35 bố cục web sử dụng thanh Header cố định
Header là một trong những thành phần gây ấn tượng đầu tiên khi người dùng web truy cập vào website của bạn. Tại vị trí quan trọng này, bạn có thể gửi gắm rất nhiều nội dung quan trọng mà mình muốn.
Header là một trong những thành phần gây ấn tượng đầu tiên khi người dùng web truy cập vào website của bạn. Tại vị trí quan trọng này, bạn có thể gửi gắm rất nhiều nội dung quan trọng mà mình muốn. Đó có thể là một ảnh nền cỡ lớn tuyệt đẹp quảng bá cho sản phẩm hay thông báo quan trọng nào đó, hoặc một slide ảnh mà trong đó có ẩn link dẫn đến landing page hay bất kỳ vị trí nào. Đây cũng là nơi đặt các nút bấm, các nút call to action thu hút người xem hàng đầu trên thiết kế website chuyên nghiệp của bạn.
Bạn thích một thiết kế với thanh header trượt theo bạn đến cuối website hay một header cố định? Mỗi người sẽ có một lựa chọn khác nhau. Các chuyên gia thiết kế cũng luôn có sẵn các phương án thiết kế đa dạng của mình. Chỉ riêng với thanh header, người ta có thể đê nó bất di bất dịch ở trên cùng của trang hay để nó trượt đến hết trang hoặc chỉ để nó đi một đoạn ngắn theo chuyển động duyệt trang của người dùng web, rồi sau đó đứng im.
Tùy vào ý đồ của mỗi thiết kế mà mỗi website lại chọn một cách làm riêng cho header của mình, sao cho phù hợp nhất. Thiết kế web đơn trang sử dụng thao tác cuộn chuột đang chiếm lĩnh dần thị trường và thay thế các web đa trang với các cú click chuột truyền thống để duyệt web. Với mỗi thao tác cuộn chuột, bạn sẽ khám phá ra một phần nội dung của website. Một số chi tiết có thể được tạo ra để di chuyển theo từng bước kéo chuột của bạn, nhưng điểm bất lợi là bạn đảm bảo nó không che mất các chi tiết khác khi di chuyển trên trang. Với header bar cũng vậy, nếu bạn để cho thành phần này trượt theo các bước cuộn chuột của bạn thì khả năng nó sẽ che mất một phần nội dung web. Thay vào đó, phương án để header bar có định sẽ tạo thêm nhiều không gian thông thoáng hơn để khách đọc nội dung web.
Hãy cùng khám phá 35 thiết kế trang web dưới đây với thành phần header được ghim cố định tại chỗ để xem hiệu quả mà nó mang lại cho thiết kế như thế nào. Bạn sẽ hiểu tại sao các chuyên gia thiết kế lại chọn cách làm này thay vì những phương án thiết kế khác cho header.
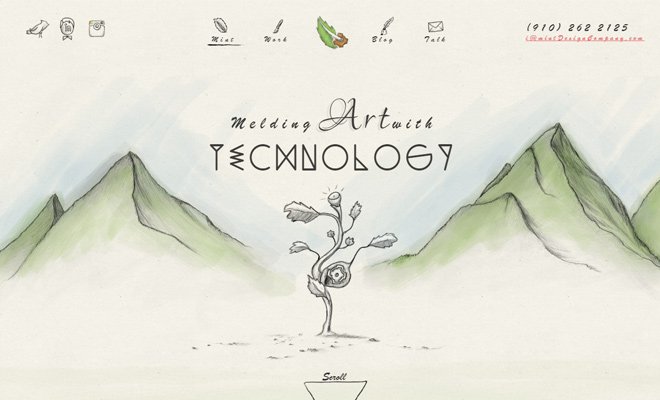
Mint Design Company

