Thứ mà bạn có thể tìm thấy ở đây là tổng hợp của một số xu hướng và bố cục web khác thường mà hy vọng rằng có thể mang lại cảm hứng để bạn áp dụng vào thiết kế web của mình. Hãy cùng khám phá!
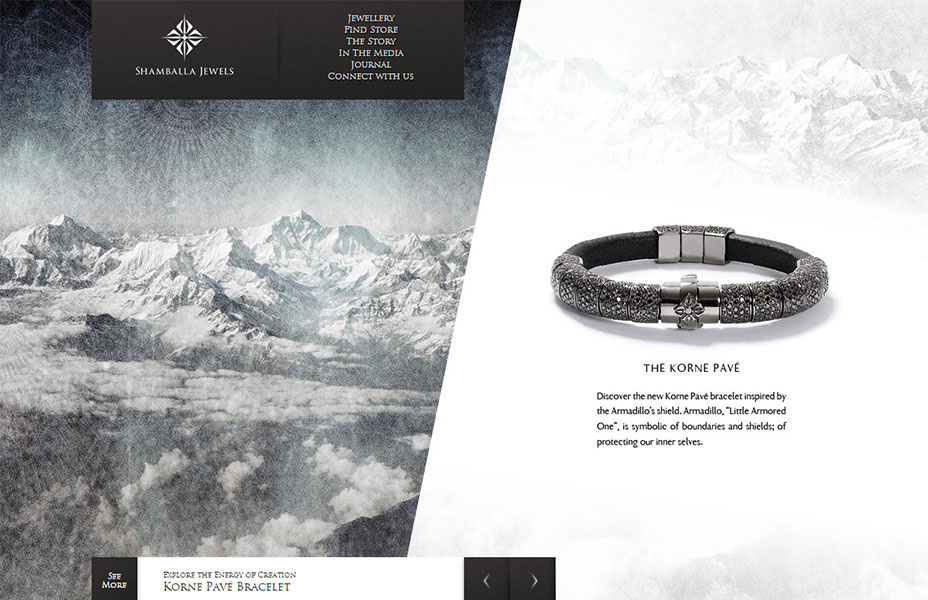
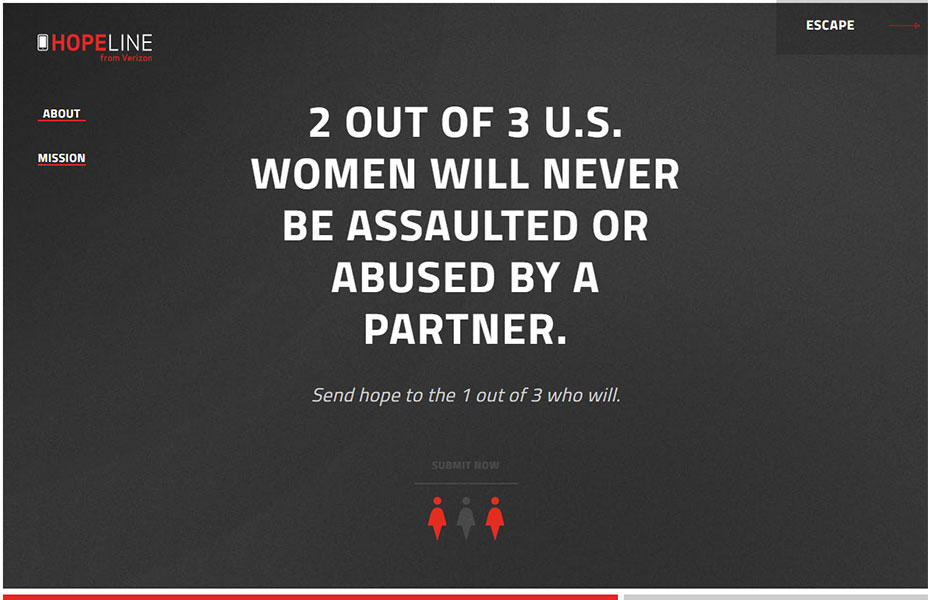
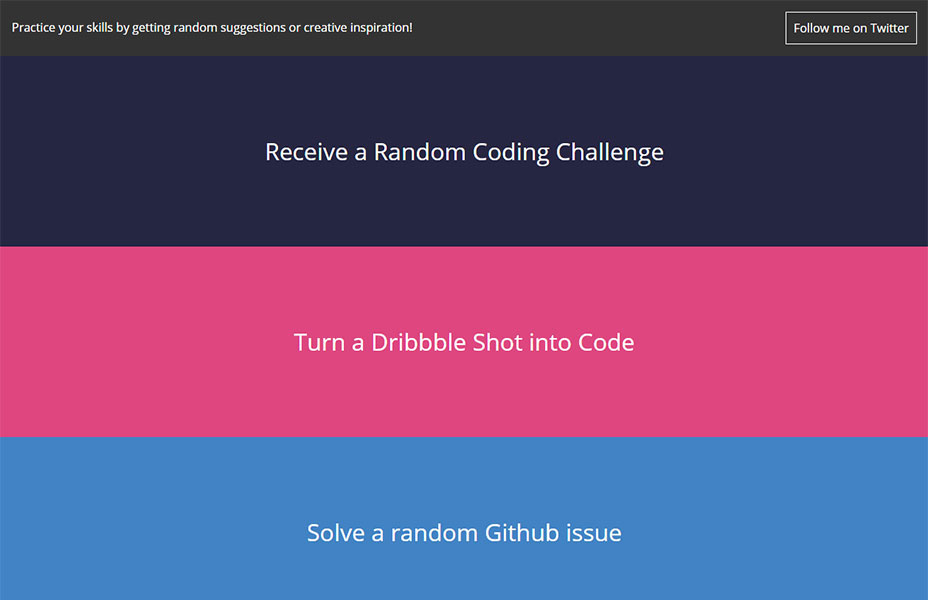
Chia tách màn hình
Trong loại này, chúng ta sẽ đến với những thiết kế web có màn hình được phân chia bằng các đừng thẳng. Có nhiều lý do để làm việc này và dựa vào những ví dụ mà bạn sẽ xem bên dưới, chúng tôi tìm ra 2 lý do chính:
Đầu tiên là cùng một lúc một thiết kế có thể thực sự có 2 thành phần chính với mức quan trọng như nhau.
Một phương pháp tiếp cận phổ biến khi thiết kế web là xếp loại mọi thành phần theo mức độ quan trọng. Tầm quan trọng này sau đó được phản ánh trong hệ thống cấp bậc và cấu trúc của thiết kế. Nhưng nếu bạn thực sự có hai điều ngang nhau thì sao? Cách phân chia màn hình sẽ giúp nhấn mạnh được cả hai thành phần đó để người dùng web lựa chọn.
