Cách tận dụng thông minh khoảng trắng (whitespace) trên website
Cùng nghiên cứu cách tận dụng khoảng trắng (whitespace) một cách thông minh cho thiết kế web hoàn hảo
Để khắc phục vấn đề này, có một nguyên tắc thuộc loại cơ bản nhất trong thiết kế, đó là cách sử dụng khoảng trắng (whitespace) một cách hợp lý. Mặc dù đó là cốt lõi của mọi thứ chúng ta làm khi thiết website chuyên nghiệp xong nó chưa bao giờ dễ dàng áp dụng. Vậy làm cách nào để sử dụng khoảng trắng hiệu quả trên website?

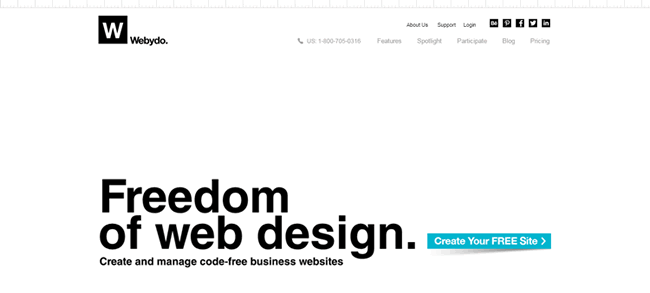
Webydo.com rất biết cách tạo điểm nhấn nhờ khoảng trắng whitespace
Nó có thực sự trống rỗng?
Bạn đã bao giờ nghĩ đến khoảng trắng whitespace như là khoảng không giữa thiết kế? Thực tế đó không phải là quan điểm đúng khi cho rằng khoảng trắng nằm giữa các chi tiết thiết kế và phụ thuộc chúng. Ngược lại, khoảng trắng là một thành phần chính của thiết kế.
Khoảng trắng giống như lớp vừa giữa các viên gạch và chất keo dính giữa những mảnh gốm. Mặc dù đôi mắt của chúng ta được định hình để chỉ tập trung nhìn những cái gọi là viên gach hoặc mảnh gốm, xong khoảng trắng ở giữa là chất kết dính và định hình dòng quan sát của chúng ta trên toàn bộ thiết kế.

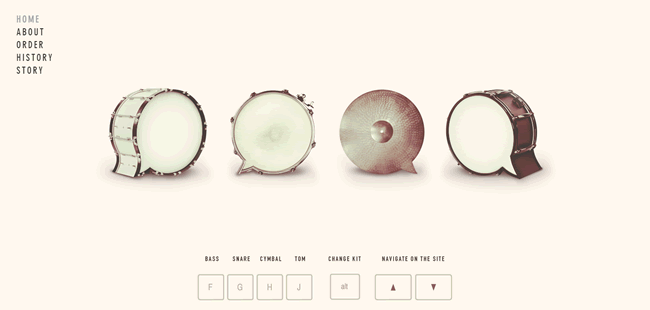
Beatbox Academy tạo khaongr trắng hợp lý cho website
Giống như một dải phần luồng, một chất kết dính, nếu không có khoảng trắng thì toàn bộ thiết kế sẽ giống như một mớ hỗn độn của màu sắc. Một khi bạn đã hiểu được tầm quan trọng của khoảng không rỗng này thì bạn sẽ biết cách tận dụng nó tối đa.
Sự tập trung
Chúng ta giờ đây đã hiểu tầm quan trọng của khoảng trắng, vậy làm cách nào để sử dụng nó hiệu quả?
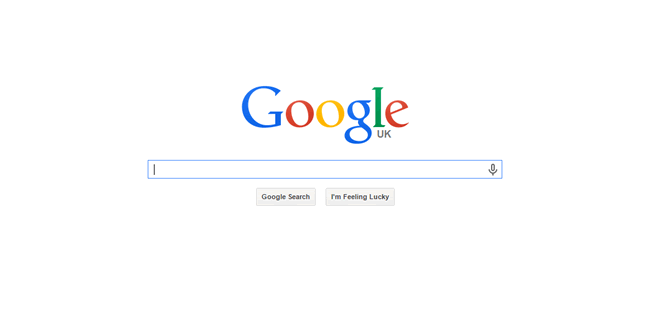
Hãy bắt đầu với một quan sát nhỏ bằng việc mở trình duyệt yêu thích của bạn và đến trang google.com. Điều đầu tiên bạn thấy là gì? Dám chắc với bạn đó là những chữ cái đầy màu sắc của Google đúng không? Đấy chính là logo quen thuộc của hãng, nhưng nó không nằm ở phía trên cùng như bình thường ở các website khác mà nằm ở chính giữa. Điều gì khiến bạn tập trung vào nó ngay như vậy?

