Thiết kế website hiện đại: những cú tap hay click chuột?
Động tác tap hay click chuột là hai điều bạn cần cân nhắc khi nghĩ đến phản ứng điều hướng cho thiết kế webiste của bạn. Việc chọn thao tác click hay tap có thể làm thay đổi trải nghiệm người dùng trên website.
Có một điều là nếu người dùng web phải phóng to màn hình để chọn được chính xác link điều hướng trong một danh sách, điều này sẽ khiến họ khó chịu hoặc thậm chí bỏ qua luôn ý định click vào link đó. Sau đó, nếu họ cuối cùng đã chạm/click vào link mục tiêu nhưng lại có sự trì hoãn xảy ra, người ta sẽ nghĩ là mình đã ấn nhầm hoặc khu vực điều hướng này có lỗi.
Bạn không thể nào không gặp sự trì hoãn nhất định khi sử dụng động tác chạm trên trình duyệt, nhưng ít nhất bạn có thể đảm bảo rằng mọi người sẽ dùng được website của bạn dễ dàng mà không cần chuột máy tính. Đây là điểm sẽ lấy lòng những người dùng thiết bị di động, máy tính bảng...
Hãy xem cách 3 thiết kế website chuyên nghiệp dưới đây đã xử lý động tác chạm như thế nào trên trang của mình để đem lại trải nghiệm người dùng tốt nhất.
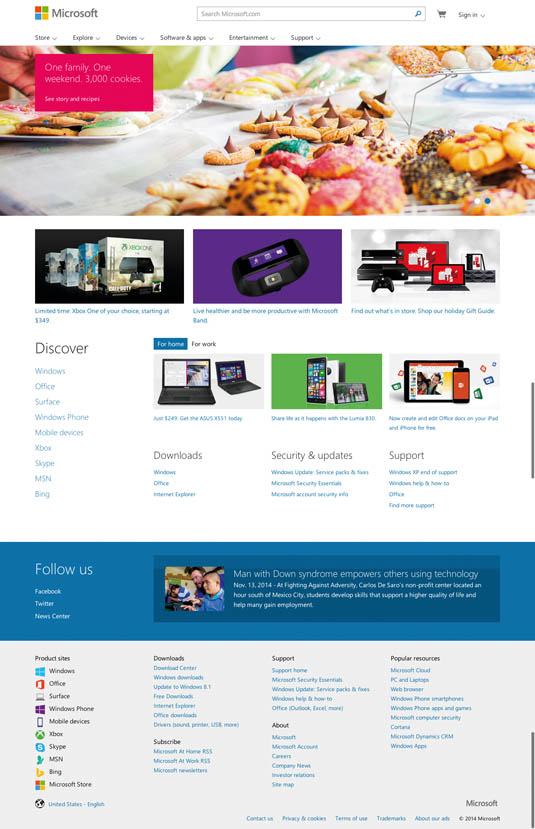
01. Microsoft

Website của Microsoft có phần fold-out navigation rất rộng lớn. Có một sự trì hoãn nhẹ khi chạm vào item điều hướng nếu bạn sử dụng thiết bị di động. Và dĩ nhiên nó vẫn hoàn toàn làm hài lòng những người vẫn dùng pc để lướt web.
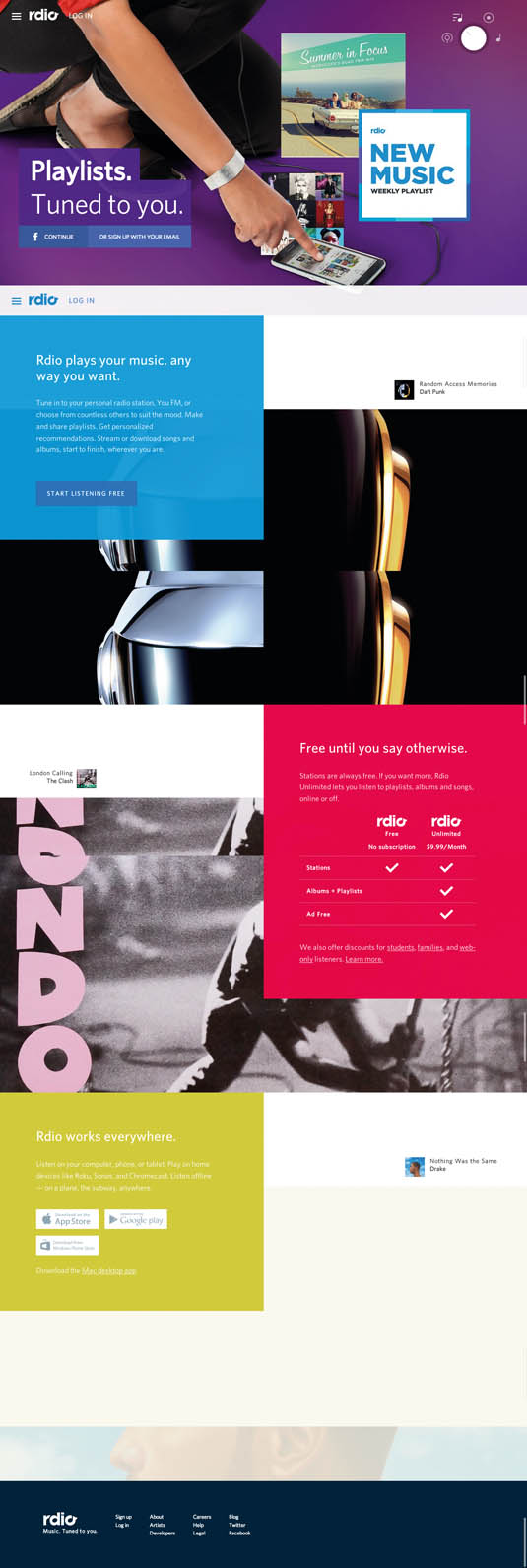
02. Rdio