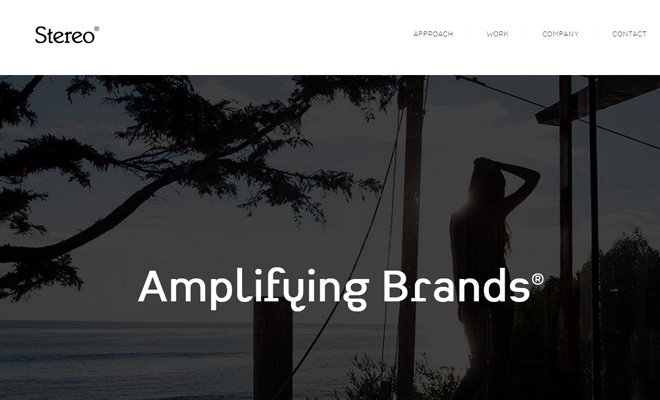
Stereo Creative

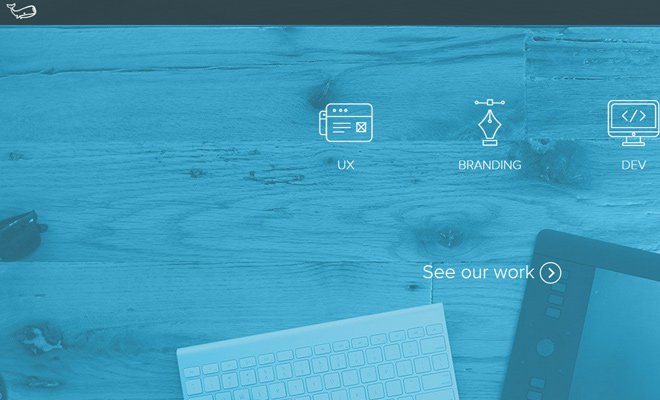
Underbelly

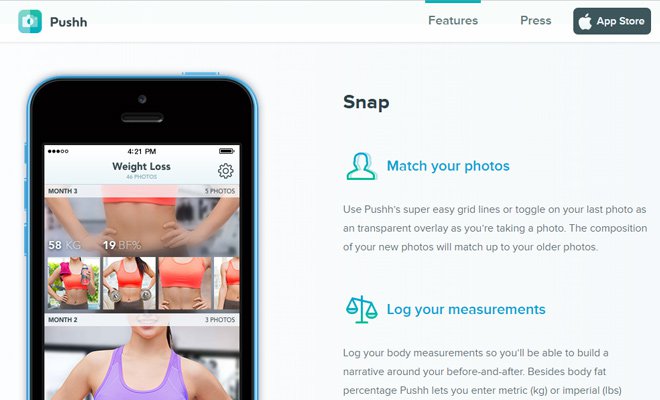
Pushh

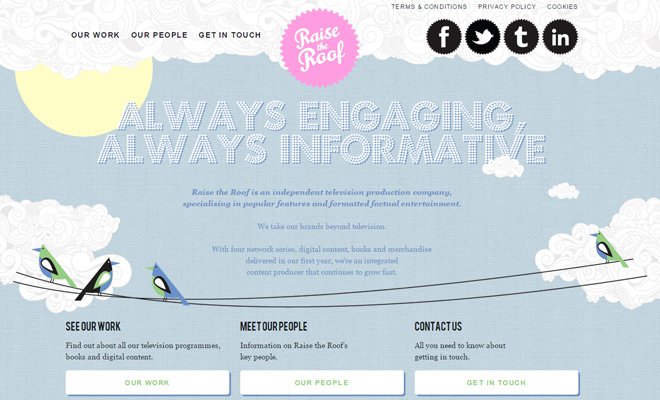
Raise the Roof

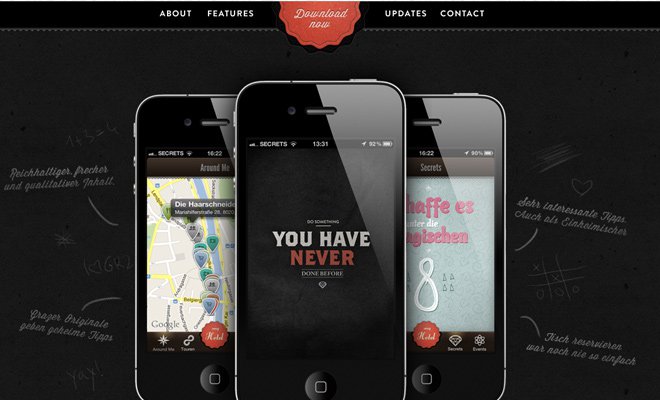
Graz Secrets

