Hướng dẫn thiết kế website bất động sản
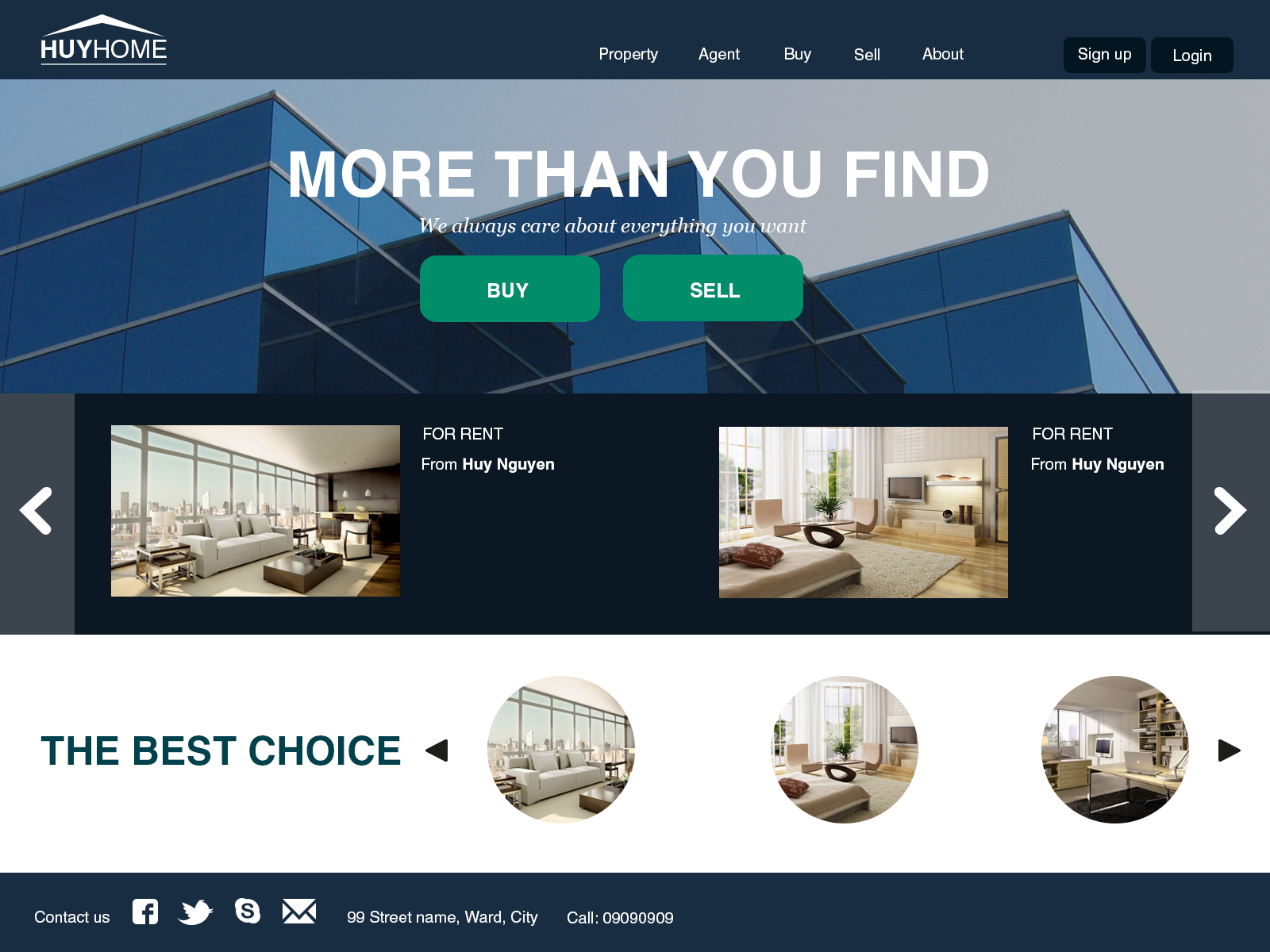
Đơn giản luôn là điều mà nhiều nhà thiết kế cũng như khách hàng mong muốn. Hôm nay chúng tôi xin giới thiệu tiếp những mẫu web bất động sản đầy lôi cuốn.

