20 thiết kế web sở hữu phần typography tuyệt vời (P.1)
Typography là một thành phần không thể thiếu của mỗi thiết kế website chuyên nghiệp. Bạn có thể không dùng đến những hình ảnh chất lượng cao hay video để tạo điểm nhấn cho trang web nhưng không thể không dùng typography.
Xu hướng thiết kế web hiện nay là sử dụng các typography năng động, những kiểu chữ tạo ra sự chú ý ngay lập tức thay vì khiêm tốn với vai trò truyền tải thông tin. Trước khi đến với các ví dụ, chúng ta cùng điểm qua một số thành phần chính làm nên nét đặc biệt của một typography:
- Chủng loại: cơ bản liên quan tới serif và sans serif.
- Stroke - Một strock của kiểu chữ là độ rộng của line thực tế. Bạn có thể tô đậm một kiểu chữ để tạo điểm nhấn cho từ
- Màu sắc: ảnh hưởng tới thông điệp đưa ra, chẳng hạn màu đỏ nói đến tính khẩn cấp và tạo chú ý nhiều hơn.
- Kích thước: tạo ra ảnh hưởng với hướng nhìn của mắt người, chữ to sẽ gây chú ý hơn, chữ nhỏ thường làm nền
- Khoảng cách: giữa các chữ, các từ, các dòng là chi tiết quan trọng, người thiết kế có thể tận dụng khoảng trắng tiêu cực để làm nhiều việc
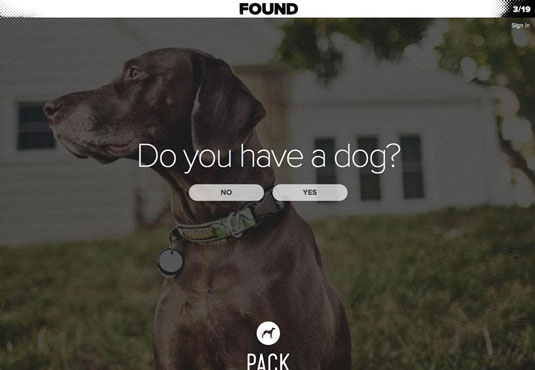
01. Pack

Typography nên phản án được nội dung trang và website Pack đã làm được điuè này. Font chữ họ dùng khá mời chào với những ai thích chó, typography có kích thước lớn, tạo điểm nhấn cho thông điệp. Ảnh nền được làm mờ đi giúp làm nổi phần chữ màu trắng.
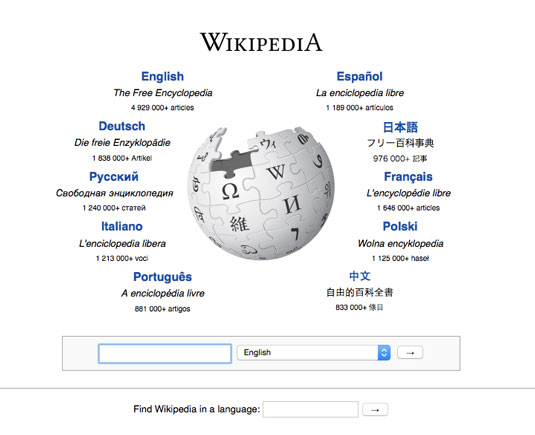
02. Wikipedia

Wikipedia có typography làm tốt nhiệm vụ của mình
Là một trong những website nổi tiếng nhất thế giới, Wikipedia lại có d=giao diện khá đơn giản và dễ dùng. Phần chữ của nó đảm bảo cho mọi người có thể đọc dễ dàng và không thể nói rằng typography của nó không ấn tượng chút nào. Mọi cách sắp xếp chữ, chọn màu, khoảng cách chữ...đều phục vụ cho sự thuận tiện và dễ chịu nhất của người dùng khắp nơi trên thế giới. Hãy để ý đến cách chia dòng của website nhiều chữ này.
03. Sendamessage.to

Sendamessage.có typography đậm đà, nổi bật hoàn toàn với phần nền, tạo ấn tượng mạnh ngay từ đầu với người xem.
04. Mikiya Kobayashi

