Tải miễn phí 15+ jQuery plugin tạo menu website hoàn hảo
Chúng ta đều biết rằng một navigation menu là thành phần quan trọng nhất trong thiết kế web chuyên nghiệp, có tác dụng đưa người xem đến với thứ mà họ muốn tìm.
Trong chủ đề lần này, chúng tôi đã liệt kê một danh sách những jQuery menu plugin thú vị có thể giúp bạn dễ dàng tạo các menu với hiệu ứng animation chuyên nghiệp và cảm quan ấn tượng cho thiết kế web đẹp mắt hơn. Bạn không cần đến những kiến thức chuyên sâu về thiết kế, không cần đến HTML, JavaScript, CSS, flash hay bất kỳ dòng code phức tạp nào để tạo dựng menu và vận hành được nó.
Cấu trúc của menu phụ thuật vào đuôi UL / LI đơn giản, nhờ đó nó sẽ hiển thị với các công cụ tìm kiếm. Hầu hết các menu dạng d-rop down vẫn hoạt động êm ái khi javascript bị vô hiệu trong trình duyệt bởi nó hoạt động chính xác chỉ với CSS.

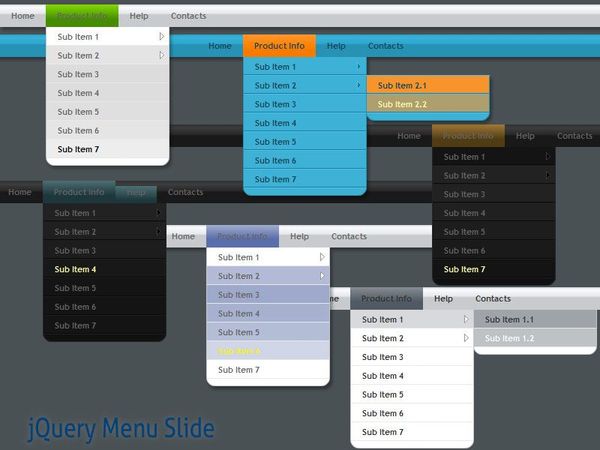
jQuery Multi Level Menu với số lượng không giới hạn submenu ở tầng dưới sẽ là cách tuyệt vời để kết nối người dùng đến địa chỉ của khối lượng lớn thông tin. Với jQuery Multi Level Menu, bạn sẽ dễ dàng tạo ra menu với diện mạo ưa nhìn và hiệu ứng sinh động, giúp cho thiết kế web ấn tượng hơn. Chỉ cần chọn màu sắc tỏng bảng màu, tải menu, điều chỉnh link và phụ đề của menuvaf đưa code của menu đó vào trang web của mình là đã hoàn tất nhiệm vụ rồi.

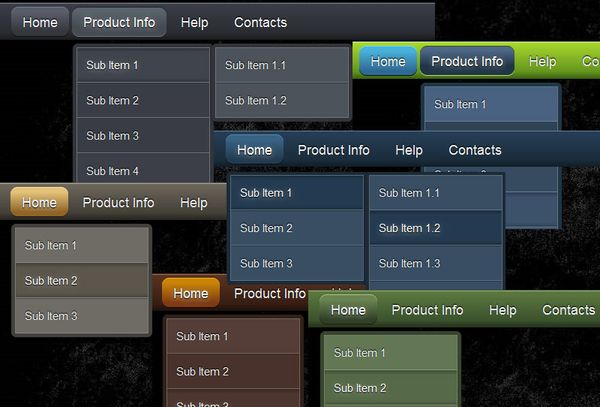
Tạo một menu phong cách cho thiết kế web hiện đại với phong cách PalmPre với chi phí bằng 0 nhờ sử dụng jQuery CSS D-rop Down Menu. Bạn sẽ được chọn tỏng 6 bảng mày, không cần kiến thức chuyên sâu, không cần biết HTML, JavaScript, CSS, flash, code, hay phần mềm làm ảnh chuyên nghiệp.

