9 công cụ dùng cho chuyên gia thiết kế web chuyên nghiệp
Khi bạn hỏi cá chuyên gia thiết kế web về công cụ thiết kế mà họ ưu chuộng, câu trả lời thường sẽ là Adobe Photoshop, WordPress,và một số lựa chọn khác.
Nhưng bạn có biết ngoài những lựa chọn phổ biến đó, vẫn còn rất nhiều công cụ mạnh mẽ khác hỗ trợ đắc lực cho việc thiết kế. Trong bài hôm nay, chúng ta sẽ cùng khám phá 9 công cụ thiet ke website mà rất đông đảo chuyên gia đang sử dụng cho công việc của mình.
1. Webydo

Webydo là sự kết hợp giữa khía cạnh thiết kế và lập trình web. Đối với các chuyên gia muốn thiết kế website đẹp mà không sử dụng code viết tay, bao gồm các responsive website hoạt động tốt trên mọi thiết bị, thì nền tảng Webydo là một công cụ mạnh mẽ cần phải có trong hộp công cụ của bạn.
Nó có khả năng tạo dựng một website từ nền web trống, hoặc cơ cấu lại bố cục một trang web, hay bắt đầu với một thiết kế có sẵn. Webydo mang đến cho các chuyên gia thiết kế web nền tảng tinh tế để tạo ra và quản lý responsive website cho khách hàng.
Dùng miễn phí Webydo tại webydo.com.
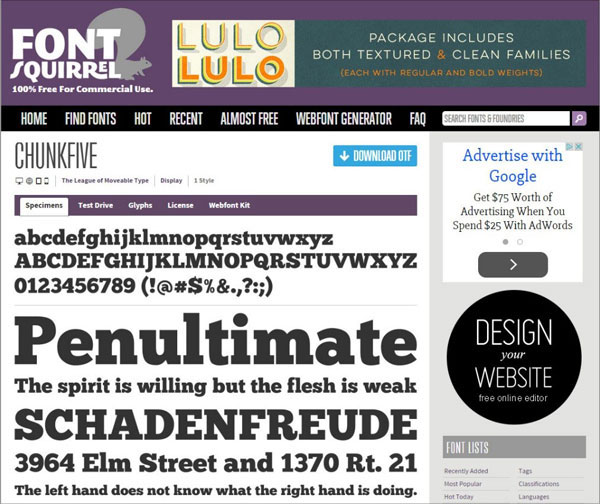
2. Font Squirrel

Thành phần lớn trên website là typography và việc chọn font chữ phù hợp cho thiet ke trang web là một nhiệm vụ quan trọng. Vài năm trước đây chúng ta chỉ có những web font ít ỏi, nhưng giờ đây sự lựa chọn phong phú hơn bao giờ hết thông qua @font-face.
Có nhiều website cung cấp bộ @font-face kits hay các dịch vụ có trả phí cung cấp font chữ khác, chúng tôi muốn giới thiệu một nguồn font chữ nữa là www.fontsquirrel.com.
Font Squirrel có hàng trăm font chữ tuyệt vời có sẵn cũng như đường link đến các font chữ bên ngoài website này. Bạn dễ dàng tìm được các font chữ theo chủng loại đã được sắp xếp sẵn.
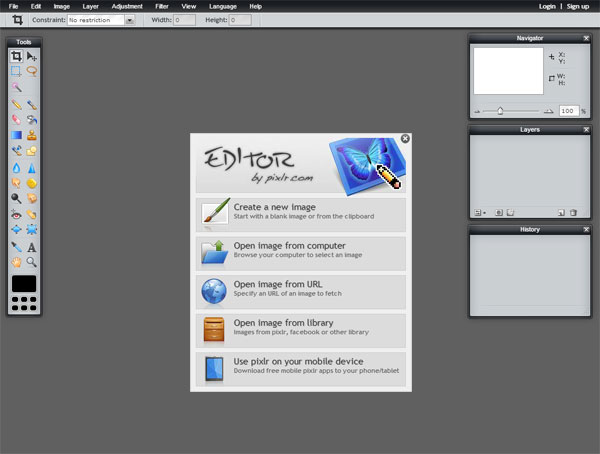
3. Pixlr

