Hiệu ứng 3D, bóng đổ và tạo chiều sâu trong thiết kế web
Sự chuyên nghiệp và sáng tạo trong thiết kế web ngày nay dường như không còn giới hạn. Các chuyên gia thiết kế đã loại bỏ biên giới của những khái niệm chung và tạo ra những hướng đi mới.
Một trong những ví dụ chứng tỏ cho nhận định này là sự sáng tạo trong việc tạo chiều sâu không gian cho các nhà thiết kế web. Mặc dù ban đầu các website được làm dưới dạng 2D nhưng ngày nay các chuyên gia đã có thể biến đổi những giao diện của những website có thiết kế phẳng thành không gian 3 chiều bằng cách thêm các chi tiết tạo hiệu ứng thị giác 3D.
Có rất nhiều cách để tạo ra chiều sâu thị giác cho các thiết kế web, chủ yếu như:
- Tạo chiều sâu tự nhiên từ các bức ảnh phong cảnh.
- Nghệ thuật đa giác (polygonal art) tạo hiệu ứng lồi lõm cho hình ảnh.
- Hình nền từ các bức ảnh.
- Sự kết hợp của bóng đổ một cách tinh tế và ánh sáng.
- Các điểm nhấn.
- Góc nhìn.
- Ảnh ghép kỹ thuật số.
- Thiết lập skeuomorphic.
- Các lớp chồng chéo.
- Phương pháp xử lý typography.
- Và hiệu ứng hình ảnh 3D.
Ngoài ra vẫn còn rất nhiều biện pháp khác để tạo chiều sâu cho thiet ke web của bạn. Việc tạo hiệu ứng 3D cũng như tạo chiều sâu cho website giờ đây không có gì là khó khăn. Hôm nay, chúng tôi đã chọn ra một số website tiêu biểu để minh họa cho việc sử dụng hiệu ứng 3D, bóng đổ và tạo chiều sâu cho website để bạn tham khảo. (Click vào hình để đến trang đích nhé ).
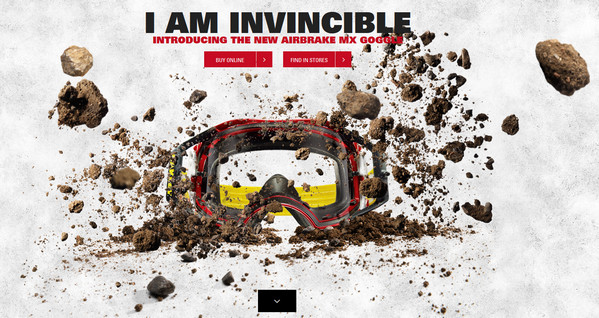
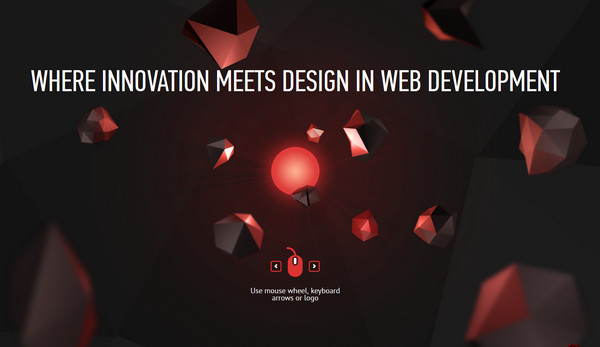
Oakley Airbrake MX
Oakley Airbrake MX tạo ra hình ảnh những khối đất đá có kích thước khác nhau đang bay lơ lửng trong không trung.
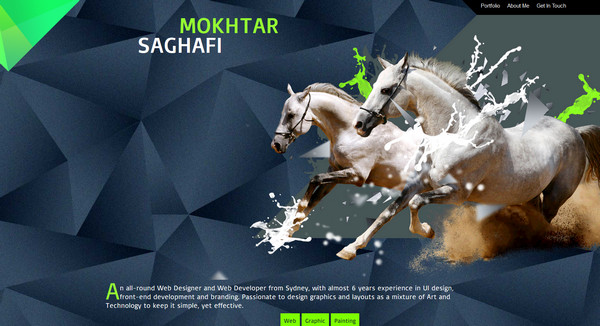
Mokhtar SAGHAFI
Thiết kế này sử dụng nghệ thuật ảo giác đáng kinh ngạc để tạo độ lồi lõm và hiệu ứng 3 chiều.
