Tham khảo 21 cách thiết kế form thông tin website hiệu quả
Form mẫu để điền thông tin là thành phần rất quan trọng trong các thiết kế website chuyên nghiệp. Một khi được thiết kế tốt, chúng sẽ giúp cho website của bạn trở nên đẹp và thuận tiện hơn rất nhiều cho người sử dụng.
Có một điều đáng quan tâm là những form đăng ký thông tin này lại có thể là rào cản đối với những khách hàng tiềm năng cả bạn, khiến cho khách hàng thiếu kiên nhẫn sớm thấy nản lòng và bỏ cuộc. Do đó web form là chi tiết cần đặc biệt chú ý đến từng dòng, từng ô thông tin.
Chúng tôi chọn ra 21 ví dụ về các mẫu web form tốt nhất từ rất nhiều website của các hãng lớn nhỏ khác nhau để bạn tham khảo cách làm của họ. Chúng ta thấy sự xuất hiện của các mẫu checkout form, contact form, form đăng ký cho di động và nhiều mẫu khác.
Giải thích rõ nội dung của form
Ví dụ tuyệt vời này là của Threadless. Dòng chữ khá đơn giản những đã bao gồm các trường hợp có thể xảy ra khi điền thông tin.

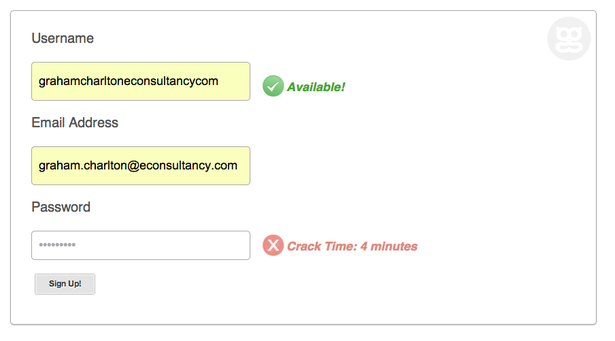
Đo lường độ mạnh của password
Chúng ta đã quá quen thuộc với những bộ đo mức độ mạnh của mật khẩu đến nỗi mọi người có thể không chú ý đến nó. Với form đăng ký này, người dùng sẽ được khuyến khích cố gắng hơn để tạo mật khẩu có chất lượng.

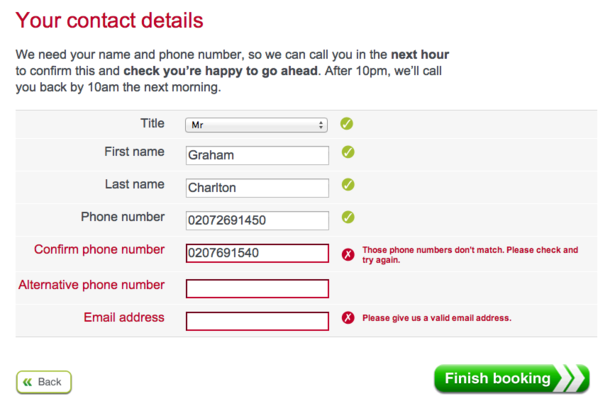
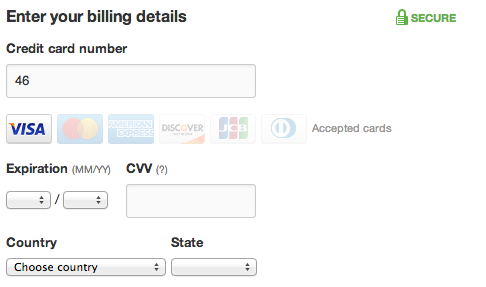
Xác thực trong dòng thông tin
Đây là cách làm cho người dùng hoàn thành chính xác các bước trước khi đi tới bước tiếp theo, thông báo lỗi chỉ xuất hiện kho có thông tin nào đó bị điền chưa đúng.
Dưới đây là ví dụ trên website Autoglass.

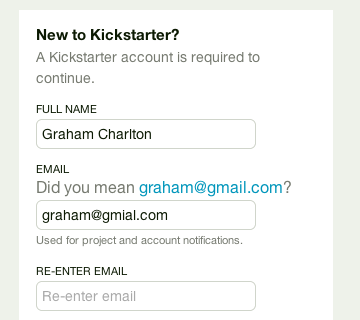
Sửa lỗi địa chỉ email
Form thông tin trên thiết kế website công ty Kickstarter gợi ý phương án email đúng khi phát hiện email người dùng điền có khả năng sai.

