Xu hướng thiết kế website sẽ lên ngôi trong năm 2015
Bây giờ đã là thời điểm cuối năm, chúng ta hãy cùng nhìn lại xu hướng thiết kế website của năm 2014 và dự đoán xu hướng mới sẽ tiếp tục phát triển trong năm mới 2015.
1. Thiết kế thích ứng (responsive design)

Có thể bạn không thích sử dụng các thiết kế thích ứng (responsive design) nhưng trong nhiều năm qua, các thiết kế thích ứng này đã trở thành một tiêu chuẩn mới cho thiết kế web nói chung và WordPress nói riêng. Vẫn còn những tranh cãi về điều này, xong không ai phủ nhận tính hữu dụng khó có thể thay thế của các thiết kế thích ứng này và thực tế cho đến năm 2014, nhiều trang web vẫn lựa chọn nó. Việc làm này cũng được dự đoán là sẽ không thay đổi trong năm 2015 và bây giờ nó đã không còn là một xu hướng mà đã trở thành một chuẩn mực thiết kế.
2. Nút bấm ảo

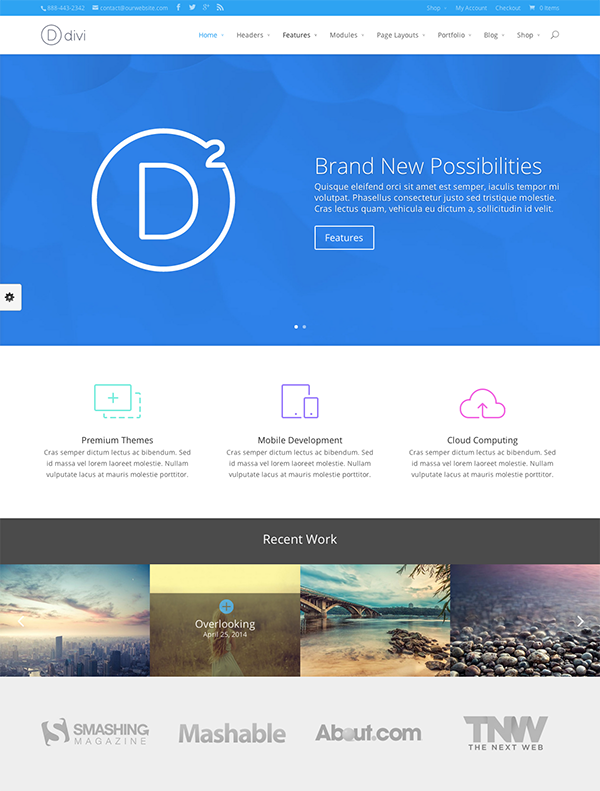
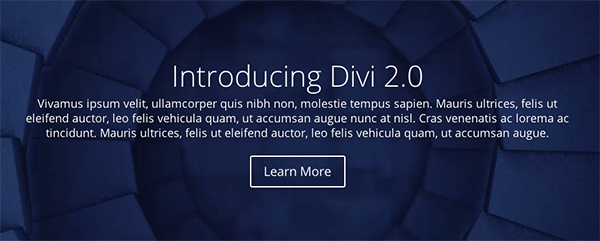
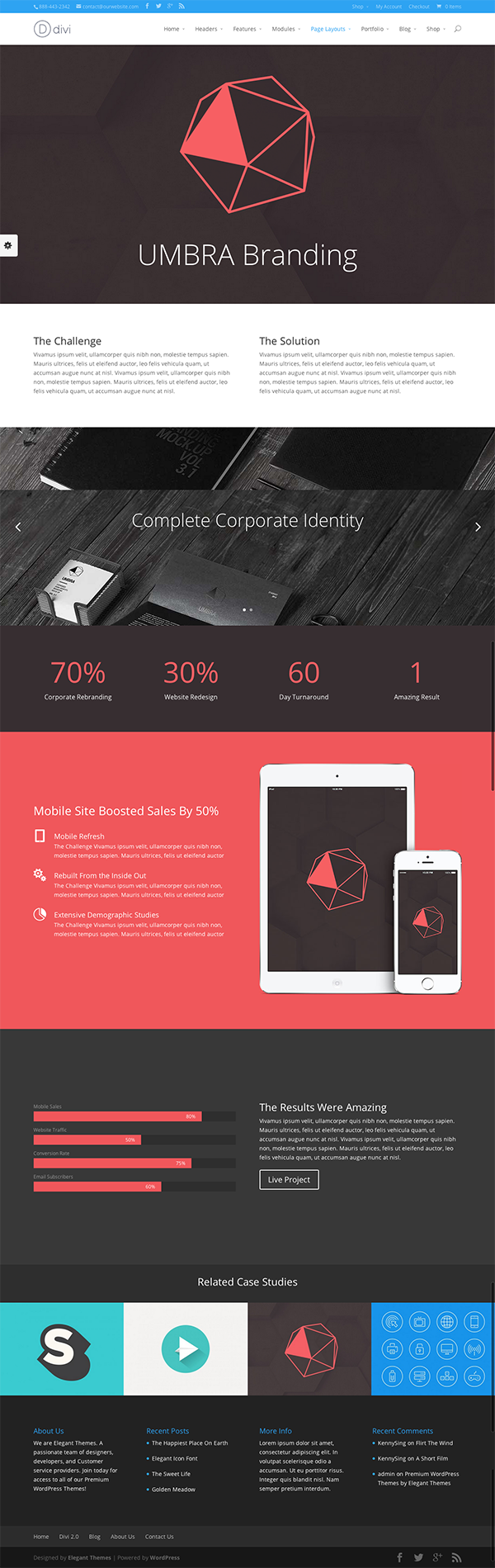
Nút bấm ảo là một tính năng nổi bật trong thiết kế website của Divi (chủ đề hàng đầu tại Elegant Themes) và bạn có thể dễ dàng hiểu lý do vì sao nó nổi bật như thế. Là bởi sự tối giản, phong cách và hình ảnh động tinh tế rất vui mắt khi sử dụng. Đây sẽ là xu hướng sẽ tiếp tục được phát triển trong năm mới 2015, đặc biệt khi kết hợp với những ảnh nền lớn và video đẹp mắt ở nền (tham khảo mục #4)
3. Nhấn mạnh hơn vàoTypography