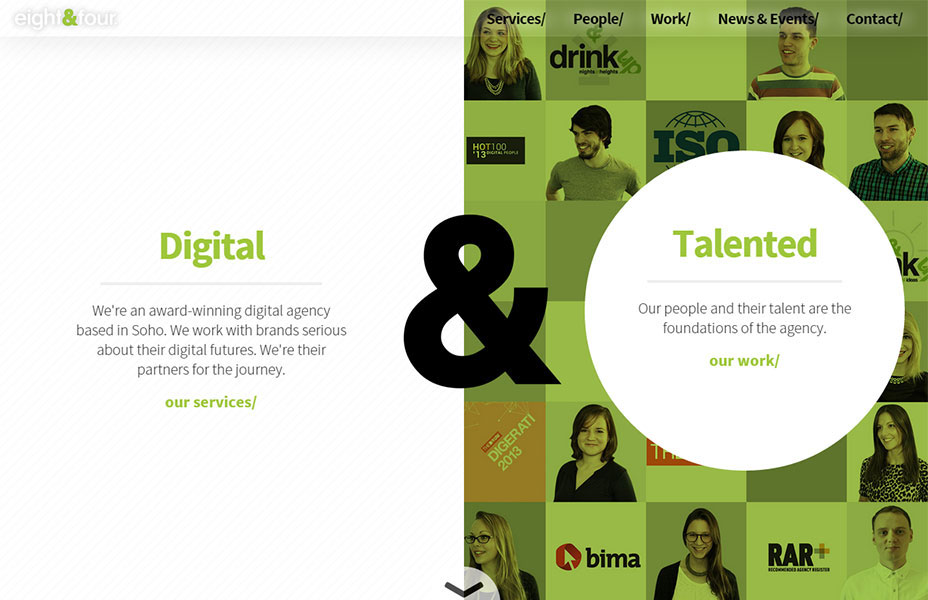
Lý do thứ hai là đôi khi bạn cần truyền đạt hai đặc tính quan trọng của một vấn đề. Hãy xem ví dụ của website Eight and Four bên dưới. Ở đây bạn muốn truyền đạt sự thật rằng cốt lõi sức mạnh là nền tảng kỹ thuật số và những nhân viên tài năng. Trong một mẫu thiết kế web khách sạn hay nhà hàng, khi sử dụng cách chia tách màn hình cũng khá thú vị. Hai thứ này là những gì định nghĩa nên thành công của công ty và màn hình chia đôi là một cách thú vị để nhấn mạnh điều này.





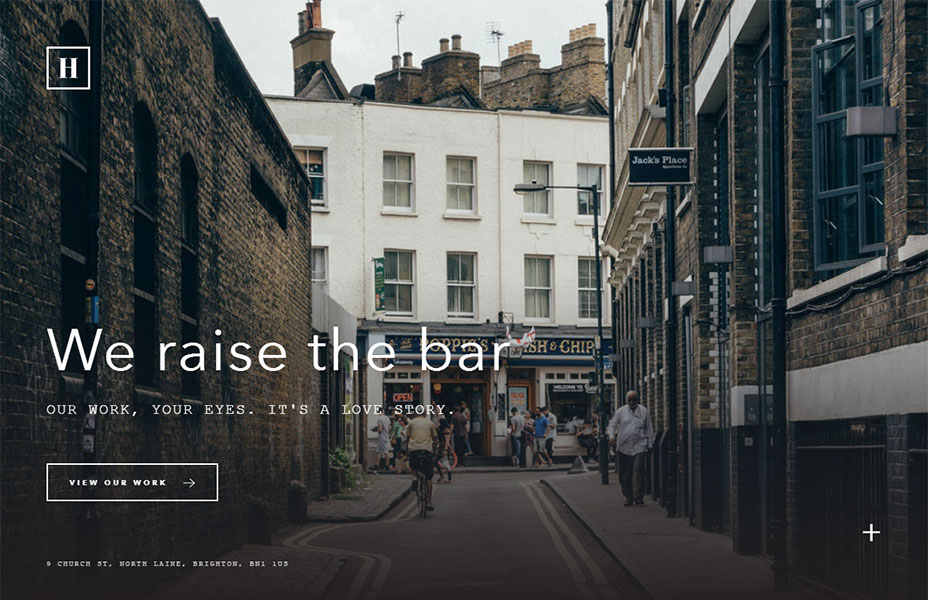
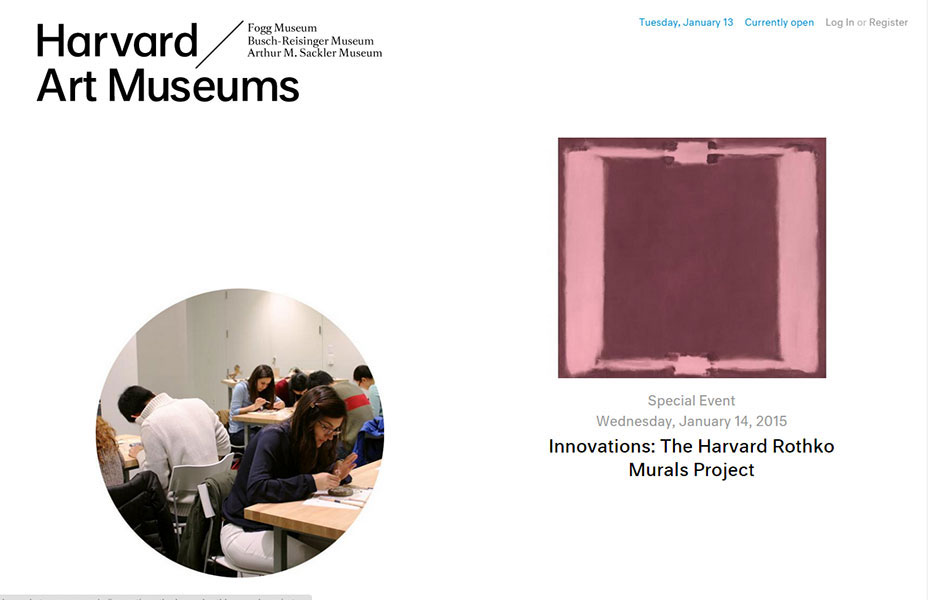
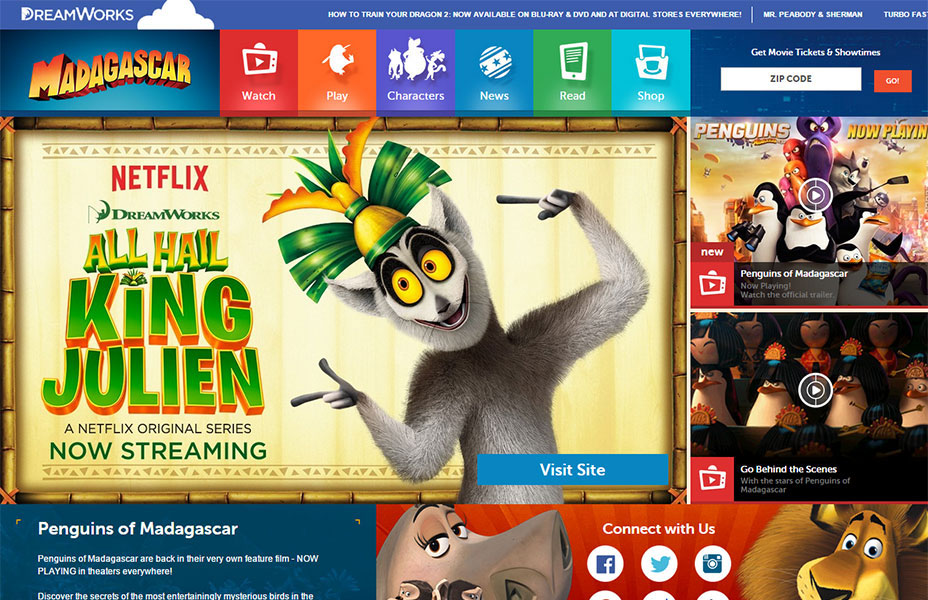
Không có đường viền khung
Một trong những thành phần chính được sử dụng trong thiết kế web chính là các thành phần để chứa nội dung: các hộp, đường viền, hình khối và khu vực chứa mọi thứ để chia nội dung thành các phần tách biệt. Hãy nhớ đến những nội dung được gói gọn trong một khung của header mà chúng ta hay thấy. Và giờ đây xu hướng là gỡ bỏ những đường viền bao bọc đó.
Đây là một cách tiếp cận với phong cách tối giản nhưng đã có bước tiến xa hơn và có biến tấu thú vị.

Trong ví dụ này, họ đã loại bỏ khái niệm header và footer.Các đường viền khung là không cần thiết và mọi thành phần vẫn tỏa sáng và gọn gàng.

