Hiểu về nguyên tắc phối màu cơ bản cho trang web
Màu sắc đóng vai trò khá quan trọng trong bất cứ bản thiết kế website nào. Chúng làm cho bản thiết kế website trở nên sinh động và nổi bật hơn bao giờ hết. Bài viết dưới đây sẽ giúp bạn tìm hiểu rõ hơn về 6 nguyên tắc phối màu cơ bản trên website nhằm mang đến một trang web hoạt động hiệu quả hơn.
1. Phương pháp dùng màu đơn sắc cho trang web (Monochromatic Color)
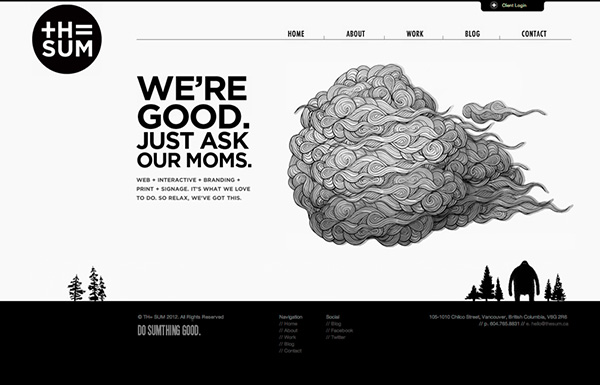
Đơn sắc thật ra rất khó để thực hiện mà cũng rất dễ và đơn giản để thực hiện cho một trang web. Làm một trang web chỉ đơn giản 2 màu trắng và đen đôi khi khá đơn giản nhưng để đạt được mức độ tinh tế thì lại khác, nhưng nếu bạn làm được hiệu quả sẽ vô cùng bất ngờ bởi sự kết hợp màu sắc đơn giản giữa từng khu vực và hài hòa tổng thể để tạo ra sự cộng hưởng cần thiết.

Trong thiết kế website, đơn sắc còn được kết hợp tạo ra một trang web đơn giản tạo cảm giác dễ chịu cho người xem và không quá phức tạp trong cách thức thể hiện nội dung. Bạn có thể dễ dàng nhận ra phong cách này với ví dụ minh họa bên trên.
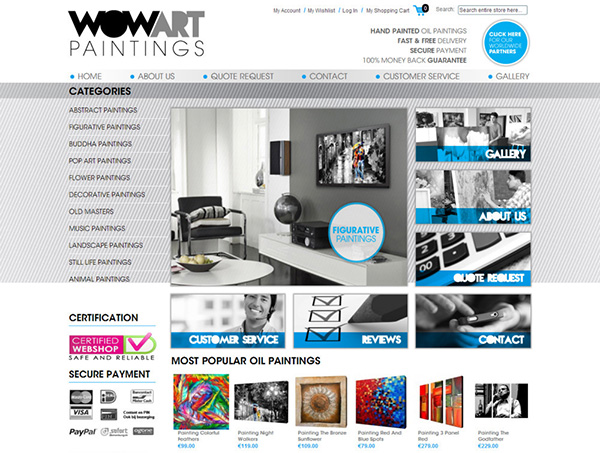
2. Phương pháp dùng màu tương đồng cho trang web (Analogous)

Cách phối màu tương đồng

Màu tương đồng thường được bố cục trong các trang web có logo mà số lượng màu sắc từ 3 trở lên, khi đó nhà thiết kế website buộc lòng phải lựa chọn 1 tông màu chủ đạo để phối cho trang web, và các màu sắc còn lại đặt làm các điểm nhấn khác trên các khối nội dung
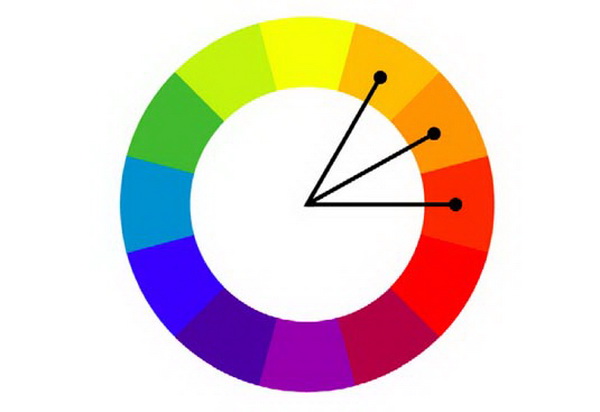
3. Phương pháp xen kẽ màu sắc (Split-complementary)

Đây là một phương pháp được nhiều designed lựa chọn cho trang web của mình, vì dễ tạo cảm giác ấn tượng đến khách truy cập và hưng phấn với mỗi nội dung cho trang web. Đây là phương pháp phối màu được tạo ra dựa trên ba màu và thuộc ba vị trí khác nhau. Ở một số thiết kế website, bạn có thể sử dụng màu thứ 4 nhưng màu này phải tạo đối xứng với 1 trong 2 màu còn lại, thông thường thì cách phối màu này sử dụng 2 màu đen, trắng và một số màu nổi bật khác.