Bước 1
Các bạn tạo tập tin với thông số như sau
Bước 2
Để cân đối không gian của bản thiet ke web các bạn thiết lập các đường Guide bằng View > New Guide…Tại horizontal, bạn thiết lập 100 px rồi OK. Sau đó, bạn làm tương tự với các thông số sau 50 px, 800 px, 1100px.
Bước 3
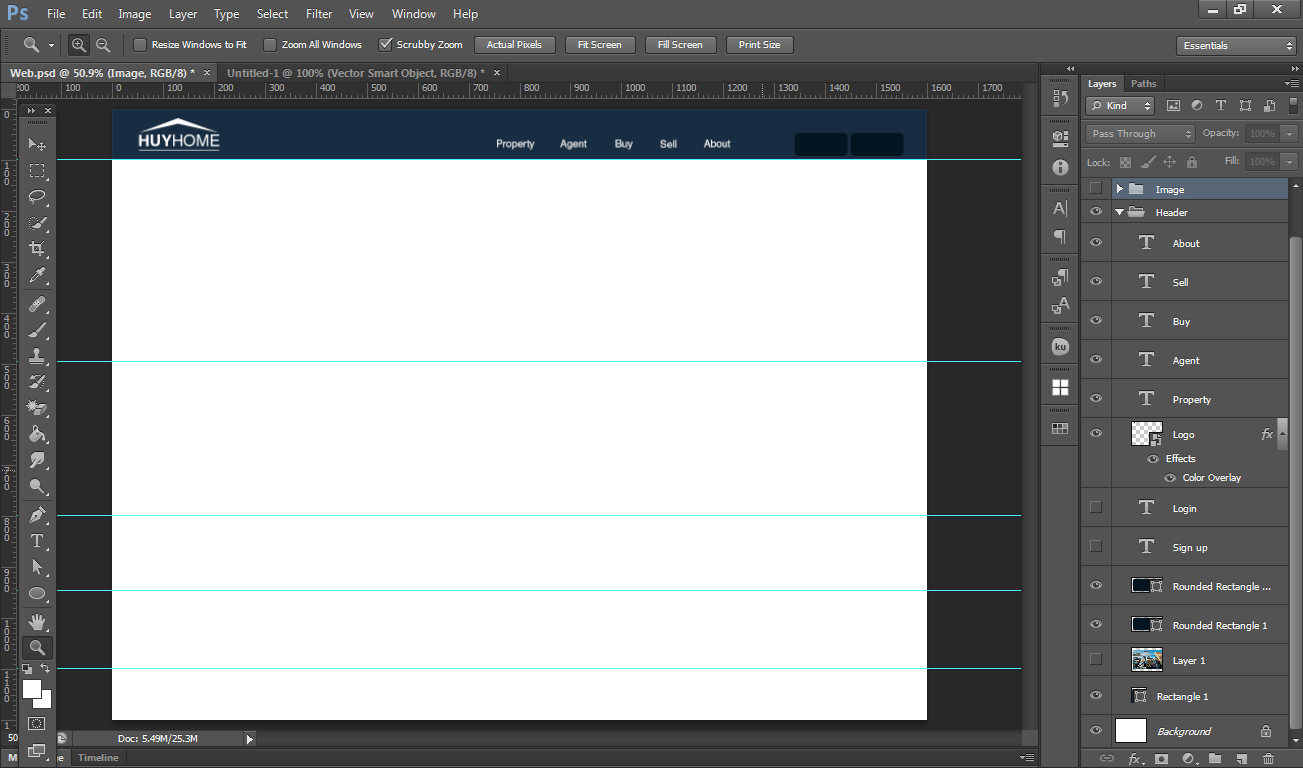
Bây chúng ta sẽ tạo phần Header cho bản thiet ke website. Các bạn tạo một nhóm tên Header, dùng rectangle Tool (U) vẽ hình chữ nhật với màu # 182d41. Thêm Logo phía bên trái và thêm Text có nội dung là “Property, Agent, Buy, Sell, About” (Font Helvetica, Regular, 20 pt).
