30 cách làm thông minh với Header của website
Thiết kế web đã và đang có sự tiến bộ không ngừng từng ngày từng giờ cùng với sự phát triển của công nghệ mà ở đây có thể kể đến HTML5 và CSS3 trong thiết kế.
Mỗi năm trôi qua lại đánh dấu sự xuất hiện và khẳng định mình của một xu hướng thiết kế mới. Các chuyên gia thiết kế hiện đại có bộ công cụ phong phú hơn với vô vàn nguồn trợ giúp trên mạng internet để tạo ra một website hoàn hảo.
Trên một website, có rất nhiều thành phần cấu thành để tạo nên một bố cục sáng sủa và gọn gàng. Một nút bấm, một thanh menu, navigation...tất cả góp phần tạo nên thành công cho một website. Có rất nhiều thành phần cần đến nỗ lực sáng tạo của các chuyên gia thiết kế trang web. Hôm nay chúng ta hãy nói về Header trong website. Đây có thể coi là một trong những vị trí đầu tiên được chú ý khi người dùng web ghé thăm một website nào đó. Tại phần Hearder này, bạn sẽ thỏa sức thể hiện những ý tưởng thiết kế mục đích của mình để thu hút sự chú ý của người xem.
Có vô số cách để làm với vị trí thiết kế quý giá này trên website. Bạn có thể đưa một tấm ảnh khổ lớn hoặc toàn chiều ngang lên vị trí đó, hoặc một video để gây ấn tượng ban đầu. Hearder cũng sẽ thu hút hơn với một dòng quote hoặc Typography hay Testimonal ...Bạn cũng có thể sẽ thấy sự xuất hiện của những nút call to action (kêu gọi hành động) để dẫn người dùng đến một mục đích mà bạn mong muốn nhờ vị trí rất thuận lợi này.
Ấn tượng đầu tiên luôn rất quan trọng. Hãy để người dùng web có được ấn tượng tốt về thiet ke web của bạn ngay khi họ nhìn vào Header trên website. Mặc dù đó là một vị trí đẹp dành cho thiết kế và quảng cáo, tuy nhiên không nên tham lam đưa quá nhiều nội dung vào vị trí Header này để tránh làm rối mắt người dùng web và cũng để website không bị load lâu. Bạn sẽ thấy trong những ví dụ mà chúng tôi giới thiệu dưới đây, cách thiết kế Header khá đang dạng về mặt phong cách: tối giản, thiết kế phẳng, phong cách retro, thiết kế với các đồ họa, hình vẽ ngộ nghĩnh...
Còn bây giờ, hãy cùng đến với những ví dụ sinh động về cách dùng Hearder thông minh trong hướng dẫn thiết kế website.
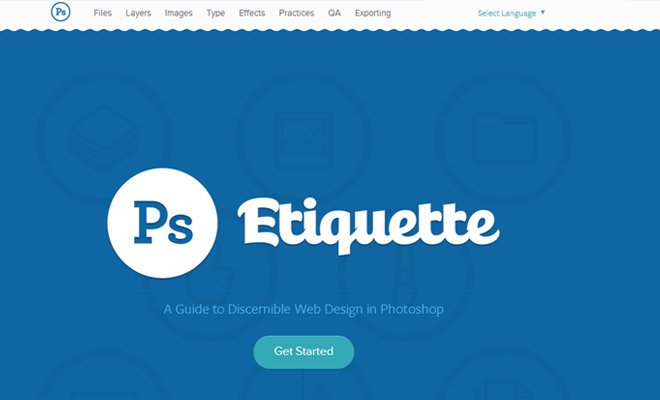
Photoshop Etiquette