Bạn đang khám phá website của dịch vụ âm nhạc trực tuyến có tên Rdio. Trang này sử dụng slide out navigation và sử dụng phần nền có hiệu ứng mờ trong lúc trang đang được load. Cách làm này rất tốt cho việc hướng sự chú ý của mọi người vào bố cục navigation trên cả điện thoại và desktop.
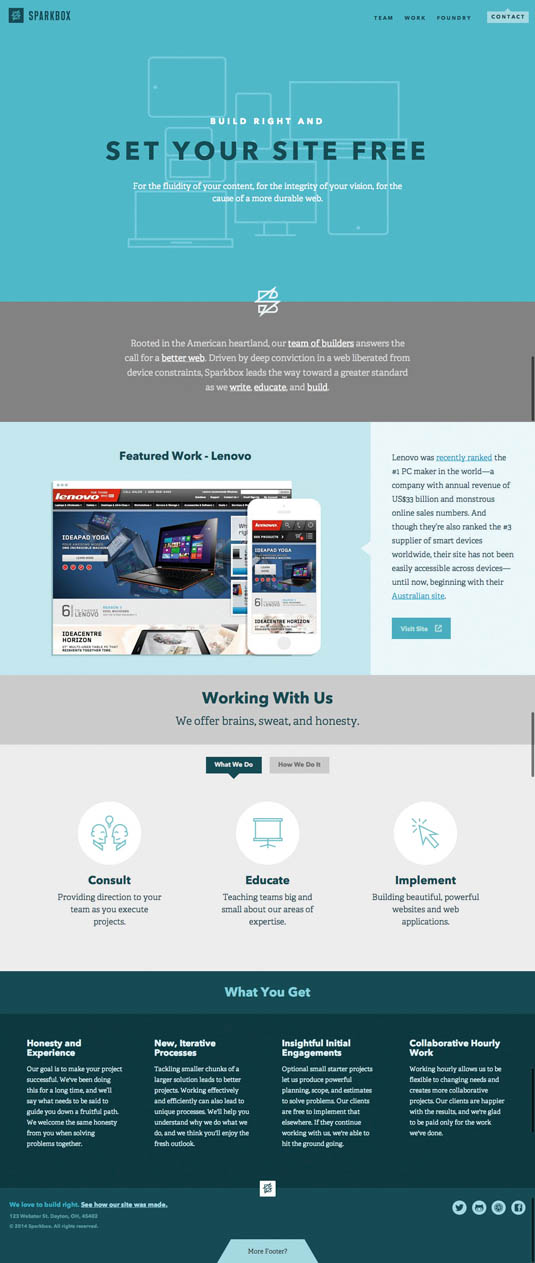
03. Sparkbox

Mục tiêu click trên thiết kế website công ty Sparkbox được điều chỉnh kích thước hoàn toàn phù hợp cho những người sử dụng website trên thiết bị di động. Nút bấm đủ to và rõ để thuận tiện nhất cho động tác chạm từ màn hình thông minh của mọi người.
Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