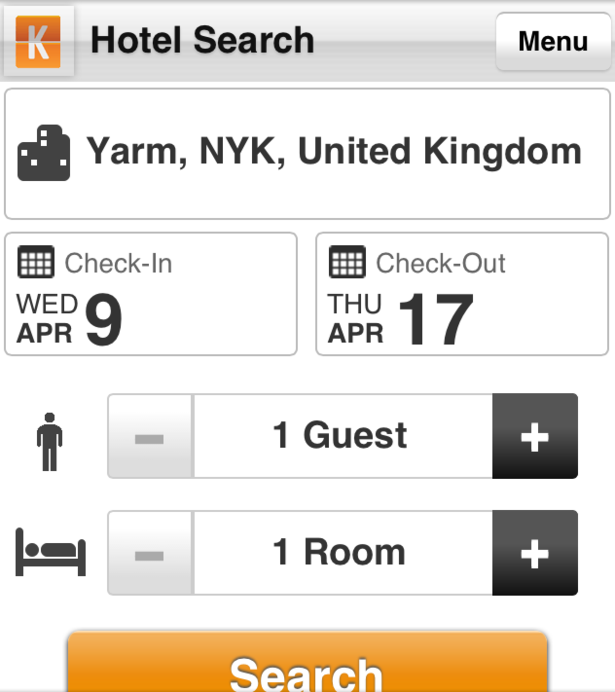
Dễ sử dụng với người dùng di động
Trang web dành cho di động Kayak sử dụng form xác nhận thông tin nhanh gọn với một vài nút bấm bằng tay. giúp tiết kiệm thời gian và công sức của người dùng.

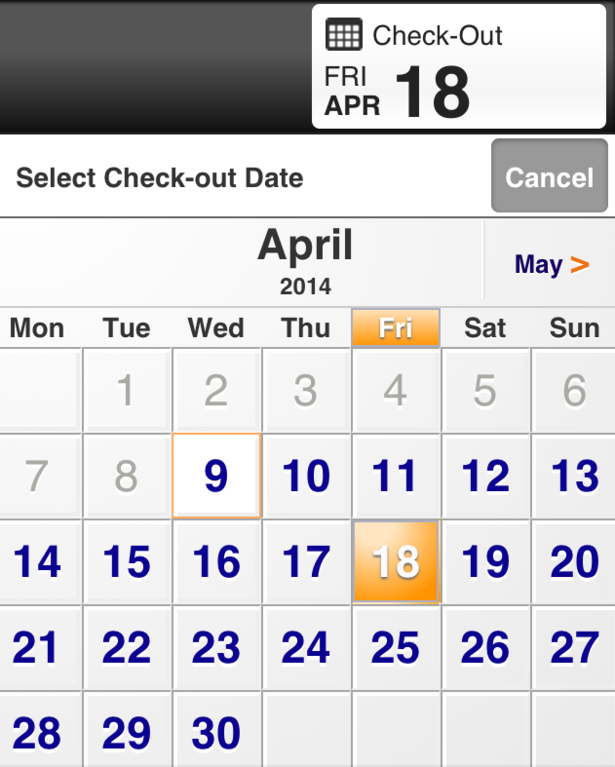
Công cụ lịch là một trong những thứ tuyệt vời nhất mà điện thoại mang lại. Thiết kế hình vuông to giúp tránh được các lỗi sai.

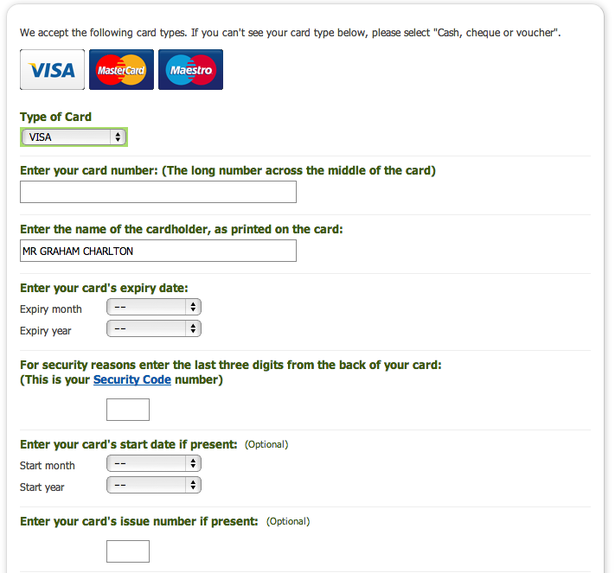
Thích ứng với mọi điều kiện của người dùng
Nhà phân phối các bữa ăn Wiltshire Farm Foods sử dụng checkout form đẹp và đơn giản, đặc biệt ở chỗ nó hỗ trợ nhiều hình thức thanh toán, phù hợp với mọi đối tượng khác hàng.