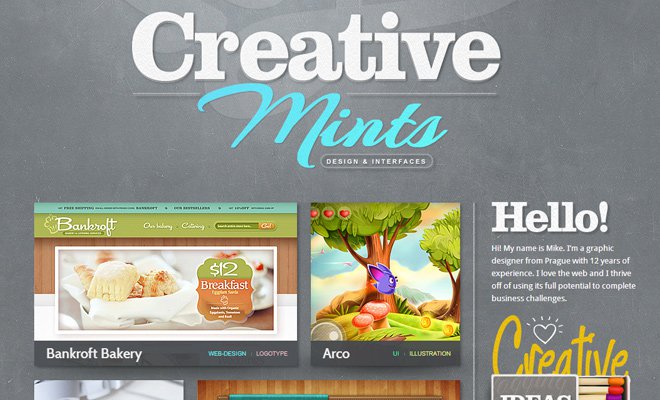
Creative Mints

Simple Art Design Studio

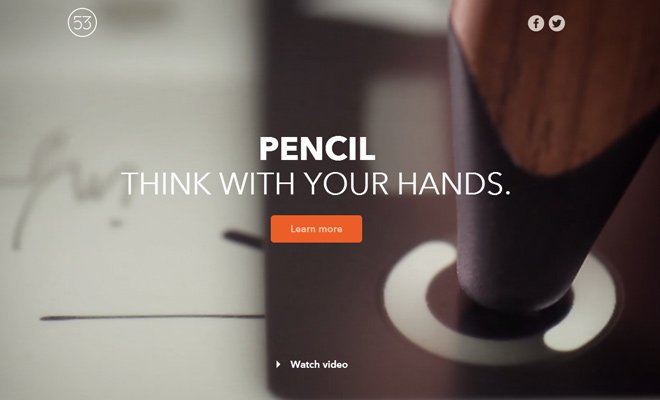
FiftyThree

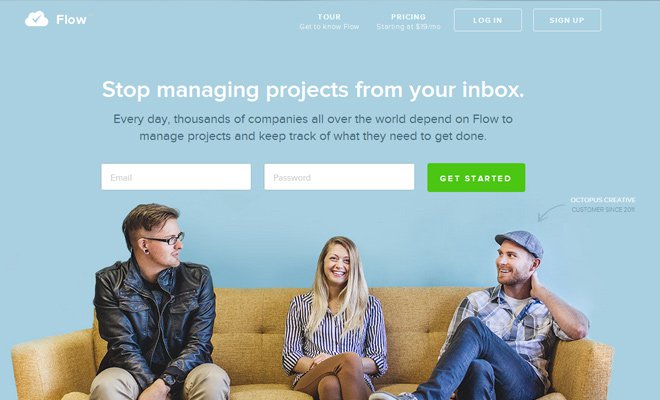
Flow App

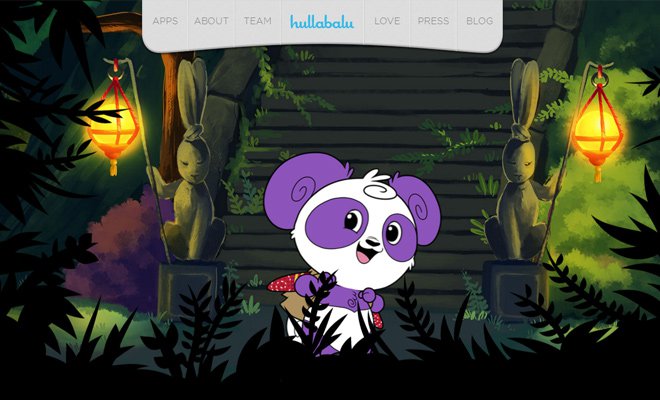
Hullabalu

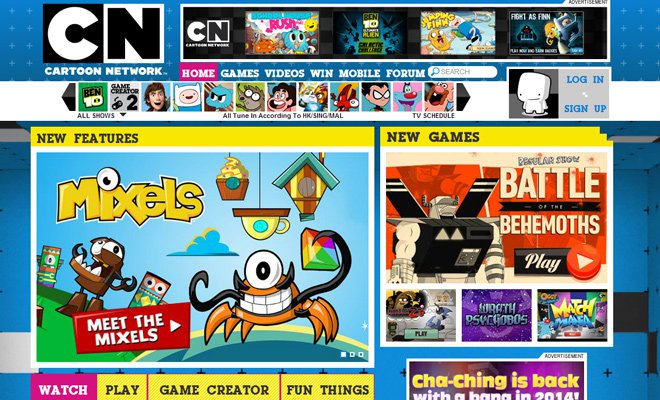