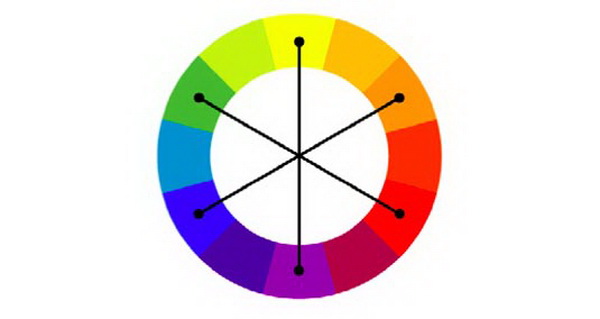
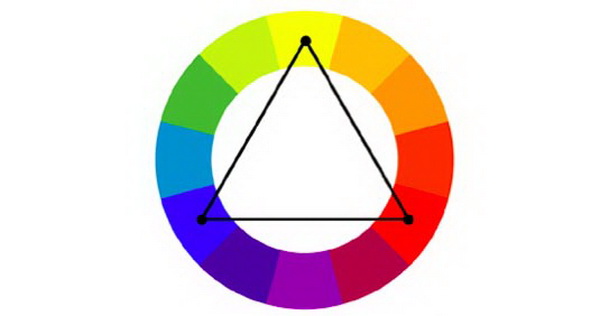
4. Phối màu bổ túc bộ ba (Triadic)
Đây là phối màu an toàn nhất trong các phối màu. Phối màu này được hình thành với ba màu nằm ở ba góc khác nhau của vòng tròn màu và tạo nên một hình tam giác đều.
Vì ba màu nằm ở ba góc khác nhau trên vòng tròn màu nên chúng kết hợp và bổ sung với nhau tạo nên một sự cân bằng cho phối màu này. Cũng chính vì sự cân bằng này, tuy có đến ba màu được sử dụng nhưng bạn sẽ thỉnh thoảng thấy phối màu này khá đơn điệu, an toàn và thiếu sáng tạo.

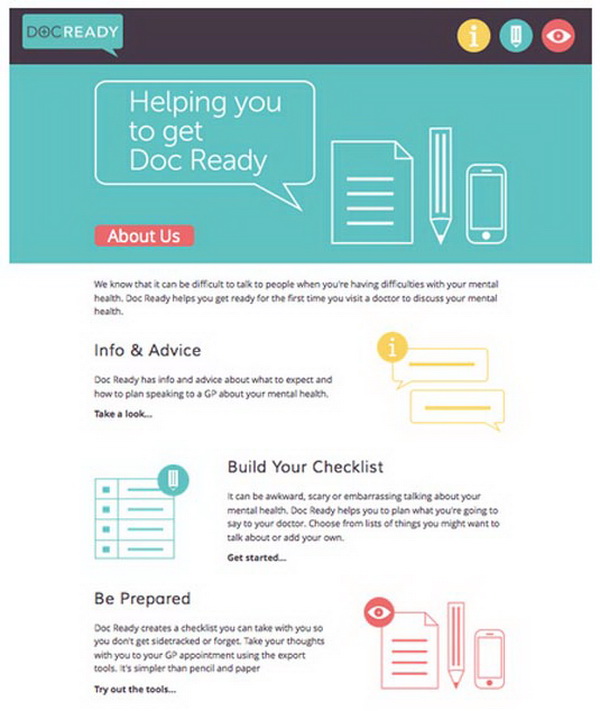
Giao diện của DocReady
DocReady là một website ví dụ cho việc sử dụng phối màu bổ túc bộ ba này.
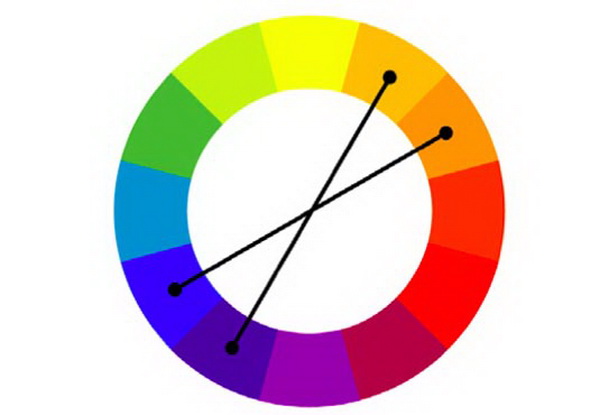
5. Phối màu bổ túc xen kẽ (Split-complementary)
Nếu bạn muốn website của mình thu hút và gây ấn tượng mắt đến người dùng ngay từ lúc đầu thì phối màu bổ túc xen kẽ này sẽ là sự lựa chọn hoàn hảo cho bạn.
Cách phối màu bổ túc xen kẽ
Phối màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác cân. Đôi lúc, bạn có thể sử dụng thêm một màu thứ tư; màu này phải đối xứng với một trông hai màu tạo nên đáy của hình tam giác cân đó.
Chính vì sự linh hoạt trong việc chọn màu mà phối màu này thường mở ra cho các nhà thiết kế rất nhiều cơ hội khám phá và tìm được các cặp màu lạ và độc đáo cho website của mình.

