Cùng Ngôi Sao Số điểm qua phong cách thiết kế web trong năm
Thế giới công nghệ nổi tiếng là thay đổi như vũ bão, luôn luôn ra đời nhưng công nghệ và xu hướng mới. Là một người thiết kế web, bạn nên cố gắng tìm những cách mới nhất, hiện đại nhất để nâng cao vẻ đẹp cho giao diện trang web của bạn. Trước đây, xu hướng thiết kế web tập trung nhiều vào khả năng truyền thông nhưng bây giờ lại chú trọng đến tính khả thi và hợp thời.
Thiết kế phong cách Typography
Nhờ sự phong phú của các mẫu Typography, người thiết kế website có vô vàn font chữ để lựa chọn. Tuy nhiên, lựa chọn Typography không phải là một quyết định nhỏ và lựa chọn một thiết kế Typography hợp thời lại càng cần thiết. Dự đoán của chúng tôi là trong năm nay sẽ là năm của Typography, nó sẽ càng trở nên quan trọng hơn nữa và có thể là nền tảng của bất kỳ trang web nào.

Xu hướng mới sẽ là nhưng mẫu Typography cải tiến. Font chữ cỡ thường 14-16px sẽ là sự lựa chọn phổ biến bởi chúng khiến người dùng dễ nhìn hơn. Người thiết kế không còn bó hẹp với những font chữ chuẩn mực nữa, họ sẽ tự do trải nghiệm những font chữ mới mẻ và sáng tạo. Tuy nhiên, người thiết kế phải chắc chắn dùng Typography một cách nhất quán và không làm người dùng mất tập trung.
Thiết kế phẳng (Flat design)
Thiết kế phẳng (flat design) được coi là một triết lý thiết kế theo chủ nghĩa tối giản, tức mọi thành phần đồ họa được làm cho đơn giản nhất với những đặc tính như màu sắc rõ ràng, góc cạnh, không gian mở và tất cả được thể hiện dạng hai chiều. Một ví dụ điển hình về giao diện phẳng mà bạn có thể thấy rõ nhất là Metro UI trên hệ điều hành Windows 8 của Microsoft hoặc giao diện trên hệ điều hành Windows Phone.
Ở màn hình chính, bạn sẽ thấy một giao diện với những mảng màu tách biệt nhau hoàn toàn, chúng không được thiết kế dạng ba chiều hay dạng mô phỏng (skeuomorphic) mà ở đó sự đơn giản được đặt lên hàng đầu.
Xem thêm:
- Một số mẫu website thiết kế phẳng đẹp (Flat design)
- Thiết kế phẳng và áp dụng vào các thiết kế website
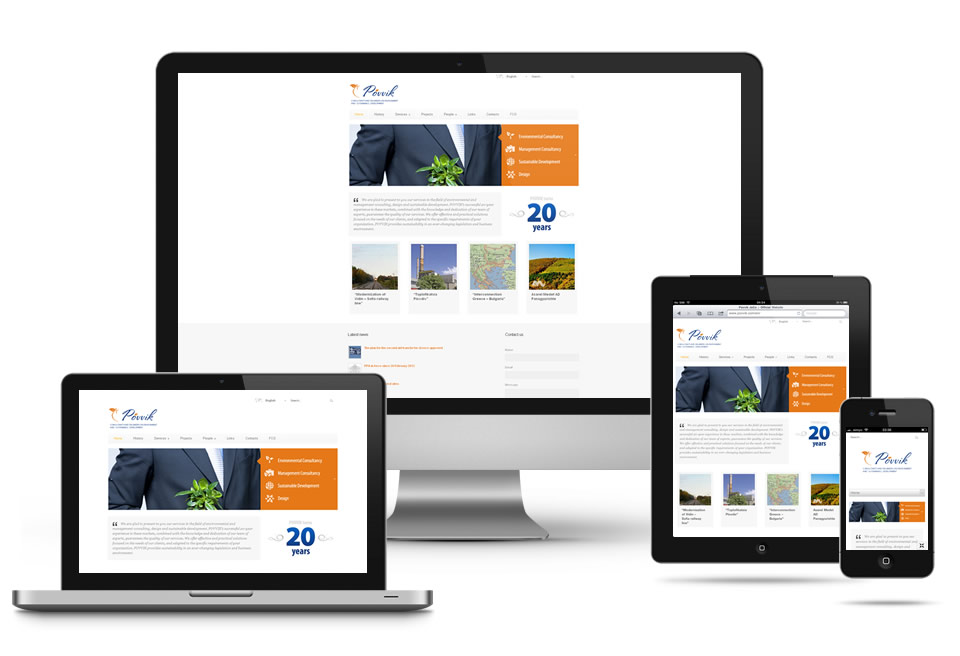
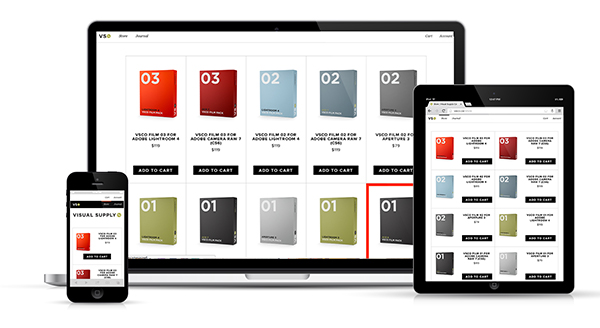
Thiết kế phong cách đáp ứng (Responsive web design)
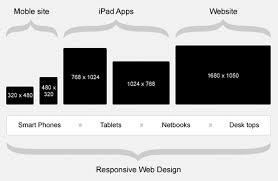
Thiết kế đáp ứng – Responsive web design là một khái niệm để chỉ một giải pháp thiết kế website tiên tiến giúp trang web của bạn tự động co chỉnh sao cho phù hợp với độ phân giải của thiết bị hiển thị như màn hình máy tính, laptop, máy tính bảng, điện thoại di động…

