung. Kinh nghiệm cho thấy trên các thiết bị di động bạn chỉ nên có một thanh menu navigation thật đơn giản, nhấn mạnh nội dung, xem dạng list trên nhiều dòng tốt hơn là chia thành nhiều cột.

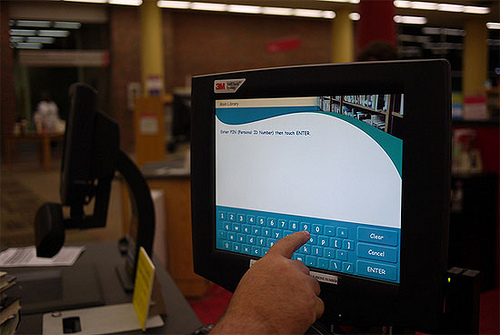
Chạm Touchescreen hay dùng trỏ chuột Cursors.
Dần dần việc sử dụng màn hình cảm ứng ngày càng phổ biến. Những thiết bị có màn hình cảm ứng thường có kích thước nhỏ, lúc đó việc tương tác qua ngón tay cần một khoản không gian lớn hơn khi dùng chuột. Bạn cần thiết kế trang web sao cho mọi nút bấm, form nhập liệu, menu ... dễ dàng sử dụng thao tác chạm để chuyển sang trang khác. Ngoài ra việc hỗ trợ hiệu ứng cho Responsive cũng là điều bạn cần quan tâm.

Cho phép truy vấn media
Công nghệ CSS 3 vẫn hổ trợ đầy đủ kiểu media từ CSS2.1 cho màn hình, in ấn, thiết bị cầm tay và đã bổ sung khá nhiều lệnh để khai báo mới như max-width, device-width, orientation, color (các thuộc tính mới trên CSS 3). Thật may mắn khi các thiết bị chạy android, ipad đều không sử dụng trình duyệt IE !!! Nên bạn tiết kiệm được khối thời gian và an tâm khi sử dụng những thuộc tính CSS 3 cho trang web của mình.
"Bỏ" Flash (No Flash)

Một số dự án do NGÔI SAO SỐ thực hiện có hỗ trợ responsive:
- Dự án thiết kế web công ty: http://www.fanny.com.vn/
- Dự án thiết kế web bán hàng: http://www.ong-ba.com/
- Dự án thiết kế web khách sạn: http://www.boutiquesapahotel.com/
... Và nhiều dự án khác chúng tôi chưa cập nhật.
Tóm tắt
Thiết kế web hỗ trợ responsive không đơn thuần là tạo ra sản phẩm đẹp trong mắt người dùng mà còn là công việc tạo ra trải nghiệm mới cho người dùng. Responsive nếu được thực hiện tốt sẽ tăng khả năng trải nghiệm của người dùng nhưng chắc chắn là không thể giải quyết cho tất cả mọi người dùng trên mọi loại thiết bị, mọi nền tảng, nó sẽ còn được tiếp tục cải thiện trong nhiều năm tới nhưng bạn có thể áp dụng nó ngay hôm nay cho những dự án mới và hoàn thiện nó theo thời gian.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