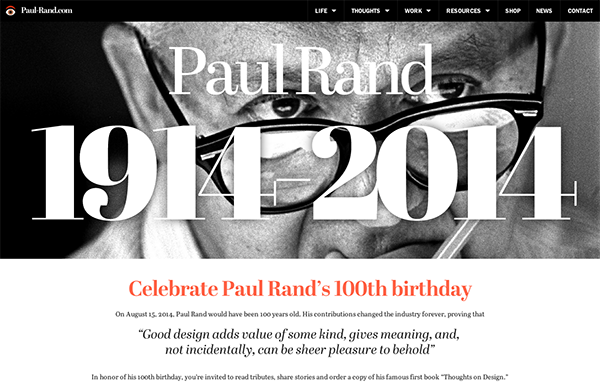
Ảnh: Paul Rand
Một bộ thiết kế chữ chuyên dụng với các font và mẫu chữ đẹp mắt có thể tốn kém rất lớn và gây khó khăn chó những người có kinh phí eo hẹp hoặc cá nhân sử dụng WordPress. Nhưng giờ đây điều đó đã thay đổi khi giá các bộ công cụ này đã phải chăng hơn và thậm chí còn miễn phí nếu bạn sử dụng Google Fonts. Điều đó đồng nghĩa với việc các chuyên gia thiết kế sẽ thỏa sức sáng tạo và tạo ra phong cách riêng của mình trên sản phẩm của họ trong thời gian tới.
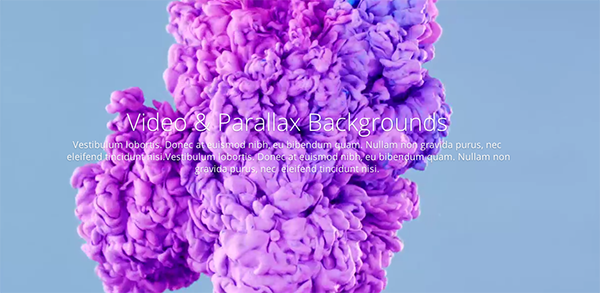
4. Hình ảnh & Video khổ lớn đẹp mắt làm nền

Như đã đề cập ở mục #2, nút bấm ảo của Divi nếu được kết hợp với hình ảnh và video đẹp mắt cỡ lớn ở nền sẽ tạo ra hiệu quả lớn. Một trong những cách đơn giản để làm cho thiet ke web của bạn gây được ấn tượng với những nội dung đủ lớn và nổi bật. Đây là xu hướng thiết kế sẽ còn tiến xa, kể cả khi áp dụng trong những dự án lớn, nó vẫn không tạo ra sự phô trương mà ngược lại còn rất tinh tế và hiệu quả cao.
5. Thanh cuộn thay vì click chuột

