Nút bấm Ảo (Ghost Button) - xu hướng thiết kế web hiện đại (P.2)
Mời các bạn tiếp tục khám phá những ví dụ tiêu biểu của xu hướng dùng nút bấm ảo (ghost button) trong thiết kế web hiện đại.
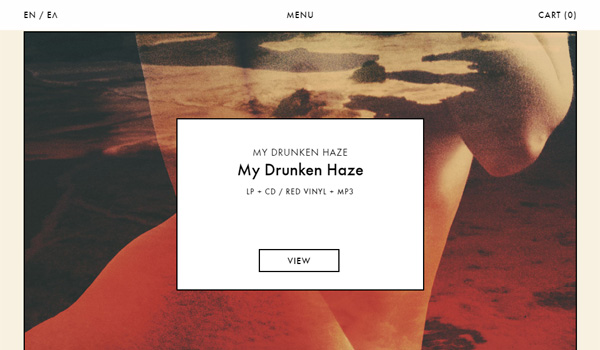
Inner Ear Records
Bức ảnh nền của thiet ke website này sẽ không làm ảnh hưởng đến nút bấm ảo của nó, bởi họ đã đặt riêng một khu vực màu trắng xung quanh nút bấm ảo. Khi ấn vào nút View, bạn sẽ được đưa tới slideshow đẹp mắt của website này. Thiết kế của nút bấm với màu đen và trắng khá đơn giản và có phần đối lập với phong cách của bức hình nền.

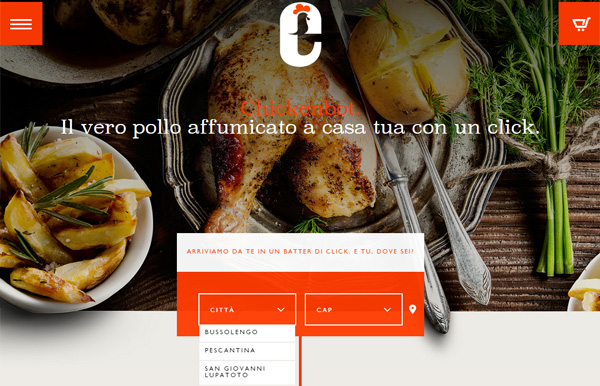
Chickenbot
Trang web có xuất xứ từ nước Ý này sử dụng một chiếc hộp, trên đó là những nút bấm ảo. Khi ấn vào, bạn sẽ thất một danh sách theo dạng thả hiện ra một cách thông minh.

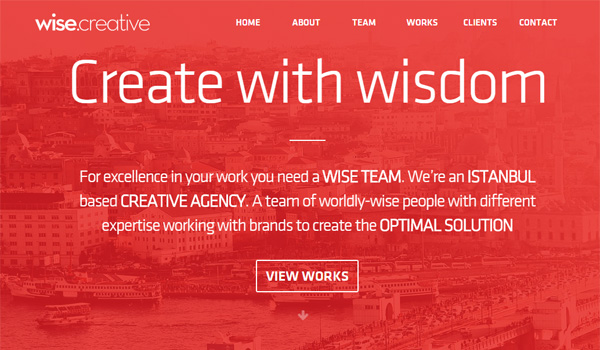
Wise Creative
Đây là một ví dụ nữa của việc dùng ghost button trong suốt trên nền màu sặc sỡ của trang web. Màu đỏ chủ đạo kết hợp cùng sắc trắng xuyên suốt website này. Nếu bạn khám phá thêm website ấy sẽ thấy chỉ có duy nhất phần ghi địa chỉ email là có màu xanh dương khác biệt.

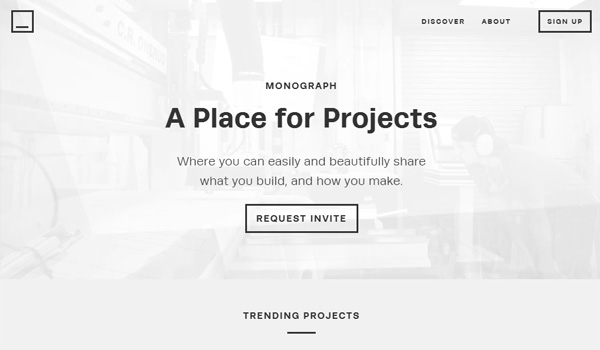
Monograph
Đây thực sự là một thiet ke web tối giản với hai màu cơ bản nhất là trắng và đen cùng một số điểm nhấn là chữ màu xanh dương. Có 3 nút bấm ảo ở trang chủ ở các vị trí bên trái, phải ở ở giữa website, nắm giữ 3 nhiệm vụ quan trọng. Chúng đã được tô đậm viền để nổi bật trên nền của bức ảnh nền toàn trang đã được phủ mờ gần như hết cỡ.