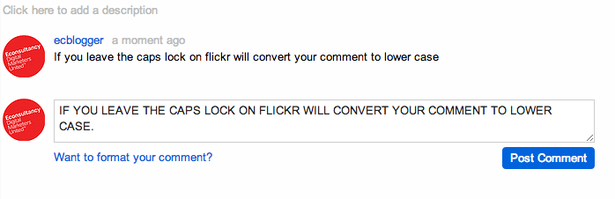
Không cần ồn ào...
Trên Flickr, nếu mọi người đều quá phô trương hoặc sử dụng phím caps lock một cách ngẫu nhiên, nó sẽ chuyển dòng chữ của bạn thành chữ thường.

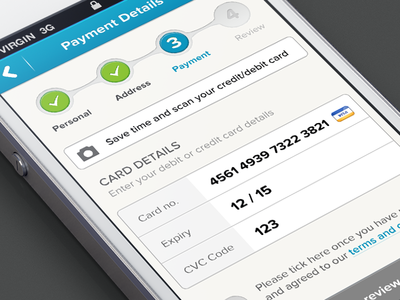
Màn hình thẻ thanh toán di động
Trong ví dụ này của Murat Mutlu on Dribble, cột đo quá trình có thiết kế rất tuyệt vời, chức năng 'scan card' sẽ tiết kiệm rất nhiều thời gian của khách hàng.

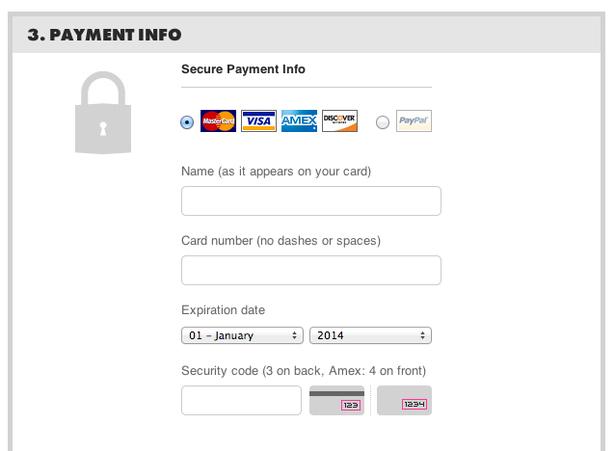
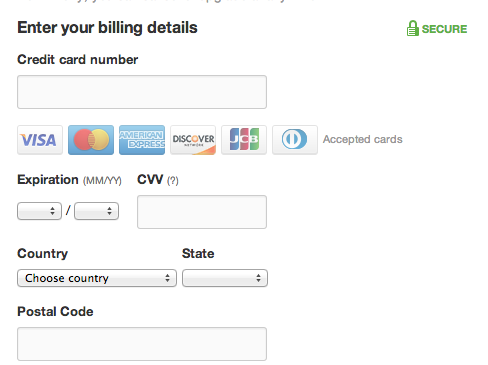
Chấp nhận loại thẻ
Trên Github, họ chấp nhận mọi loại thẻ thanh toán của khách hàng trên form thanh toán.

Điều này giúp khách hàng không phải điền thêm vào nhiều mục, mọi thứ càng nhanh gọn thì càng tốt.

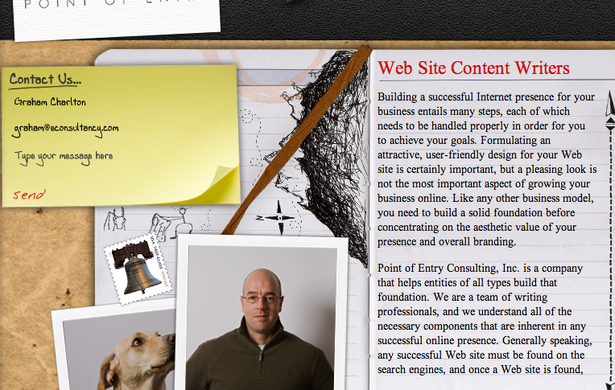
Contact form đẹp mắt
Nó không cải thiện riêng UX nhưng nó là một tính năng nhỏ thú vị khiến bạn muốn sử dụng form.