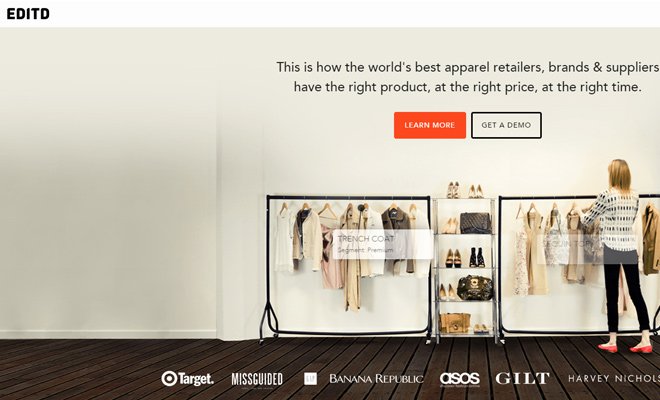
Editd

Grovemade

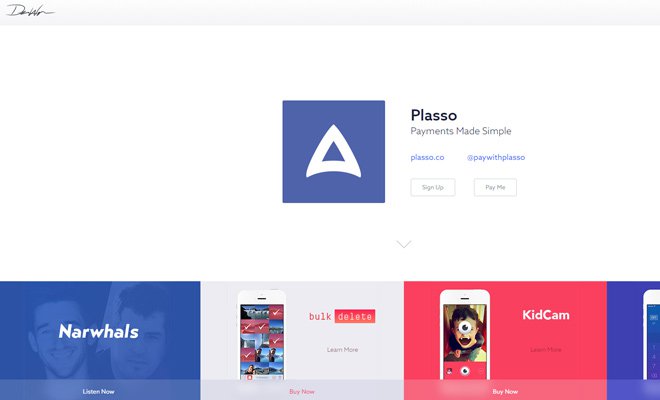
Drew Wilson

Kitchen Sink Studios

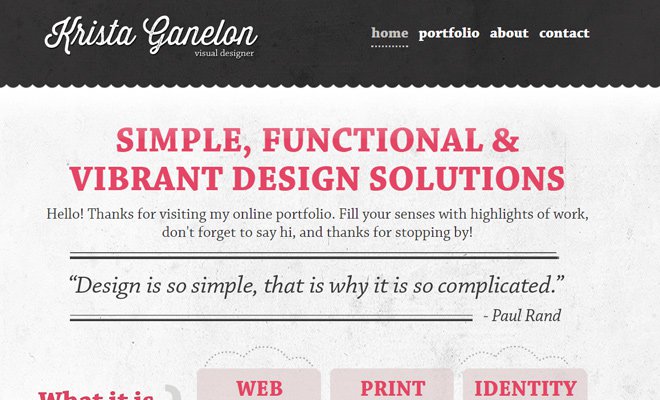
Krista Ganelon

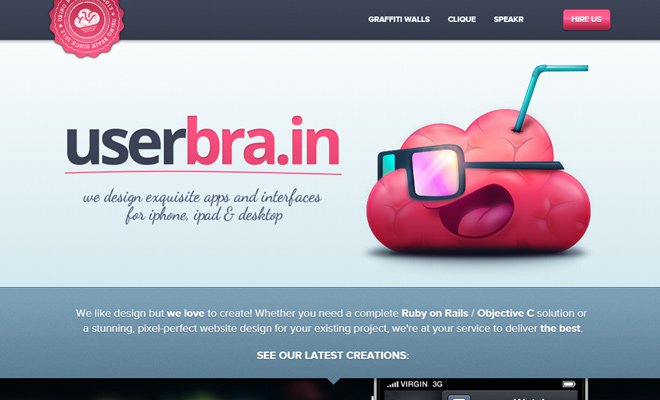
Userbrain

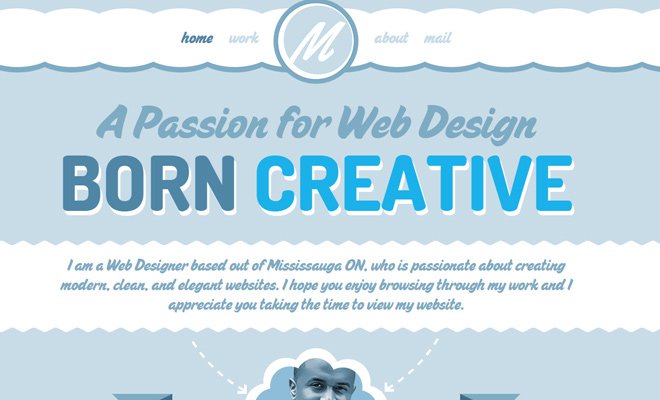
Marlon Messam

