Các yếu tố quy định thứ bậc văn bản trong thiết kế
Trong bài viết này, chúng ta sẽ đi sâu tìm hiểu các yếu tố và các quy tắc cấu thành nên hệ thống thứ bậc văn bản, từ đó có thể ứng dụng một cách logic, hiệu quả những quy tắc này vào từng thiết kế cụ thể.
Các yếu tố của hệ thống thứ bậc văn bản
Để tạo nên hệ thống thứ bậc văn bản, bạn cần xem xét những yếu tố sau:Kích thước

Dĩ nhiên, kích thước là một công cụ tuyệt vời. Kích thước chữ càng lớn thì càng dễ phân biệt với phần còn lại của văn bản. Hãy phân chia văn bản của bạn thành những phần có kích thước khác nhau:
- Nội dung có kích thước chữ nhỏ
- Phần tiêu đề có kích thước chữ lớn
- Kích thước theo thứ tự giảm dần từ phần tiêu đề (font chữ lớn) cho đến phần nội dung
In hoa

Độ dày

Màu sắc

Vị trí

Căn lề

Kiểu chữ

Sử dụng 2 kiểu chữ khác nhau cho những phần khác nhau có thể tạo nên hệ thống thứ bậc văn bản rõ ràng hơn.
Khoảng cách

Một số ví dụ ứng dụng hệ thống thứ bậc văn bản trong sản phẩm thiết kế

Thiết kế danh thiếp này tập trung vào tên công ty “The Factory” nên chữ được sử dụng có kích thước lớn hơn so với các yếu tố còn lại. Các thông tin quan trọng tiếp theo là tên nhân viên (có kích thước nhỏ hơn nhưng vẫn sử dụng kiểu in hoa giống tên công ty) và những thông tin khác.

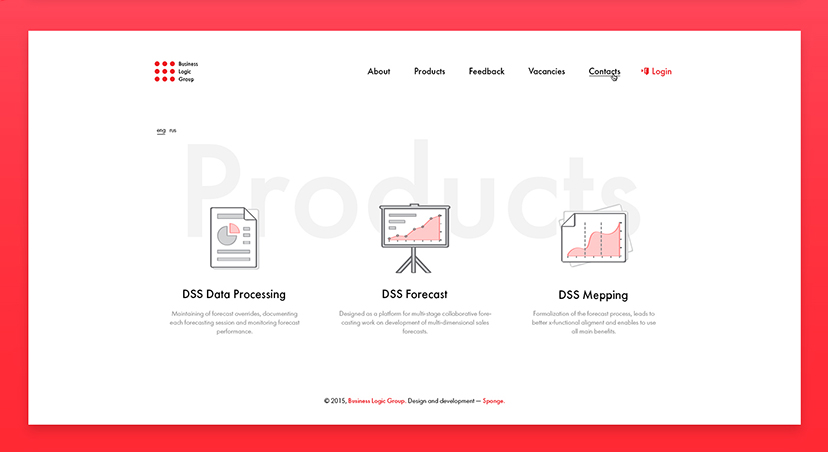
Mẫu thiết kế website ở trên tuy không thể hiện rõ ràng hệ thống thứ bậc văn bản nhưng một số kỹ thuật chính vẫn được áp dụng như độ dày, kích cỡ, màu sắc, khoảng cách và căn lề chữ. Bên cạnh đó, việc sử dụng không gian trắng rất dễ điều hướng, nội dung không bị lộn xộn.

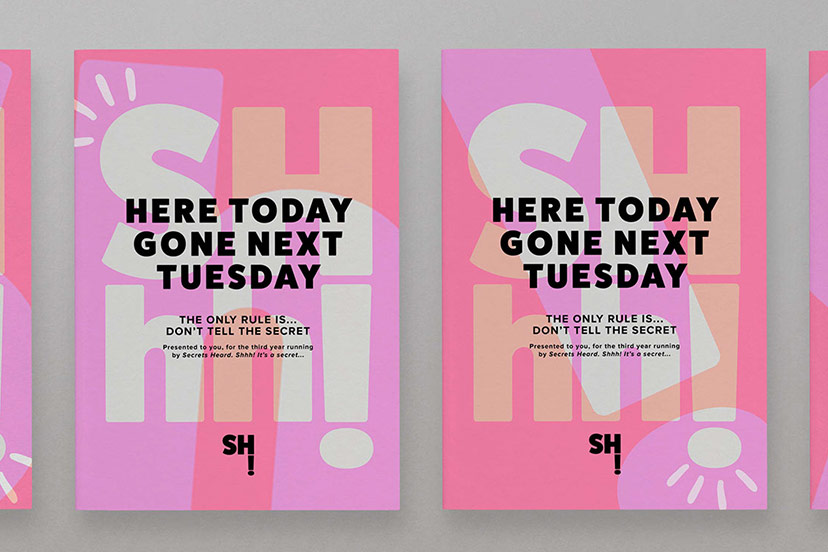
Thiết kế poster này đã nâng kỹ thuật xếp chữ lên một mức độ mới. Phần xếp chữ ở background đóng vai trò như một yếu tố thiết kế, tạo nên hình dạng trừu tượng. Bằng các sử dụng cùng kiểu chữ nhưng khác nhau về độ dày, màu sắc và kích thước, thiết kế poster đã đạt được một hệ thống thứ bậc có tác động mạnh mẽ đến thị giác người xem.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