Bước 4
Ta tiến hành tạo phần cập nhật tin tức cho bản thiết kế web bất động sản của bạn.Bạn dùng Rectangle Tool (U) tạo một hình chữa nhật vừa đủ hai đường Guide.

Sau đó Copy một hình phía trên Layer chứa hình chữ nhật. Bạn giữ phím Alt và trỏ con chuột vào đường thẳng giữa hai Layer khi xuất hiện mũi tên hướng xuống, bạn nhấp chuột để tạo một Clipping Mask cho hình.

Ta được

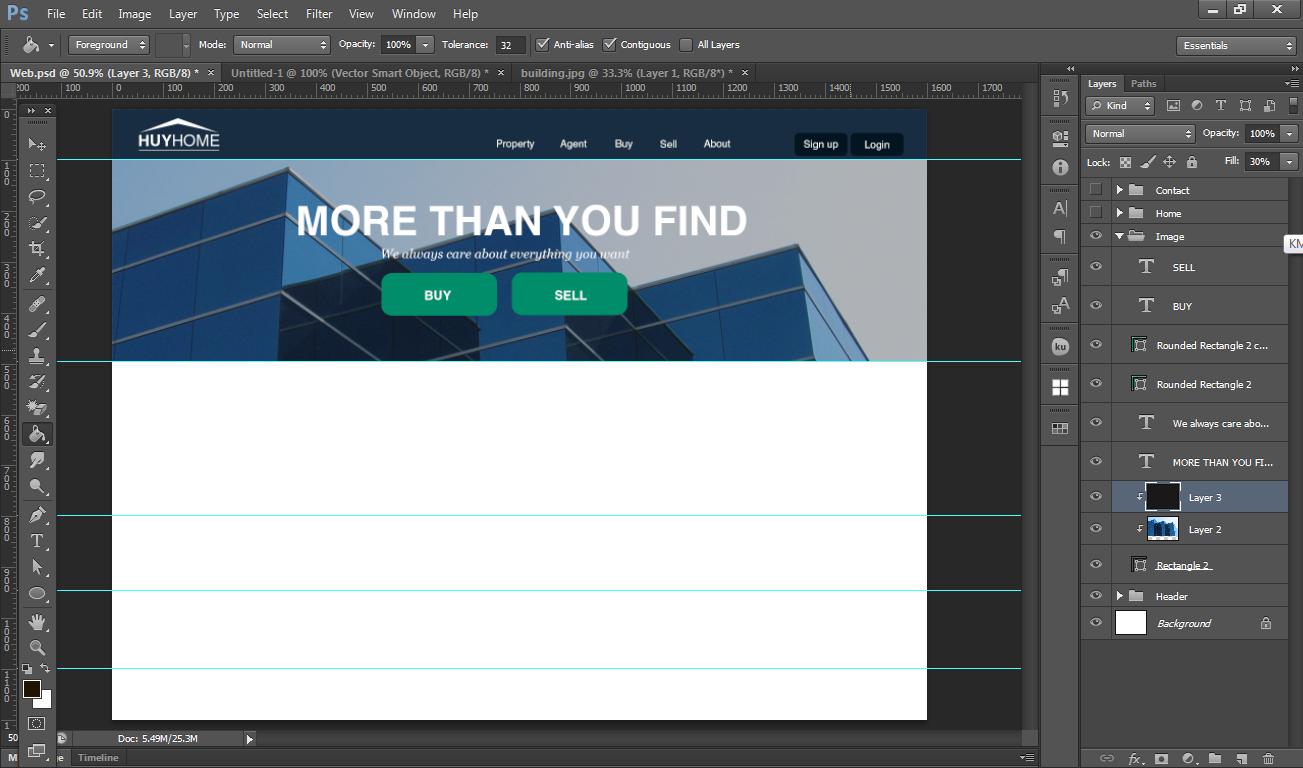
Tiếp theo, chúng ta sẽ thêm phần thông tin để nhấn mạnh Slogan của bản thiết kế web.
