Khám phá vai trò của các hình tròn trong thiết kế web
Dưới đây chúng tôi đã liệt kê ra những thành phần phù hợp nhất để tạo hình khối tròn trong một thiết kế website chuẩn.
Mọi người giờ đây có thể sử dụng CSS để tạo ra một hình khối tròn và nó ngày càng trở nên phổ biếntrong các thiết kế website mới. Nhiều người lại cho rằng sử dụng hình khối này sẽ rất khó trong website. Tuy nhiên, nếu ta đưa hình khối đó vào một bố cục hợp lý, đồng thời tạo các khoảng trắng xung quanh thì một thiết kế với điểm nhấn là những hình khối tròn sẽ đem lại diện mạo tươi mới và thú vị hơn hẳn.
Ngày nay người ta có thể biến nhiều chi tiết trên một website thành hình khối tròn, nhưng không nên cho quá nhiều hình khối này vào một bề mặt vì nó có thể làm rối mắt. Do đó chúng ta phải lựa chọn chi tiết nào để đặt vào khung hình tròn và vị trí thích hợp để đặt nó.
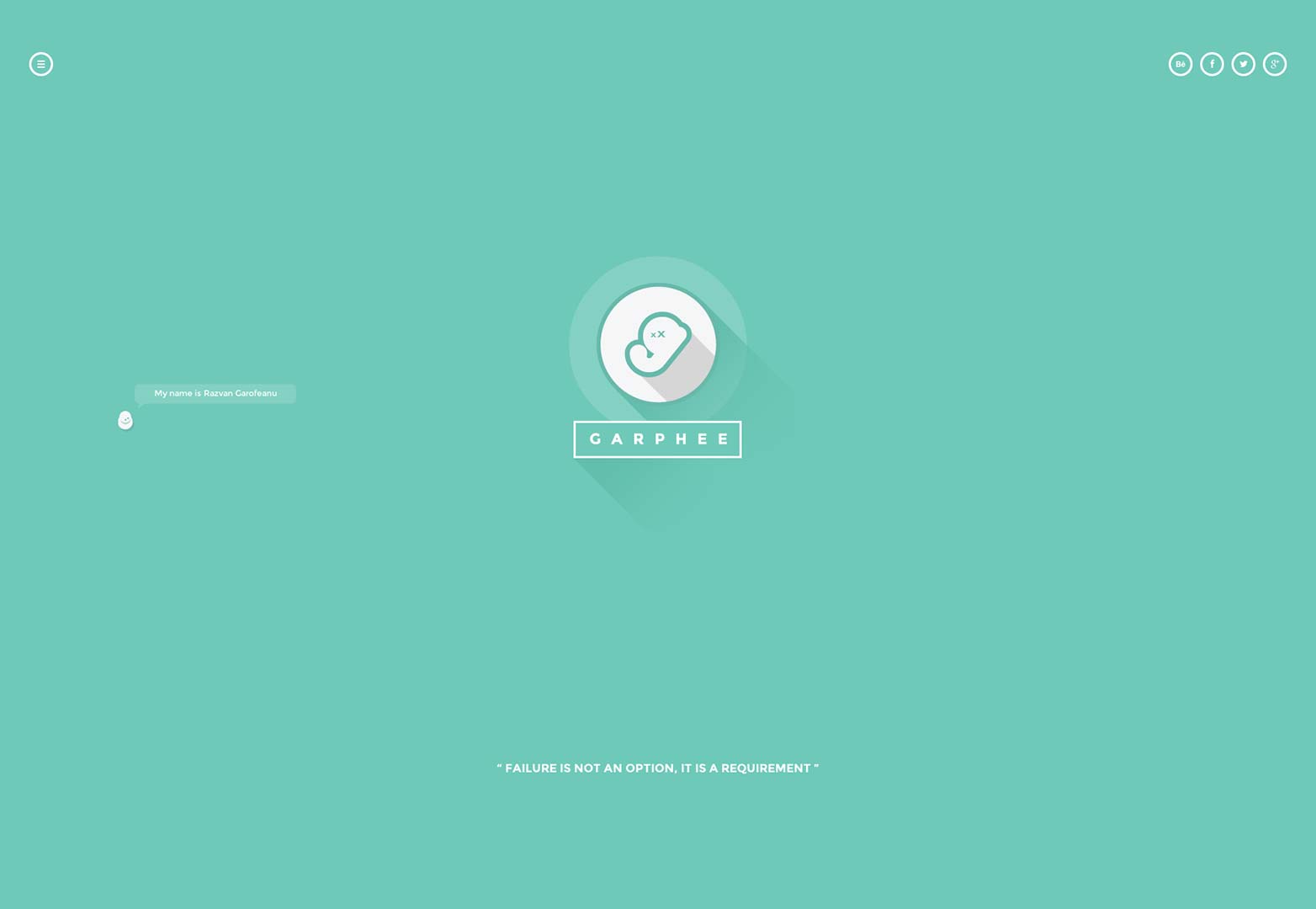
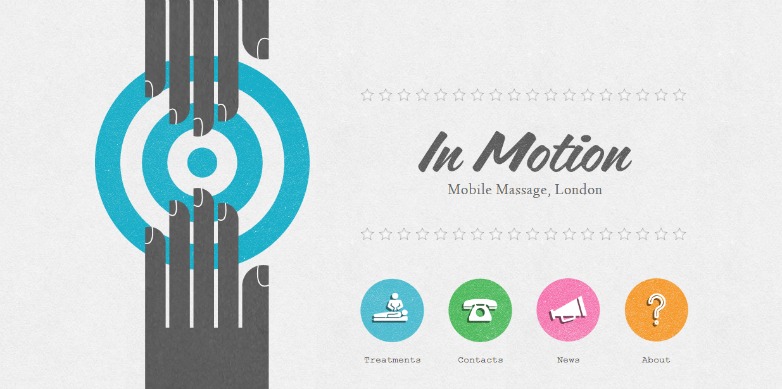
LOGO
Sử dụng một logo mang hình tròn trên trang web không chỉ mang tới cảm giác về sự gọn gàng và tối giản mà còn mang lại ấn tượng về sự sang trọng và tinh tế. Hình tròn là một trong những biểu tượng lâu đời nhất mà con người sử dụng. Rất nhiều thương hiệu