Adobe Photoshop là công cụ tiêu chuẩn của giới thiết kế đồ họa. Tuy nhiên có nhiều chuyên gia thiết kế không muốn trả phí bản quyền để sử dụng phần mềm này. Đối với họ, một công cụ như Pixlr là quá đủ. Với những ai đã từng sử dụng Photoshop thì sẽ thấy Pixlr Editor rất giống nó. Nó có thể mở các file PSD và các lớp có sẵn. Đây xứng đáng là một công cụ rất khá để thay thế Adobe Photoshop. Với những người cần đến tính năng chỉnh sửa ảnh cơ bản (cắt, chỉnh kích thước...) thì Pixlr rất phù hợp và bạn sẽ không phải lo lắng về vấn đề bản quyền. Truy cập Pixlr web app tại pixlr.com.
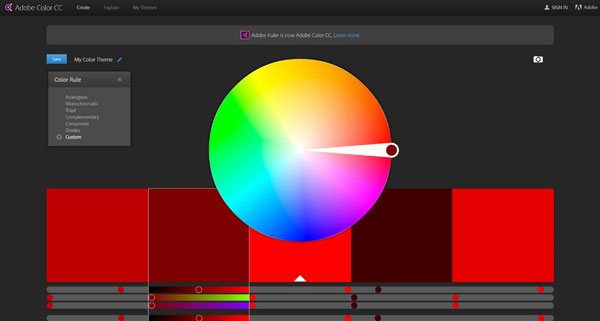
4. Adobe Color CC

Nếu bạn từng phải vất vả tìm màu sắc phù hợp cho thiet ke của mình thì công cụ này chính xác là thứ mà bạn cần đến. Với tên gọi Adobe Kuler, công cụ online miễn phí này là của hãng Adobe, nó cho phép bạn chọn những bảng màu phù hợp cho website với nhiều cách lựa chọn khác nhau: theo nguyên tắc nhất định hoặc tùy chọn.
Truy cập công cụ màu sắc này tại color.adobe.com.
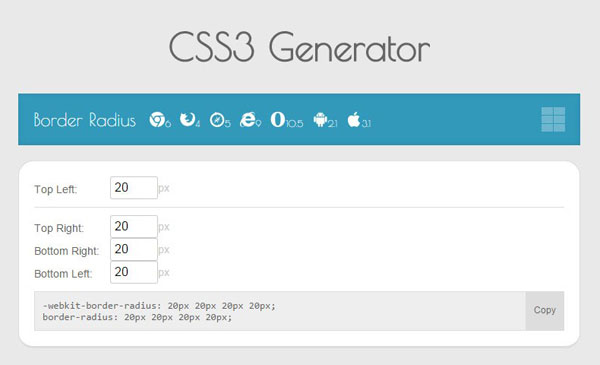
5. CSS3 Generator

CSS3 giúp bạn dễ dàng đưa những hiệu ứng hình ảnh vào những trang web như thiết kế website khách sạn, du lịch ... từ những bóng đổ, góc tròn tới hiệu ứng chuyển cảnh và animation. CSS3 generator là công cụ cho phép bạn chọn danh mục, thiết lập giá trị tương ứng và trang web sẽ tự động tạo CSS cần thiết để tạo phong cách.
Một điều thú vị về công cụ này là nó hiển thị hiệu ứng hình ảnh CSS3 trong thực tế. Bạn có thể trải nghiệm những giá trị khác nhau để tìm ra phương án tối ưu nhất mà thiết kế của mình cần. Nếu đã vừa ý, bạn chỉ cần copy paste kiểu đó trực tiếp vào CSS3 sheet để mang lại phong cách hình ảnh cho trang của mình.
Bạn sẽ tìm thấy CSS3 Generator tại www.css3generator.com.
6. FitText

