4 cách thông minh để thay thế ảnh stock cho thiết kế web
Bạn vẫn làm cách nào để tìm kiếm một ảnh stock cho thiết kế website của mình? Nếu thông thường bạn vẫn phải ngồi rất lâu để tìm kiếm trên mạng cho một bức ảnh stock chất lượng cao hoặc ảnh miễn phí nào đó, có lẽ đã đến lúc nên nghĩ lại.
1. Ảnh chụp bạn chụp hoặc được chỉnh sửa lại của ai đó

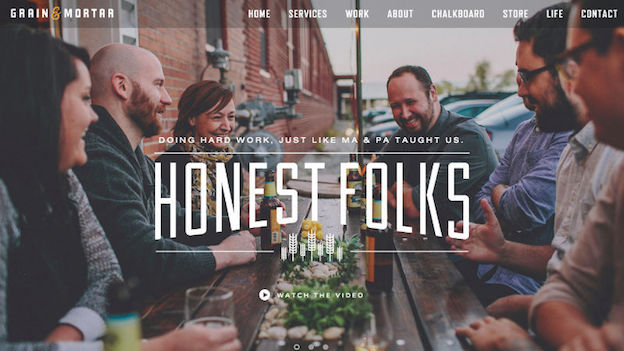
Photography trong thiết kế web không phải là sự kết hợp mới mẻ gì, tuy nhiên năm vừa qua lại chứng kiến sự nóng lên của sự kết hợp này trên các website. Do vậy, bạn hoàn toàn có một lựa chọn để thay thế cho ảnh stock bằng ảnh chụp.