Dự đoán này rất được mong đợi trở thành sự thật bởi chúng ta đều thấy các loại máy tính và điện thoại di động đời mới đang được ưa chuộng trên thị trường hiện nay. Mỗi thiết bị lại đa dạng về kích cỡ màn hình và các đặc tính khác. Tại sao Responsive web design có thể là một trong những đột phá mới trong thiết kế website?
Câu trả lời là khả năng đáp ứng được kích cỡ màn hình của các thiết bị đang dùng của Responsive web design khiến người thiết kế web không phải tạo ra các bản thiết kế mới cho cùng một trang web trên các loại máy tính và điện thoại khác nhau. Điều này khiến tất cả mọi thứ trở nên thuận tiện hơn nhiều cho người thiết kế.
Một bản giao diện web dùng cho mọi thiết bị.
Cách lựa chọn dữ liệu và button lớn hơn
Những nút lựa chọn là một cách hiệu quả và phổ biến nhất để đưa người dùng từ trang web này đến trang web khác. Vì các trang web ngày càng hướng tới đối tượng người truy cập bằng điện thoại nên người thiết kế website sẽ cung cấp những nút lựa chọn to hơn và hấp dẫn hơn để thuận tiện và dễ dàng sử dụng hơn cho họ.

Tầm quan trọng của các nút lựa chọn sẽ tăng lên đáng kể nhất là đối với các trang web thương mại. Hãy bắt tay vào thiết kế nút lựa chọn nếu bạn muốn là người vượt trội của xu hướng thiết kế web năm tới. Cùng chờ xem sự thay đổi của nút lựa chọn trong năm nay nhé.
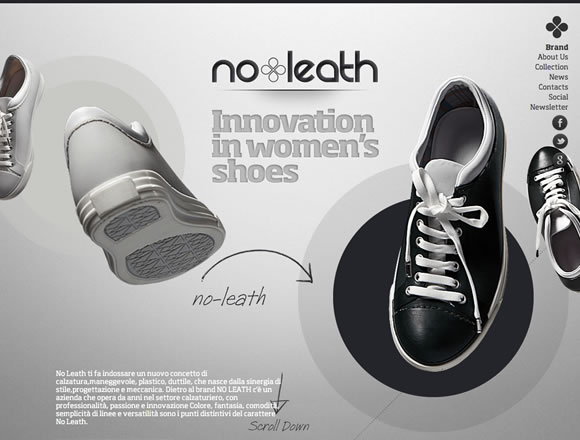
Website cuộn dọc (Vertical Scrolling)
Ngày nay rất nhiều trang web cung cấp cả hiệu ứng cuộn dọc và cuộn ngang. Tuy nhiên, cuộn dọc sẽ là hiệu ứng dẫn đầu năm nay. Cuộn dọc rất dễ dàng, thuận tiện cho tất cả người dùng điện thoại. Vertical Scrolling thân thiện với người dùng, hiệu quả và cho phép điều hướng dễ dàng.

Ngoài ra, một xu hướng khác cũng được mong chờ trong năm nay đó là cuộn dọc các thanh menu và nút lựa chọn. Khi người dùng cuộn 1 trang xuống, thanh menu chính sẽ rơi xuống theo để người dùng không phải kéo trang web lên để xem lại menu lần nữa. Điều này cũng sẽ tương tự với nút lựa chọn “giỏ hàng” hay các nút liên kết với mạng xã hội. Dù đã xuất hiện từ lâu nhưng hiệu ứng cuộn dọc sẽ tiếp tục “thống trị” thế giới thiết kế web.
Parallax Scrolling
Trong năm chúng ta sẽ được thấy sự tăng lên đáng kể của việc sử dụng hiệu ứng Parallax Scrolling. Hiệu ứng này cho phép người thiết kế web tạo độ sâu cho vật thể trên trang web, tạo sự ấn tượng như không gian 3 chiều dù chỉ dùng hình ảnh đồ họa 2 chiều.

Microsoft Windows 8 làm thay đổi phong cách
Trong suốt năm, hầu hết người dùng Windows trên toàn thế giới sẽ nâng cấp lên Windows 8 và phần lớn máy tính sẽ xuất hiện với hệ điều hành được cài đặt trước. Windows 8 là hệ điều hành đầu tiên có khả năng thay đổi được thiết kế hoạt động trên màn hình cảm ứng của Microsoft.

Windows 8 đi cùng với Internet Explorer 10 – cung cấp trải nghiệm trình duyệt toàn màn hình với rất nhiều thay đổi lớn hỗ trợ cho HTML5, CSS3 và khả năng tăng tốc phần cứng. Windows 8 cũng giới thiệu giao diện mới cho người dùng được đặt tên là “Metro”.
Vì vậy, các trang web cũng cần thoát khỏi những thiết kế icon cũ và chú trọng đến nhấn mạnh Typography. Người thiết kế cũng cần chú ý đến sự chuyển động và cuộn của trang web, làm cho trang web đẹp hơn trên hệ điều hành mới và trên rất nhiều các thiết bị máy tính khác, vì nhiều người truy cập chúng sẽ sử dụng thiết bị cảm ứng.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.


