Mẹo thiết kế website sự kiện và hội thảo chuyên nghiệp
Hàng năm có vô số hội thảo và sự kiện lớn nhỏ diễn ra khắp toàn cầu. Thiết kế website sự kiện là một nội dung khá hấp dẫn.
Thu hút sự chú ý của người xem
Hãy nghĩ đến website hội thảo giống như một tấm bảng trưng bày landing page, nếu bạn muốn bán được vé thì tấm bảng của bạn phải thu hút người xem. Bằng cách thể hiện mọi thứ mà hội thảo sẽ mang lại cho người tham dự, bạn có thể lấy được sự quan tâm của mọi người.
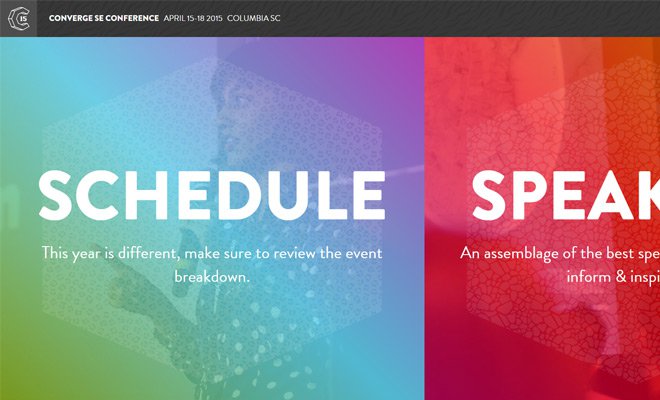
ConvergeSE là một hội thảo có tiếng và website của nó thật sự ấn tượng với những chi tiết to lớn và màu sắc tương phản bắt mắt sẽ ngay lập tức thu hút người xem.

Ở trên đỉnh của trang, bạn sẽ thấy 2 hộp dán nhãn “schedule” và “speakers”. Cả hai đều dẫn đến đường link cần thiết với người dùng web, một số link khác dẫn đến khu vực đăng ký.

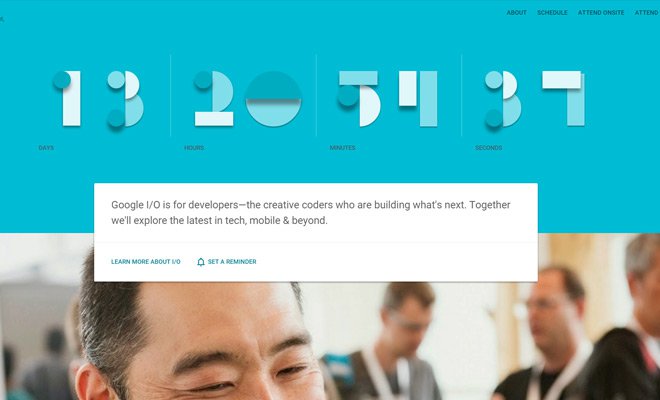
Đối nghịch với những chi tiết khổng lồ của ví dụ trên là website của sự kiện Google’s I/O 2015 . Trông thiết kế website này vẫn rất bắt mắt và chuyên nghiệp mặc dù không dùng phương án như ví dụ trước. Bố cục tạo sự chú ý đều đến các chi tiết và các trang con.
Bạn có thể tổ chức các khu vực thông tin thế nào cũng cũng được, miễn sao cung cấp được cho người xem thứ họ cần một cách thuận tiện nhất.
Chú trọng vào những vị khách đặc biệt
Những người diễn giả, những hoạt động trọng tâm...là cái sẽ khiến công chúng đến với hội thảo hoặc sự kiện của bạn. Hãy đảm bảo mang đến những thông tin thú vị về những vị khách đặc biệt và hoạt động nổi bật với họ và giải thích lý do có sự hiện diện đó.

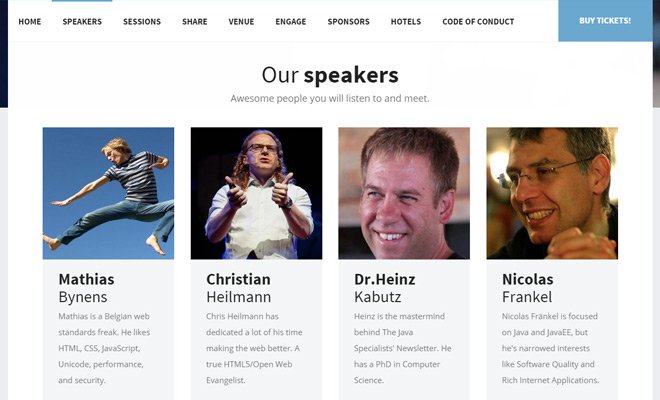
Trang chủ của DEVit Conf dành riêng một khu vực nói về diễn giả. Sau khi cuộn trang khỏi header, bạn sẽ thấy chân dung của diễn giả theo một các đặc biệt. Bên dưới đó là thời gian và những chi tiết khác của sự kiện. Mọi thông tin đều được tìm thấy ở ngay trang chủ.