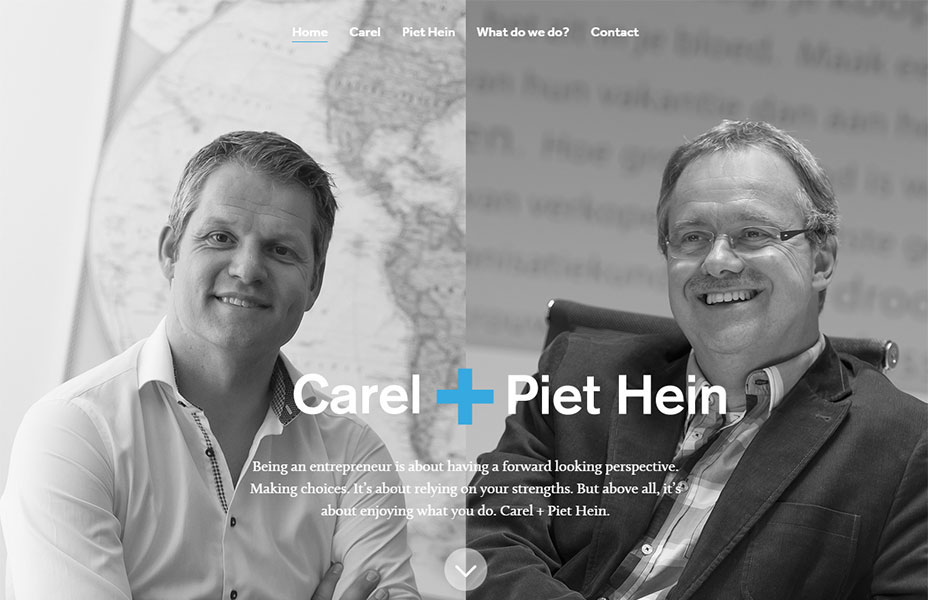
Ở đây chúng tôi thấy phần nội dung được nhấn mạnh rất nhiều bằng cách bỏ đi ranh giới giữa header và footer. Thay vào việc đọc header trước, bạn sẽ đọc tên của công ty và những dòng viết về công việc của họ, theo ngay sau là phần navigation chính. Đây là một cách nhấn mạnh thương hiệu tuyệt vời trước khi mọi người bắt đầu điều hướng sang nội dung khác. Khi bạn tiếp tục cuộn chuột thì sẽ nhìn thấy phần header. Đây là một bố cục đẹp mắt và rất hiệu quả, sử dụng pattern theo một hướng đầy sáng tạo.



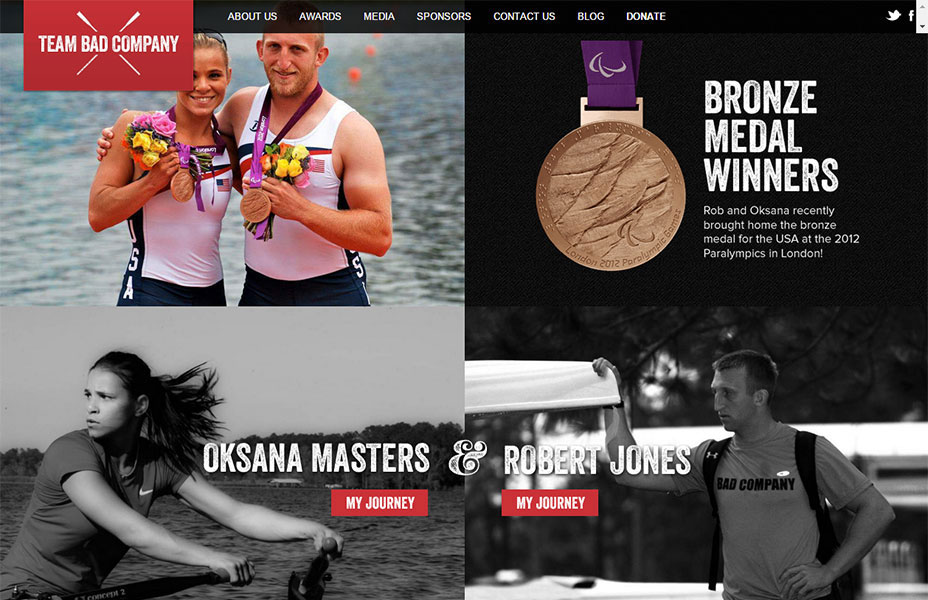
Module hoặc dạng lưới (Grid)
Tiếp theo sẽ là những bố cục dạng module hoặc dạng lưới (grid). Trong những thiết kế dưới đây, từng modul đều khá linh hoạt theo kích thước màn hình. Đây không phải là cách làm mới nhưng khi áp dụng vào việc tạo các website responsive thì nó lại thực sự hữu ích. Để tạo ra những bố cục phù hợp dạng này, chúng ta có thể dùng các plugin chẳng hạn như Masonry.