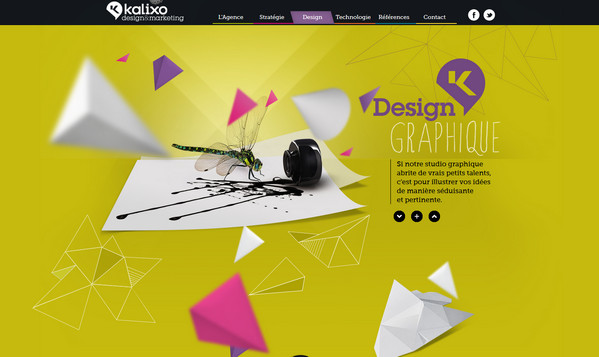
Kalixo
Đây là một thiet ke đơn trang sử dụng công nghệ parallax, giúp tạo chiều sâu nhờ những bức ảnh sống động.
Teapot
Teapot có giao diện sáng sủa với hình ảnh nền 3D rất chân thực.
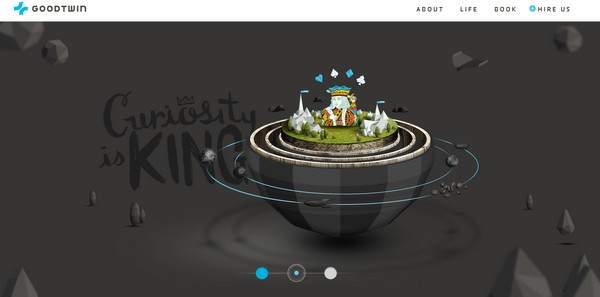
GoodTwin
Googtwin sử dụng slide ảnh toàn màn hình, trong đó mỗi slide đặt trên một hòn đảo nhỏ lơ lửng trong trạng thái không trọng lực.
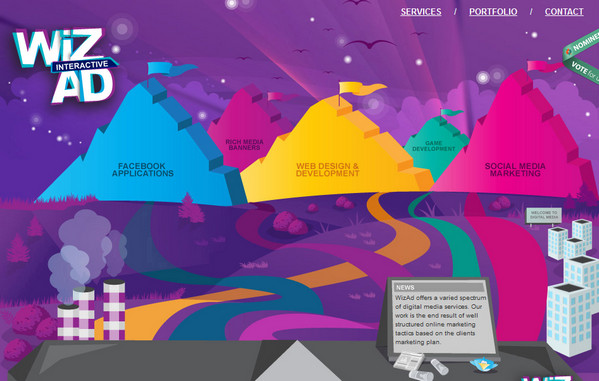
WizAd
WizAd là một ví dụ điển hình của việc sử dụng đồ họa để tạo ra chiều sâu hình ảnh, nhờ vào việc sử dụng các đồ họa vector nhiều màu sắc và các hình minh họa ở góc nhìn đẹp mắt.
Flash vs HTML
Flash vs HTML cuốn hút người xem bởi chủ đề hoạt hình và những hình động của nó.
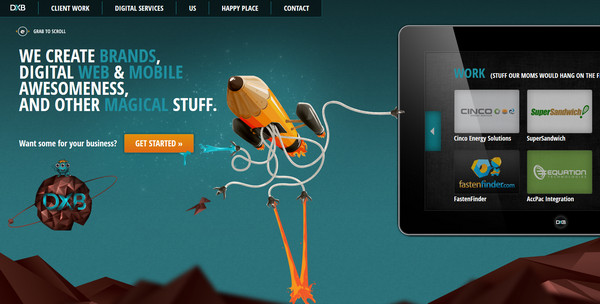
DigitalXBridge
Thiết kế này sử dụng hiệu ứng parallax theo chiều ngang. Nền website thiết kế theo kiểu đa giác, tạo chiều sâu cho người xem.