Một trong những thách thức lớn nhất khi thiết kế website là tìm cách điều chỉnh kích cỡ của bảng chữ phù hợp với kích cỡ màn hình khi nó thay đổi. Giải pháp cho vấn đề này có thể tìm thấy ở FitText. Đây là mộtjQuery plugin giúp cho khung chữ của bạn phù hợp với khung của trang web mà không cần phải tạo ra các phiên bản khác nhau một cách riêng lẻ trong file CSS.
Công cụ này được sử dụng craats hiệu quả cho những cụm chữ ngắn trên website, thường là những dòng thông điệp đơn lẻ. Bạn có thể tìm hiểu thêm về pluin này tại fittextjs.com.
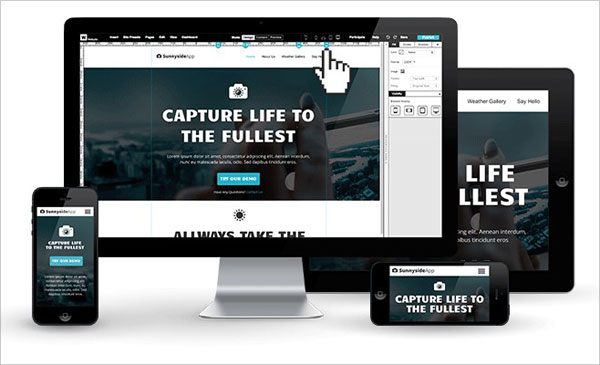
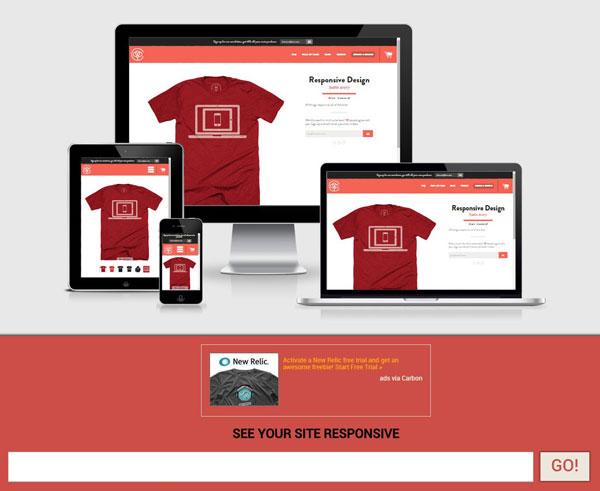
7. Am I Responsive

Khi website của bạn đang hoạt động, chắc hẳn bạn sẽ muốn chụp lại màn hình của nó để sử dụng cho gallery hoặc giới thiệu với ai đó. Nhưng với những website thích ứng (responsive website) với nhiều bố cục khác nhau trên các thiết bị khác nhau thì sao? Thay vì việc đưa website lên từng thiết bị một để chụp những bức ảnh màn hình riêng lẻ rồi ghép chúng lại, bạn chỉ cần sử dụng Am I Responsive.
Bạn chỉ cần đưa đường link website của bạn vào đây và trang này sẽ hiển thị website của bạn trên các mẫu thiết bị gồm máy tính để bàn, máy tính xách tay, máy tính bảng, điện thoại thông minh chỉ với một shot hình duy nhất. Tìm công cụ này tại ami.responsivedesign.is.
8. Invision

Nếu bạn đang tìm kiếm một cách tốt hơn để bán ý tưởng của mình cho khách hàng, đầu tiên hãy tạo một bản mẫu của nó và sau đó Invision sẽ làm chính xác những gì bạn đang cần. Nó là công cụ cho phép chuyển đổi thiết kế của bạn thành dạng nguyên mẫu tương tác, thậm chí còn bao gồm hiệu ứng chuyển cảnh và animation.
Khám phá nhiều hơn về Invision tại www.invisionapp.com
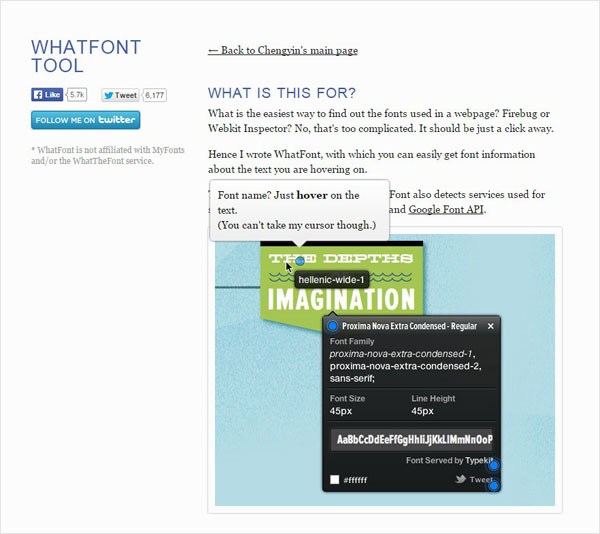
9. WhatFont

Billed được xem là công cụ dễ dàng nhất để nhận diện font chữ cho trang web. Tiện ích mở rộng này cho phép bạn nhận dạng một font chữ mà bạn thấy thích trên một trang web bất kỳ như những mẫu thiết kế web bất động sản khó khăn hay các trang web nhà hàng đơn giản và sử dụng nó cho riêng mình.
Nguồn tin: Ngôi Sao Số Group
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

