5 Lời khuyên để đơn giản hóa thiết kế web của bạn
Quy tắc đơn giản! Nó làm cho một trang web tìm kiếm kiểu dáng đẹp, giảm Nagivation nhầm lẫn và nó giúp đạt được mục tiêu mong muốn và kết quả (tức là, hơn đăng ký, thuê bao và doanh thu).

Một thiết kế website đơn giản không quá khó khăn nhưng không có nghĩa là đơn giản - Hãy cố gắng đơn giản hóa thiết kế của bạn hết cỡ bằng cách thực hiện các bước nhỏ. Nhiệm vụ cơ bản như đặt trọng tâm trên các yếu tố thiết yếu của trang web của bạn, loại bỏ các thành phần không cần thiết, làm giảm số lượng các trang trang web của bạn, nhận được nội dung hơn trên một trang và hạn chế số lượng màu sắc mà bạn sử dụng. Bạn luôn luôn có thể tinh chỉnh và cải thiện thiết kế đơn giản của bạn, nhưng điều quan trọng ở đây là để bắt đầu.
Sẵn sàng để bắt đầu đơn giản hóa thiết kế trang web của bạn? Đây là 5 điểm bắt đầu để đơn giản hóa thiết kế trang web của bạn.
1. Chỉ tập trung vào yếu tố cần thiết

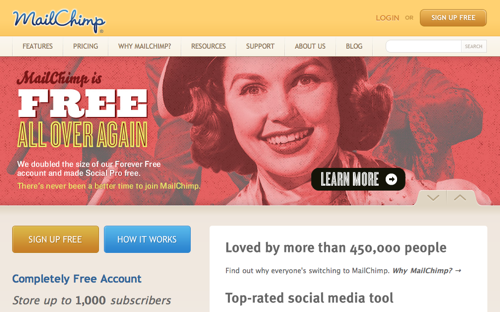
Bước đầu tiên này dường như rất rõ ràng: tất nhiên tôi nên đặt trọng tâm vào các yếu tố cần thiết trong trang web của tôi ? Nhưng một số lượng đáng ngạc nhiên của các trang web không đạt được điều này và kết quả là một mớ hỗn độn lớn của các yếu tố quan trọng và không quan trọng được thể hiện lên một trang. Thật khó để có mục tiêu và ưu tiên những gì quan trọng hay không, bởi vì tất cả mọi thứ dường như rất cần thiết. Nếu bạn muốn thiết kế trang web của bạn sẽ được đơn giản hơn, xác định những gì cần phải được tập trung, giống như với bất kỳ thiết kế trực quan tốt hay tác phẩm nghệ thuật. Và đó có nghĩa là đặt trọng tâm chỉ trên các yếu tố cần thiết.
Mẹo: Sử dụng quy tắc 80-20
Những gì là 20% và những gì trên một trang cung cấp cho 80% giá trị và nội dung mà người dùng mong muốn? Nó có thể là ghi chú, một số nội dung xác nhận của các tổ chức uy tín , ví dụ đó là 20% trên trang web của bạn. Trên trang web của bạn, cũng như trên mỗi trang con, tập trung vào hiển thị 20% các yếu tố trang web được cung cấp 80% của ứng dụng .
Đây không phải là một bước tiến kỹ thuật nhưng một nguyên tắc mà bạn có thể sử dụng để đơn giản hóa thiết kế trang web của bạn liên tục. Nguyên tắc 80-20 sẽ giúp đơn giản hóa thiết kế trang web của bạn bằng cách đẩy bạn cắt các yếu tố trang web của bạn xuống đến yếu tố cần thiết. Những gì là thực sự mát mẻ là nguyên tắc 80-20 cũng có thể giúp tăng cường kết quả mong muốn của bạn mà bạn hy vọng sẽ đạt được trên trang web của bạn. Ví dụ, một tỷ lệ chuyển đổi tăng trong khách đăng ký, đăng ký, hoặc mua. Làm thế nào? Bạn đang làm cho nó để có những phiền nhiễu ít hơn và điều này cho khách bấm vào để rời khỏi trang.Như chúng ta đều biết, chúng tôi luôn tìm kiếm một cái cớ không mua một cái gì đó ở bước cuối cùng, và bất kỳ lý do gì để điều hướng đi là một trong những tốt. Giảm những lý do đó và nhấp chuột đi tùy chọn với các quy tắc 80-20.
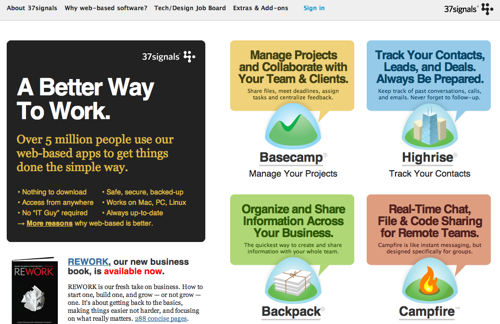
2. Loại bỏ mọi yếu tố không cần thiết