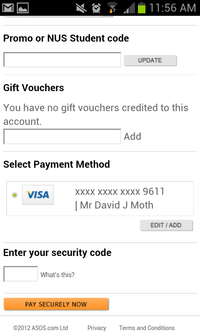
Dễ dàng lặp lại việc đặt hàng trên di động
Dữ liệu khách hàng tại các cửa hàng của ASOS giúp họ có thế lặp lại việc đặt hành một cách dễ dàng chỉ với một tài khoản.

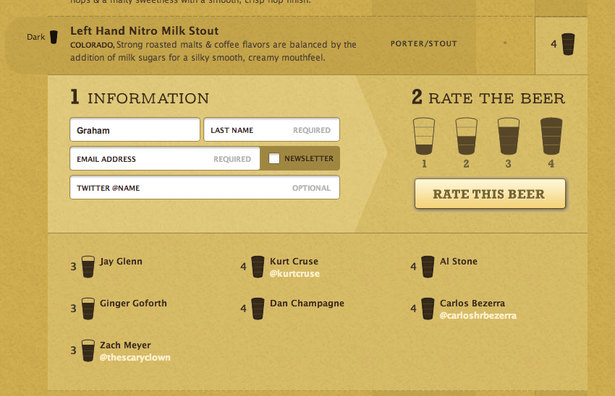
Thiết kế đẹp mắt
Form đánh giá sản phẩm bia trên thiết kế website doanh nghiệp của Barley đã làm rất tốt nhiệm vụ của mình.
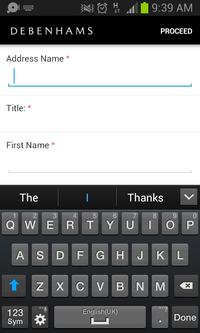
Sắp xếp nhãn theo chiều dọc trên di động
Căn lề các nhãn theo chiều dọc có vẻ hợp lý trên diao diện website di động.

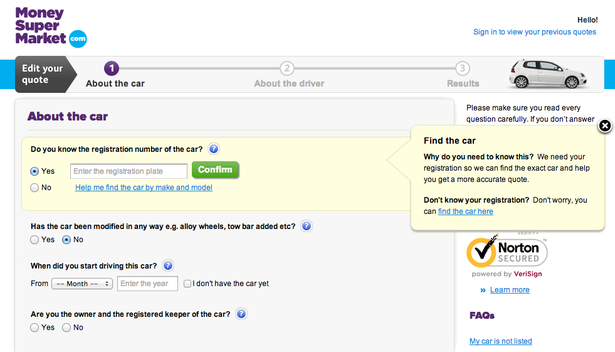
Những câu hỏi thông thường
Đôi khi người dùng muốn biết tại sao họ phải điền một số thông tin. Hãy cho khách hàng thông tin mà họ muốn một cách rõ ràng nhất. Moneysupermarket đã làm rất tốt việc này khi cung cấp thông in ở ngay bên cạnh (dấu ?)

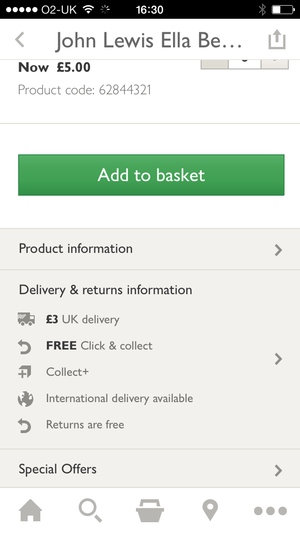
Chức năng giao hàng rõ ràng tại khu vực checkout
Ứng dụng John Lewis cho iPhone chỉ rõ chức năng giao hàng cho mỗi sản phẩm, bạn có thể click để biết thêm chi tiết.

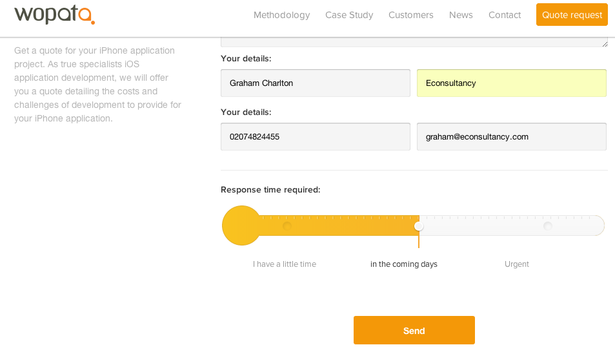
Công cụ thanh trượt để liên lạc khẩn cấp
Đây là một công cụ gọn gàng từ Wopata quote form.

