Hướng dẫn thiết kế website du lịch bằng Photoshop
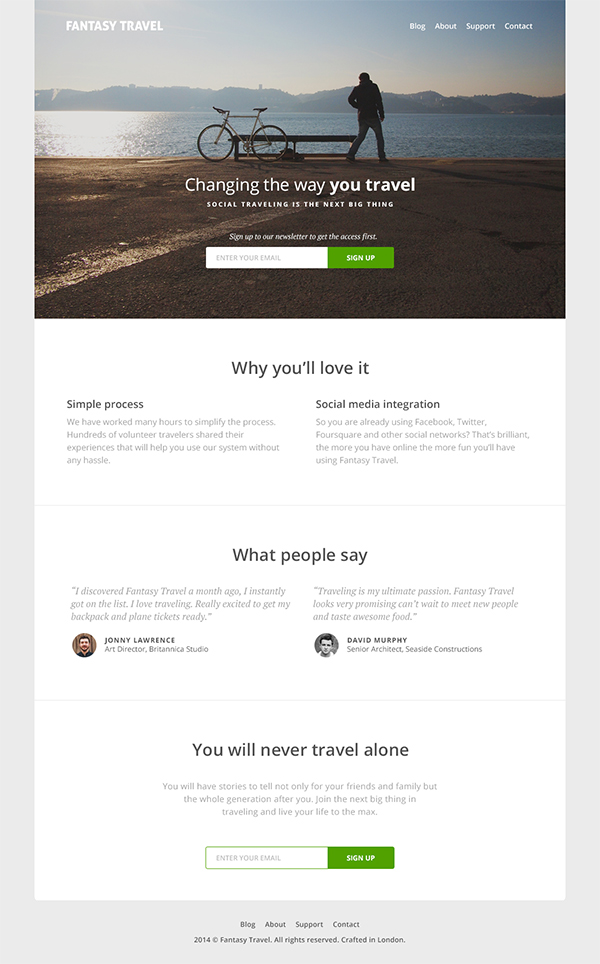
Trong bài hướng dẫn này mình sẽ cùng các bạn thiết kế một Website du lịch đơn giản, rõ ràng chonhững công ty mới bắt đầu khởi nghiệp.
 |
Trong bài hướng dẫn này mình sẽ cùng các bạn thiết kế một Website du lịch đơn giản, rõ ràng chonhững công ty mới bắt đầu khởi nghiệp.
Chuẩn bị cơ bản:
Bước 1:

Bước 2:
 |
Bước 3:

Thiết kế Header
Bước 1:
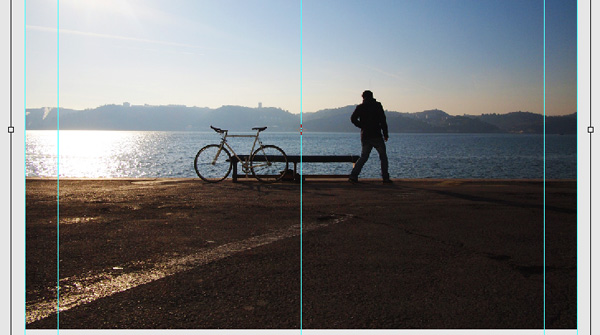
Bạn mở tấm hình BikeTraveler và đặt nó lên phía trên Layer chứa hình chữ nhật mới tạo.
Sau đó, bạn giữ phí ATL và chuột trên Layer hình cho tới khi bạn thấy được những điểm mũi tên phía dưới, rồi điều chỉnh sao cho thích hợp với những đường guide. Bạn tạo một Clipping Mask, bấm tổ hợp phím Ctrl + T để điều chỉnh kích thước ảnh cho phù hợp (trong quá trình điều chỉnh bạn có thể giữ phím Shift để giữ lại tỉ lệ ban đầu của khung hình).