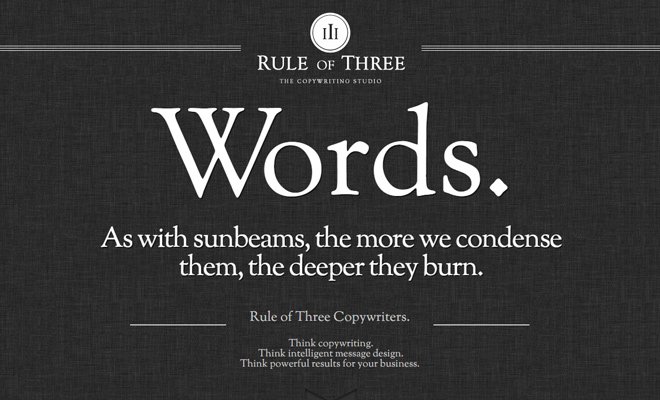
Rule of Three

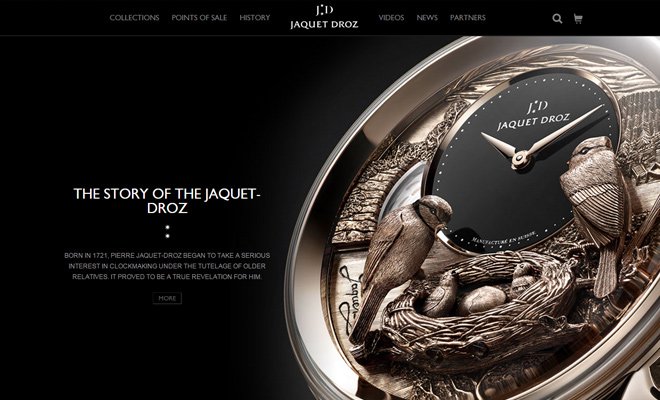
Jaquet Droz

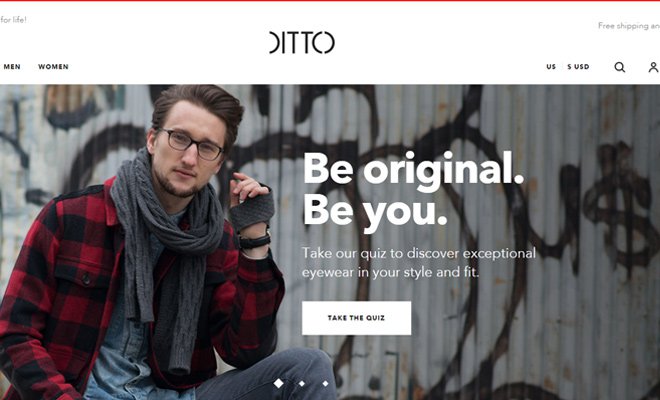
Ditto

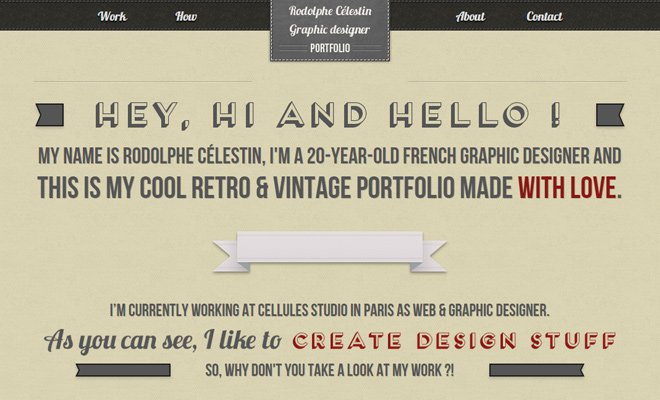
Rodolphe Celestin

Inspiration Dormant

Campbell Creek Mini Storage

