Tránh hiệu ứng mê cung khi sử dụng không gian âm trong thiết kế đồ họa
Khi thiết kế phải truyền tải quá nhiều thông tin và bạn không biết khu vực nào sẽ để đặt các thông tin là biểu hiện rõ ràng của hiệu ứng mê cung trong thiết kế đồ họa. Hiệu ứng mê cung khiến khách hàng bị choáng váng vì có quá nhiều yếu tố được sử dụng và có tác động xấu đến cảm nhận của họ.
Hiệu ứng mê cung có liên quan trực tiếp đến sự cân bằng. Cân bằng không chỉ liên quan đến việc bố trí và sắp xếp các yếu tố mà còn liên quan đến số lượng và sự lặp lại các yếu tố thiết kế đó. Một nguyên tắc luôn được sử dụng để tránh hiện tượng thiết kế chồng chất là wireframe. Wireframe là cách trình bày nội dung của website và các loại yếu tố giúp bạn kiểm soát sự cân bằng và trọng tâm của sản phẩm thiết kế.
Không gian âm
Không hoàn toàn bất ngờ khi không gian âm chính là công cụ tạo nên sự cân bằng trong thiết kế của bạn. Như trong một loạt bài về không gian âm của chúng tôi, không gian âm tạo nên tính thẩm mỹ và rõ ràng trong sản phẩm thiết kế đồ họa.
Sự cân bằng
Có 2 khái niệm quan trọng về sự cân bằng: cân bằng đối xứng và cân bằng bất đối xứng. Các yếu tố trong cân bằng đối xứng có trọng lượng ngang bằng nhau, là kiểu thiết kế truyền thống và cân bằng bất đối xứng thì ngược lại. Hiệu ứng mê cung xuất hiện trong cân bằng đối xứng nhiều hơn vì các yếu tố có trọng lượng bằng nhau nên sẽ không tạo được sự nổi bật và điểm nhấn trong tác phẩm thiết kế.

Để tránh hiệu ứng mê cung trong cân bằng đối xứng, bạn nên tạo sự phân cấp khi thiết kế: các yếu tố quan trọng nhất sẽ được đặt ở bên trên thiết kế đồ họa và giảm dần sự quan trọng khi xuống dưới. Ngoài ra, hạn chế hiển thị quá nhiều các yếu tố cũng là một giải pháp tránh hiệu ứng mê cung trong thiết kế đồ họa.
Đối với cân bằng bất đối xứng, hiệu ứng mê cung xảy ra khi bạn đặt sai vị trí của các yếu tố. Hãy đặt các yếu tố trọng tâm tại khu vực bạn muốn người xem nhìn thấy đầu tiên.
Hình ảnh
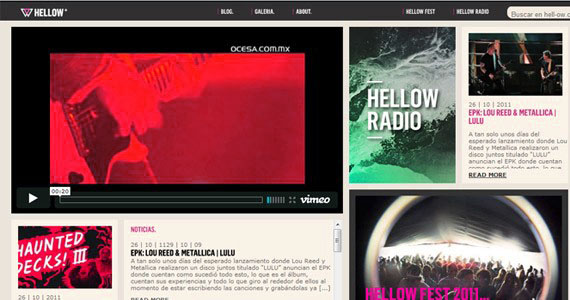
Hình ảnh là yếu tố thu hút sự chú ý của người xem đầu tiên. Do đó, hãy lựa chọn đặt những hình ảnh thú vị tại nơi bạn muốn người xem chú ý đến. Dưới đây là một ví dụ về việc đặt hình ảnh lộn xộn gây hiệu ứng mê cung trong thiết kế đồ họa.

Tối giản
Tối giản là một trong những phong cách không bao giờ xảy ra hiệu ứng mê cung. Thiết kế đồ họa càng đơn giản thì hiệu quả càng cao. Ngoài ra, sự tối giản chỉ phát huy ưu điểm khi bạn sử dụng những yếu tố quan trọng nhất một cách phù hợp, truyền tải được thông điệp cụ thể với khách hàng.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

