11 sai lầm ngớ ngẩn khi thiết kế web
Có rất nhiều trang web trên Internet được tạo ra hàng ngày. Đây là một điều rất thú vị để suy nghĩ làm thế nào để tạo ra một website hội tụ đủ thông tin, tốt cho việc phát triển?
Có rất nhiều trang web trên Internet được tạo ra hàng ngày. Đây là một điều rất thú vị để suy nghĩ làm thế nào để tạo ra một website hội tụ đủ thông tin, tốt cho việc phát triển?

Xây dựng một trang web hiện nay không khó khăn nhưng với những gì website làm được hiệu quả và tối ưu với công cụ tìm kiếm lại là một vấn đề khác. Vấn đề là hầu hết các công ty thiết kế web và khách hàng quên rằng các trang web không được tạo ra cho chính mình mà để giải quyết nhu cầu của người sử dụng. Họ ưu tiên sáng tạo trên thực tế và khả năng sử dụng.
Trong bài viết này, chúng tôi muốn nêu bật 11 sai lầm thiết kế web mà các nhà thiết kế và phát triển web và một số gợi ý làm thế nào tránh những sai lầm đó.
1. Không có ô tìm kiếm ?
Các trang web giống như một kho lưu trữ thông tin. Cho dù đó là một trang web công ty hoặc chỉ đơn thuần là một blog, một ô tìm kiếm là điều cần thiết. Người truy cập có thể tìm kiếm một thông tin được ẩn trong các trang web, với hộp tìm kiếm, rất có thể là, du khách sẽ có được những gì họ muốn.
Gợi ý:
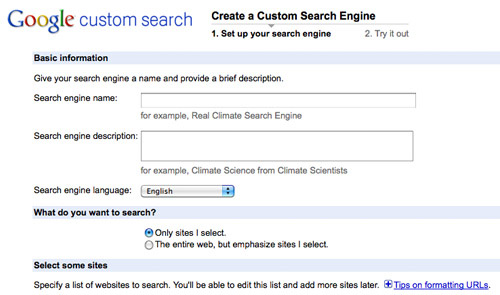
Google Custom Search là một, đơn giản và hiệu quả cách gọn gàng để bắt đầu. Nó cho phép khách truy cập để tìm kiếm trang web của bạn một cách hiệu quả. Chỉ cần sao chép mã HTML từ bảng điều khiển và dán nó vào trang web và thì đấy của bạn, bạn đã có một chức năng tìm kiếm ngay trên trang web của bạn.

Dưới đây là một mẫu đơn giản để hiển thị công cụ tìm kiếm của Google trên trang web của bạn quá. Tất cả bạn phải làm là thay đổi tên trang web để tên trang web của bạn. Thêm vào đó, bạn có thể thay đổi trình giá trị cho bất cứ điều gì bạn muốn.
<form action="http://www.google.com/search" method="get">
<fieldset>
<input type="hidden" name="sitesearch" value="//www.ngoisaoso.vn/search/" /><br> <input type="text" name="q" size="25" maxlength="255" value="" />
<input type="submit" value="Search NgoiSaoSo" /> 2. Nội dung rõ ràng và dễ đọc.
Đây là một yếu tố quan trọng của thiết kế web. Tất nhiên, một thiết kế giao diện tốt sẽ gây sự chú ý của người sử dụng nhưng người dùng phải đọc nội dung để có thể nắm bắt thông tin mà họ mong muốn. Một số trang web sử dụng font chữ phong cách và kích cỡ font chữ mà làm cho đọc cảm thấy khó chịu khi đọc nội dung.
Gợi ý:
May mắn thay, có những cách đơn giản mà bạn có thể làm để cải thiện đọc kinh nghiệm của người dùng trên trang web của bạn.Adobe Kuler cho phép so sánh màu của hầu hết các trang web và chú ý cách sử dụng màu sắc nhằm cải thiện khả năng đọc. Một website tốt để thử phối màu khác nhau là Adobe Kuler.
Sử dụng một Sans serif vì nó cho phép để đọc dễ dàng trên web.
3. Chưa tổ chức bố trí nội dung.
Nội dung của một trang web là những gì người truy cập tới nó. Nội dung được cấu trúc mang lại sự thành công hay thất bại cho một website. Người sử dụng không đọc, trừ khi thật cần thiết nhưng quét qua thông tin và chọn ra các điểm quan tâm trên một trang web. Một số công ty thiết kế web chỉ cần đặt một khối văn bản trên các trang web và hoàn toàn bỏ qua tiêu đề, phân nhóm, đạn, từ khóa, đoạn văn, vv
Sử dụng một tiêu đề phù hợp với từng bài viết trên trang web để người dùng biết chính xác họ đang ở đâu. Một số quản trị website thậm chí quên để đặt tên cho tiêu đề bài viết.Nhìn chung, điều tồi tệ nhất là đưa nội dung không chính xác, không thể tiếp cận đúng mục tiêu người dùng đọc cần hoặc website bị out trên trang web của bạn. Nội dung phải phù hợp với chủ đề chung của các trang web và có ích. Nếu một trang web đang được xây dựng, tại sao lại đưa nó lên? Nếu một website thực sự đang xây dựng nội dung nhưng để quá đến 3 tuần sẽ không còn được coi là tạm thời và đang xây dựng.