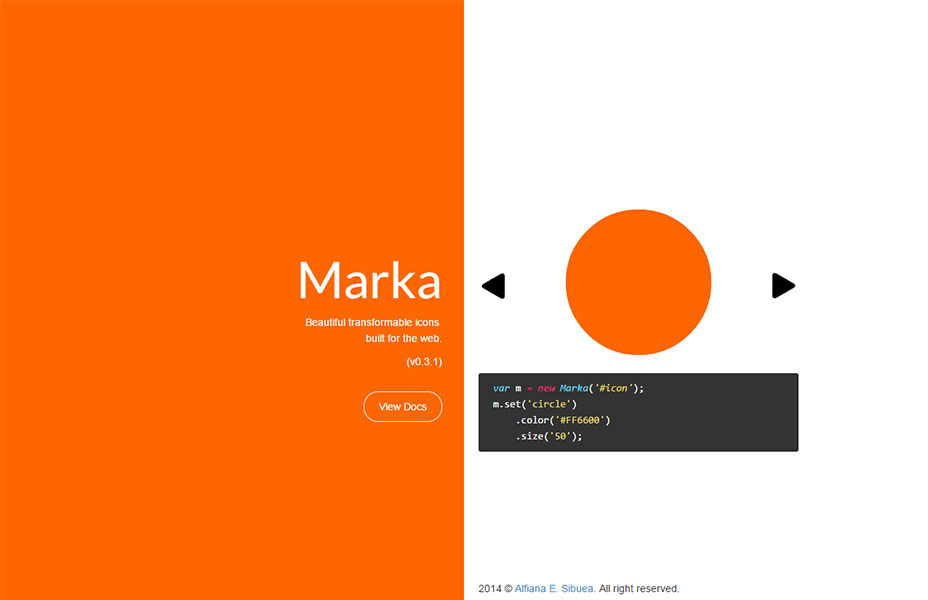
Đây là một ví dụ hoàn hảo cho ý tưởng thiết kế bố cục trên. Website này hoàn toàn là responsive. Khi kích thước màn hình thay đổi, mỗi module sẽ điều chỉnh phù hợp với kích thước mới để khớp với màn hình. Bằng cách phân chia không gian, việc điều chỉnh kích cỡ theo sự thay đổi còn dễ dàng hơn nhiều. Và một điều nữa là các đường viền giữa các module hoàn toàn không bị cứng nhắc nữa.

Ví dụ này là một phiên bản thú vị của pattern. Nó cho phép nội dung hiện ra hoặc vào khi cần thiết. Nhưng ở website này có một ý tưởng thiết kế quan trọng mà các ví dụ trên không có, đó là kích thước của các module đa dạng tùy theo độ quan trọng của nội dung bên trong. Điểm mạo hiểm của cách phân chia bố cục dạng module là làm cho mọi thứ có cùng kích thước, có nghĩa là bạn không thực sự nhấn mạnh điều gì. Ví dụ này lại không làm như vậy, bởi họ đã chỉ rõ ra thành phần nào là quan trọng ngay khi nhìn vào trang web.



