8 cách bố trí nút Call to action đáng học hỏi
Ý tưởng đằng sau các nút bấm call to action là để người dùng web thực hiện một hành động theo mong muốn của chủ website.
Có rất nhiều yếu tố ảnh hưởng tới hiệu của các nút bấm này trên thiet ke web của bạn.
Chúng tôi hy vọng rằng bạn sẽ tìm thấy một số bí quyết từ những ví dụ sau đây mà chúng tôi chọn. Chúng là những ví dụ tiêu biểu cho việc sử dụng đúng đắn nút call to action trong thiết kế website.
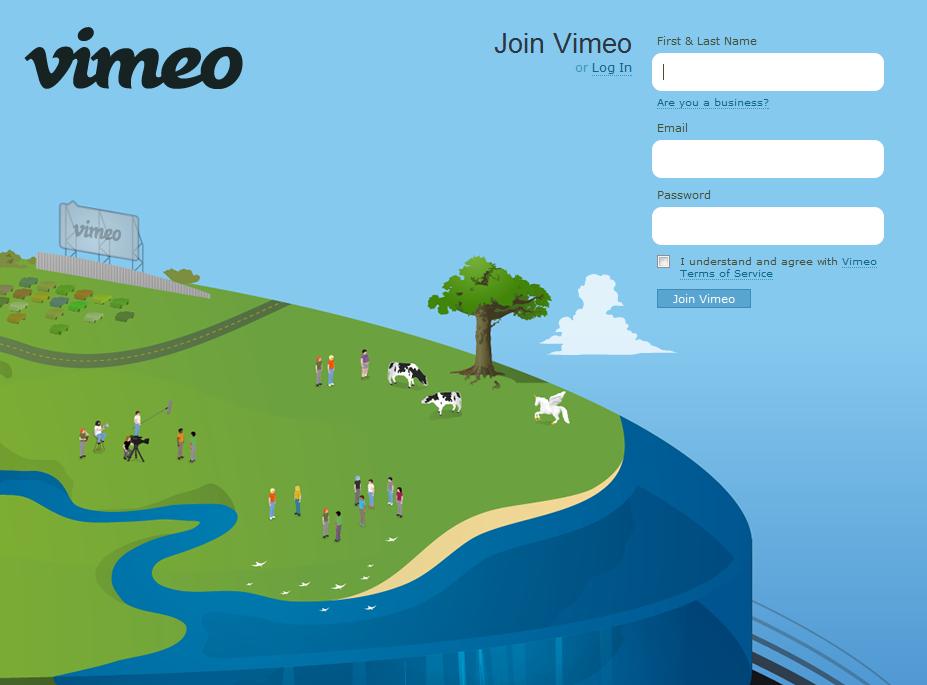
Vimeo

Không gian trắng được tận dụng xung quanh nút call to action để làm nổi bật nút bấm này trên thiết kế web. Điều quan trọng là các nút bấm không được phép bị nhấn chìm hoặc nhạt nhòa vào phần nền. Hãy nhớ rằng người dùng web sẽ không dành thời gian để tìm vị trí các nút đó trên website.
TedX Creative Coast

Bố cục màu sắc: màu sắc là một phần của nút call to action, giúp nó trở nên nổi bật nhưng không quá chói mắt.
Dribble

Không nên quá áp đặt: mục đích của các nút bấm này là để khách hàng không bị mất phương hướng khi duyệt web, điều này không có nghĩa muốn vào được nội dung nào đó thì buộc phải đi qua cánh cổng là nút call to action. Việc này sẽ gây bất lợi cho chính website của bạn.
Perpetual West

Kết hợp một nội dung khẩn cấp: Đó là một quy tắc nổi tiếng của tiếp thị. Một nút call to action gợi lên cảm giác cấp bách trong tâm trí của khách truy cập dẫn đến sự thôi thúc bấm vào đó.
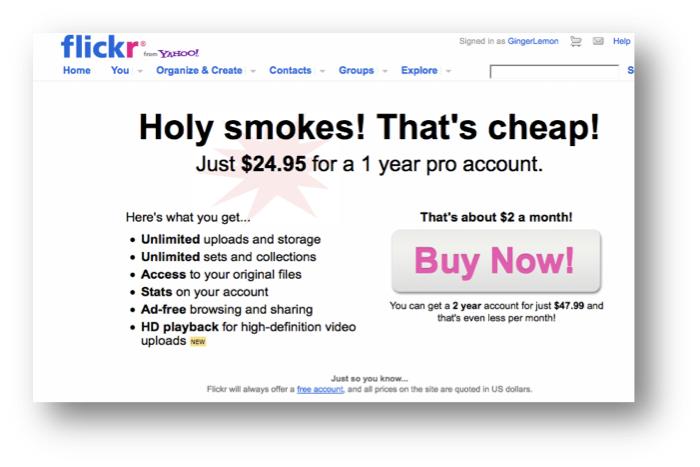
Flickr

