20+ website sáng sủa nhờ biết cách dùng khoảng trắng (white space)
Mọi designer sẽ đều nói với bạn rằng khoảng trắng (white space) là một yếu tố vô cùng quan trọng để tạo ra một thiết kế website đẹp, sạch, sáng sủa và thân thiện với người dùng. Đó là lý do hôm nay chúng tôi chọn ra 20+ website với cách dùng khoảng trắng thông minh và hiệu quả làm ví dụ.
Một số trong những website này có những chi tiết độc đáo mà chắc chắn bạn sẽ thích. Một vài cái dùng hai màu đen trắng cho thiết kế, trong khi số khác dùng nhiều màu phong phú hơn. Cho dù bằng cách nào thì các ví dụ dưới đây đều có vẻ ngoài sạch, sáng sủa và bố cục được tổ chức tốt.
Repossi
Website cực cá tính và đậm tính nghệ thuật với bức ảnh chụp người mẫu ấn tượng. 
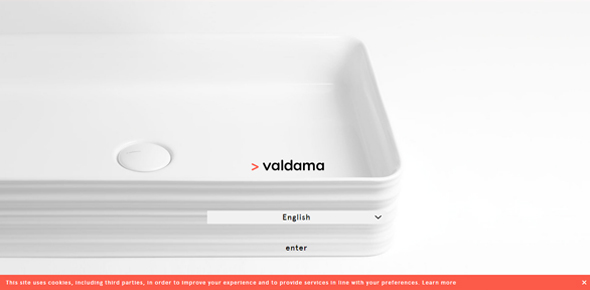
Valdama
Khoảng trắng bao la hòa quyện với bức ảnh nền sáng sủa. 
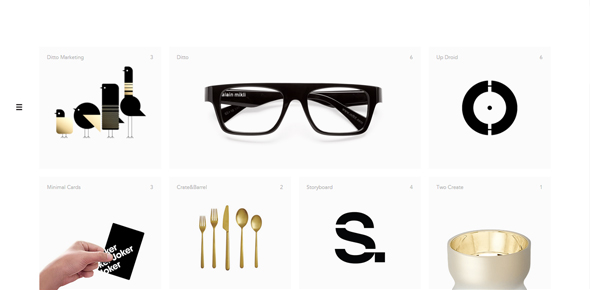
Sam Dallyn
Khoảng trắng đóng vai trò chia tách rõ rệt các vật thể. 
