Chúng tôi dùng một số ký hiệu đơn giản để đánh dấu thứ bậc của chữ. Chẳng hạn những đoạn xuống dòng giữa hai khổ văn bản. Hoặc dùng chữ in đậm, in nghiêng để tạo điểm nhấn khác biệt. Hoặc thậm chí thay đổi kiểu chữ theo một cách khác hoàn toàn, chẳng hạn như chữ ở khu vực header sẽ khác với khu vực body của trang nội dung.
Nguyên tắc chung ở đây là dùng không quá 2 ký hiệu hoặc chỉ dẫn cùng một lúc, điều này sẽ giúp thiết kế web của bạn thanh lịch mà không bị co cụm sát một chỗ với nhau. Chẳng hạn như dùng cách in đậm, in nghiêng và gạch dưới cùng một lúc, như vậy sẽ là quá nhiều.
Dưới đây là 3 kỹ thuật được sử dụng để phân chia thứ bậc chữ trong một thiết kế website chuyên nghiệp.
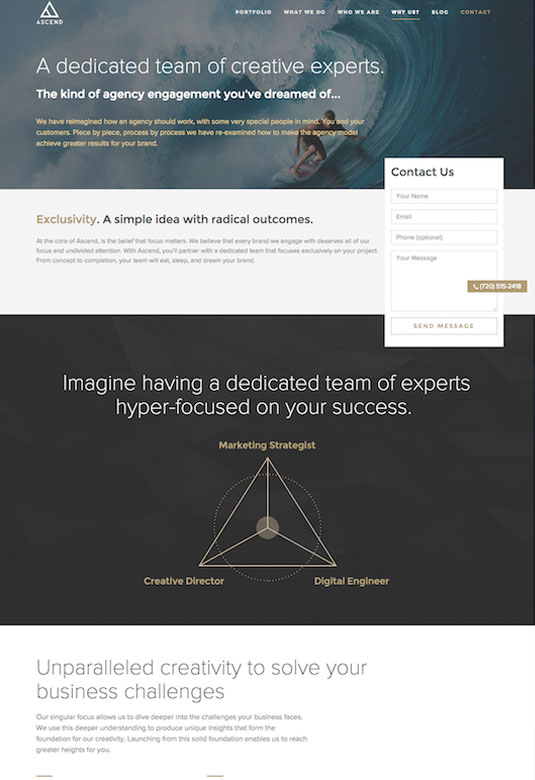
01. The Ascend Agency

Website của The Ascend Agency có sự phân cấp đa dạng cho chữ ở các trang nội dung. Điều này giúp cho người dùng dễ dàng đọc lướt qua trang và nắm bắt thông tin nhanh.
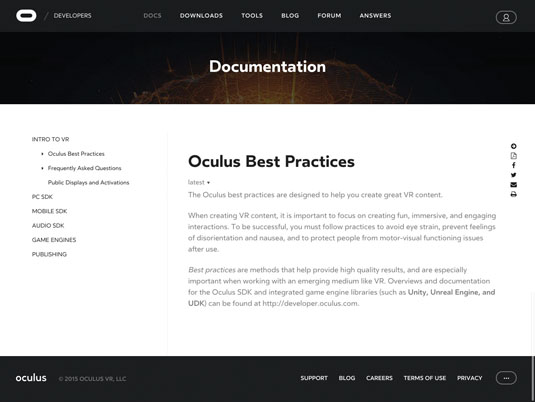
02. Oculus

Nội dung của các trang trên website này sử dụng dấu hiệu cơ bản để thể hiện các cấp bậc một cách thành công.
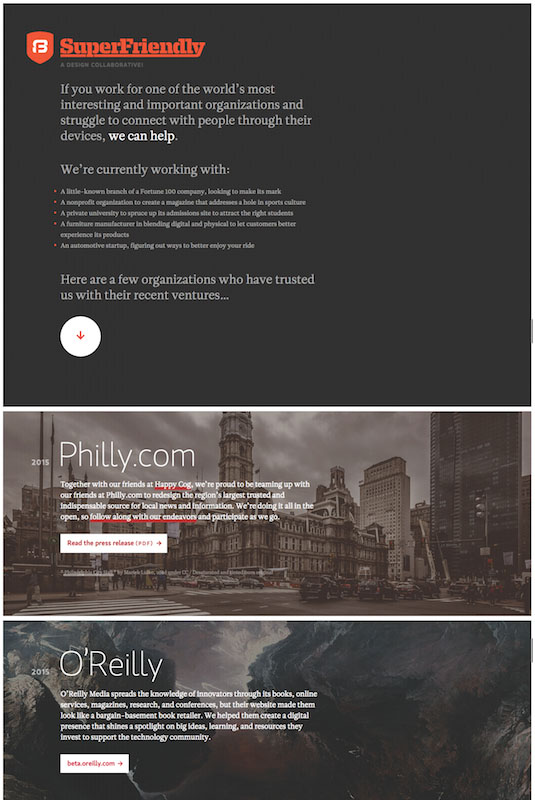
03. SuperFriendly

Website của hãng thiết kế này sử dụng cấp độ chữ khác nhau trên nội dung trang chủ. Nó không chỉ hướng dẫn được người dùng mà còn giúp họ đọc lướt nội dung một cách nhanh chóng.