Bạn dùng Type Tool (T) để thêm hai dòng Text có nội dung như sau “MORE THAN YOU FIND” (Font Helvetica, Bold, 80 pt) và “We always care about everything you want” (Font Georgia, Italic, 25 pt ).
Sử dụng công cụ Rouded Rectangle Tool (U) để tạo hai hình chữ nhật bo tròn với thông số màu # 008d6a. Rồi bạn thêm hai chữ BUY và SELL (Font Helvetica, Bold, 25 pt).

Bước 5
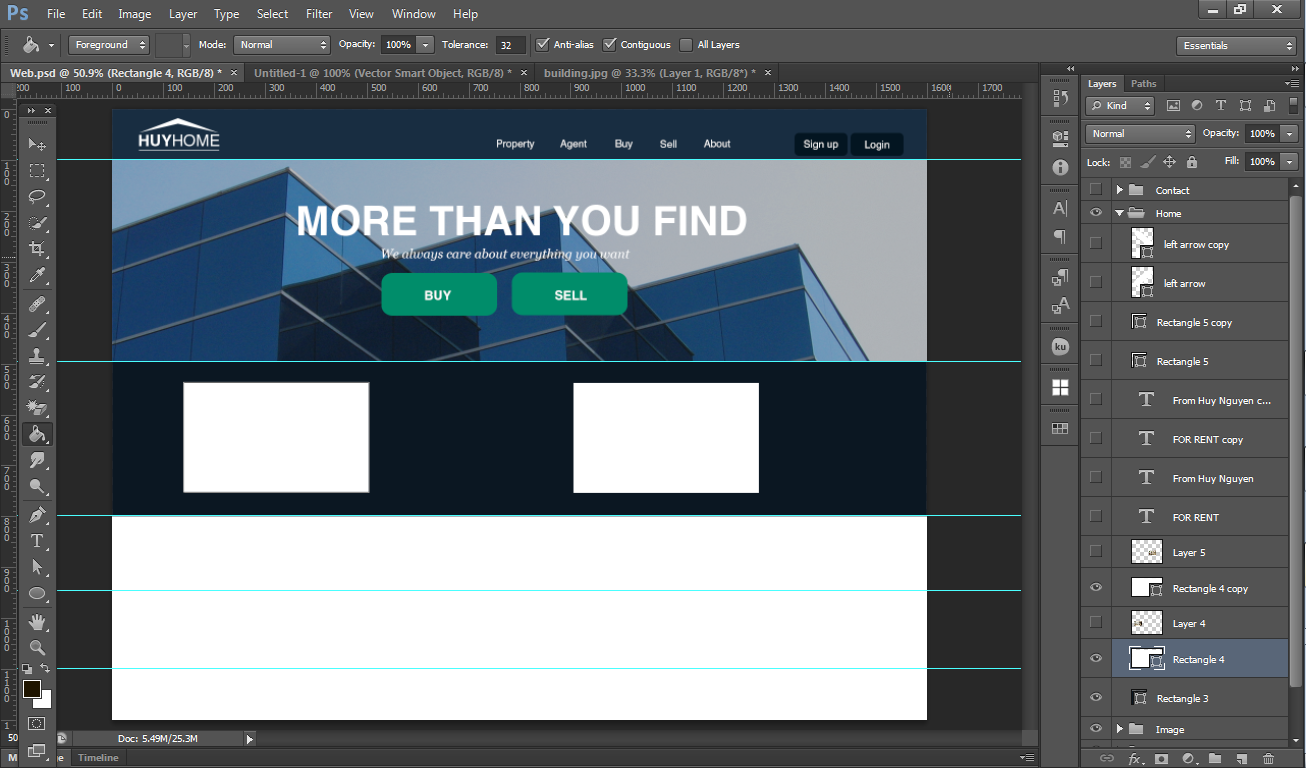
Ở bước này chúng ta sẽ tạo phần giới thiệu sản phẩm cho bản thiết kế Website.Tạo một nhóm có tên là Home.