Một cách đơn giản là hãy dùng máy ảnh của mình và phát huy khả năng sáng tạo chuyên n nghiệp nếu bạn có thể chụp ảnh. Nếu bạn là một người thiết kế website, bạn cũng có thể thuyết phục khách hàng của mình thuê dịch vụ chụp ảnh sản phẩm chuyên nghiệp để sử dụng cho chính trang web sắp làm.
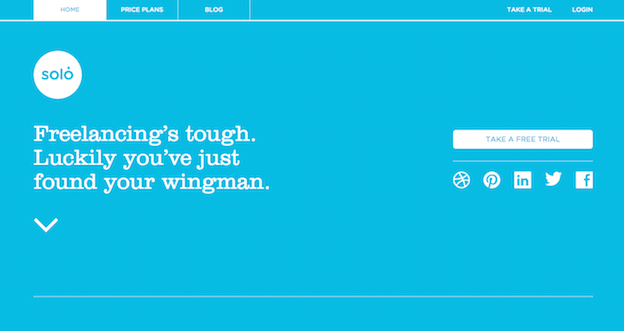
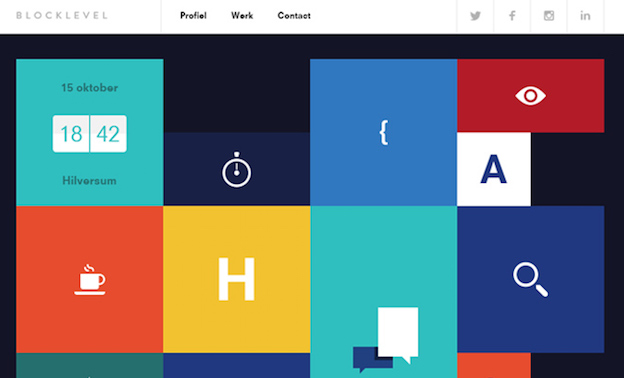
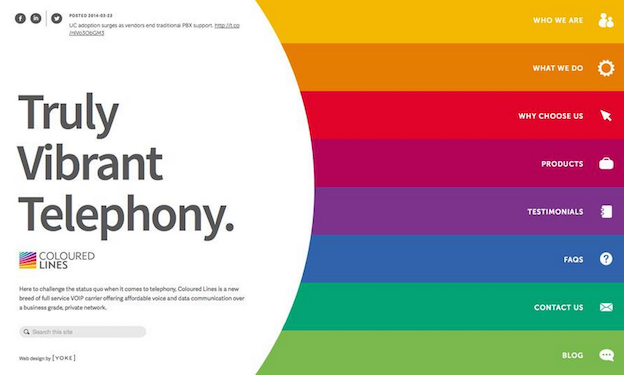
2. Những khối màu tươi sáng
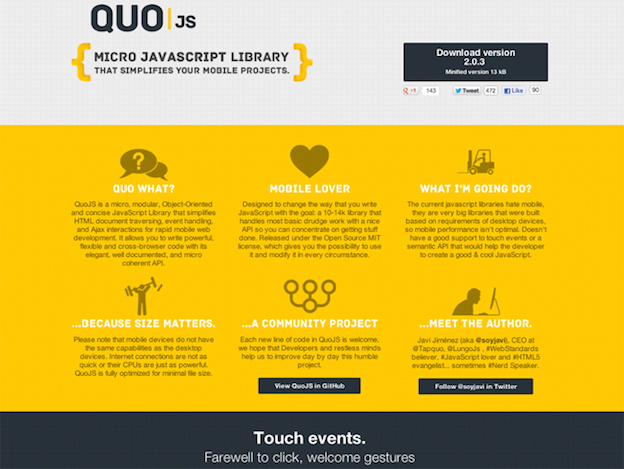
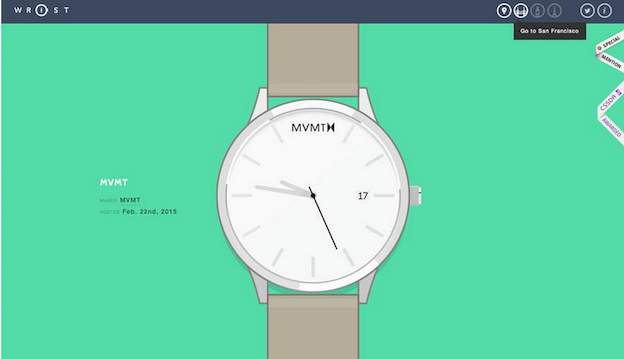
Một phương án thay thế ảnh stock nữa là sử dụng những khối màu đậm đà, tươi sáng, đây chắc chắn là điều sẽ thu hút mọi người. Màu sắc cũng có ngôn ngữ riêng của mình