Ngày này, có rất nhiều website chuộng phối màu này. Chủ yếu họ sử dụng màu đen và trắng làm những màu chủ đạo, tô điểm bằng các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Phối màu này đơn giản và an toàn nhưng vô cùng hiệu quả. Tuy nhiên, để thử thiachs bản thân cũng như muốn website của mình trở nên cầu kì hơn, bạn có thể sử dụng những màu bậc nhất (vàng, đỏ, lam) cho mùa chủ đạo.
Shopify's 2014 Commerce Report là một website điển hình của việc sử dụng phối màu bổ túc xen kẽ này.
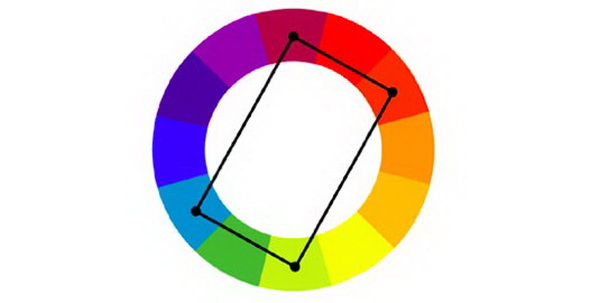
6. Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Đây là phối màu phức tạp nhất trong sáu phối màu cơ bản. Nhưng nếu bạn chịu bỏ công sức và thời gian để chọn lựa màu sắc kỹ càng, phối màu này sẽ như một phần thưởng khi nó sẽ mang đến cho website của bạn sự hiện đại và mới mẻ, rất phù hợp với nhiều xu hướng thiết kế hiện nay.
Phối màu này được hình thành với hai cặp màu bổ túc trực tiếp. Những sự đối nghịch cũng như bổ sung giữa hai cặp màu này chính là điểm mành và khác biệt đặc trưng của phối màu này. Các cặp màu trong phối màu này thoạt nhìn thì rất khó để có thể phối hợp và sử dụng chúng đúng cách, vì thế bạn sẽ mất khá nhiều thời gian cho khâu chọn lọc và lên màu cho website của mình. Mẹo để chon màu cho phối màu này cũng khá cơ bản khi bạn cần chú ý cân bằng thật tốt giữa hai gam màu nóng (đỏ, cam hay vàng) và lạnh (xanh, tím).

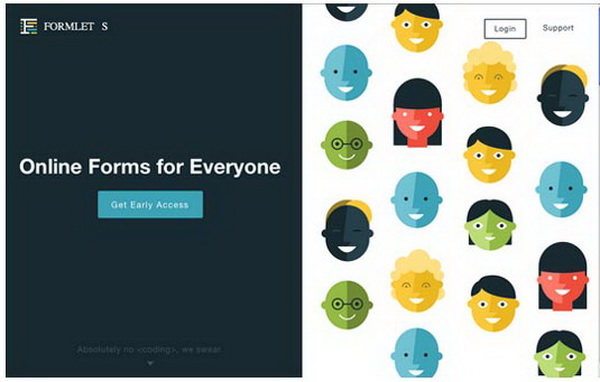
Formlets là website đã sử dụng phối màu này một cách xuất sắc khi cách họ chjn màu và cân bằng chúng với nhau vô cùng bắt mắt và ấn tượng.
Chọn màu gì? Phối màu ra sao? Đó là những câu hỏi mà bạn phải tự mình trả lời khi cho ra đời một bản thiết kế. Sáu phối màu cơ bản trên tuy là dành cho thiết kế website nhưng bạn có thẻ áp dụng chúng cho bất cứ thiết kế nào bạn muốn. Khi bạn muốn phối màu cho thiết kế đơn giản như thiết kế phẳng, hãy lưu ý đến những phối màu đơn sắc, tương đồng hay bổ túc trực tiếp. Trong khi những thiết kế phức tạp nhiều layer hơn cần những phối màu phức tạp và cầu kì hơn. Nên nhớ, sự lựa chọn vẫn thuộc về bạn – nhà thiết kế chính.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