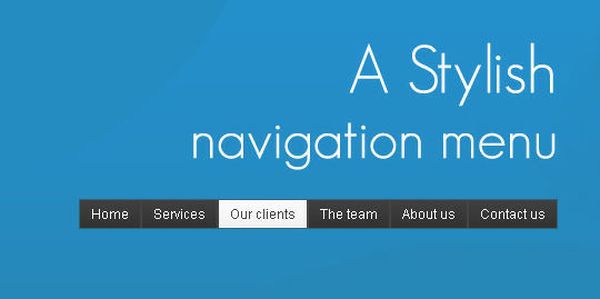
Bạn có biết rằng 20s đầu tiên khi một người truy cập vào website chính là lúc họ quyết định nên ở lại hay rời trang web đó. Điều đó có ngĩa là bạn phải nắm bắt được mong đợi của người xem và hoàn thiện từ những thành phần cơ bản nhất, chẳng hạn như navigation menu. Tutorial này sẽ hướng dẫn bạn tạo một CSS + XHTML navigation menu đầy phong cách với sự hỗ trợ của thư viện jQuery.

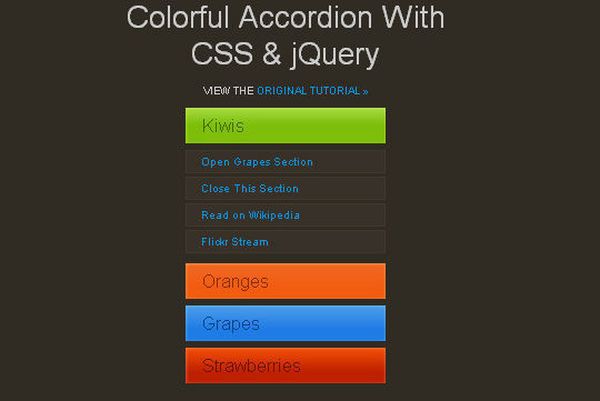
Tutorial ngắn, chỉ cách cho bạn tạo d-ropdown menu đầy màu sắc với CSS3 và Font Awesome icon font. Icon font chính là phương án thay thế cho chữ cái miêu tả. Icon font có thể tạo ra bởi các đồ họa vector đơn giản.

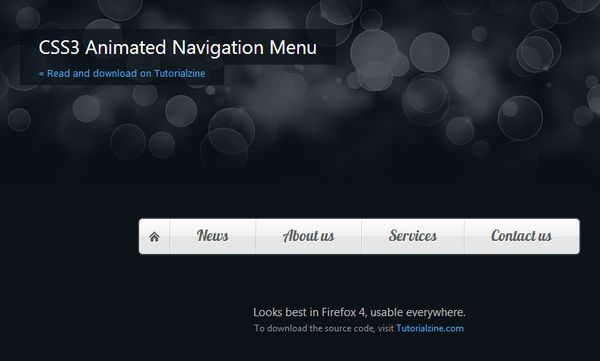
Đây là tutorial ngắn, hướng dẫn tạo menu với hiệu ứng đẹp mắt nhờ CSS3 và JavaScript. Đồng thời nó cũng chứa đựng một số tính năng nhỏ khá thú vị.

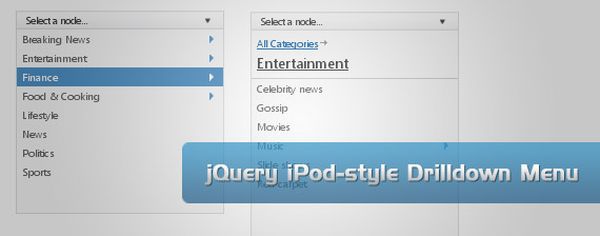
Khi lạp trình một website, thách thức lớn là ở chỗ tổ chức được nội dung hợp lý và đẹp mắt. Giải pháp nhóm các nội dung lại để website không bị quá tải nội dung sẽ có trong mục này.

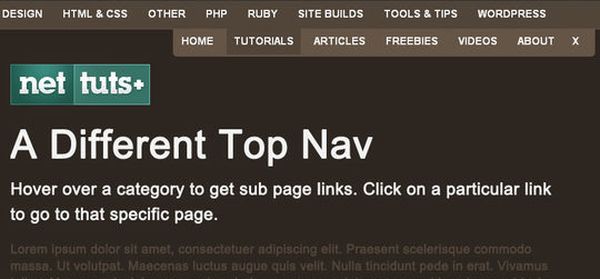
Với tutorial này, chúng ta sẽ sử dụng jQuery để tạo hệ thống navigation đa tầng theo chiều ngang mọt cách dễ dàng.