Mikiya Kobayashi có cách tiếp cận vấn đề trái ngược với ví dụ ở trên khi nó sử dụng typography nhỏ nhắn, tinh tế. Tuy nhiên, bạn vẫn thấy tên thương hiệu nổi bật thế nào trên phần ảnh nền. Dòng chữ vẫn có độ cứng cáp, rắn chắc và gây sự chú ý, bất chấp kích cỡ của mình.
05. Anja Rubik

Website Anja Rubik tận dùng được lợi ích của typography và đã sáng tạo thêm với nó để tạo nên phong cách cho website của người mẫu này. Khoảng trắng tiêu cực thích hợp và các chữ cái xuất hiện rất ấn tượng.
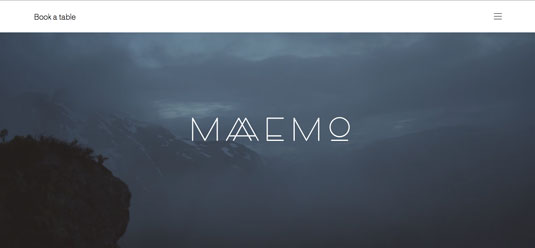
06. Maaemo

Chữ "AA" trên website Maaemo là một sự phá cách nho nhỏ làm nên điểm nhấn tinh tế cho typography của trang chủ. Mọi chữ cái khác cũng có nét đẹp riêng của mình. Chỉ một dòng typography đơn giản cũng đã làm sáng bừng cả thiết kế website tối giản này.
07. Vintage Hope

Thật khó để tạo thành công về mặt hình ảnh cho website này chỉ với hình ảnh một đứa trẻ đang cười, do đó sự xuất hiện của typography tuyệt vời kia là một giải pháp hoàn hảo. Typography khổ lớn cùng với bức hình nền toàn trang tạo nên sự tươi vui,sáng sủa và lập tức thu hút sự chú ý của mọi người xem.
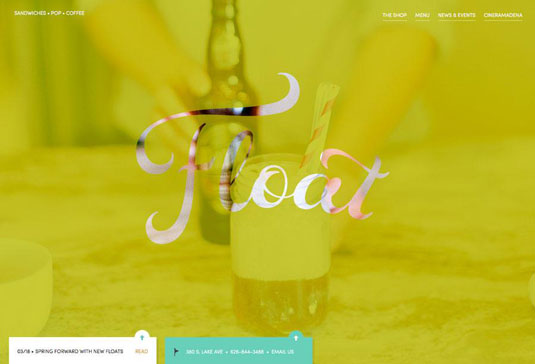
08. Float

Thành phần chính của landing page trên website Float chính là tên của website được viets với phong cách rất duyên dáng. Phần tên này nổi bật trên phần nền, tạo nên một hình ảnh đáng nhớ.
09. Pop-Up Magazine

Pop-Up Magazine sắp xếp mọi thứ rất khoa học, màu sắc, độ nghiêng của chữ, kích thuwowncs...của typography tạo hiệu ứng bắt mắt và hỗ trợ cho phần hình ảnh ở trung tâm trang.
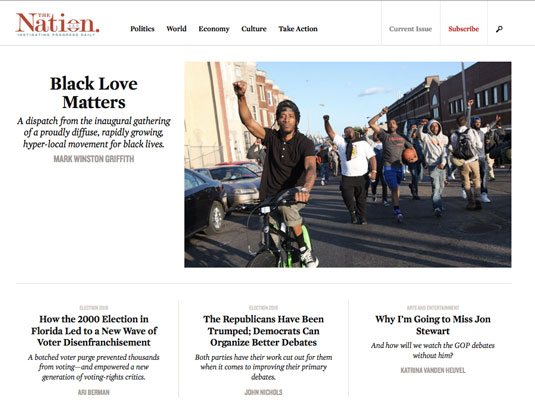
10. The Nation

The Nation sử dụng độ đậm cữ chữ, độ nghiêng, màu sắc và kích thước để phân chia giữa tiêu đề chính, các dòng miêu tả ...của chữ trên trang.
Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