Gợi ý:
Tổ chức nội dung trên trang web của bạn sử dụng HTML và CSS nên được dùng khi tạo ra các thiết kế trang web của bạn.
- Tạo đủ khoảng trắng giữa văn bản và hình ảnh của bạn bằng cách sử dụng thuộc tính margins.
- Chế độ cập nhật trang web phù hợp và thường xuyên. Mục đích của việc cập nhật không chỉ là để nội dung mới mẻ và phong phú mà giúp cho các search engine tìm kiếm website dễ dàng hơn và thường xuyên hơn. Nếu công ty bạn là quá nhỏ để thuê một chuyên viên IT, bạn có thể sử dụng một dịch vụ webmaster hoặc dịch vụ nội dung số.
Ngân sách để thuê một nhân viên IT để cập nhật trang web có thể cao hơn rất nhiều so với việc bạn thuê một công ty thực hiện việc này giúp bạn. Việc này giúp cho nội dung website của bạn ngày càng phong phú sẽ có lợi về lâu dài cho công ty bạn. Bạn có thể tham khảo dịch vụ webmaster (dịch vụ nội dung số ) của NGÔI SAO SỐ.
4. Không có nội dung chính.
Điều hướng trong một trang web nên được liền mạch. Người dùng có thể tìm thấy nội dung họ cần một cách nhanh nhất và dễ dàng nhất. Thực tế không có tiêu chuẩn để điều hướng trong một trang web, đặc biệt là hiện nay công nghệ web phát triển hơn rất nhiều, nó đòi phải hiểu chuyển hướng quan trọng như thế nào, và phải là trực quan và phù hợp với người sử dụng.
Nếu văn bản được sử dụng để chuyển hướng, nó phải ngắn gọn. Nếu liên kết được sử dụng, thì nó nên đứng ra khỏi nội dung của bài viết. Hãy sử dụng một liên kết chính thống, an toàn và tin tưởng cho trang web.
Gợi ý:
- Thực hiện chuyển hướng trơn tru bằng cách sử dụng mô tả văn bản cho tất cả các liên kết. Cung cấp thẻ alt cho hình ảnh. Sử dụng thay thế các kỹ thuật mô tả văn bản cho Flash hoặc Javascript liên kết.
- Tổ chức và cấu trúc điều hướng của bạn song song với chủ đề của trang web. Trang web cá nhân có thể cho phép sự sáng tạo trong mọi bài viết nhưng một trang web kinh doanh đòi hỏi phải hiệu quả hơn và rõ ràng hơn để phục vụ cho khách hàng.
Hãy nhớ rằng, nếu người dùng không thể tìm thấy những gì họ muốn trong ít hơn 3 lần nhấp chuột, hầu hết họ sẽ dừng lại ngay lập tức.
5. Thiết kế giao diện không phù hợp.
Thiết kế không phù hợp với sản phẩm và dịch vụ của một công ty. Một số nhà thiết kế website không chuyên nghiệp, sử dụng các mẫu giao diện có sẵn hoặc nhân viên đồ họa không có kiến thức tốt về thương hiệu và thực nghiệm nhiều sẽ tạo ra các giao diện không phù hợp làm khó chịu người dùng và người dùng đánh giá sản phẩm dịch vụ của công ty không chuyên nghiệp.
Gợi ý:
- Sử dụng một mẫu giao diện gắn liền với logo thương hiệu, phù hợp tiêu chuẩn cho tất cả các trang có liên kết đến các mục chính của trang web.
- Từ khóa đơn giản. Tạo ra thiết kế thẩm mỹ đơn giản và người dùng sẽ không bao giờ bị lẫn lộn trên trang web của bạn.
6. Độ phân giải màn hình không thân thiện.
Khi truy cập một số website tôi cảm thấy khó chịu khi phải kéo chuột theo chiều qua phải di chuyển theo chiều ngang. Đây là một vấn đề tuyệt đối không nên có trong thiết kế web hiện đại. Một nhà thiết kế tốt sẽ phát triển các trang web phù hợp trên hầu hết các kích cỡ màn hình. Bố trí tối ưu dành cho hiện tại cho các trang web hiện nay là 1024 x 768 pixel. Và tốt nhất nên hỗ trợ luôn các thiết bị di động như máy tính bảng và điện thoại thông minh (Smartphone).
Gợi ý:
Thật khó và hầu như không thể phục vụ cho việc thiết kế để phù hợp với mọi độ phân giải đặc biệt là khi khách đang lướt web từ điện thoại di động hay netbook, nhưng chúng ta có thể có được một ý tưởng cho độ phân giải màn hình thường được sử dụng với những cách sau đây là những gì:
- Kiểm tra số liệu thống kê truy cập trang web thường xuyên từ các thiết bị – Dịch vụ thống kê tốt nhất hiện nay là Google Analytics cung cấp cho bạn thông tin về độ phân giải màn hình những gì khách hàng cũ đã và đang sử dụng. Đây là những thông tin hữu ích mà bạn nên biết trước khi bắt đầu tiếp theo của bạn cải.