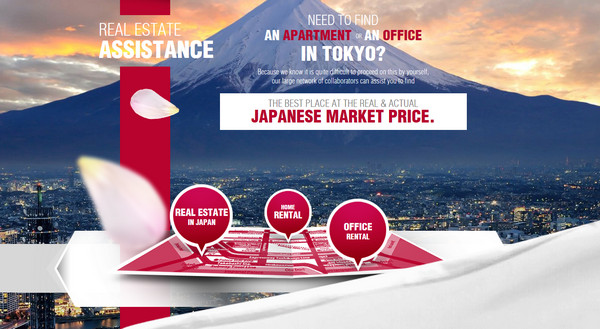
Yookoso
Yookoso đã làm tốt nhiệm vụ di chuyển các vật thể ở khu vực phía trước theo cách khiến chúng trở nên có chiều sâu hơn khi nhìn trên web.
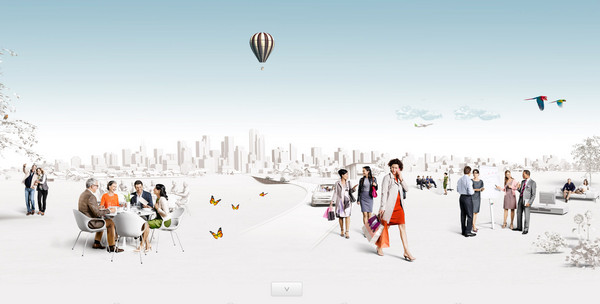
Phonak
Phonak có diện mạo của một thành thị với nhưng bức hình ghép rất chân thực và sống động về cuộc sống ở đây.
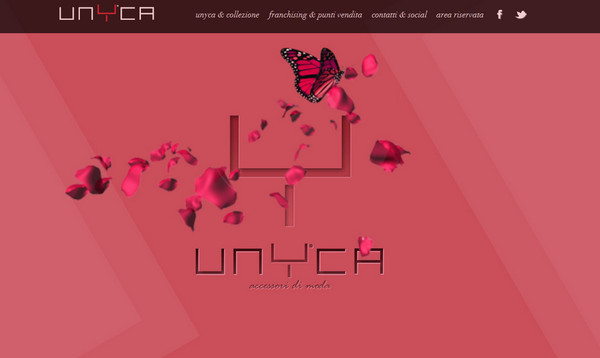
Unyca
Unyca đơn giản chỉ tạo ra chiều sâu bằng phần nền được làm mờ hơn hình ảnh ở phía trước.
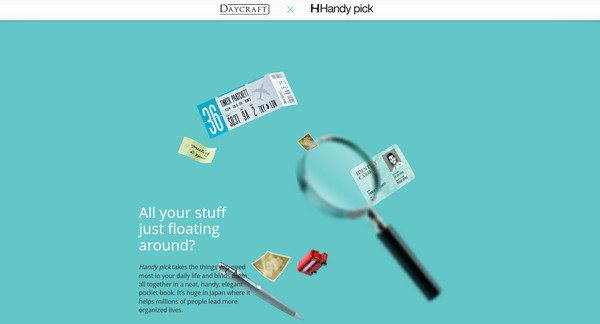
Handy Pick
Handy Pick là một trải nghiệm thành công bằng cách tập trung vào đối tượng cụ thể và làm mờ các vật thể khác.
3magine
3magine sử dụng những bức ảnh skeuomorphic hấp dẫn cho thiết kế của mình để tạo sự chân thực cho hình nền.
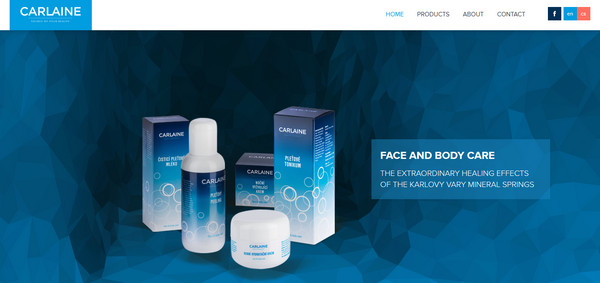
Carlaine
Carlaine tạo ra được chiều sâu bằng cách đặt hình ảnh sản phẩm của hãng trong bối cảnh một hang động được tạo ra bởi công nghệ hình ảnh đa giác và màu sắc được làm mờ một cách tinh tế.
