Tìm hiểu về các mô hình đường nét và cách sử dụng đường nét trong thiết kế web
Việc sắp xếp một loạt các đường nét sẽ tạo nên một mô hình. Những mô hình đường nét này thường truyền tải ý nghĩa rộng hơn so với nhưng đường nét đơn thuần.

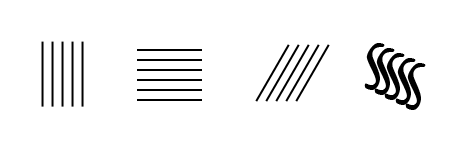
Những đường song song có chiều rộng và khoảng đồng nhất tạo nên một hiệu ứng tĩnh và có thứ tự mà không cần quan tâm đó là đường thẳng, đường dọc hay đường chéo. Ngay cả đối với đường cong, sự lặp đi lặp lại có thứ tự sẽ linh hoạt hơn so với đường thẳng, tuy những đường cong song song đó ở trạng thái tĩnh như vẫn tạo nên một cảm giác về sự chuyển động.
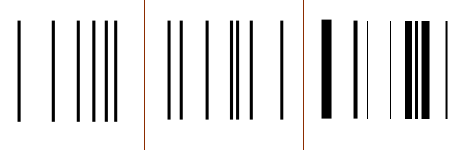
Bằng cách thay đổi khoảng cách giữa đường có độ dày cân bằng, chúng ta có thể truyền tải sự chuyển động. Khi khoảng cách giữa các đường có cùng độ dày là ngẫu nhiên, chúng ta sẽ tạo nên một hiệu ứng chuyển động nhưng vẫn giữ được một ít thứ tự. Khi chúng ta thay đổi cả khoảng cách và độ dày của các đường, hiệu ứng trở nên hỗn loạn và mất trật tự.

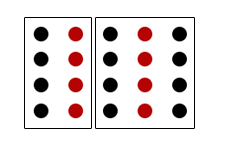
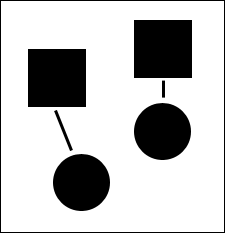
Các mô hình đường nét có thể được xây dựng để sáng tạo nên texture và hình bóng. Giá trị có thể được kiểm soát thông qua việc sử dụng đường nét. Kết hợp đường nét để tạo thành các hình dạng khác nhau.
Cách sử dụng đường nét trong thiết kế website
Chúng ta sử dụng đường nét để sắp xếp, kết nối, phân chia thông tin và các yếu tố thiết kế. Bạn có thể sử dụng đường nét để tạo sự chuyển động và texture. Đường nét được dùng để nhấn mạnh và xác định hình dạng. Chúng được sử dụng để truyền tải cảm xúc và tâm trạng.Hãy nghĩ về một website bất kỳ và khu vực bạn có thể sử dụng đường nét. Khi bạn sắp xếp các yếu tố của một thiết kế, bạn tạo ra một đường nét với ngụ ý sắp xếp và kết nối những yếu tố đó. Ngoài ra, bạn có thể nhấn mạnh mối quan hệ với một đường thực tế.

Bạn thêm đường viền xung quanh các yếu tố khác nhau trong thiết kế để tạo nhóm và phân chia rõ ràng chúng với những yếu tố khác trong trang web.

Đường nét được sử dụng để phân biệt header với nội dung và nội dung với footer. Chúng được dùng để chia trang web thành các cột và dòng thông tin. Thậm chí, phong cách lưới nhiều đường nét sẽ là cấu trúc giữ toàn bộ thiết kế của bạn.

Thiết kế kiểm soát không gian và đường nét được dùng để xác định không gian đó. Chúng ta có thể sử dụng đường nét thực sự hoặc đường nét ngụ ý ngầm trong các tác phẩm thiết kế đồ họa.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