Bạn dùng Rectangle Tool (U) tạo một hình chữa nhật vừa đủ hai đường Guide và hai hình chữ nhật nhỏ ở bên trong.

Sau đó Copy một hình phía trên Layer chứa hình chữ nhật. Bạn giữ phím Alt và trỏ con chuột vào đường thẳng giữa hai Layer khi xuất hiện mũi tên hướng xuống, bạn nhấp chuột để tạo một Clipping Mask cho hình.

Bạn dùng Rectangle Tool (U) vẽ hai hình chữa nhật màu trắng phía bên trái và bên phải, giảm Opacity xuống 20%. Sau đó thêm hai dấu mũi tên như hình ( Dấu mũi tên bạn có thể tìm thấy ở nhiều nguồn trên mạng ).

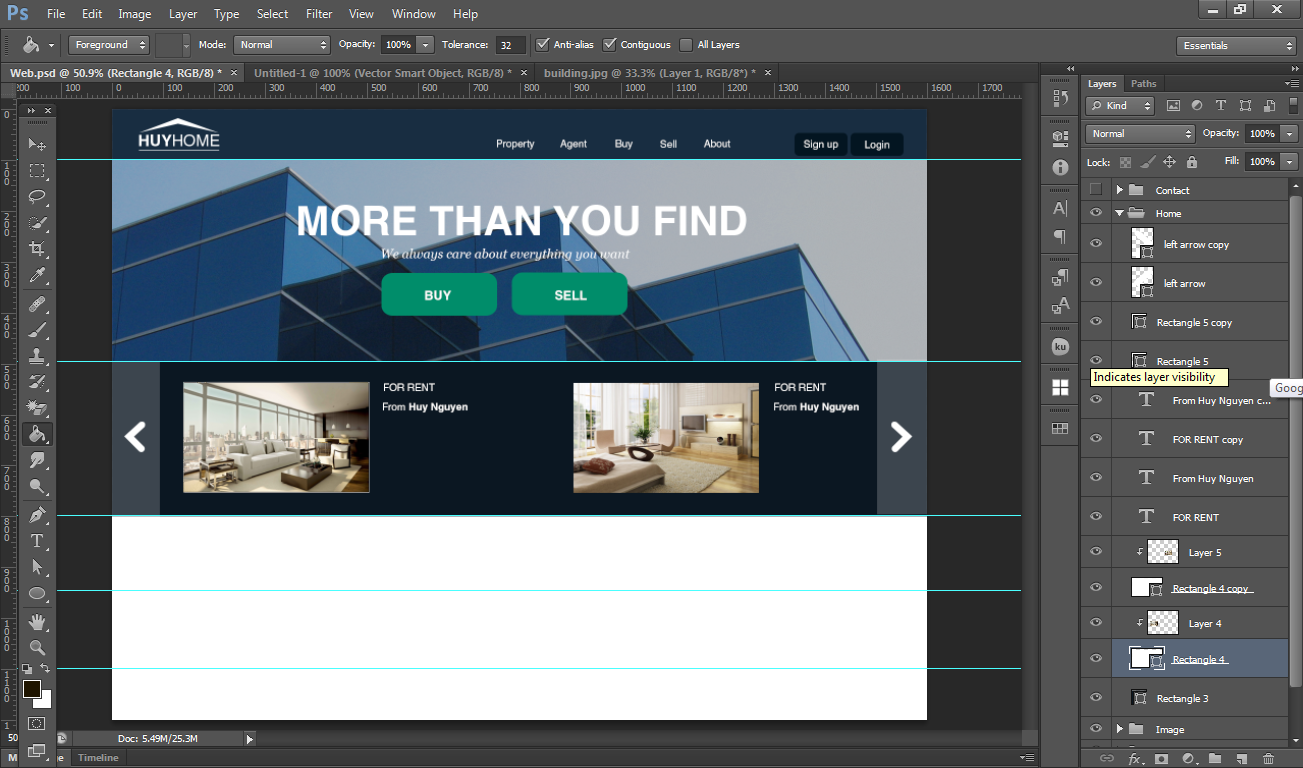
Bước 6
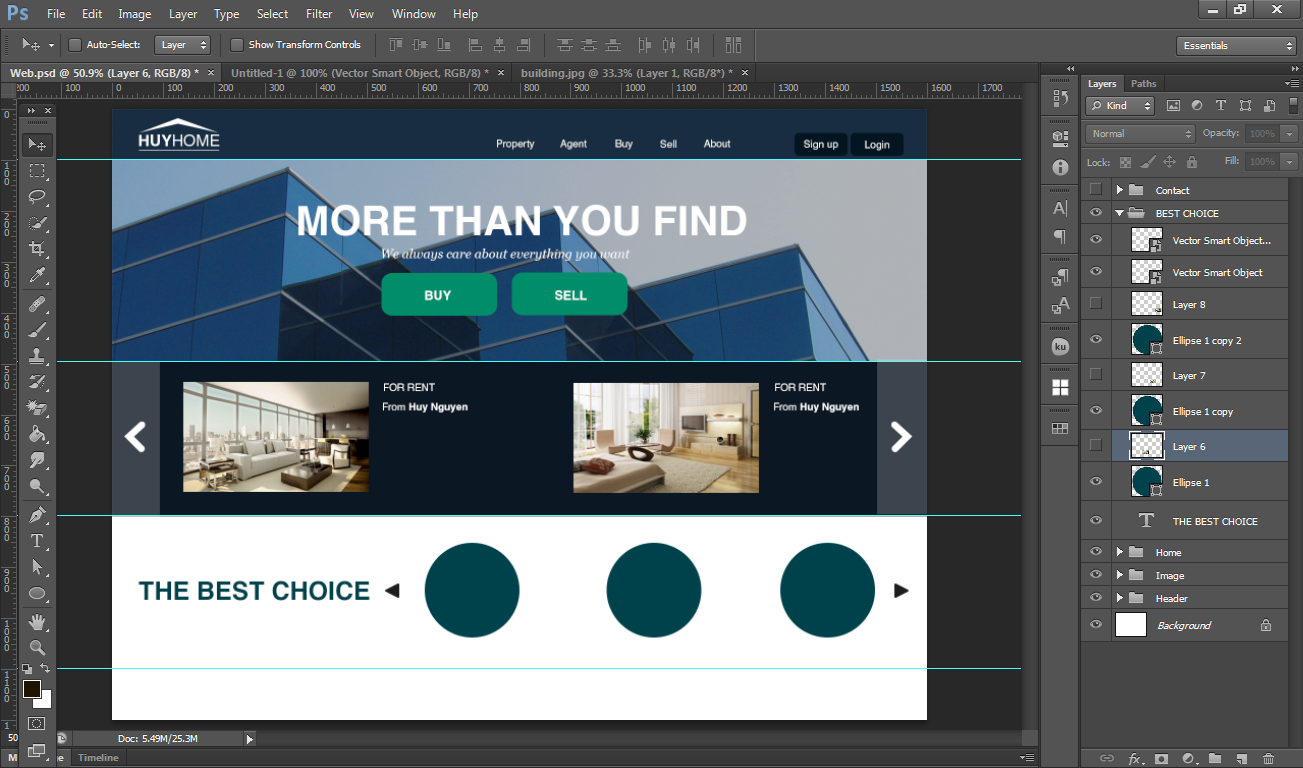
Tuy đã giới thiệu sản phẩm ở phía trên nhưng bạn nên đưa ra những đề nghị sản phẩm thích hợp cho khách hàng. Cách này sẽ sẽ giúp cho bản lập web bất động sản của bạn tương tác tốt với người xem và tăng hiệu quả bán hàng.Bạn dùng Type Tool (T) thêm Text “ THE BEST CHOICE” (Font Helvetica, Bold, 50 pt). Khởi động Ellipse Tool (U), giữ phím Shift để vẽ 3 hình tròn.