- Số liệu thống kê từ W3 Schools – W3 schools cho danh sách rõ ràng về các trình duyệt phổ biến nhất được sử dụng bởi người dùng internet và sắp xếp chúng theo sự phổ biến. Có những thống kê thú vị và quan trọng khác nữa mà bạn nên tìm hiểu về nó.
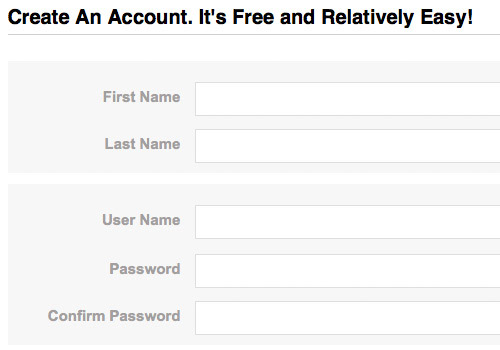
7. Các trang đăng ký phức tạp.
Các trang đăng ký phức tạp là điều tối kỵ khi sử dụng, ví dụ đăng ký thành viên, khai báo thông tin. Bao nhiêu thông tin bạn yêu cầu từ người sử dụng? Đã qua rồi những ngày mà một người sử dụng đã phải nhập một chi tiết vô kể để đăng ký vào website của bạn. Một số trang web làm cho hầu hết các lĩnh vực đăng ký bắt buộc và xác nhận các lĩnh vực trong phạm vi mà người dùng thất vọng sau một vài lần thử. Hãy nhớ rằng, người dùng truy cập một trang web để có được thông tin. Và không theo chiều ngược lại.

Gợi ý:
So sánh các hình thức đăng ký qua các website khác trên internet và hiểu những thông tin cơ bản được yêu cầu của người sử dụng trong quá trình đăng ký.
8. Sử dụng không có nguyên tắc về hình ảnh / Ảnh động.
Quá nhiều hình ảnh trên một trang web làm website trở nên chậm chạp. Hình ảnh có thể được sử dụng để nắm bắt sự chú ý của người sử dụng nhưng nó cũng có thể làm phân tâm. Hình ảnh nên được sử dụng để minh họa và hướng dẫn người sử dụng khi thích hợp.
Hình ảnh động nếu sử dụng đúng chỗ sẽ rất tuyệt vời và một phương tiện mạnh mẽ để giúp người dùng cảm nhận nhanh nội dung. Đặc biệt là khi được sử dụng một cách thích hợp. Người sử dụng không kiên nhẫn để chờ đợi nếu ảnh động tải quá lâu, hãy xem xét thật kỹ khi đưa ảnh quá nặng vào website.
9. Sắp xếp lộn xộn, không khoa học, không sử dụng khoảng trắng thích hợp.
Quá nhiều website quên về khoảng trắng và tầm quan trọng của nó. Một số webmaster còn cố gắng nhồi nhét nhiều thông tin vào một trang. Kết quả ư? người dùng không thể đọc được nội dung đúng nghĩa.
10. Không nên sử dụng nhạc nền cho web!
Người dùng không muốn mát mẻ, họ tìm kiếm hiệu quả. Và có 99 % không quan tâm đến nhạc nền trên trang web của bạn, vì nếu họ thích nghe một bản nhạc theo sở thích của họ họ sẽ tự mở. Một số nhà thiết kế website làm cho nó tồi tệ hơn bằng cách đặt nhạc nền khác nhau trên mỗi trang web.

Gợi ý:
Không sử dụng nhạc nền, nhưng nếu bạn phải, tạo ra một khung và cho phép người dùng có thể tắt nó và làm sao để nó không lặp lại và chỉ nghe 1 lần duy nhất, thay vì nhạc tự động chạy khi mỗi lần một trang mới được tải trong trang web. Và người dùng có thể dừng lại hoặc tạm dừng bất cứ khi nào.
11. Kiểm tra, thử nghiệm và kiểm tra.
Điều này nên được làm thuờng xuyên. Đã bao nhiêu lần chúng tôi đã đến các trang web mà chỉ có thể được xem trên một trình duyệt nào đó? Các nhà phát triển web cần phải có một danh sách kiểm tra của các loại trình duyệt, thiết bị để tạo cho người dùng sự thoải mái.
- Các trang web có thể được xem trong các môi trường khác nhau?
- Thiết kế bố trí phù hợp trong tất cả các trình duyệt?
- Các trang web có thể được xem trong các thiết lập khác nhau như hình ảnh tắt, JavaScript tắt ...?
Gợi ý:
W3C cung cấp các công cụ để kiểm tra đảm bảo chất lượng trang web được tải. Kiểm tra website của bạn tại W3C Quality Assurance Toolbox và Web Page Validation.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.