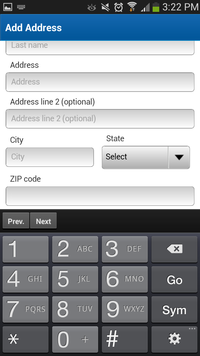
Phong cáchTailor input đối với form
Website của Walmart mang tới nhiều keypad cho số di động và zip code fields, khiến mọi thứ trở nên dễ dàng hơn với người dùng.

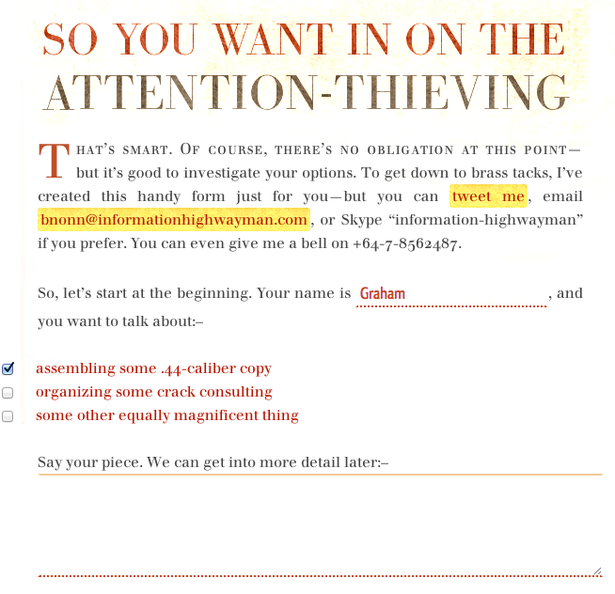
Pha trộn phong cách data entry
Mẫu contact form này là sự pha trộn của nhiều phong cách data entry, khiến cho quá trình điền form trở nên thú vị hơn.

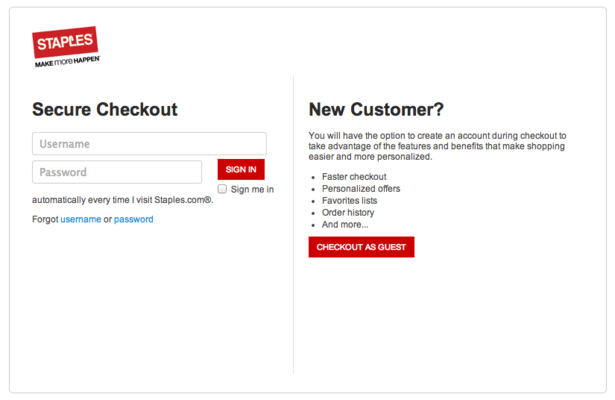
Trang Checkout
Trang này từ website mới của Staples là một ví dụ thực tế tuyệt vời của checkout form. Nó không chỉ đưa ra bảng checkout mà còn nêu ra lợi ích của việc đăng ký và cho khách hàng biết họ có thể dễ dàng tạo một tài khoản sau đó nếu muốn.

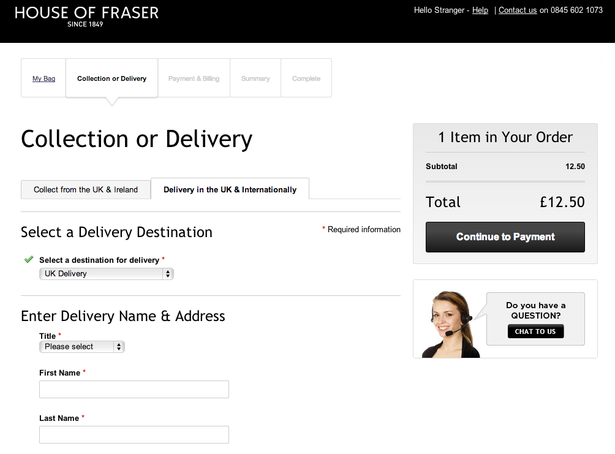
Live chat tại khu vực checkout
The House of Fraser checkout form sử dụng tính năng live chat để khách hàng trực tiếp đặt câu hỏi về quá trình đặt mua hàng.

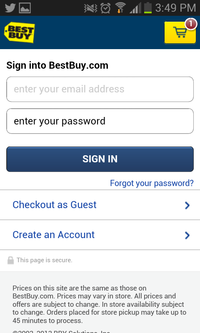
Mobile checkout
Best Buy sở hữu checkout form tuyệt vời dành cho di động. Phần chữ lớn và rõ ràng trên nút call to action đồng nghĩa với việc dễ điều hướng trong khi thanh quá trình cho thấy các bước ở bên trái. Cách làm form như thế này khá thân thiện với các màn hình cảm ứng.

Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.