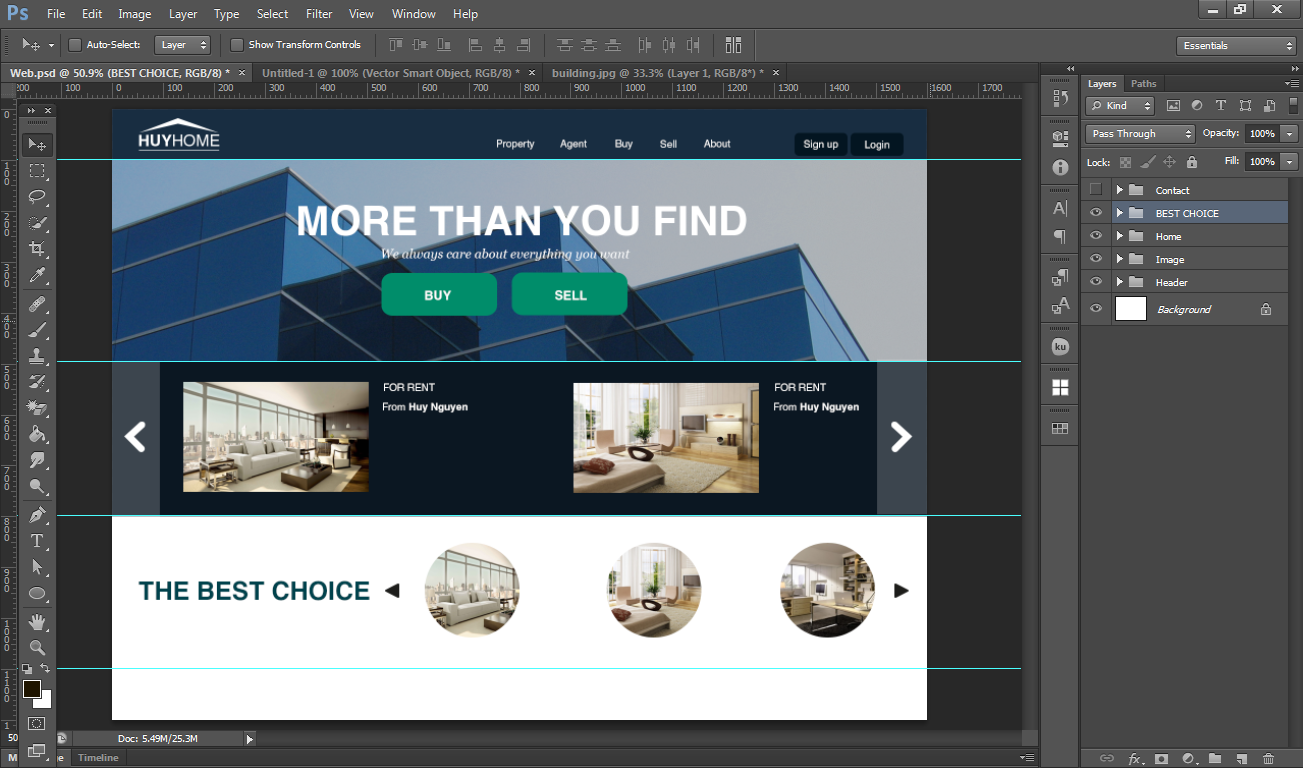
Bạn chép một tấm hình lên phía trên Layer hình tròn thứ nhất rồi trỏ chuột vào đường kẻ ngang giữa Layer hình tròn và tấm hình căn phòng. Giữ phím Alt, khi xuất hiện dấu mũi tên hướng xuống bạn nhấp chuột để tạo Clipping Mask. Bạn làm tương tự với hai hình tròn còn lại.