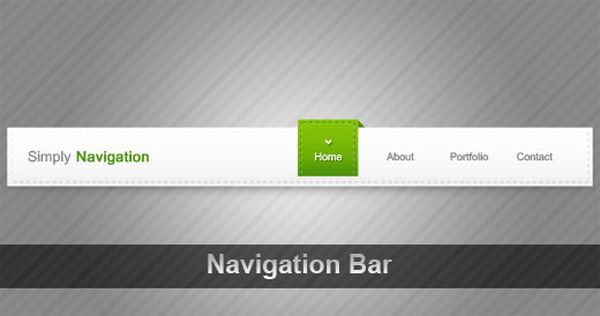
Một navigation menu đơng giản, xây dựng nhờ CSS3 và jQuery UI. Nó có sử dụng một số font Google API.

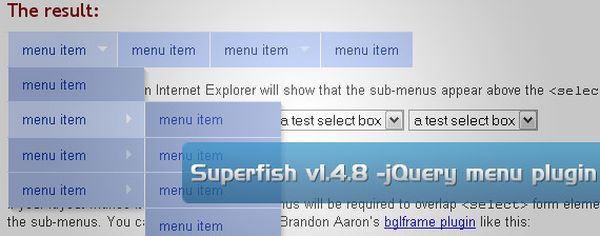
Superfish là jQuery plugin mang phong cách menu Suckerfish-style chỉ với CSS. Nó hoạt động trơn tru mà không cần đến JavaScript.

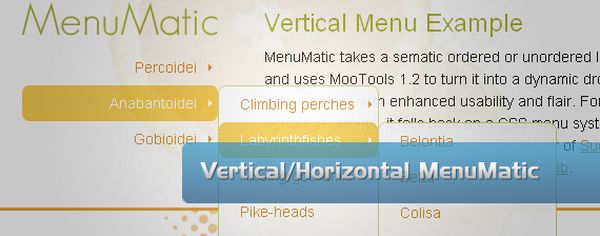
MenuMatic là một lớp MooTools 1.2 , nó yêu cầu một lệnh nào đó để thả menu xuống chứ không thả một cách tự động khi di chuột vào như những mẫu menu khác.

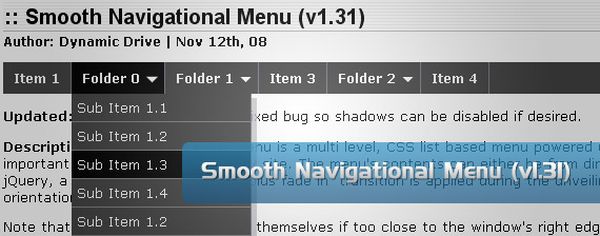
Smooth Navigation Menu là menu CSS với nhiều tầng lớp. Nó được hỗ trợ bởi jQuery nên giúp cho sự điều hướng của website trở nên mượt mà hơn.

Điểm đáng chú ý của mẫu menu bạn đang xem là sự phân chia rõ ràng giữa HTML code, code phần mềm và giao diện hình ảnh.

Mẫu menu này vẫn đang tiếp tục được hoàn thiện từng ngày. Bạn có thể theo dõi tiến trình của nó ở jQuery UI Planning Wiki (Menu planning page) hoặc tốt hơn hết là gửi phản hồi hoặc chia sẻ ý tưởng đóng góp của mình cho thiết kế này.

Mega D-rop Down Menu này khá linh hoạt và dễ dàng triển khai xây dựng. Có 3 dạng bố cục cho bạn chọn với kiểu menu này: ngang, căn trái, căn phải.

Với tutorial này, bạn sẽ được hướng dẫn tạo một CSS d-rop down menu đơn giản, menu được trình bày theo dạng không giống trật tự bình thường. Xem ảnh minh họa bên dưới.

Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