Thiết kế web cho điện thoại di động và thiết kế web nói chung tiếp tục đi theo xu hướng dùng thanh cuộn để thay thế dần việc click chuột. Điều này mang lại hiệu quả trực quan, đơn giản hơn, tiết kiệm thời gian hơn và tăng sự tương tác giữa người dùng và webite.
6. Thiết kế dạng thẻ tiếp tục được cải tiến

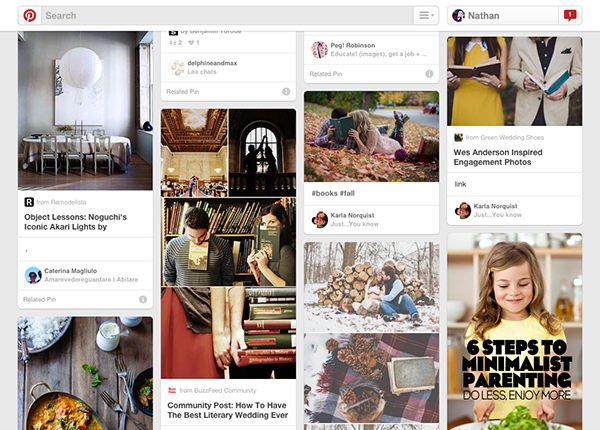
Ảnh: Pinterest
Thiết kế dạng thẻ không còn mới mẻ gì nhưng nó đã chứng tỏ mình là một lối thiết kế tuyệt vời cho các nhà tiết kế web. Dạng thẻ giúp phân chia mọi thứ thành các mô-đun, sắp xếp cột mà không làm mọi thứ hỗn độn, duyệt được nhiều nội dung dễ dàng và còn kích thích người dùng tìm hiểu sâu hơn nội dung của mỗi thẻ. Thiết kế web dạng này ngày càng sáng sủa và đơn giản hơn, đó chính xác là những gì một website cần. Và không còn nghi ngờ gì khi xu hướng thiết kế này sẽ còn đi hết năm 2015.
7. Flat Design tiếp tục phát triển hay sự lên ngôi của Material Design

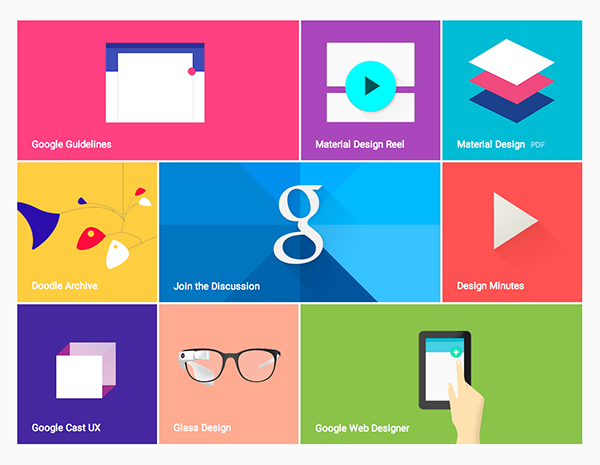
Ảnh Google Design
Flat design đã gặt hái nhiều thành tựu trong một vài năm trở lại đây và sẽ còn tiến xa trong năm 2015. Nhưng có một xu hướng mới phát triển từ Flat design được gọi là Material design.
Material design đã được Google công bố vào năm nay như một hướng thiết kế cho di động và thiết kế nói chung.
Vậy Material design nghĩa là gì? Theo định nghĩa của Google thì về bản chất nó vẫn là Flat design nhưng có sự kết hợp thêm của các dải màu, lớp và chuyển động để tạo hiệu ứng 3D trong khi vẫn giữ được những ưu điểm của Flat design. Tuy vẫn còn nhiều ý kiến bàn luận về xu hướng thiết kế này, xong chắc chắn nó sẽ còn tiếp tục phát triển trong những năm tới.
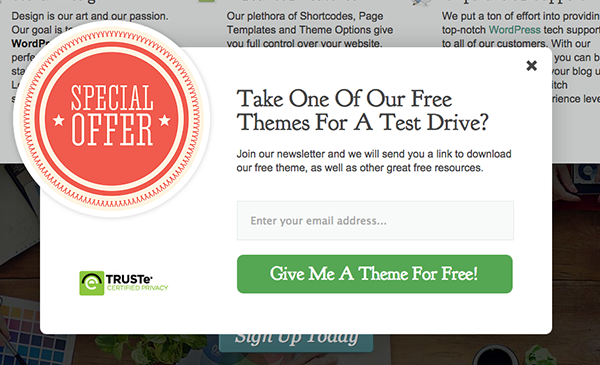
8. Microinteractions - Tương tác nhỏ