Cartoon Network Asia

Marchand de Trucs

Goodsie
![]()
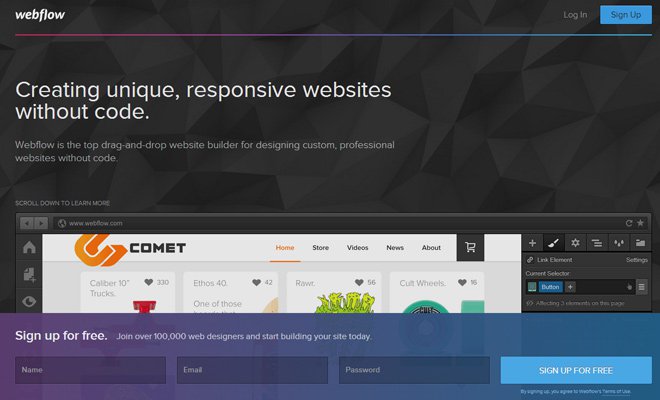
Webflow

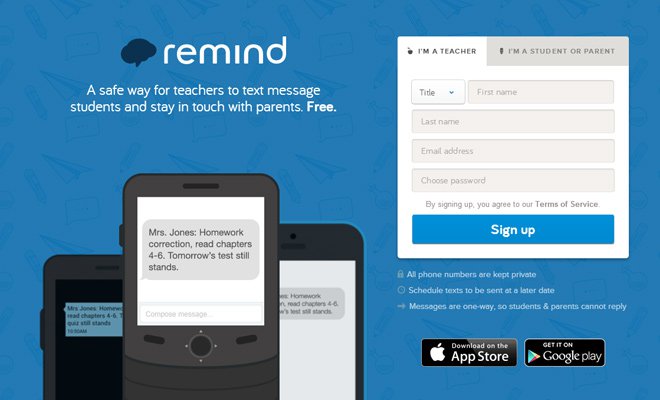
Remind

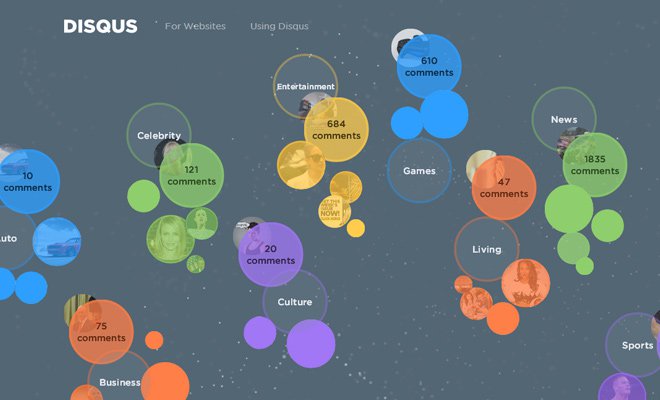
Disqus

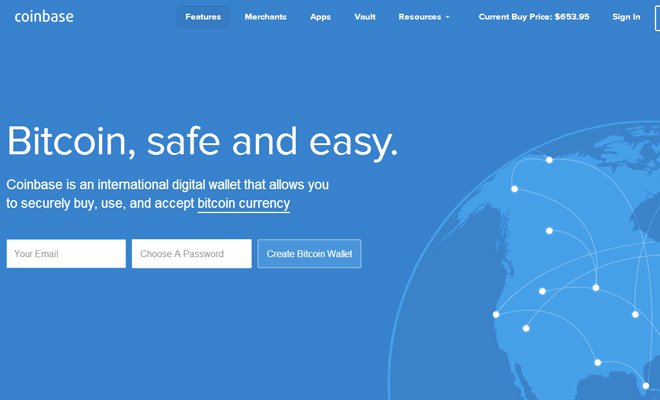
Coinbase

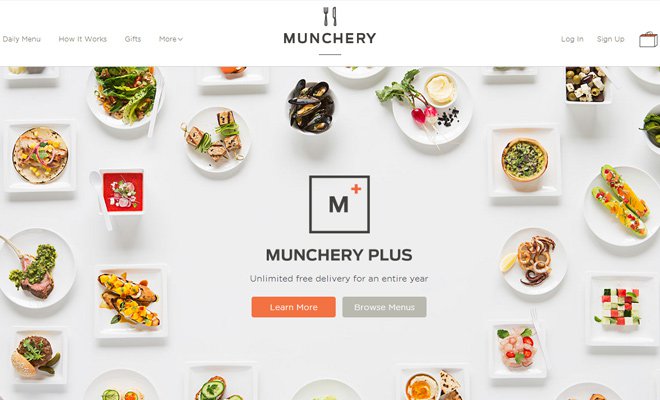