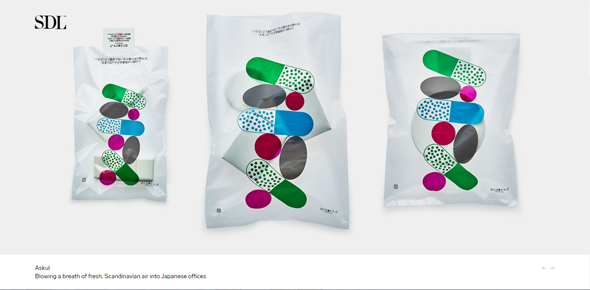
Stockholm Design Lab
Phần nền không hề bị hòa lẫn với màu của hình ảnh vật thể. 
Your Local Studio
Sidemenu hoàn toàn được bao quanh bởi khoảng trắng. 
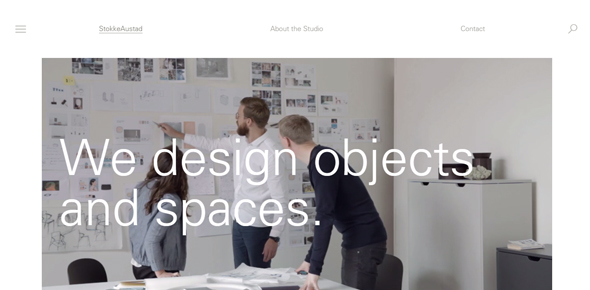
StokkeAustad
Bạn có thấy bố cục trang này khá sáng sủa và nhẹ nhàng cho người xem? 
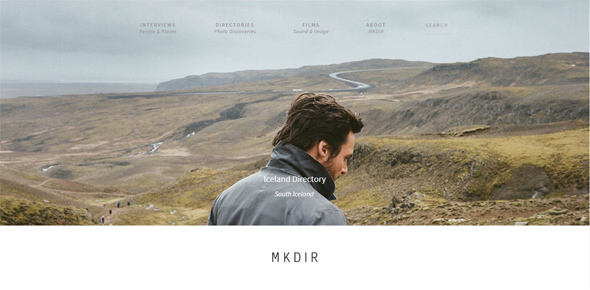
Make Directory
Bức ảnh nền giàu cảm xúc trải toàn chiều ngang, nổi bật trên đó là phần chữ tinh tế. 
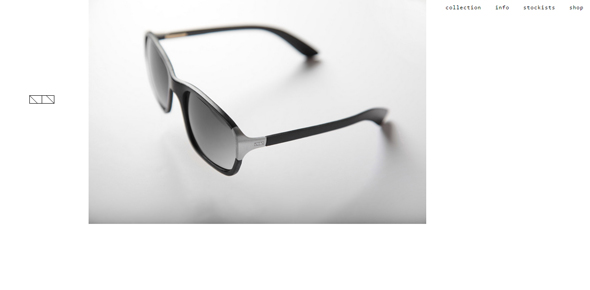
NTN
Phong cách tối giản là điều mà website này hướng tới. 
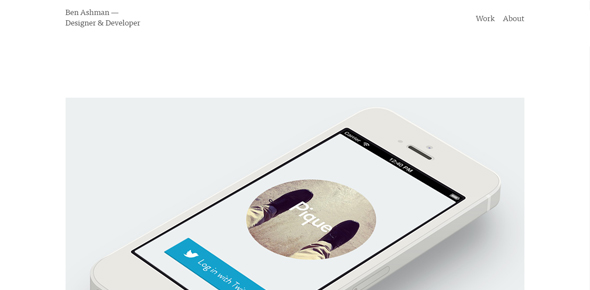
Ben Ashman
Khoảng trắng góp phần làm nổi hình ảnh sản phẩm lên. 
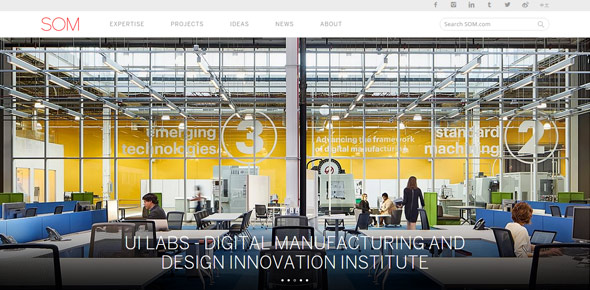
Skidmore, Owings & Merrill
Mới nhìn sẽ thấy bố cục trang này khá nhiều chi tiết, nhưng thực tế đó chỉ có duy nhất một bức ảnh nền. 
Hatch Inc.
Khoảng trắng không có nghĩa nó phải là khoảng không có màu trắng, đó là lý do khoảng trắng ở đây có màu xám trắng. 
iArk