Chúng tôi đang tiếp tục với quy tắc 80-20 đây.
Bây giờ bạn đã xác định được 20% của các yếu tố trang web đó sẽ giúp bạn có được 80% kết quả mong muốn, đó là thời gian để thoát khỏi tất cả các yếu tố không cần thiết. Nói cách khác, 80% của các yếu tố trang web đó sẽ giúp bạn có được chỉ có 20% kết quả. Nó có thể là phương tiện truyền thông xã hội chia sẻ các vật dụng, các yếu tố bên, blog bài chi tiết meta (ngày, giờ, tác giả, số lượng ý kiến, vv), hoặc liên kết trong chân trang (đây là đặc biệt là một thủ phạm lớn rất nhiều thời gian, đặc biệt khi khách đang tìm kiếm lý do nói trên để di chuyển khỏi trang).
3. Giảm số trang không cần thiết

Thứ nhất, nhận được trong suy nghĩ của khách truy cập - nếu bạn đã đến trên trang web của bạn, những gì là điều quan trọng bạn sẽ muốn làm gì? Ví dụ tìm ra những công cụ của bạn là về? Hoặc liên lạc với bạn? Tiếp theo, hãy chắc chắn rằng trang web của bạn tạo điều kiện cho những gì là cần thiết và không có gì hơn. Không giữ các trang không cần thiết trên trang web của bạn bởi vì bạn nghĩ rằng bạn cần, hoặc bởi vì các trang web khác có chúng. Khi bạn giảm số lượng các trang trên trang web của bạn, nó không chỉ là dễ dàng hơn cho khách truy cập của bạn để tập trung vào nội dung của bạn bởi vì có những nơi ít hơn để nhấp vào xung quanh, nhưng menu navigation của bạn là đơn giản quá.
Chúng tôi đã được tất cả trên các trang web với quá nhiều các mục menu nav. Chúng tôi không biết được nơi để bắt đầu điều hướng bởi vì chúng tôi có được lấn át bởi những sự lựa chọn. Và khi chúng ta có được lấn át bởi được trình bày với quá nhiều sự lựa chọn, chúng tôi đi với lựa chọn không có gì. Bởi có như mục cho nav như có thể, bạn làm cho trang web của bạn không chỉ đơn giản nhưng hấp dẫn hơn và thân thiện hơn với du khách.
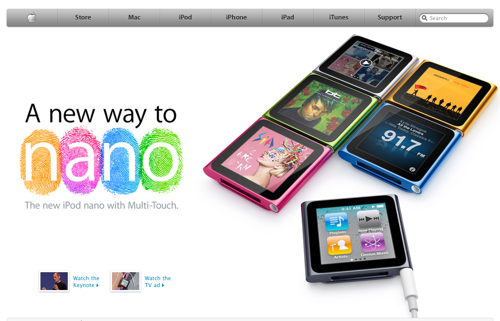
4. Nhận nội dung trên các Fold

Điều này liên quan gì hơn là thay đổi "chiều cao" giá trị của tiêu đề trong stylesheet của bạn (thường là style.css hoặc stylesheet.css). Ngoài ra, xem một hình thức đăng ký hoặc nút là dưới lần. Di chuyển yếu tố đó lên cao hơn trong trang để nó là điều đầu tiên một khách truy cập xem. Sau khi tất cả, đó là mong muốn kêu gọi hành động của người dùng, để giảm công việc cần thiết để có được nó (ví dụ: di chuyển).
5. Hạn chế phương thức phối màu của bạn

Tôi là có tội như bất cứ ai có nhận được hoang dã với màu sắc trong quá khứ. Tôi sẽ thêm màu sắc này, sau đó khác, và khác - và trước khi tôi biết điều đó, nó trông giống như một cầu vồng tiêu chảy trên tất cả các trang web của tôi. Bạn có thể có tính xây dựng trang web của bạn đơn giản, nhưng nếu màu sắc đánh lạc hướng mắt khi bạn nhìn vào nó hơn là khen ngợi nội dung, sau đó tất cả các nỗ lực đó là vô nghĩa. Vì vậy, sử dụng ít màu với thiết kế trang web của bạn để thay thế.
Có vấn đề lựa chọn một màu sắc để bắt đầu? Trước & Sau khi tạp chí có một địa chỉ e-cuốn sách hữu ích về cách tìm màu sắc hoàn hảo ở đây. Cần giúp đỡ chọn một màu sắc? Thử tiện dụng máy phát điện này màu sắc.
Cuối cùng, nhưng không kém phần quan trọng

Hy vọng rằng bây giờ bạn đã sẵn sàng để bắt đầu đơn giản hóa thiết kế website của bạn. Bạn sẽ có thêm tự hào khoe trang web của bạn bởi vì nó sẽ xem xét ơi-nguyền rủa gợi cảm và cuối cùng, truy cập của bạn sẽ có nhiều kinh nghiệm thú vị hơn duyệt trong trang web của bạn.
Tóm lại, đây là 5 điểm khởi đầu để đơn giản hóa thiết kế trang web của bạn:
- Đặt trọng tâm chỉ trên các yếu tố cần thiết
- Thoát khỏi tất cả các yếu tố không cần thiết
- Giảm số lượng các trang
- Có được nội dung hơn trên gấp
- Giới hạn bảng màu của bạn
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