và website đã sử dụng logo hình tròn và đây được xem là sự lựa chọn phổ biến cho hình khối logo hiện đại.
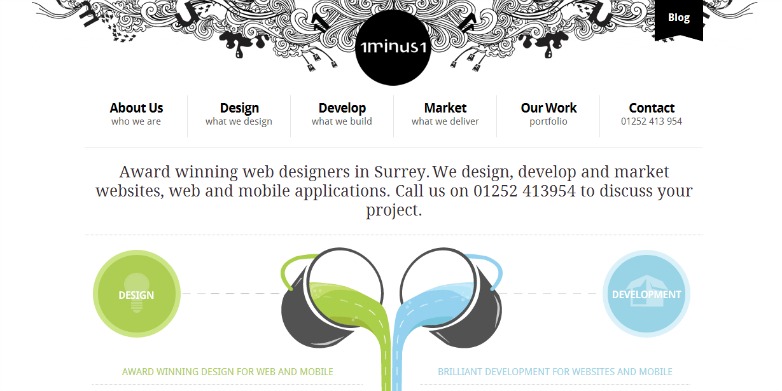
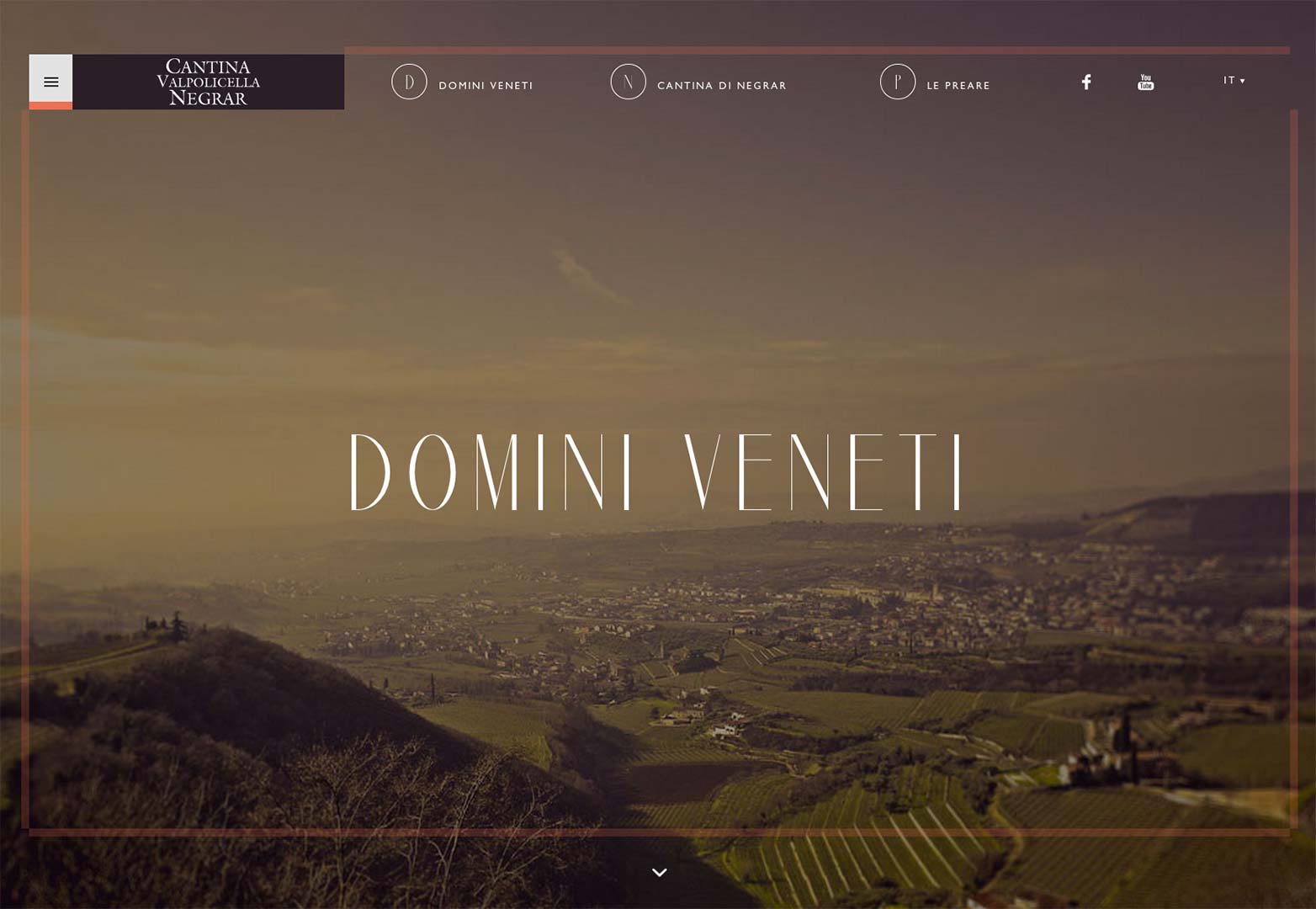
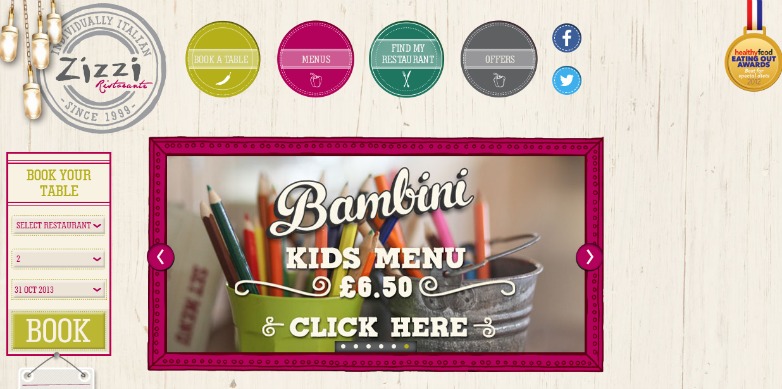
NAVIGATION
Sử dụng hình khối tròn cho navigation đã trở thành phương án phổ biến và rất logic cho các thiết kế web hiện đại. Với sự gia tăng của các thiết bị cảm ứng như điện thoại thông minh và máy tính bảng, Việc sử dụng các hình khối tròn cho naigation hoàn toàn thích hợp cho các cú chạm như vậy bởi nó khá vừa vặn với hình dáng của ngón tay người dùng khi ấn.