và không chỉ là một công cụ làm đẹp mà còn là công cụ truyền thông điệp của website rất hiệu quả.









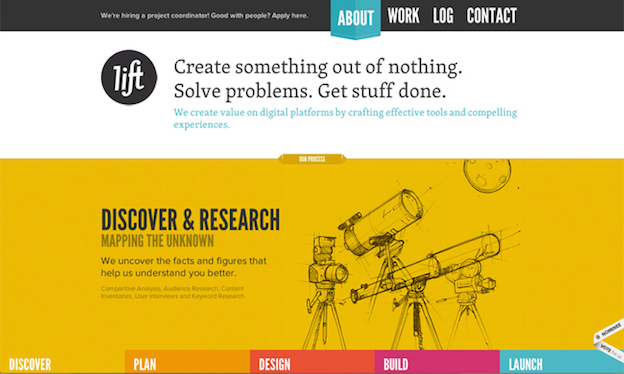
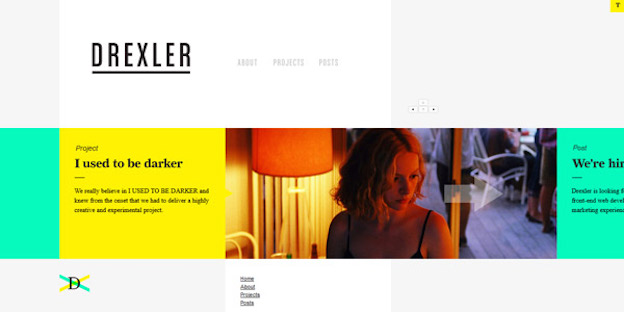
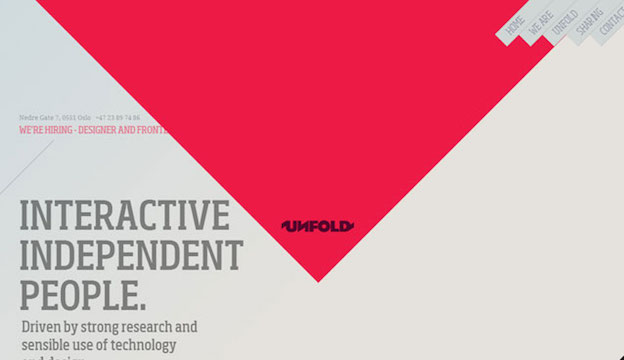
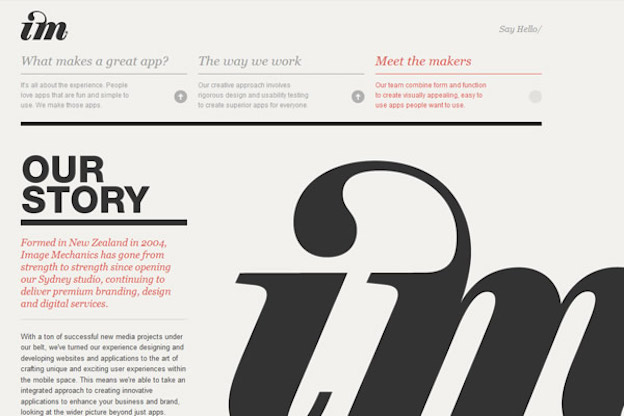
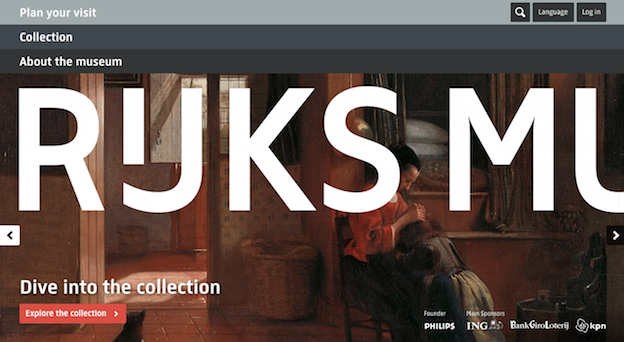
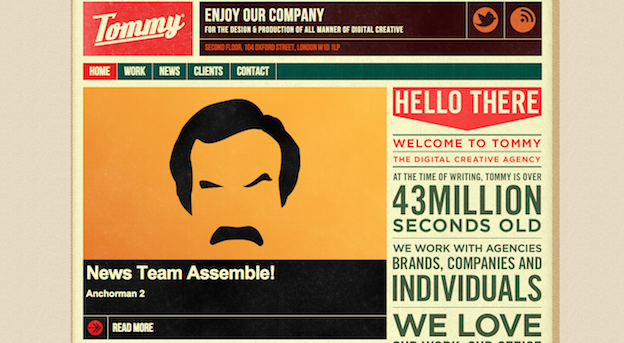
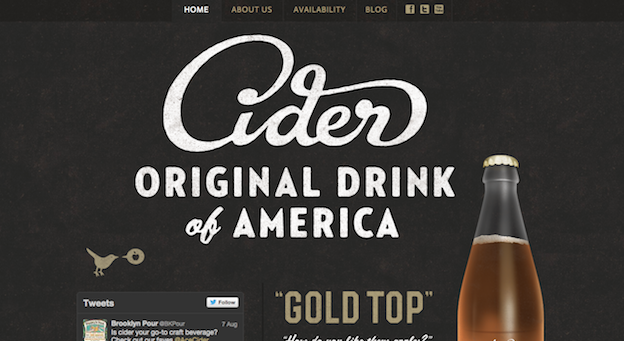
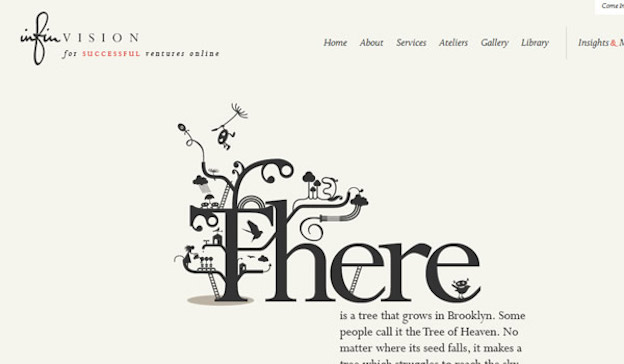
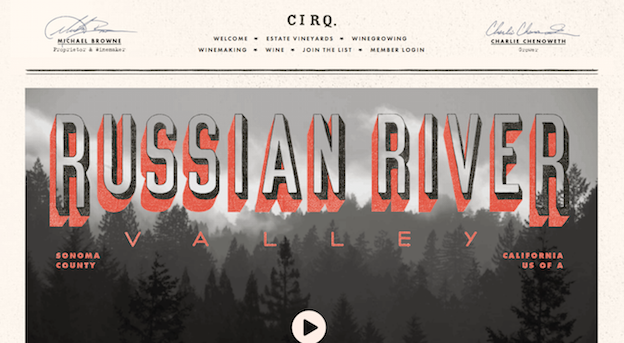
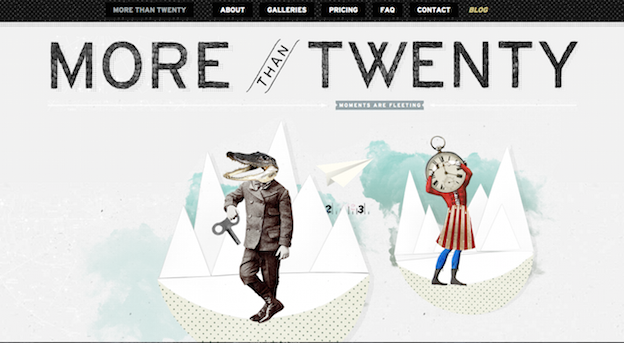
3. Typography đậm đà khổ lớn
Typography tốt luôn giúp tăng đẳng cấp và cả giá trị của một thiết kế web. Một loạt ví dụ phía dưới là những