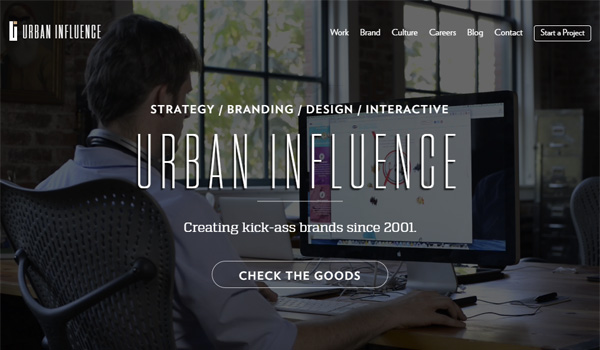
Urban Influence
Màu đen nhạt được phủ lên website nhưng không làm cho chữ ở headline bị ảnh hưởng. Cũng tương tự khi menu và nút call to aciton vẫn nổi bật trên nền là một đoạn video toàn trang. Hai nút bấm ảo xuất hiện trên trang này có viền được làm tròn theo các mức độ khác nhau và trông rất tinh tế.

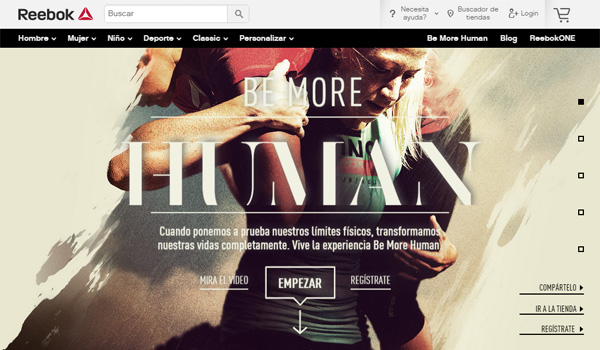
Reebok: Be More Human
Nút ghost button sử dụng trong thiết kế này có hiệu ứng khá thú vj: khi bạn di chuột vào nó, các dòng, ngoại trừ dòng dưới, sẽ biến mất. Vẫn còn một nút bấm ảo nữa chờ bạn khi cuộn chuột xuống dưới.

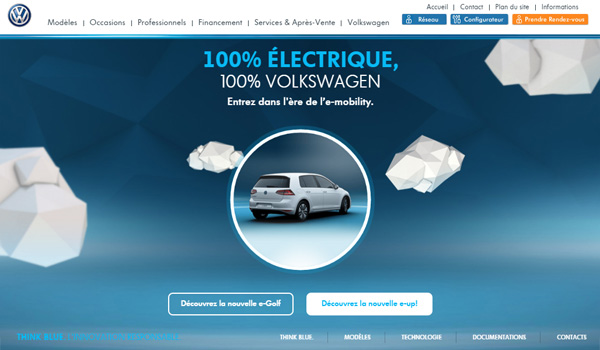
Volkswagen Electrique
Đây là một phiên bản website quảng bá dòng xe điện của Volkswagen tại thị trường Pháp. Họ sử dụng 2 nút bấm ảo ở phần hộp hình tròn. Chiếc hộp sẽ có sự đổi màu thú vị khi bạn di chuột vào.

Uni-on Room
Một ví dụ về nút bấm ghost button đẹp mắt trên nền video toàn trang.

Tutorial
Dưới đây là một số tutorial hướng dẫn bạn cách code để tạo ghost button với CSS3.
How To Make a Ghost Button in CSS3
Tutoria đưa bạn đến với các phong cách của nút bấm ảo với CSS3, nó giải thích tỷ mỷ cho bạn các bước thực hiện.

How To Cre-ate CSS Ghost Buttons
Ban đầu khi vào link hướng dẫn này, bạn sẽ được giới thiệu xem những kiểu ghost button và sau đó đến với tutorial của 8 phong cách ghost button khác nhau.

Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