Và sau đó bạn sẽ được:

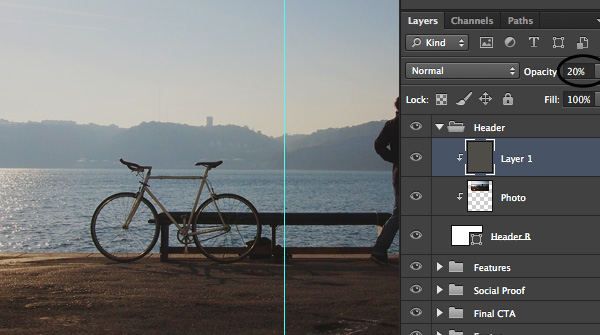
Bước 2:
 |
Bước 3:
 |
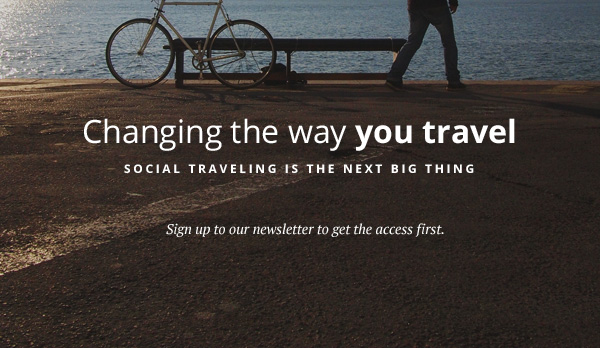
Bây giờ, các bạn sử dụng công cụ Horizontal Type Tool (T) để tạo chữ trong bản thiết kế web của chúng ta. Các bạn tạo tiêu đề ở phía bên phải và Logo ở phía bên trái như hình. Hầu hết mọi website nếu không đặt Logo ở giữa thì cũng đặt ở bên trái để khách hàng có thể dễ dàng nhìn thấy. Bạn có thể dùng Font Helvetica hoặc những Font khác tùy thích.
Bước 4:
 |
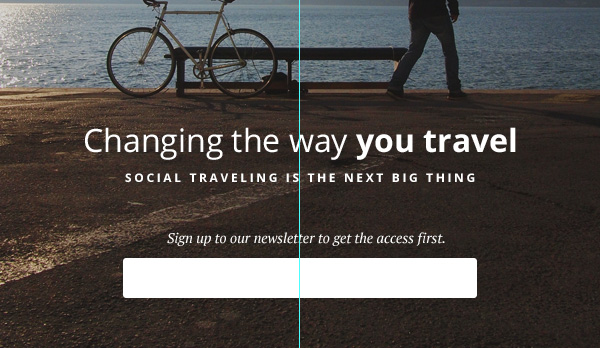
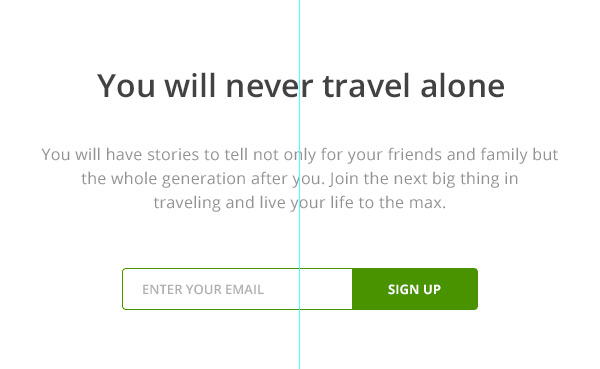
Thêm thông điệp chính cho Website của chúng ta “Chang the way you travel” với kích cỡ là 32px, dùng hiệu ứng Bold của công cụ để tô đậm hai chữ “you travel” để làm cho dòng chữ thêm sống động. Tiếp theo, bạn chèn thêm dòng chữ “SOCIAL TRAVELING IS THE NEXT BIG THING” với kiểu chữ in hoa và kích thước nhỏ hơn thông điệp chính như hình.
Bước 5:
 |
Thêm dòng chữ “Sign up to newsletter to get the access first” kiếu chữ nghiêng và dùng những Font Serif túy thích như hình mẫu.