website của các studio thiết kế và họ trưng bày luôn cá tính của mình thông qua các mẫu typography. Cá tính của một doanh nghiệp hay đẳng cấp của thương hiệu một phần thể hiện qua website mà thành phần không thể thiếu là typography.
Bạn có thể dễ dàng tải về các mẫu typography, font chữ có sẵn trên mạng và chỉnh sửa chúng sao cho vừa với yêu cầu của thiết kế.









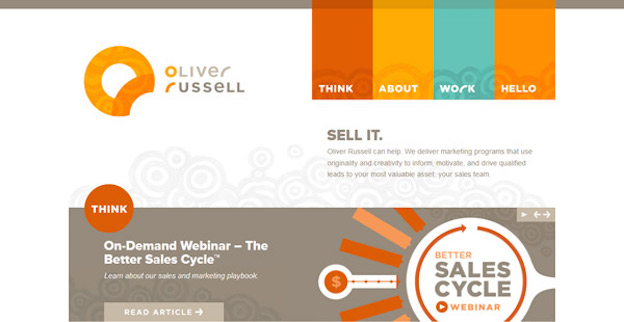
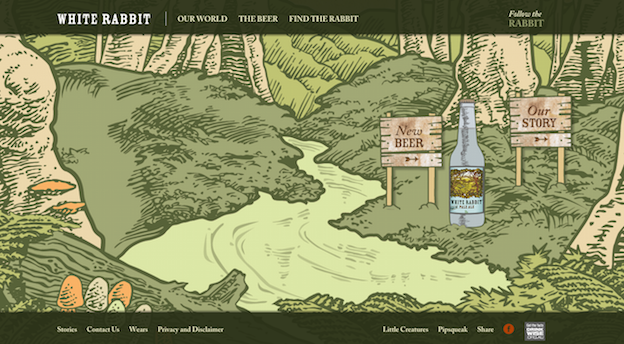
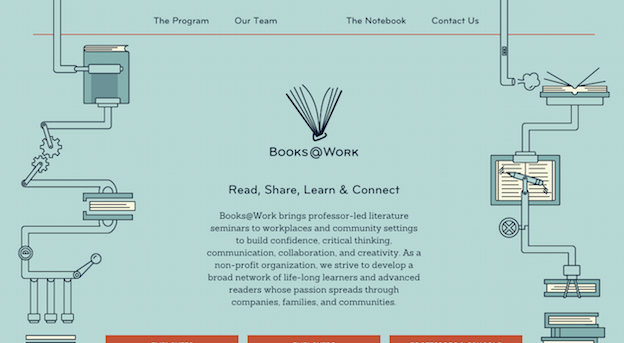
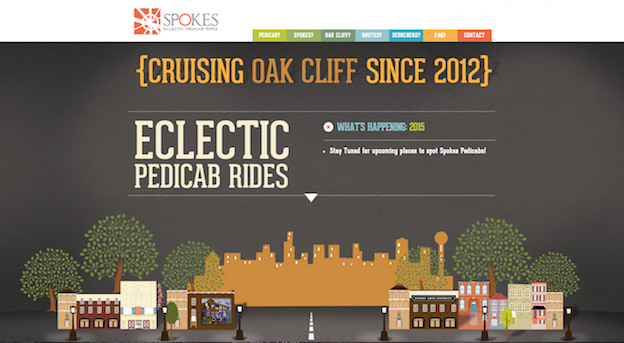
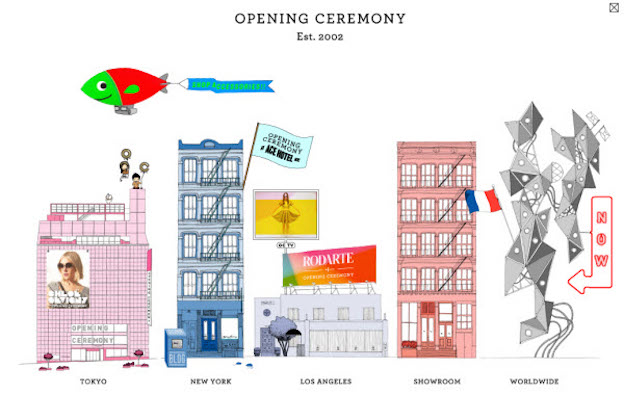
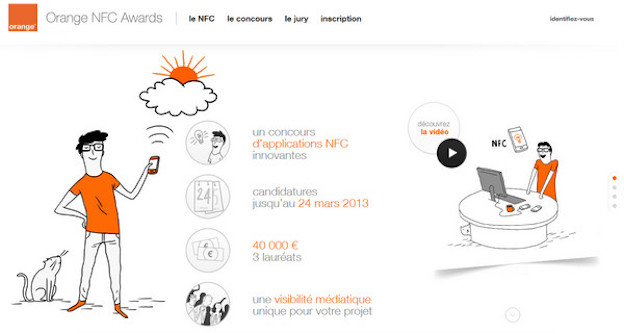
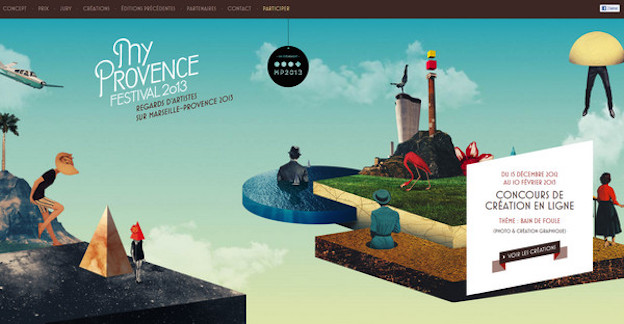