Tạo ý nghĩa về kinh tế: một tiện ích miễn phí luôn được chào đón, bất kể người dùng web là ai. Nếu việc click vào các nút bấm là một bước trong chuỗi logic gắn với lợi ích kinh tế thì người dùng sẽ vui lòng đi theo từng bước đó hơn.
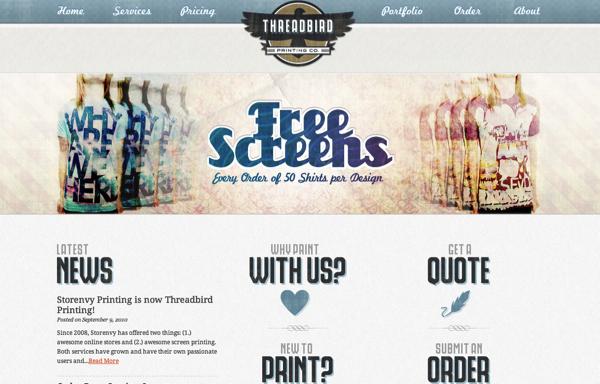
Free Screens

Không nên quá dài dòng: hãy nhớ rằng bạn cần tạo ra quá trình tiết kiệm thời gian nhất nhưng vẫn đảm bảo cho người dùng cân nhắc giữa các bước, nếu bạn đưa ra nội dung quá dài thì chắc chắn không phù hợp.
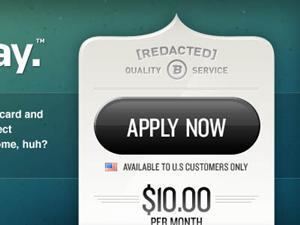
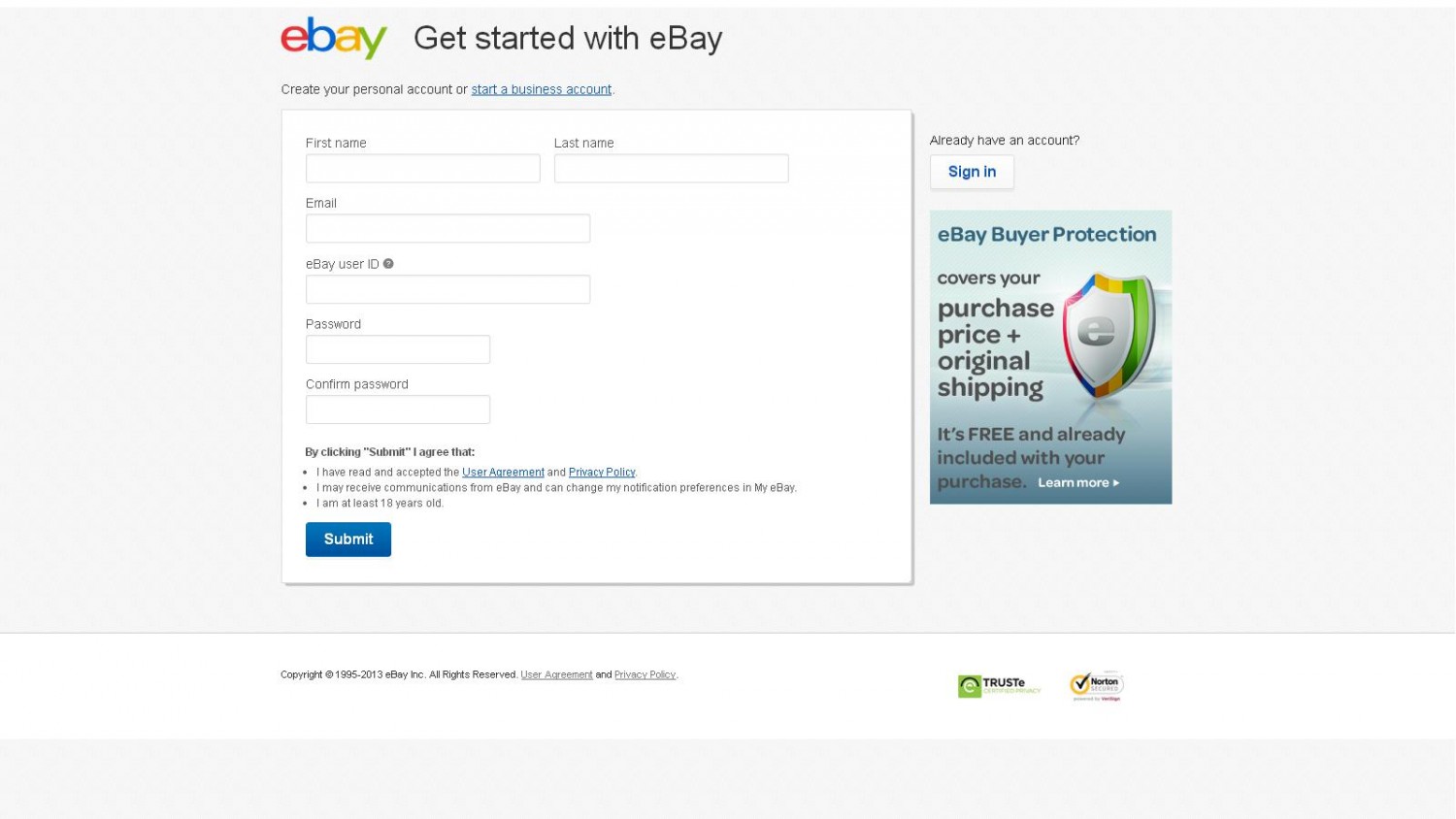
eBay