Tương tác nhỏ là một xu hướng thú vị có thể kể đến sau material design. Nó là những trải nghiệm hoặc khoảnh khắc trong một website hoặc một phần nào trên đó mà bạn bắt gặp, nó mang một mục đích nhất định. Một ví dụ minh hoạt là hộp email đăng ký ở ảnh trên. Nó lắc qua lắc lại trên màn hình, kích thích người dùng đăng ký mail nhiều hơn. Hy vọng rằng xu hướng này sẽ còn phát triển và có nhiều ví dụ thành công hơn nữa trong năm 2015.
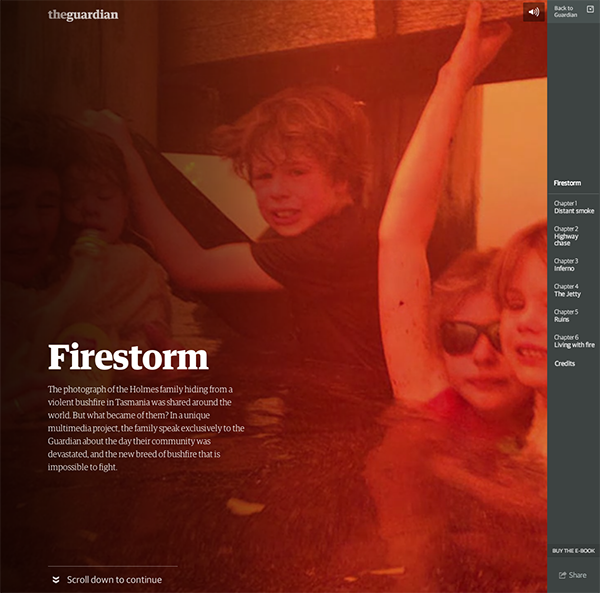
9. Interactive Storytelling - Kể truyện tương tác

Ảnh: The Guardian
Kết quả sẽ thế nào nếu bạn kết hợp một câu chuyện hấp dẫn hoặc một bài tường thuật với lối kể tương tác? Dĩ nhiên câu chuyện được đề cập ở đây không phải câu chuyện cổ tích hoặc một đoạn tiểu thuyết. Điều chúng tôi muốn nói là thương hiệu của bạn được tạo ra bởi chuỗi các nội dung giá trị (sự sang trọng, sáng tạo, sự giản đơn...) và mọi phần trên bố cục hay font chữ bạn chọn cho website của mình, những yếu tố tương tác nhỏ phải là công cụ góp phần kể nên câu chuyện mà bạn muốn truyền tải.
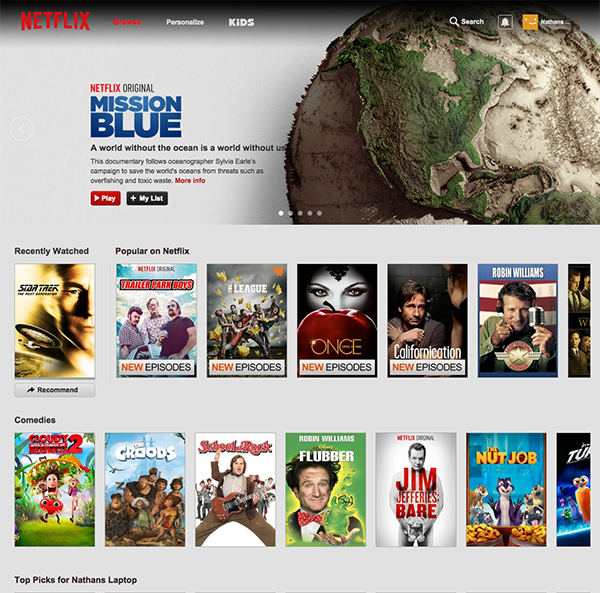
10. Cá nhân hóa trải nghiệm người dùng (UX)