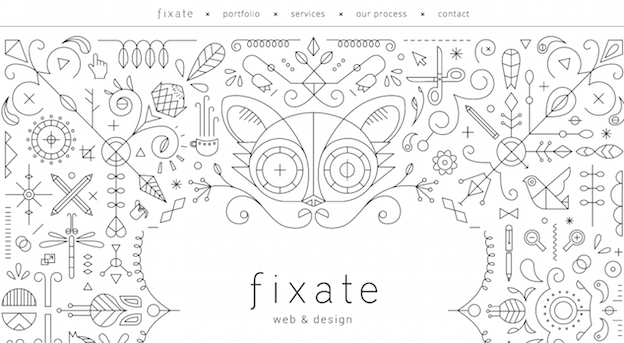
4. Illustration nghệ thuật
Chúng tôi gợi ý thêm một lựa chọn nữa là sử dụng illustration. Thay thế các bức ảnh chụp bằng illustration tạo không khí ấm cúng, gọi mời cho website và tạo các họa tiết texture một cách tự nhiên. Phong cách này đã được áp dụng cho website thuộc mọi chủ đề: kinh doanh, blog thời trang....Trí sáng tạo của con người là không có giới hạn, kết hợp cùng tiến bộ của công nghệ thiết kế đồ họa, tất cả những ý tưởng mà con người không thể thực hiện ngoài đời thực thông qua các bức ảnh, thì nay đã được tái hiện qua illustration.









Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