Khoảng trắng kinh điển của Google
Bạn đã đoán được rồi, đó là nhờ khoảng trắng. Google sử dụng khoảng trắng mênh mông trên website của mình để điều hướng ánh mắt của bạn vào vị trí nào mà họ muốn. Khoảng trắng là một công cụ đơn giản để làm việc này. Bạn có thể áp dụng cách làm này khi muốn hướng ánh mắt của người dùng vào những vị trí quan trọng.
Sự tổ chức
Song song với việc điều hướng sự tập trung của người dùng, khoảng trắng còn giúp tổ chức có trật tự các thành phần trên thiết kế. Cũng giống như chúng ta sử dụng khoảng trắng đế chia tách một đoạn văn bản dài. Khoảng trắng cũng được sử dụng để phân chia không gian của các mảng thiết kế.

Website Bagigia tạo khoảng trắng rộng lớn
Một mẹo hữu ích khi tổ chức với khoảng trắng là phải nhất quán, nhất là khi có nhiều nhóm nội dung trên trang. Tỷ lệ khoảng trắng phải có sự đồng đều giữa các khu vực. Khoảng trắng vừa dễ điều chỉnh vừa có ảnh hưởng sâu rộng đến thiết kế. Vì vậy hãy thoải mái trải nghiệm.
Nhấn mạnh
Nhờ vào khả năng điều hướng sự chú ý của người dùng web nên khoảng trắng có tác dụng làm các chi tiết thiết kế trở nên nổi bật.

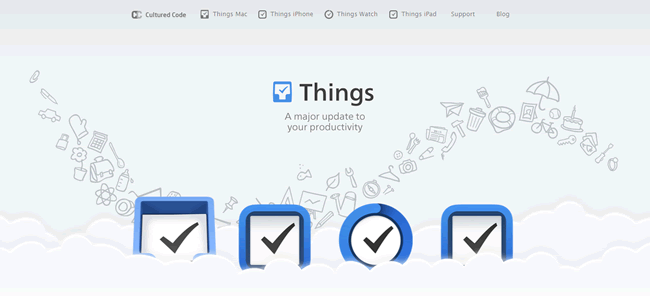
Website Cultured Code.với khoảng trắng thông minh
Khi bạn tạo ra một trật tự quen thuộc cho khoảng trắng trong thiết kế, mọi người sẽ ghi nhớ nó. Nhưng khi họ điều hướng sang chỗ khác và thấy một sự bất thường không giống quy luật, sự bất thường lập tức nổi bật cho dù người xem có con mắt kém tinh đến mấy.
Bạn có thể áp dụng điều này dễ dàng, chẳng hạn như thay đổi khoảng cách giữa các chữ trên tiêu đề mà bạn muốn nhấn mạnh hoặc chuyên nghiệp hơn với khoảng cách của các thành phần trong thiết kế.
Khoảng trắng không nhất thiết là màu trắng
Các lời khuyên ở trên đều hướng vào việc dành lấy sự chú ý của người dùng. Đó là những định hướng quan trọng cho việc sử dụng khoảng trắng trên website. Còn một điều nữa chúng ta sẽ quan tâm, đó là khoảng trắng như cách chúng ta vẫn gọi, thực ra không nhất thiết phải có màu trắng. Không có quy định nào không cho phép sử dụng các màu sắc khách, chẳng hạn như màu đen cho khoảng trắng. Bạn có thể vận dụng linh hoạt điều này cho cả những khoảng không gian quay những không gian nhất định nào đó trên thiết kế.

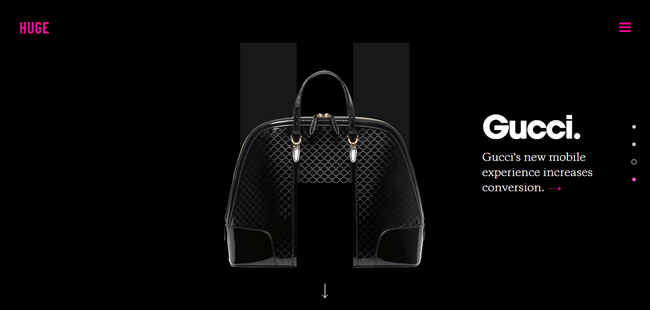
Cách sử dụng khoảng trắng hiệu quả trên websiyte Huge Inc.
Các khối nội dung liên tiếp nối nhau trong một website, bạn có thể dùng các màu sắc khác nhau cho khoảng trắng của các khối đó để tạo sự phân định rõ ràng.
Hy vọng rằng với những phân tích trên đây sẽ giúp bạn có cái nhìn mới mẻ và vận dụng linh hoạt hơn trong các thiết kế website hiện đại của mình.
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