Borheh

Michaelis Boyd

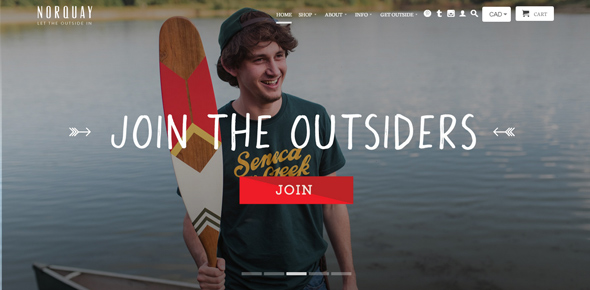
Norquayco

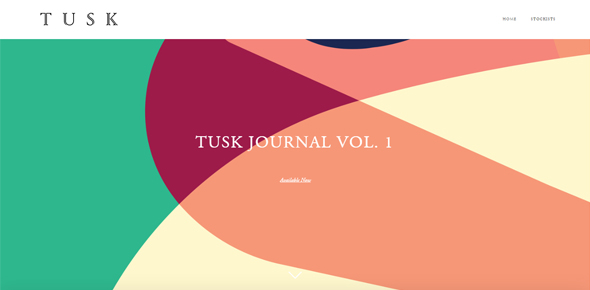
Tusk

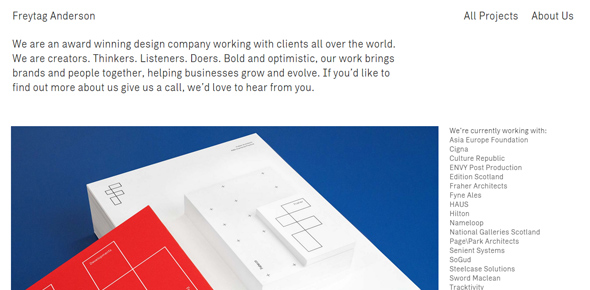
Freytag Anderson

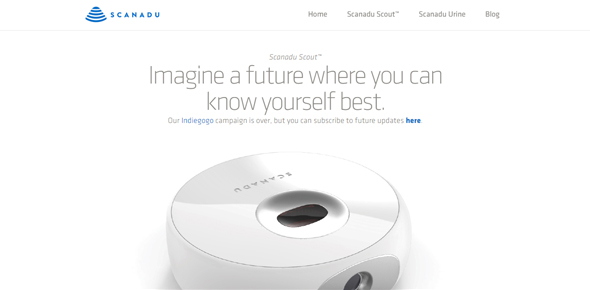
Scanadu

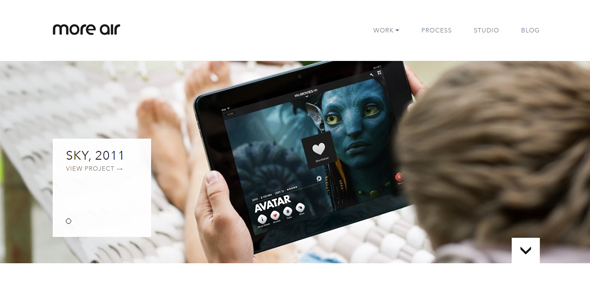
More Air

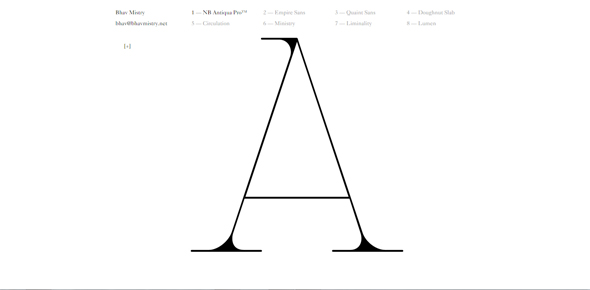
Bhav Mistry
Họ đã tận dụng triệt để khoảng trắng để tạo nên nét thanh mảnh, tinh tế cho phần chữ, bao gồm chữ A khổng lồ giữa trang. 
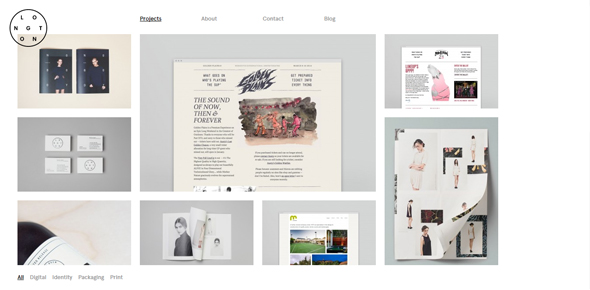
Longton

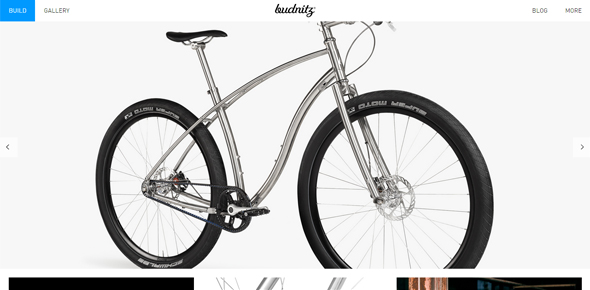
Budnitz Bicycles
Thêm một minh chứng cho việc dùng khoảng trắng có thể giúp nổi bật nhất hình ảnh sản phẩm trên các thiết kế website bán hàng. 
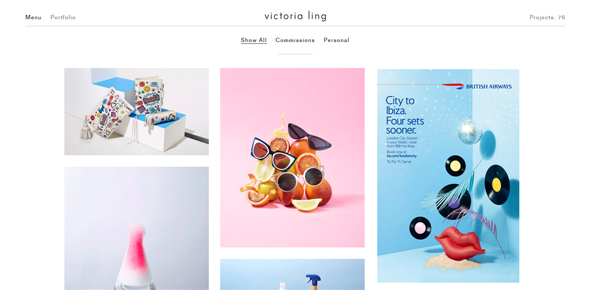
Victoria Ling

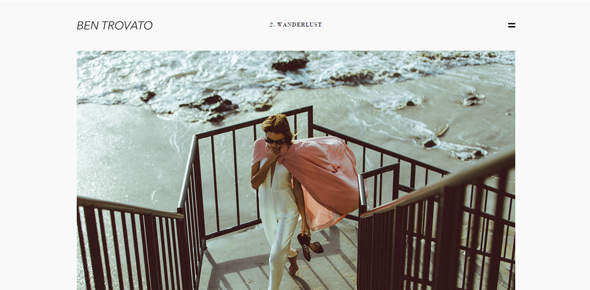
Ben Trovato

Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

