8 mẹo đẩy nhanh hiệu quả chuyển tiếp của landing page
Trong thiết kế website chuyên nghiệp, để tạo ra một trang landing page hiệu quả sẽ cần nhiều kỹ năng chuyên nghiệp. Người thiết kế cần tạm quên đi những cách tiếp cận thông thường mà chú trọng hơn và mục đích quan trọng nhất của một landing page: sự chuyển tiếp.
1.Đừng quên logo

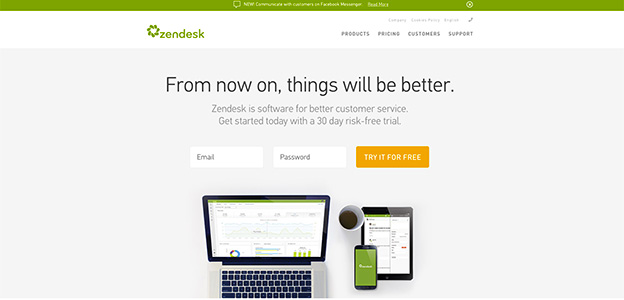
Website: Zendesk
Hãy đính kèm logo công ty trên landing page bạn tạo ra. Người dùng web cần phải biết chính xác họ đang ở đâu và phải làm gì. Hình ảnh của thương hiệu cần phải ở đó mọi lúc để tạo sự liên kết mạnh mẽ.
Thậm chí bạn có thể để logo cuộn theo cả trang khi người dùng di chuyển xuống, như cách Zendesk làm.
2. Bố cục rõ ràng

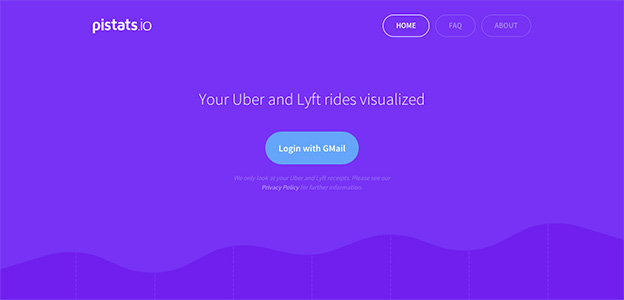
Website: pistats.io
Một landing page có sự chuyển tiếp cao là phải có bố cục gọn gàng, có trật tự và tổ chức tốt. Không có chỗ cho những từ hoặc hình ảnh không có tác dụng gì. Hãy nhớ không sử dụng đồ họa cầu kỳ, nó sẽ làm lạc hướng người xem và tác động xấu đến tỷ lệ chuyển tiếp.
3. Sự tương phản màu sắc

Website: Picjumbo
Sử dụng tương phản màu sắc được áp dụng để tạo thiết kế website đẹp và cũng không ngoại từ một landing page đẹp, nó cũng có tác dụng tạo ra trật tự cho trang. Đừng quên rằng màu sắc cũng tác động đến tâm lý và sự liên kế, chẳng hạn như màu xanh mang lại sự thoải mái, sự phát triển và có tính tích cực.
Tương phản màu sắc là chìa khóa cho thiết kế landing page. Sử dụng những bảng màu có giới hạn với những sự khác biệt màu sắc của các thành phần trên trang sẽ gây được sự chú ý ngay lập tức.
Một mẹo thường được dùng là chọn màu vàng hoặc cam cho các nút call to action, nó sẽ lập tức thu hút sự chú ý của mọi người.
4. Nghĩ đến kích thước

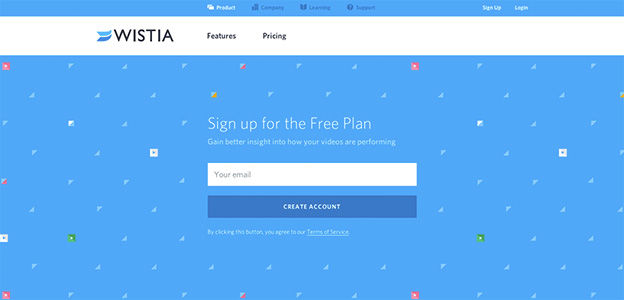
Website: Wistia
Không gì thu hút hơn là kích thước. Nếu một thành phần trên landing page của bạn có kích thước to hơn, chẳng hạn một nút bấm với tông màu sáng, người ta chắc chắn sẽ không bỏ qua nó.
Hãy đảm bảo rằng những thành phần khác của trang có tỷ lệ hài hòa. Sử dụng quá nhiều bức ảnh bắt mắt, nút bấm và các hộp sẽ làm lộn xộn trang.
5. Tóm lược