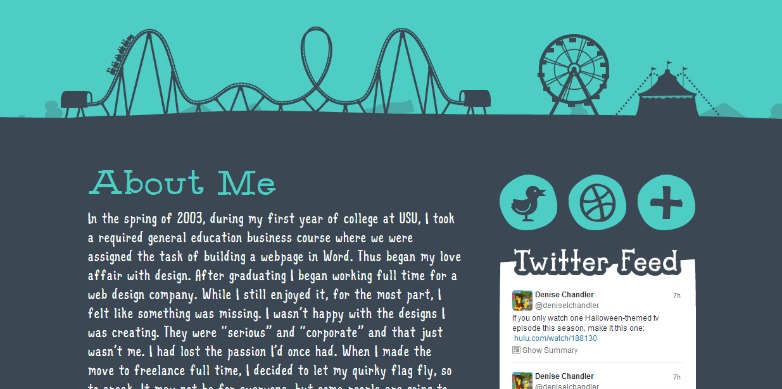
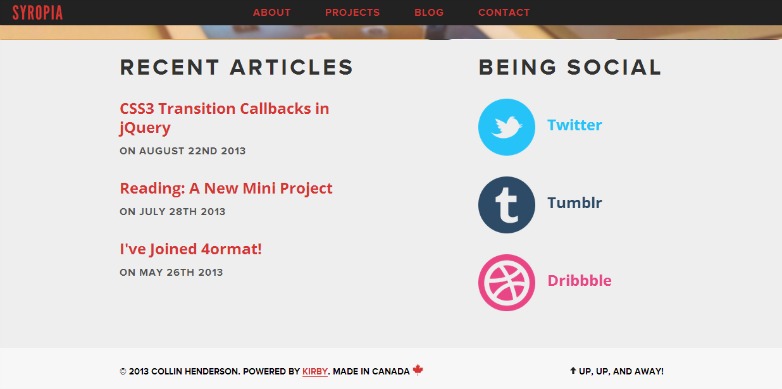
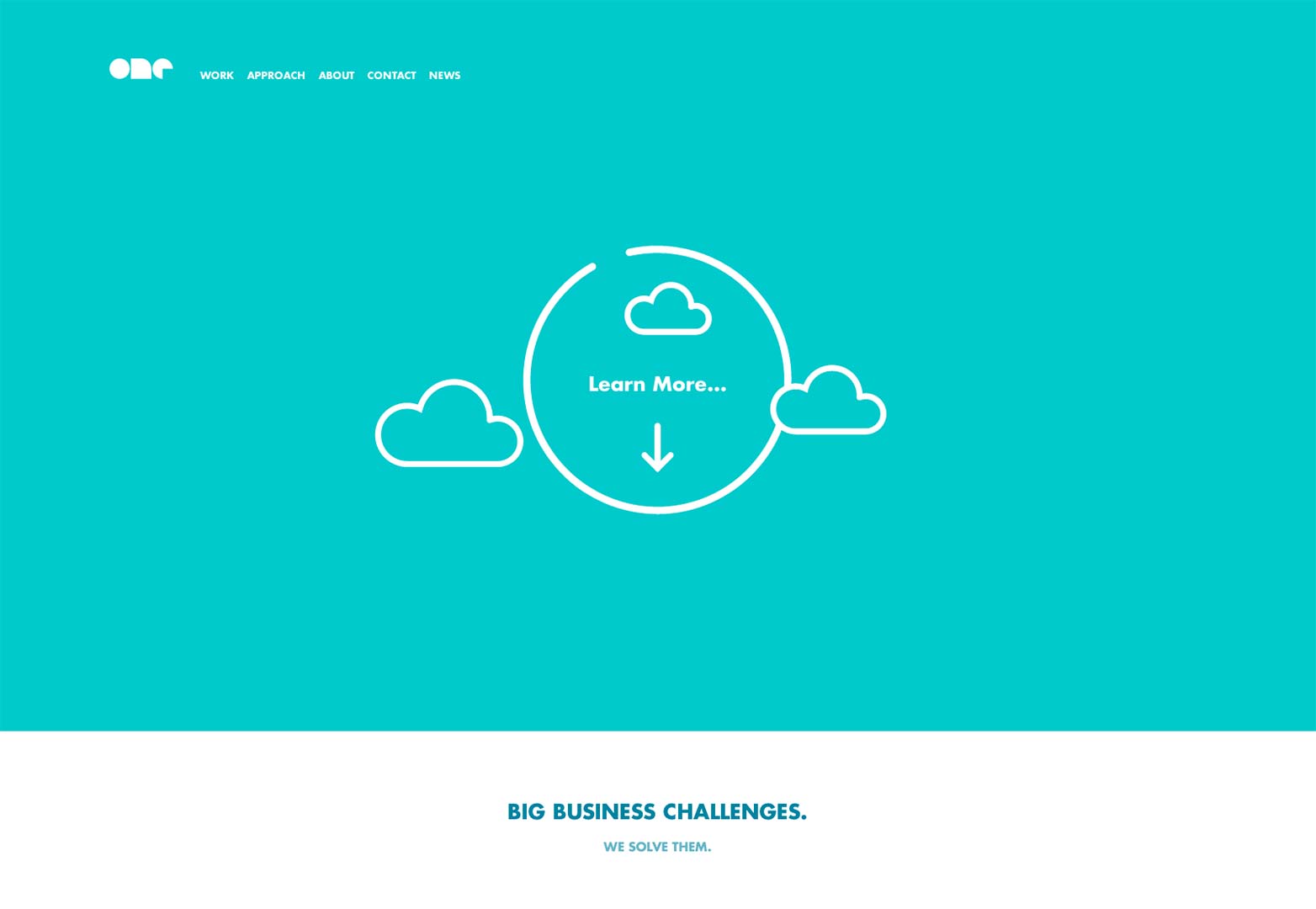
ICON
Các icon hình tròn chắc chắn đã rất quen thuộc trên các website từ xưa tới nay. Một số người còn cho rằng các icon hình tròn là cách trang trí tốt để cho một thiết kế web đẹp. Thực tế điều này là bởi icon hình tròn dựa vào hình