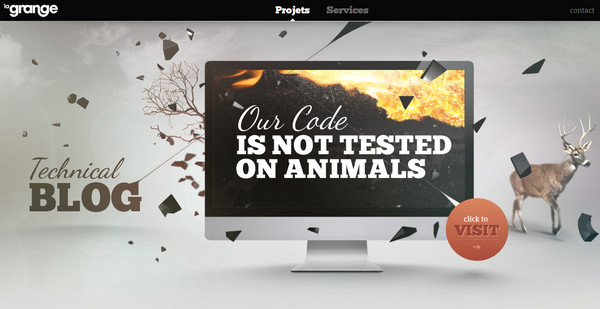
La Grange
Website này sử dụng những bức ảnh tự nhiên ở phần slide, kết hợp cùng hiệu ứng 3D. Slide đầu tiên gồm những mảnh vỡ nhiều cạnh 3D ở tiền cảnh và những mảnh vỡ nhỏ hơn ở đằng sau.
Diesel
Diesel gắn những khối hộp đa kích cỡ với những bức ảnh của người mẫu, tạo cho bức ảnh của người mẫu có chiều sâu hơn.

Brick Art
Thiết kế này có phong cách của đồ chơi ghép hình Lego, nó tạo ra một con đường bằng gạch có chiều sâu. Tuy vậy cũng có phần hơi khó hình dung với thiết kế này.

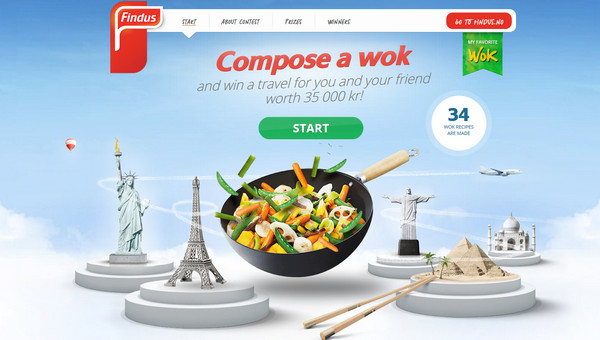
Findus
Findus chào đón người dùng web bằng hình ghép cắt dán kỹ thuật số gọn gàng.
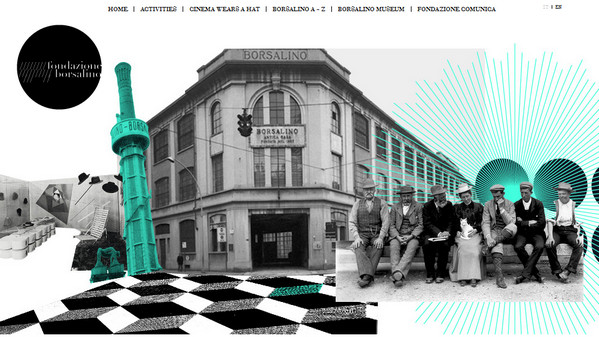
Fondazione Borsalino
Trang web này sử dụng kỹ thuật tạo scrapbook (sổ lưu niệm), pha trộn và chồng lấn một phần các lớp với nhau để tạo chiều sâu cho cả thiết kế.