Bước 6:
 |
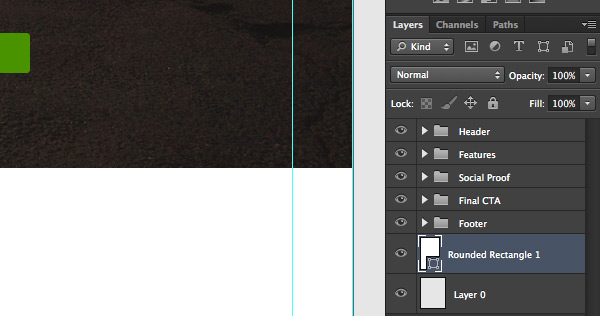
Sử dụng Rounded RectangleTool (U) với 3px Radius để tạo ra một hình chữ nhật bo tròn các góc với kích cỡ theo mẫu.
Bước 7:
 |
Thêm dòng chữ “ENTER YOUR EMAIL” phía trên khung màu trắng đã tạo tại bước 6 với kích thước 13 px màu xám (#bdbdbd). Tạo một nút màu xanh (#51a200) chồng lên khung trắng phía trên là dòng chữ “SIGN UP” màu trắng viết hoa.
Thiết kế vùng Feature.
Bước 1:
 |
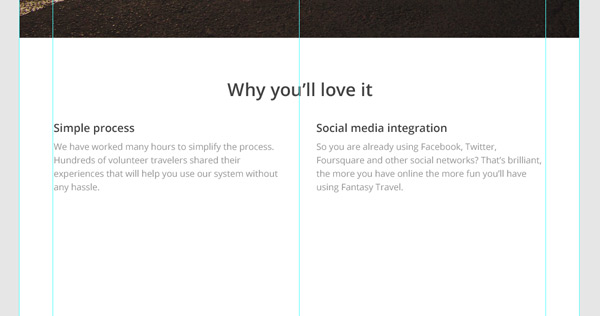
Dùng Retangle Tool (U) tạo một hình chữ nhật màu trắng, chiều ngang bằng với chiều ngang và ngay phía dưới tấm hình của Header.
Bước 2:
 |
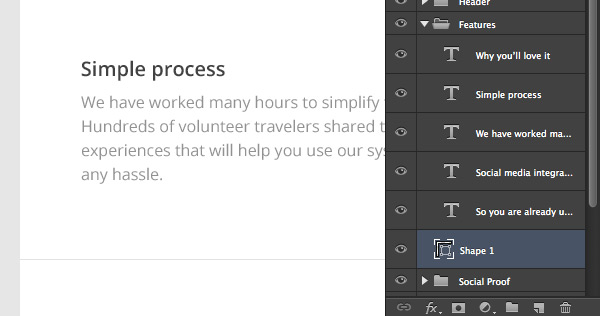
Thêm nội dung vào bản thiet ke website của bạn với màu xám tối (#343434) cho tiêu đề và xám sáng (#a2a2a2) cho nội dung.
Thiết kế phần Social proof
Bước 1:
 |
Bước 2:
 |
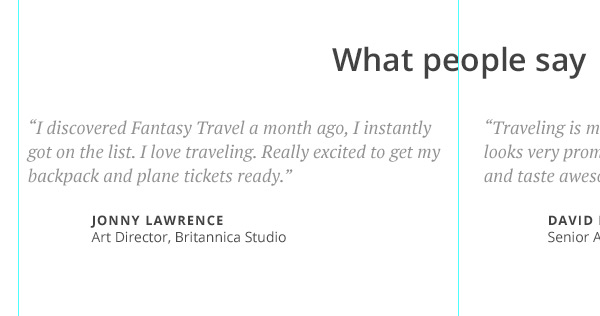
Bước 3:
 |
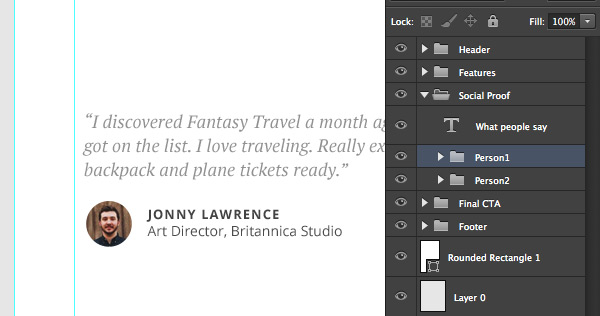
Các bạn cần thêm Avatar cạnh tên của những khách hàng để tăng độ tin cậy của lời nhận xét. Mở công cụ Elipse Tool (U) và giữ phím Shift để vẽ một hình tròn . Copy và chép hình khách hàng lên phía trên hình tròn. Giữ phím Alt chính giữa hai Layer hình khách hàng và hình tròn khi thấy con chuột trở thành hình mũi tên hướng xuống thì bạn nhập chuột để tạo một Clipping Mask. Bây giờ hình Avatar của khách đã nằm trong hình tròn, bạn kéo nó lại gần bên trái phần tên như hình mẫu.