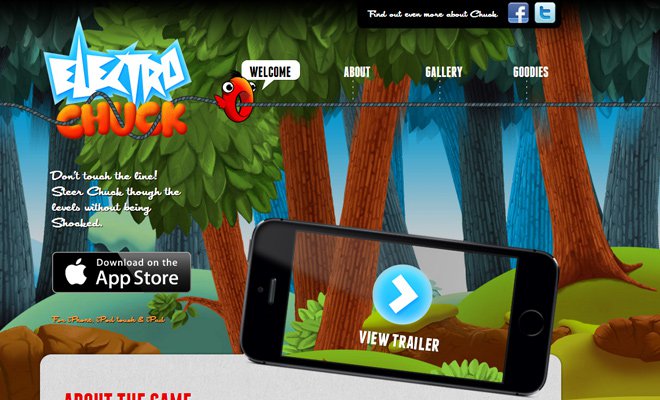
Electro Chuck

Bigeye

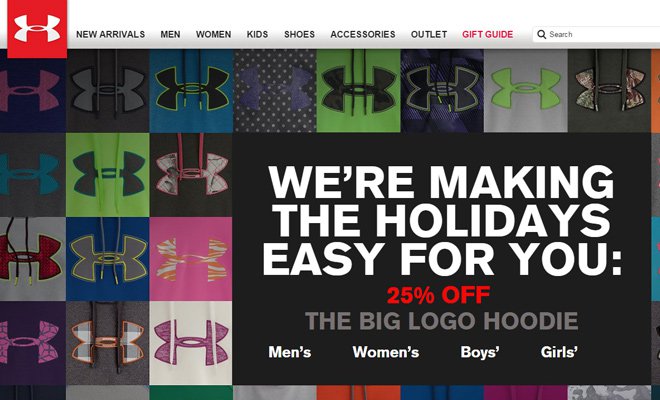
Under Armour

Ibsens Fabrikker

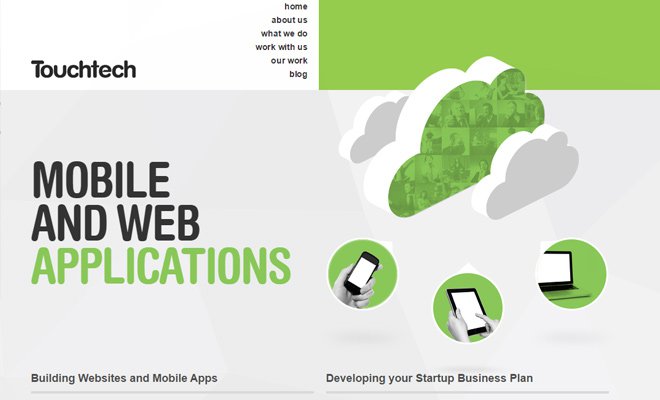
Touchtech

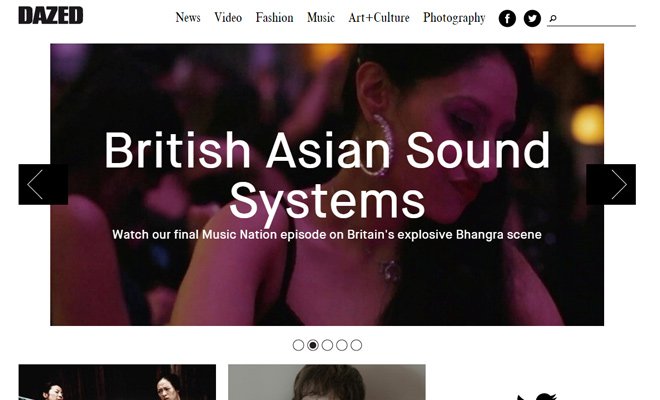
Dazed Magazine

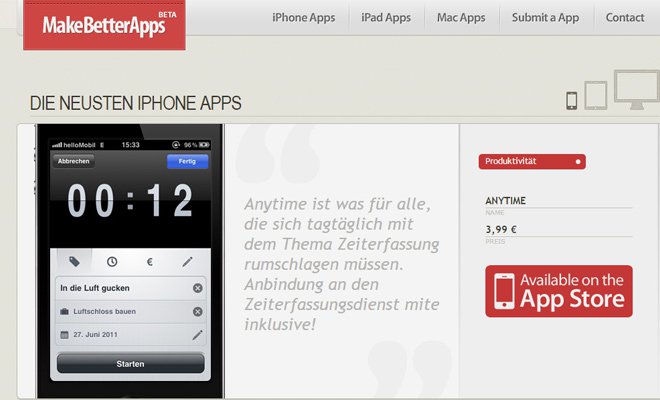
Make Better Apps