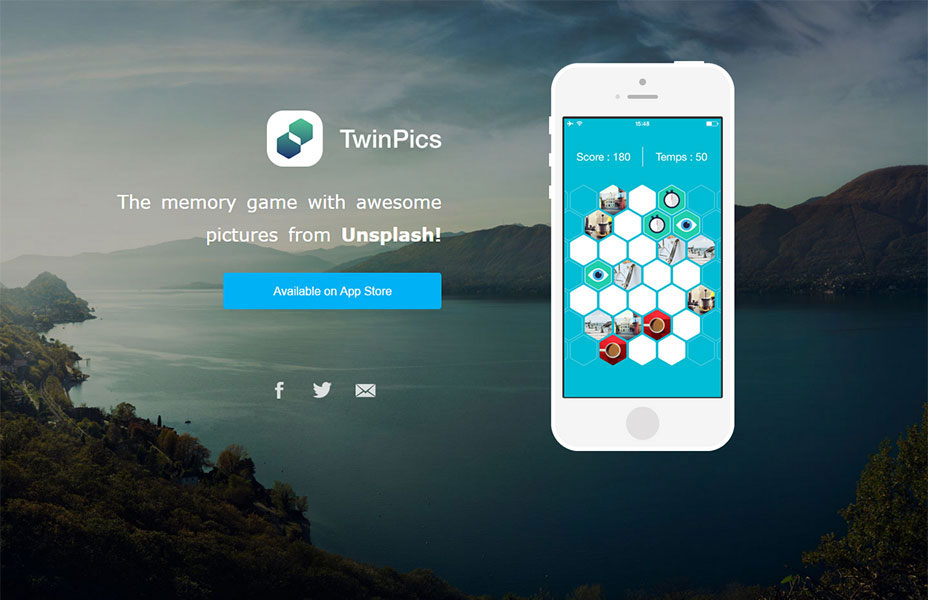
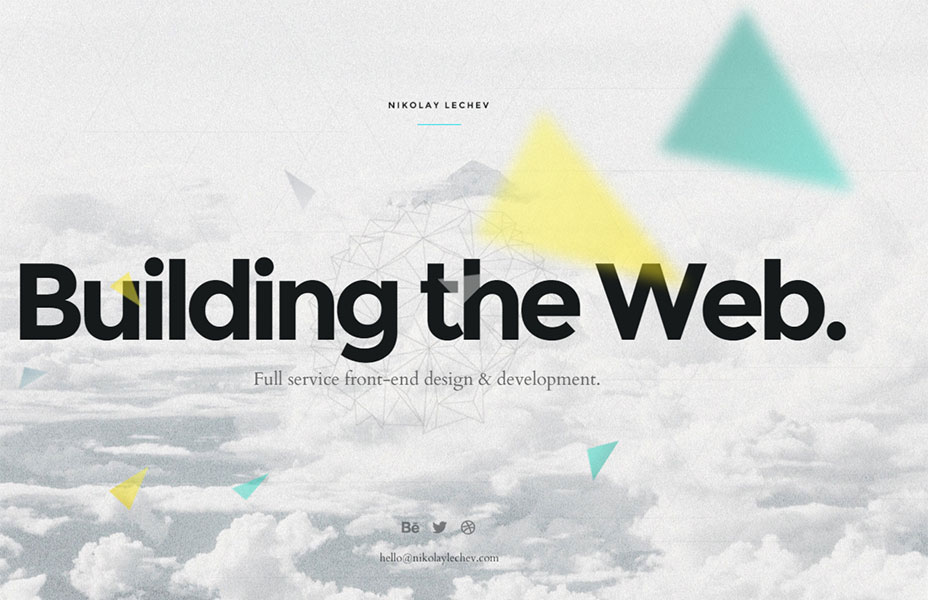
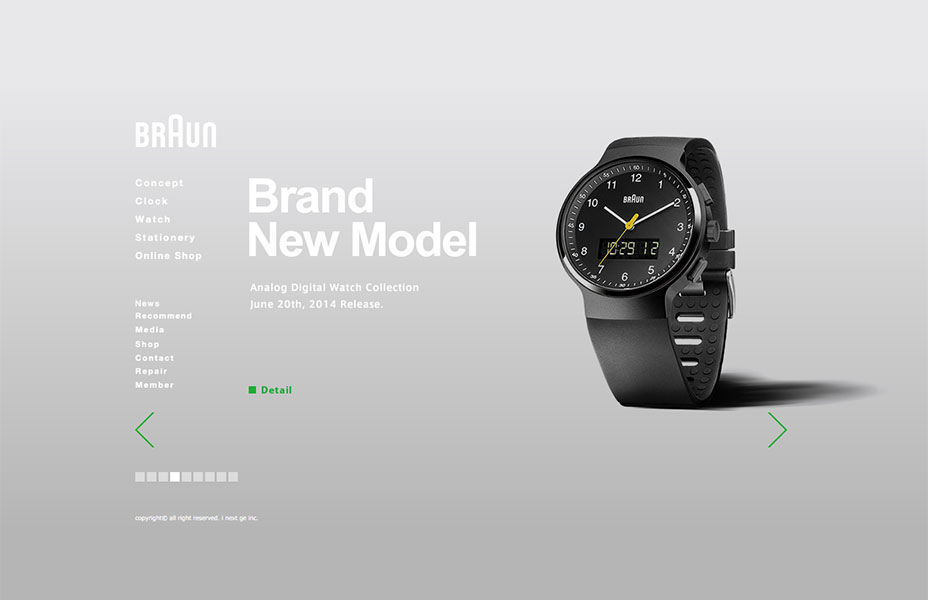
Lấp đầy một màn hình đơn
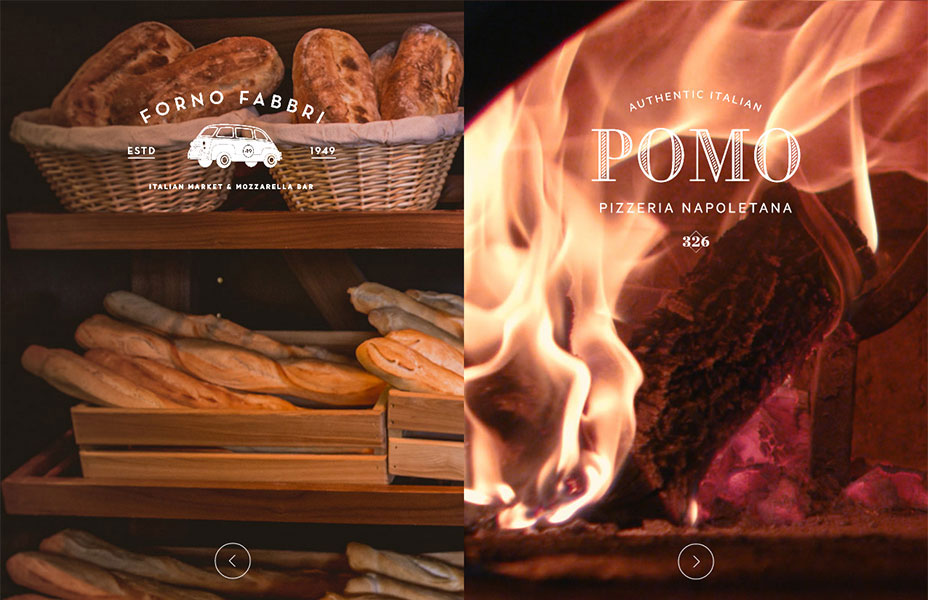
Cuối cùng, chúng ta sẽ đến với những thiết kế mà màn hình đơn hoàn toàn được phủ kín. Đây là một tập hợp con của thiết kế responsive để thích hợp với kích thước màn hình nhưng sự khác biệt là nó không sử dụng thanh cuộn. Việc không có các thanh cuộn có nghĩa là nội dung sẽ được đặc biệt chú ý và hệ thống phân cấp nội dung cũng rất rõ ràng. Bạn sẽ tìm thấy sự tập trung và rõ nét trong những trang này được tạo ra theo một cách mới mẻ.