Munchery

Harmony Republic

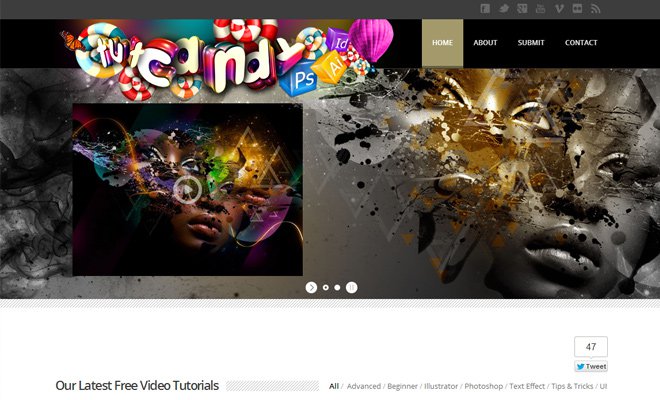
Tut Candy

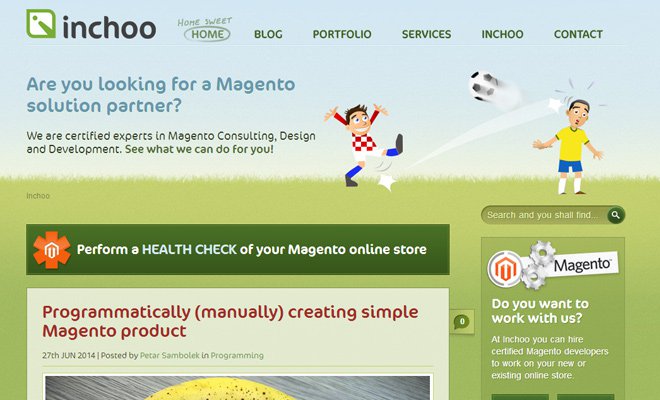
Inchoo

CUPS Annual Report

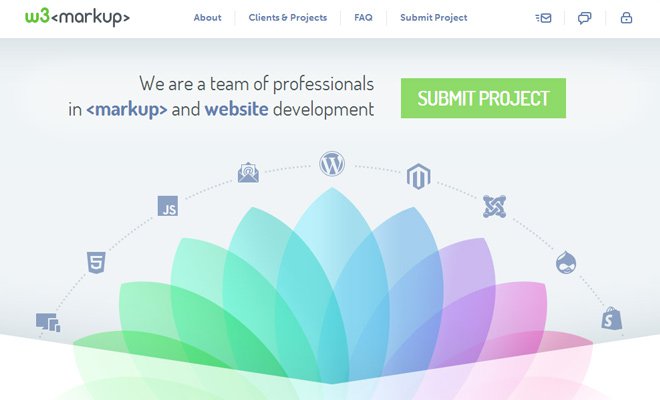
W3 Markup

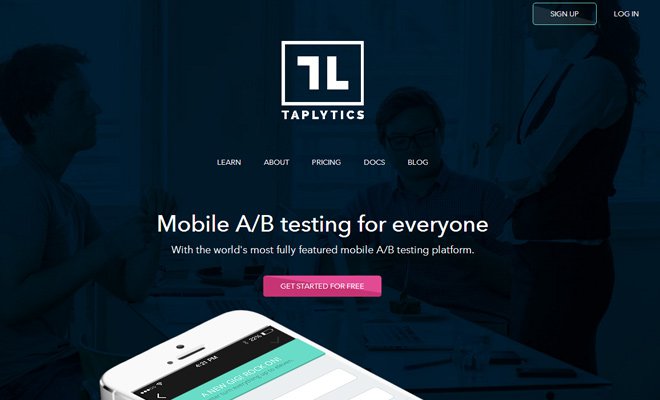
Taplytics