Ảnh: Netflix
Ý tưởng sử dụng cookies để hiển thị những nội dung được quan tâm trên website không còn mới mẻ nữa. Netflix, Youtube và nhiều website khác đã sử dụng cách làm này để hiển thị những nội dung được khách hàng tìm kiếm nhiều nhất, hoặc đang được xem hoặc nổi bật nhất trên website của họ.
Một vài ví dụ tuyệt vời để bạn tham khảo
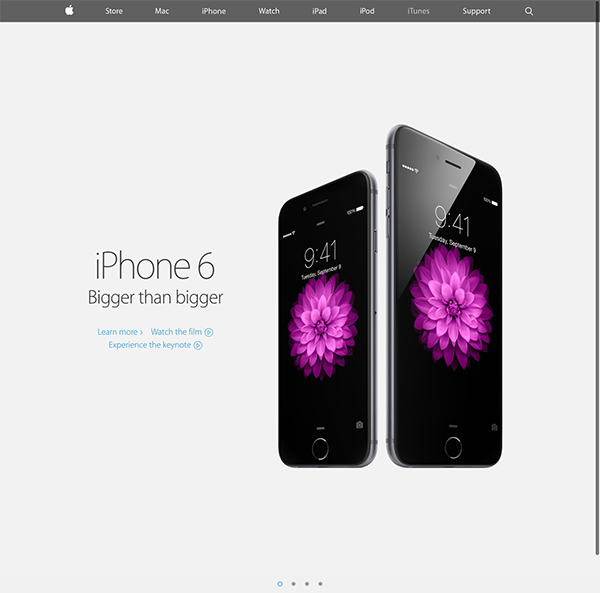
1. Apple

Thiet ke website của Apple làm hài lòng cả những ai không phải là fan của Trái táo. Đây là một ví dụ đáng học hỏi về sự tinh tế trong thiết kế và quảng bá sản phẩm.
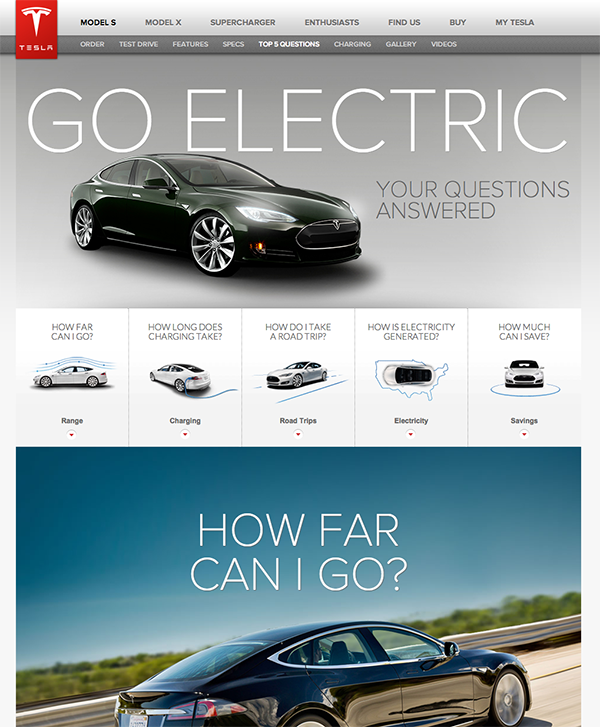
2. Tesla

Bạn sẽ yêu thích website này không chỉ bởi bạn thích sản phẩm của nó. Sự thành công của website này kêt hợp bởi nhiều yếu tố: bức ảnh lớn rất nổi bật, thanh cuộn dài,infographics và lối kể truyện tương tác để nói về 5 câu hỏi hay gặp nhất trên website này. Những tương tác nhỏ đầy hứng khởi đã xua tan đi sự nhàm chán trên những website bán hàng thông thường và biến nó thành một phòng trưng bầy sống động đáng kinh ngạc.
3. Divi
Và cuối cùng phải kể đến Divi như một ví dụ điển hình nhất của thiết kế website. Divi giúp những người dùng WordPress phổ thông xây dựng cho mình một trang WordPress theo đầy đủ các xu hướng được liệt kê ở trên. Với chức năng kéo thả tận dụng lợi ích của mô-đun tương tác, tạo ra một trang web có chiều dài như ý muốn của bạn. Và với thiết kế thích ứng, nó hiển thị rất đẹp mắt trên mọi loại thiết bị.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.