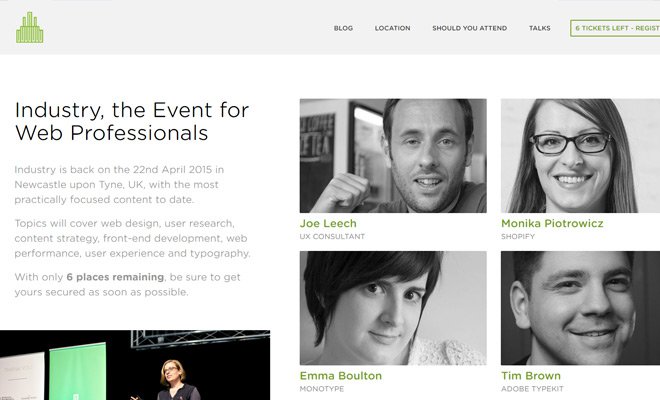
Industry Conf là một hội thảo của Anh và nội dung của nó liên quan đến lĩnh vực thiết kế/lập trình web. Người diễn giả được dành những khu vực quan trọng cùng link dẫn đến trang nói chuyện của họ.
Typography có tổ chức
Những thông tin được liệt kê trong website đều dùng đến chữ, phần chữ cần phải được chọn kỹ về kích cỡ, chỗ đặt chữ và phong cách chữ để tạo sự kết nối trên cả website. Người xem cần phải được đọc lướt mà vẫn hiểu thứ tự nội dung và ý nghĩa các khu vực trên trang web.

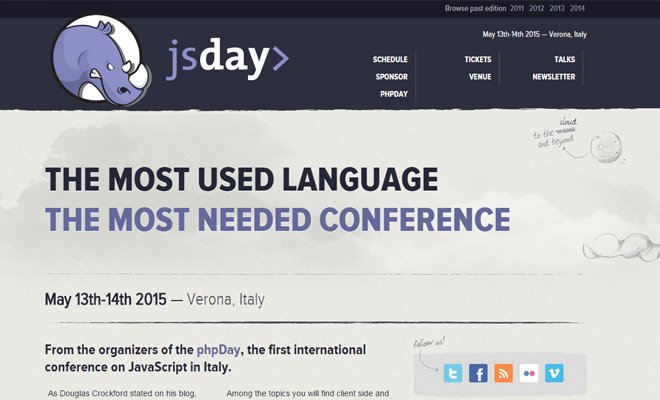
jsDay có thiết kế web đơn giản với chủ yếu là typography. Từ navigation cho đến chân trang đều rất rành mạch về cách phân chia nội dung. Màu chữ tương phản tốt với màu nền.

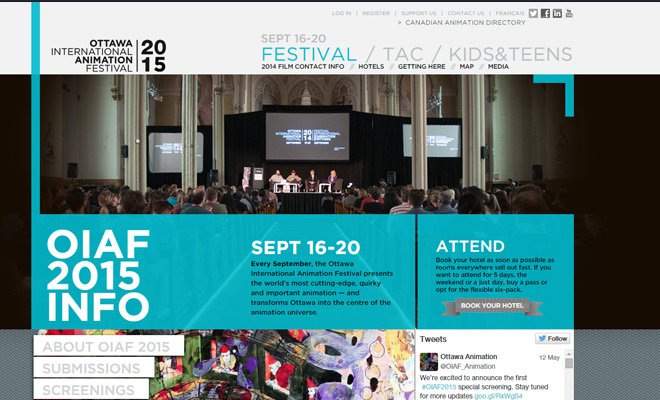
Một ví dụ nữ của việc dùng chữ thành công là website Ottawa International Animation Festival. Bố cục của nó đậm đặc typography nhưng có sự tương phản và điều chỉnh kích thước tốt.
Tạo một Logo dễ nhận diện
Logo đại diện cho nhãn hiệu của một sự kiện. Bạn có thể dùng nó không chỉ cho website mà còn cho các ấn phẩm in ấn quảng cáo khác cho sự kiện.