Thiết kế phần thông điệp lần hai
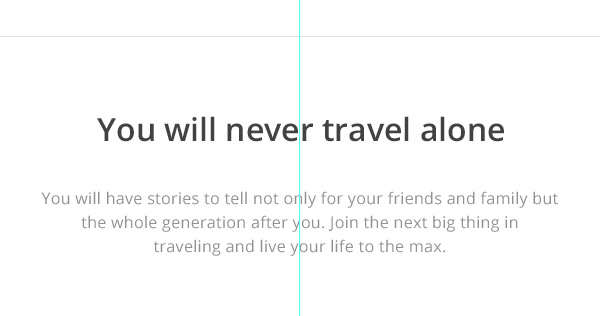
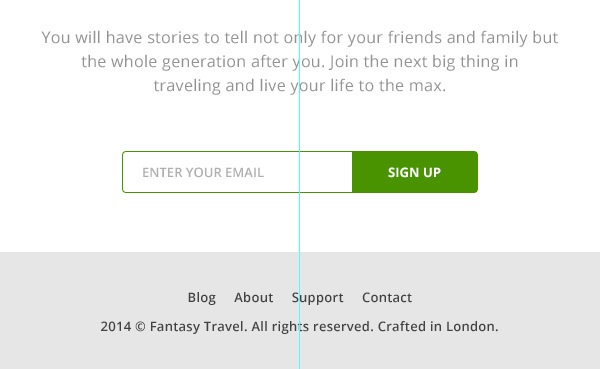
 |
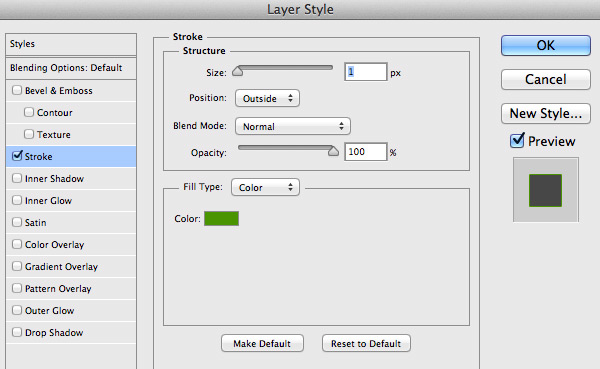
Để tạo phần viền xanh của khung SIGN UP bạn nhấp chuột phải vào Layer chứa hình chữ nhật chọn Blending Options > Stroke rồi thiết lập thông số như hình mẫu.
 |

Thiết kế phần Footer
 |
Trong một bản thảo thiết kế Website, phần Footer chứa tiêu đề giống như Header và lập lại tên công ty cũng như địa chỉ.
Như vậy chúng tao đã hoàn thành một bản thảo thiet ke website du lịch đơn giản và rõ ràng giúp cho khách hàng có thể cập nhật được thông tin và dịch vụ mà công ty muốn gửi đến. Cám ơn các bạn đã theo dõi !
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