ảnh chứ không phụ thuộc vào CSS nên không bị ảnh hưởng nếu website có tác động về mặt kỹ thuật.
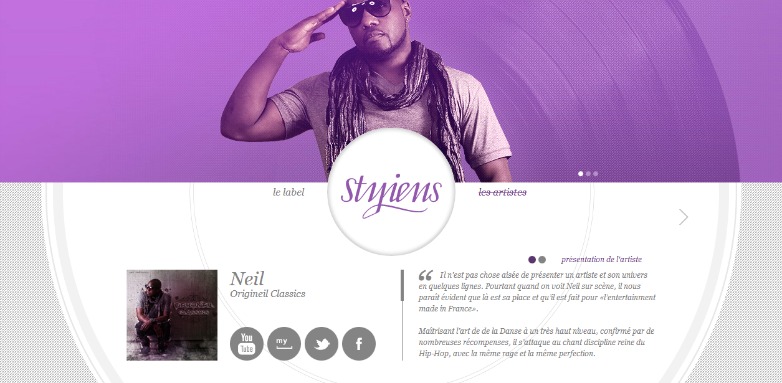
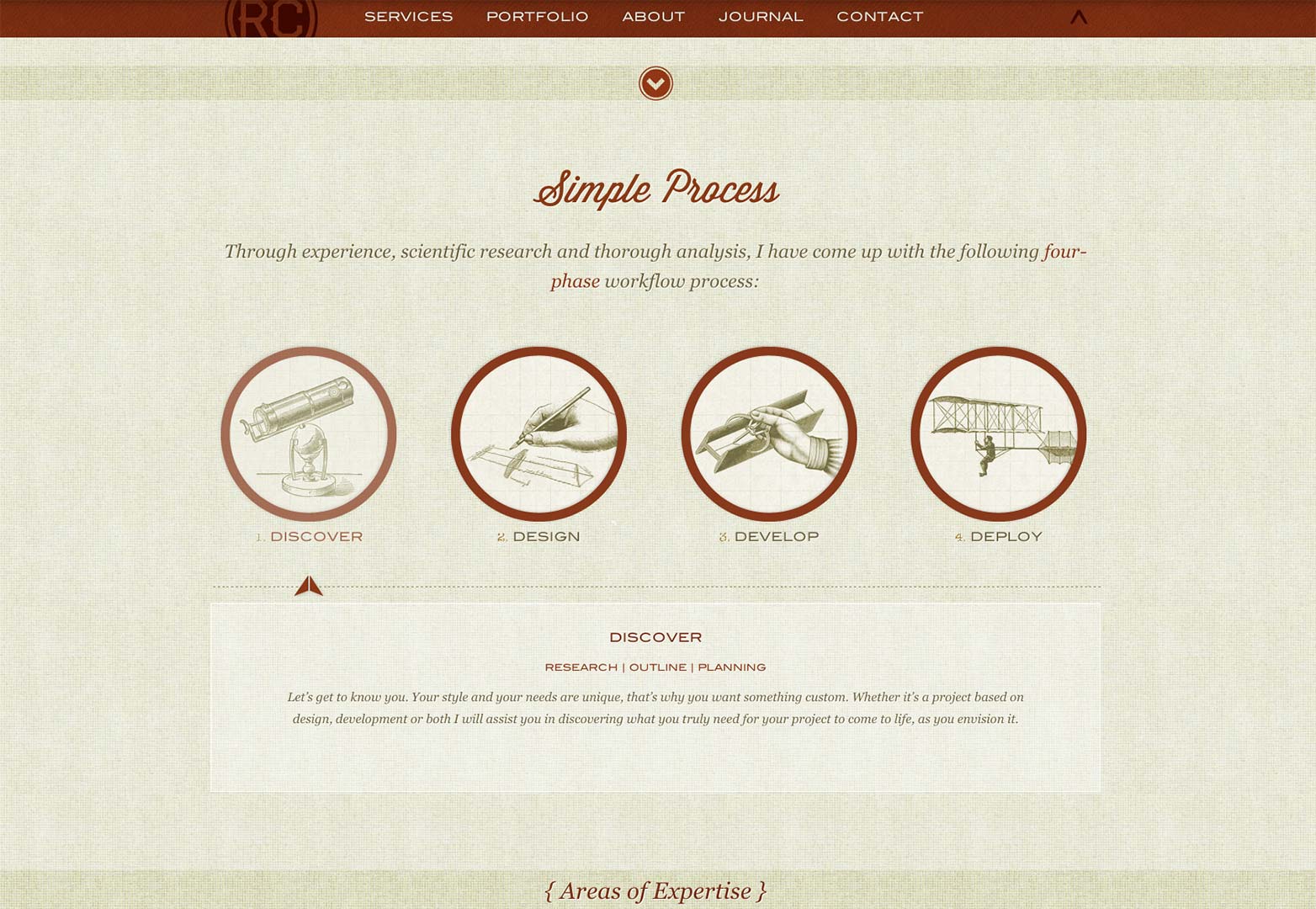
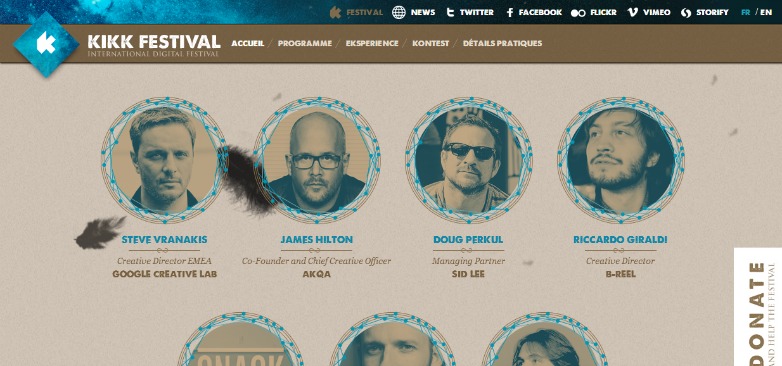
ẢNH PREVIEW
Kỹ thuật này chủ yếu được nhìn thấy trong các portfolio khắp các website vì ảnh hình tròn mang lại một cách rất hiệu quả cho việc xem trước các công việc của người chủ website. Họa tiết hình tròn cũng điều khiển ánh mắt của người xem, khiến cho phần preview của bạn được chú ý hơn. Thêm vào đó, cũng phải công nhận rằng cách dùng ảnh hình tròn mang lại rất nhiều khoảng trống ở giữa, tạo ra diện mạo sáng sủa và hài hòa cho website.
Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.