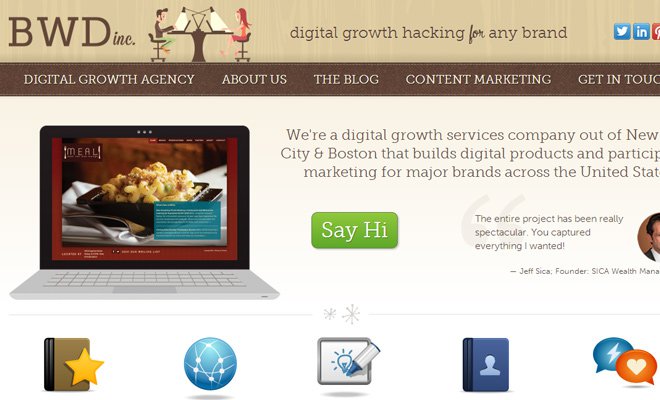
BWD

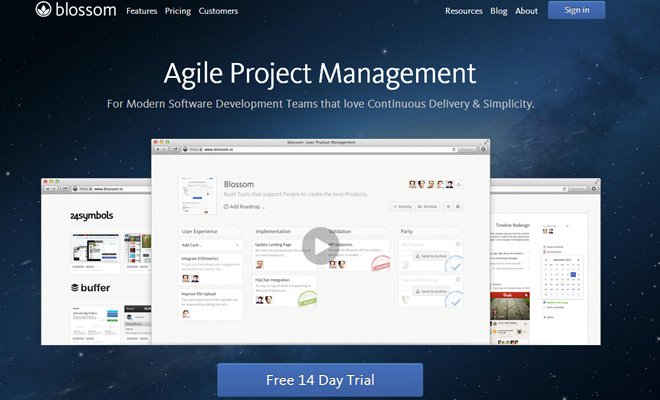
Blossom

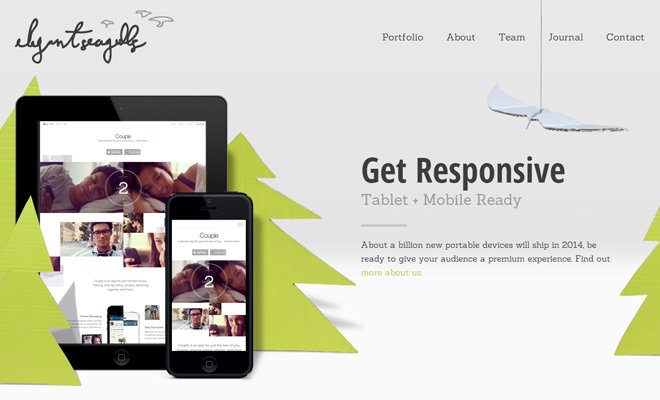
Elegant Seagulls

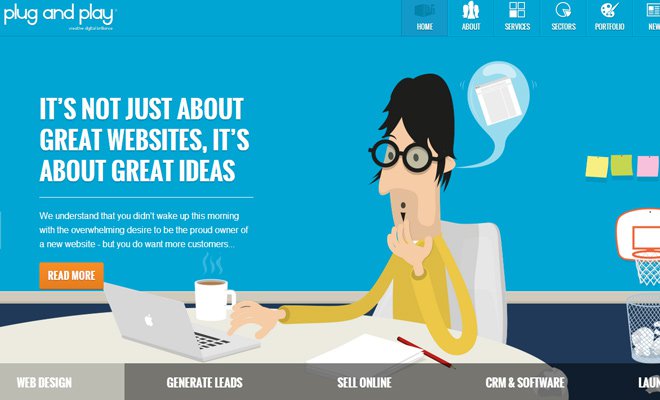
Plug and Play

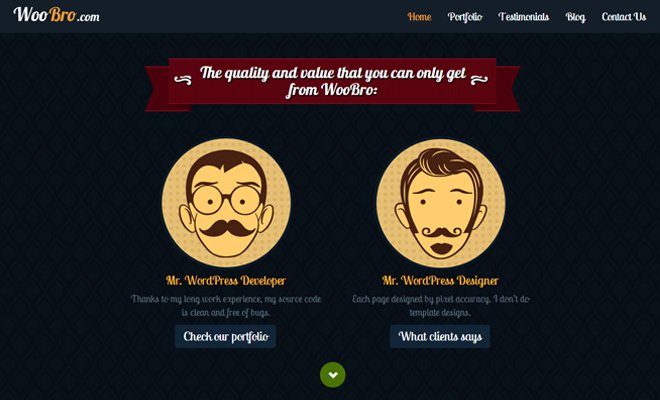
WooBro

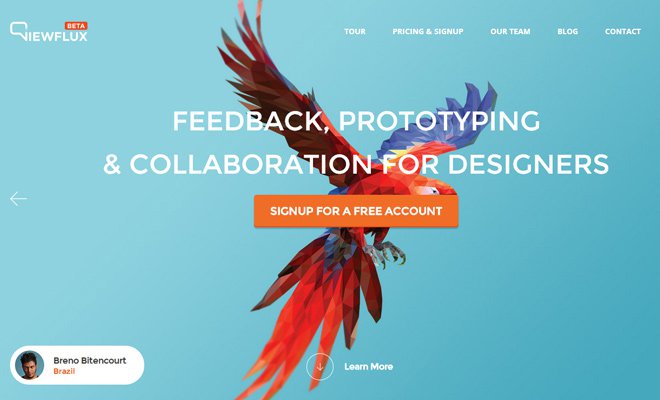