Hatbox

Handiemail

Stinkdigital

Re/code

Solid Soup

Overlapps
![]()
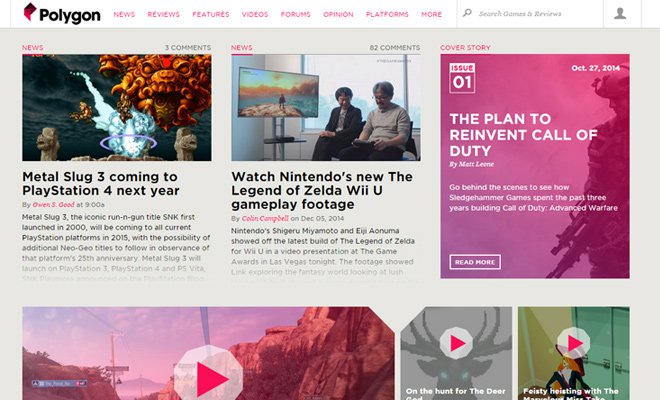
Polygon

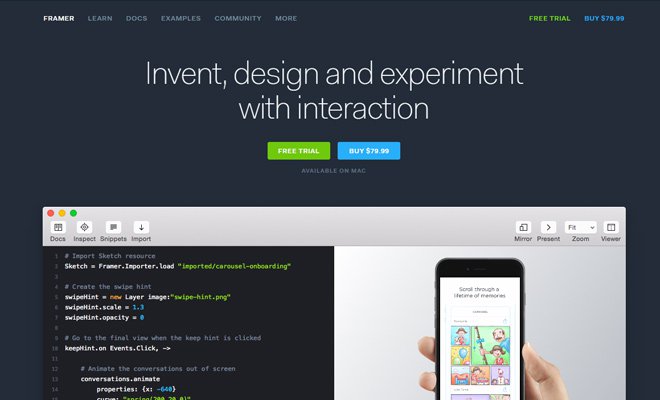
Framer.js

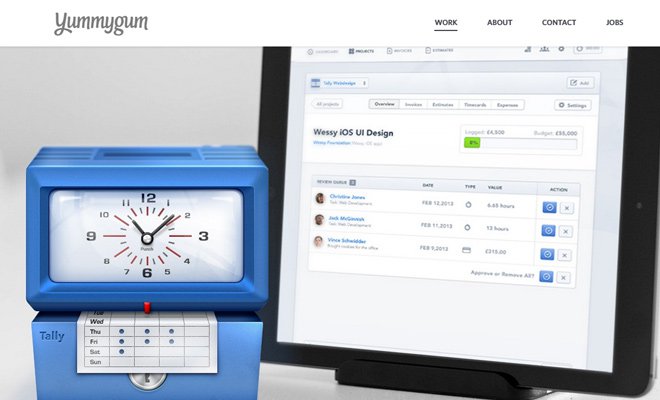
Yummygum

Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