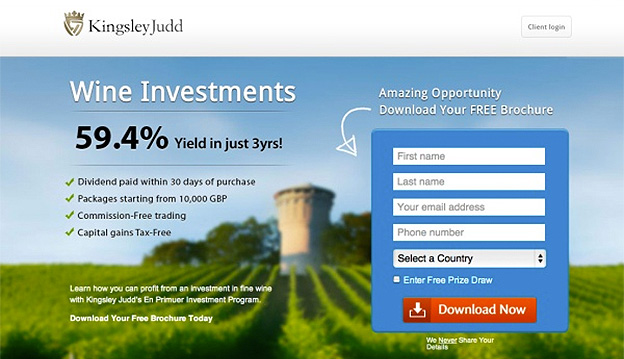
Website: Kingsley Judd
Mẹo thiết kế đồ họa này rất hợp để điều chỉnh ánh nhìn của người dùng, nó tạo hiệu ứng nhìn hoàn hảo, cuối cùng người ta sẽ chú ý đến nút bấm call to action của bạn.
Để xem ví dụ sinh động nhất, hãy đến với website Kingsley Judd , mặc dù hình nền đã bị làm mờ, xong mọi người vẫn dễ dàng nhìn theo hướng đường cong của ảnh.
6. Một cái nhìn nhất quán

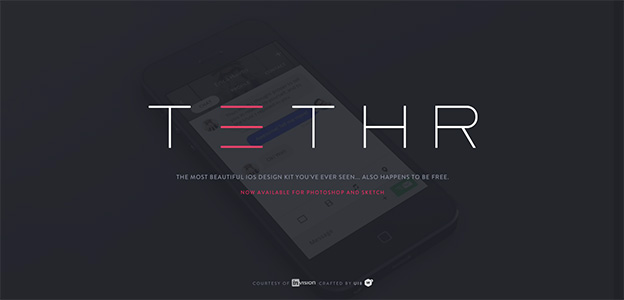
Website: Tethr
Khi thiết kế landing page, điều quan trọng là bạn giữ cho các thành phần trên đó nhất quán với nhau. Một thiết kế lộn xộn sẽ gây rối cho người xem. Bạn cần phải giúp người xem giảm thiểu thời gian nắm bắt các thành phần trên landing page. Chọn những thành phần hình ảnh hoặc màu sắc có hình ảnh đồng nhất, hài hòa là lựa chọn tốt nhất.
7. Chỉ đạo ánh mắt

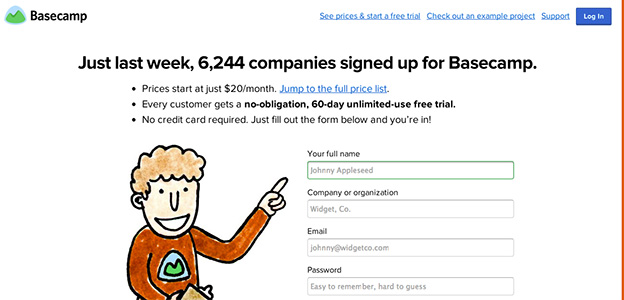
Website: Basecamp
Có một số yếu tố hình ảnh giúp người thiết kế điều chỉnh ảnh nhìn của người xem vào một chi tiết đặc biệt quan trọng nào đó. Một hình mũi tên sẽ phát huy tác dụng nếu bạn muốn người xem chú ý đến nút call to action. Bạn có nhiều cách để tạo hình mũi tên như vậy, hình tam giác là lựa chọn được ưu tiên. Hoặc bạn có thể dùng mũi tên hình ngón tay để thay đổi phong cách. Người xem xe hướng ánh mắt theo đó một cách tự nhiên.
8. Tạo khoảng trống

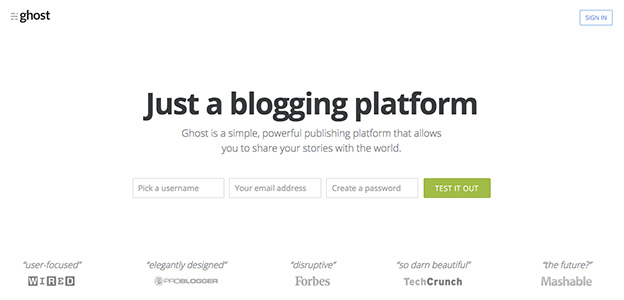
Website: ghost
Khoảng trống nếu được sử dụng thông minh, sẽ giúp làm nột bật các thành phần trên trang một cách hiệu quả. Nhiều khi bạn chỉ cần để nguyên khoảng trắng với đúng bản chân của nó mà không cần can thiệp gì, tự nó sẽ làm nổi bật các thành phần xuất hiện phía trên. Nếu bạn đang thiết kế web du lịch, trang landing page sẽ giúp khách hàng truy cập dễ dàng hơn, chúc bạn thành công.
Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