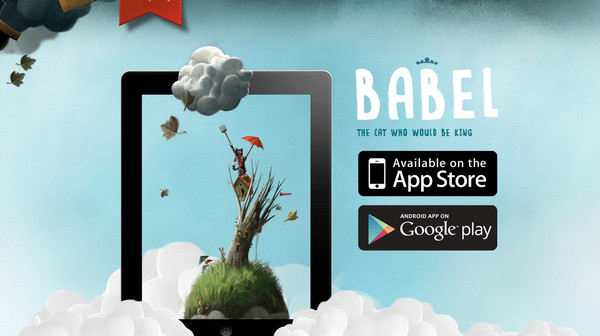
Babel
Đây là sự kết hợp của những chi tiết nghệ thuật tỷ mỉ trong một thiết kế web. Các chuyên gia thiết kế đã tạo ra được chiều sâu nhờ những bức ảnh non-flat, bóng đổ và đồ họa ở phía trước của thiết kế.
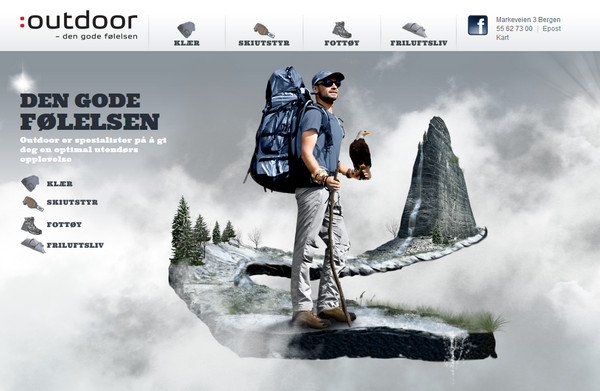
Outdoor Bergen
Trang này đã sử dụng hình ảnh nền đẹp mắt ở phía sau, kỹ thuật làm mờ và nền và làm rõ vật thể phía trước để tạo hình ảnh 3 chiều.
Hot Dot
Hot dog tạo sự chú ý của người dùng web bằng cách sử dụng hình nền màu tối với những hình ảnh có chiều sâu 3D trải khắp trang.
Real Clear
Thiết kế này khéo léo tạo ra các chi tiết giống như các vật dụng trong một căn phòng với sàn gỗ và tường, tất cả trông rất chân thực.
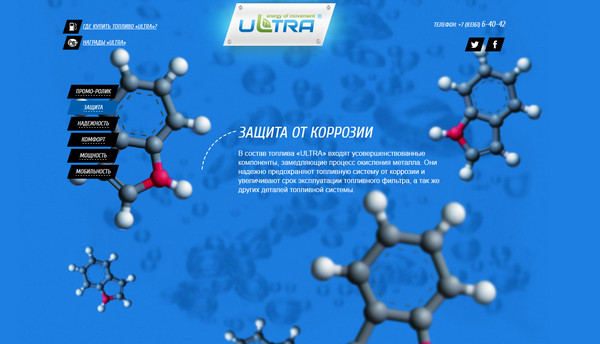
Ultra Oil
Ultra Oil là một ví dụ về việc tạo các điểm nhấn để khiến mọi người cảm thấy có những vật thể ở xa hơn và gần hơn tầm nhìn của người xem.
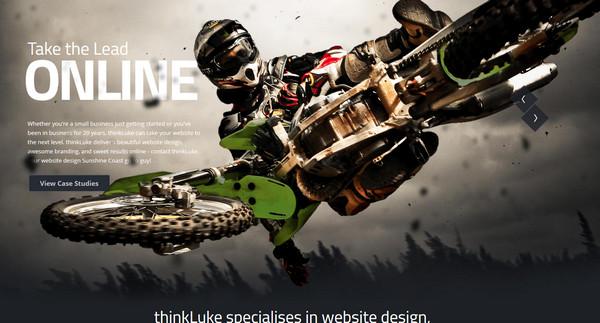
thinkLuke
ThinkLuke tạo ra cảm hứng mạnh mẽ với hiệu ứng 3D từ hình ảnh của một tay đua xe.
Casino Barcelona
Phương án ở đây chỉ đơn giản là làm mờ và thay đổi kích thước các chi tiết ở phần nền, tạo cảm giác vật thể đang chuyển động gần với tầm mắt mình hơn.
Tuyệt vời ! bạn đã trải nghiệm được kha khá các mẫu thiết kế website chuyên nghiệp và đầy sáng tạo, chúc bạn thành công trong lúc thiết kế.Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.