50 thanh cuộn parallax tuyệt đẹp cho website (P.2)
Phần 2 trong loạt 50 thiết kế web có parallax scrolling tuyệt đẹp.
11. Why Your Brain Craves Infographics

Thiết kế web sử dụng Infographic này trở nên thu hút hơn nhờ thanh cuộn parallax mượt mà. Nó được thiết kế nhờ công nghệ tiên tiến của HTML5 và CSS3.
12. 5emegauche

Thông thường các thiết kế web chỉ sử dụng một hiệu ứng cuộn trang từ đầu đến cuối nhưng với website này thì mỗi một trang con lại có một hiệu ứng parallax scrolling riêng.
13. Atlantis World’s Fair

The Atlantis World’s Fair sử dụng parallax scrolling để kể một câu chuyện của họ với sự kết hợp của cách làm infographic. Thiết kế web trên mang lại một cách tiếp cận và tương tác thông tin tạo hứng thú cho người dùng.
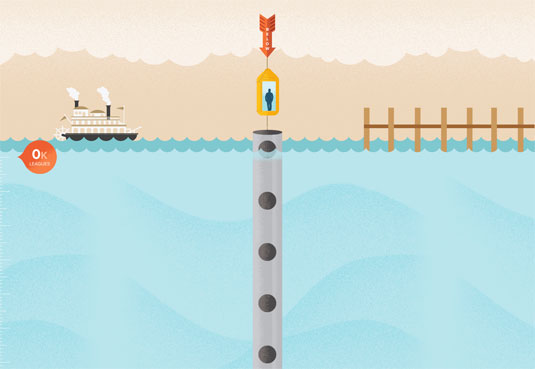
14. Every last d-rop

Hiệu ứng animation, parallax scrolling kết hợp trong website này nhằm giúp cho việc kể câu chuyện về đề tài nước thêm hấp dẫn hơn. Website có thông điệp kêu gọi tiết kiệm nước.
15. Seattle Space Needle

Hình ảnh chân thực về cuộc sống được tái hiện trên website Atlantis World's Fair. Hiệu ứng cuộn trang parallax góp phần làm nên tính chân thực và cảm xúc cho người xem. giúp họ cảm nhận được không gian thực tế.
16. Golden State of Mind

Golden State of Mind là bức tranh sinh động và chân thực về vùng đất California, Mỹ. Với sự hỗ trợ của hiệu ứng parallax scrolling, chân dung cuộc sống, thời trang, nhà hàng, sự hạnh phúc...hiện ra trước mắt người xem.
17. Living Word

Phương án được website này sử dụng để truyền tải được khối lượng lớn thông tin mà vẫn đảm bảo sự hứng thú với người xem web, đó là sử dụng hiệu ứng cuộn trang parallax.
18. Spotify

Spotify sử dụng hiệu ứng parallax scrolling đầy tinh tế để giới thiệu về mình. Những tính năng và lợi ích của ứng dụng âm nhạc Spotify được đề cập ở landing page và phần hiệu ứng cuộn trang xuất hiện ở ảnh nền.
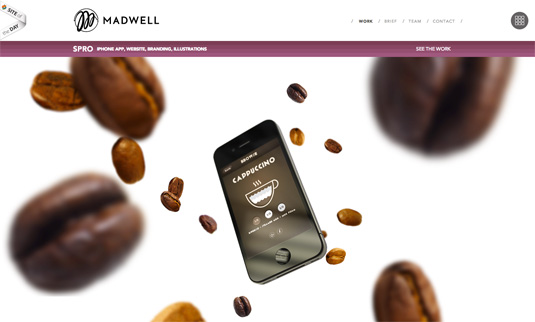
19. Madwell

Sử dụng parallax scolling để mang lại chiều sâu cho hình ảnh. Các vật thể xuất hiện theo phong cách 3D giúp mang lại cho portfolio ấn tượng thị giác tuyệt vời.
20. The Jacksonville Downtown Art Walk

The Jacksonville Downtown Art Walk là một lễ hội văn hóa tổ chức hàng tháng trên phạm vi rộng của thành phố với những cửa hàng, bảo tàng, quán bar và màn trình diễn đường phố sôi động. Hiệu ứng cuộn trang được thêm vào website nhằm giúp cho trải nghiệm khám phá các màu sắc của lễ hội này trở nên sinh động hơn.
Nguồn tin: www.youthedesigner.com
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