ViewFlux

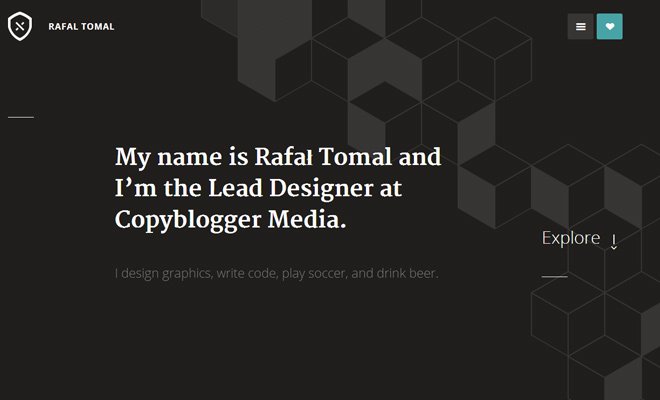
Rafal Tomal

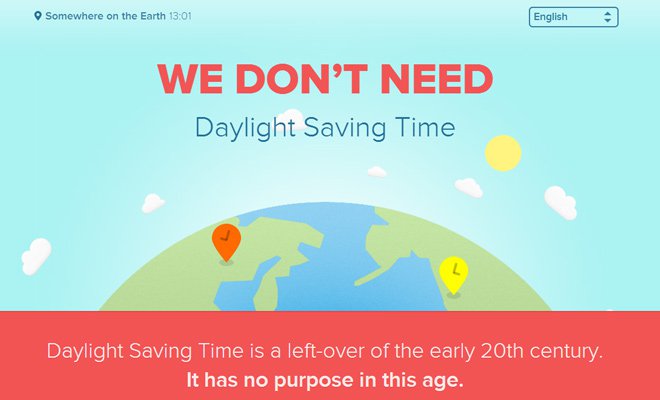
We Don’t Need DST

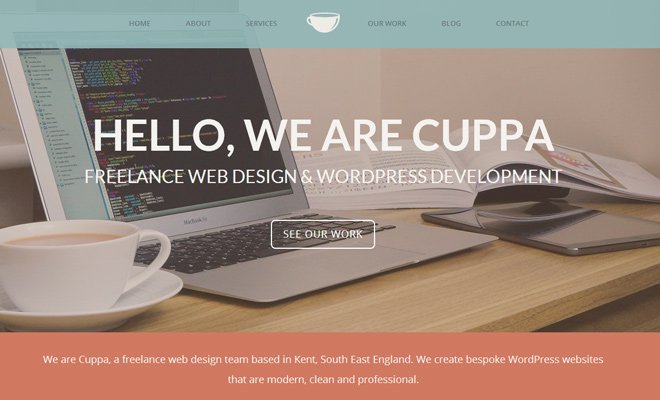
We Are Cuppa

Jimi Hendrix

Nguồn tin: CÔNG TY TNHH NGÔI SAO SỐ
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