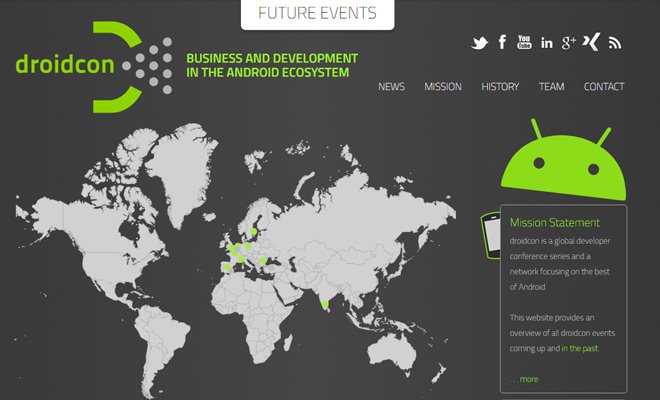
Droidcon có một logo đơn giản những dễ nhận diện ở phần trang chủ. Màu sắc của nó giống màu logo của Google Android và nổi bật trên nền tối.

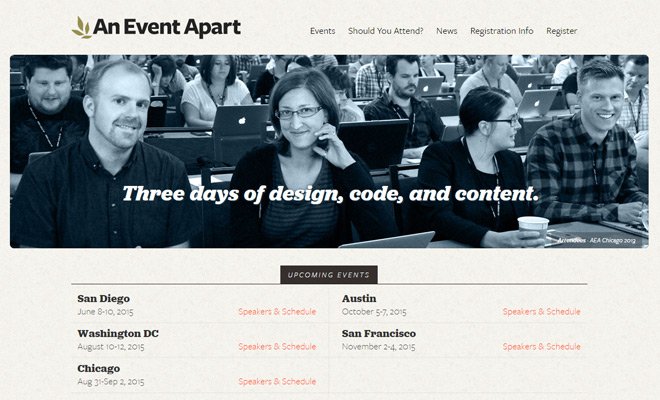
Logo của trang web An Event Apart cũng là một hình ảnh đơn giản nhưng dễ nhận diện.
Tạo chức năng Signup đơn giản và vui nhộn
Thực chất việc dẫn dắt người xem đến với sự kiện sẽ thể hiện phần lớn nhờ lượng đăng ký. Hãy khiến cho chwucs năng signup trở nên dễ dàng và đi thẳng vào vấn đề nhất có thể. Chỉ cần người xem điền thông tin cần thiết nhất mà thôi.

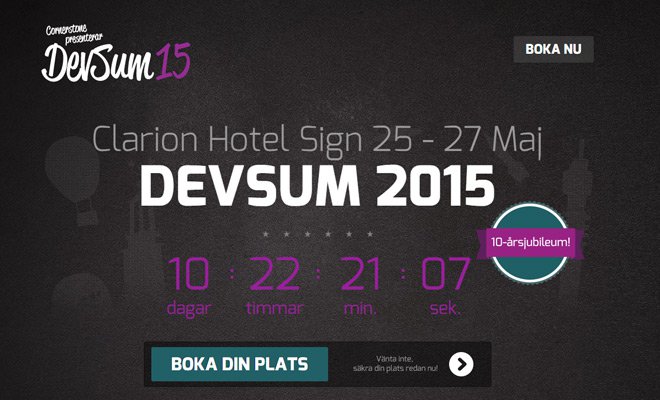
Đây là website DevSum15, bạn sẽ thấy nút sigup tối màu với icon mũi tên lớn. Dường như nó bị chìm vào nền và gây khó khăn cho người nào không nói tiếng Thụy Điển. Nhưng tổng thể thì thiết kế khá gọn gàng và mọi người vẫn nhận ra được nút signup ở đâu mà không cần biết tiếng Thụy Điển.

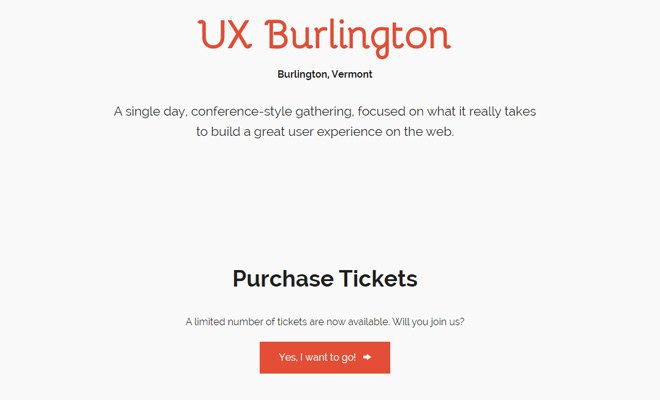
UX Burlington là một ví dụ về nút signup rõ ràng. Bố cục tối giản vứi một số đồ họa và bảng màu đơn giản. Người ta vẫn chú ý đến nút signup bởi nó rất nổi bật trên nền trắng. i
Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