Sắp xếp gọn gàng: nút call to action trên thiet ke web của eBay chỉ hỏi những thông tin tối thiểu và giữ một khoảng trắng thông thoáng để tạo sự tập trung.
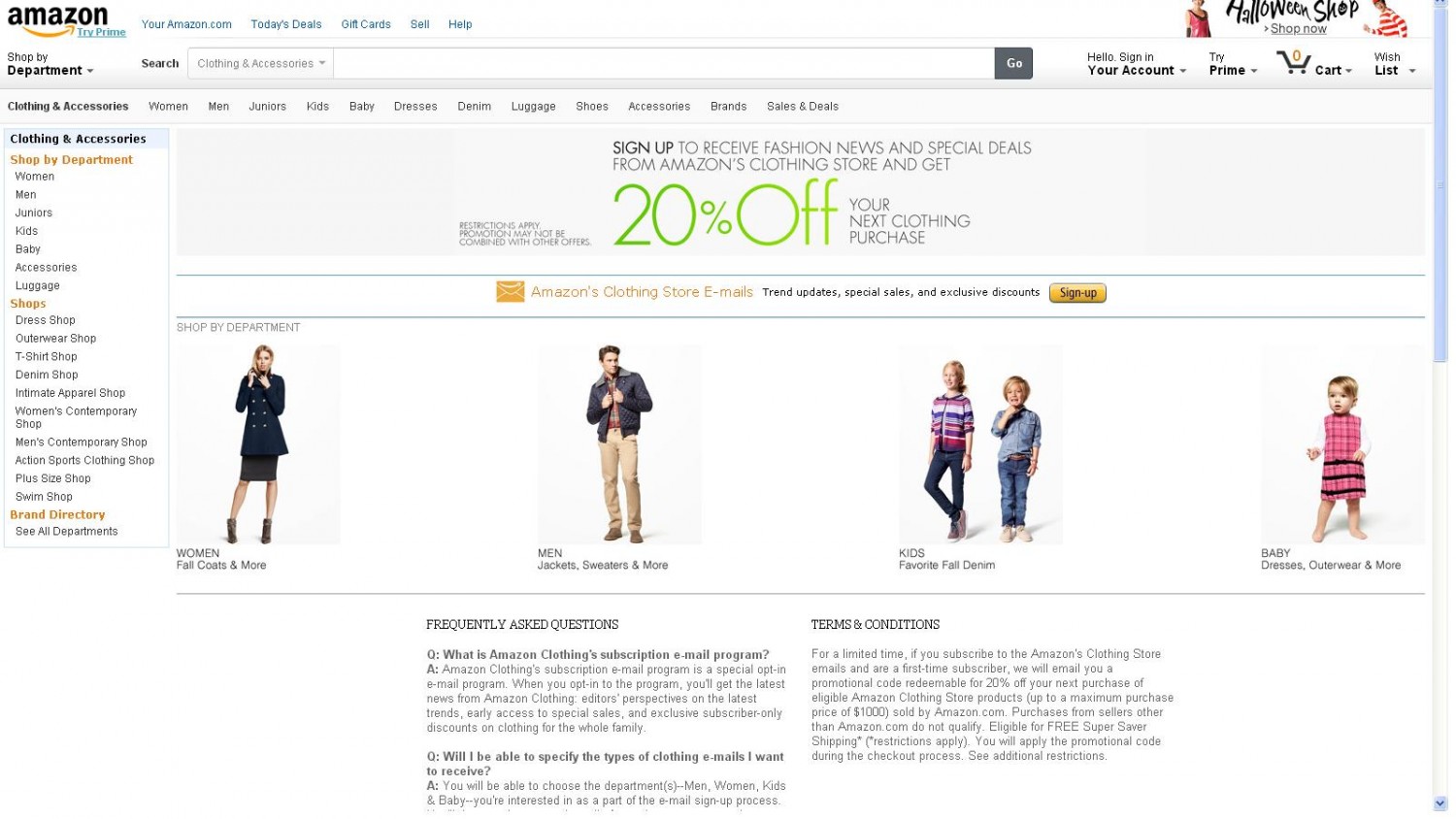
Amazon

Thu hút sự chú ý nhưng không phải theo cách áp đặt: ngay khi bạn nhìn vào Amazon, không có lý do gì để không nhìn thấy nút call to action của họ. Tuy nhiên nó không can thiệp vào việc duyệt trang của bạn cũng như không ngăn chặn việc bạn vào trang chính.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