Bước 7
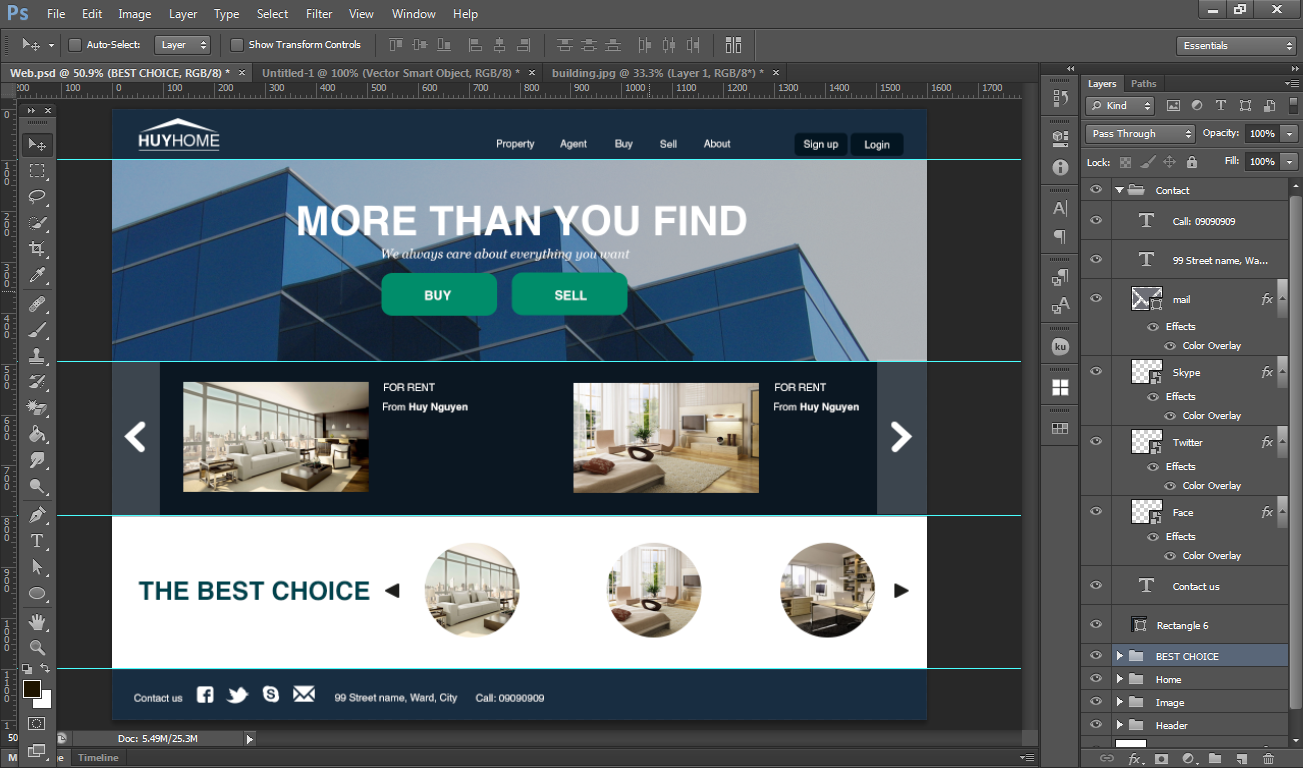
Chúng ta thêm thông tin liên lạc để tăng độ tin cậy của bản thiết kế website.Bạn tạo một nhóm có tên là CONTACT.
Dùng Rectangle Tool (U) vẽ hình chữ nhật với màu # 182d41. Bạn thêm các biểu tượng, địa chỉ và số điện thoại liên lạc. (Font Helvetica, Regular, 20 pt).

Bây giờ chúng ta đã hoàn thành xong bài hướng dẫn thiết kế Website bất động sản đơn giản. Cám ơn các bạn đã theo dõi ! Chúc các bạn thành công !
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

